【一、項目背景】
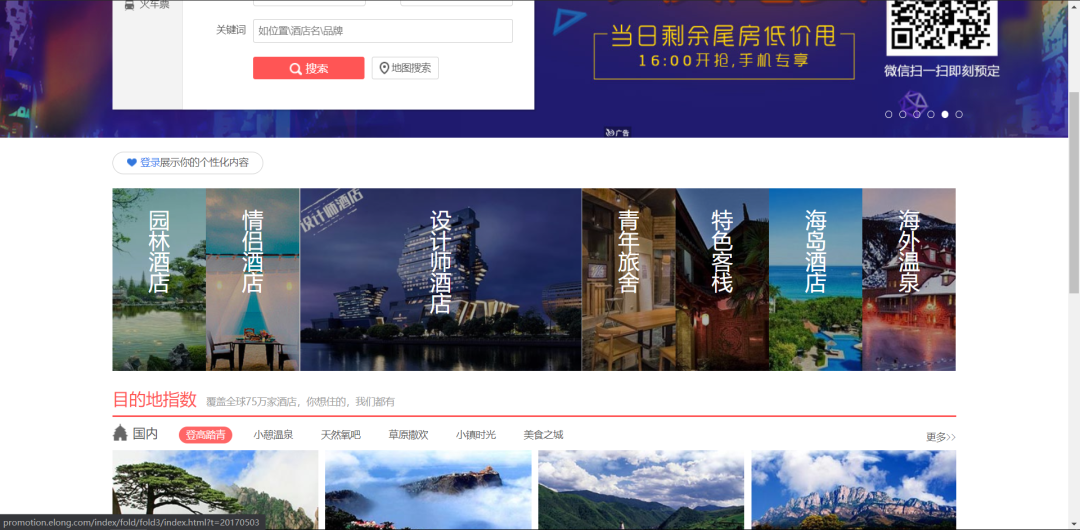
在瀏覽一些網站的時候,經常會看到很多的炫酷的效果去裝飾頁面,使它看起來更高端大氣一些。比如,藝龍就採用了圖片上加載文字,點擊圖片使把對應的圖片放大,使用戶清晰,直觀的看到內容。這種效果該怎麼做呢?
今天教大家用簡單的html+css3結合製作藝龍的頁面效果。

【二、項目準備】
1、圖片:新建img文件,準備自己喜歡的五張圖,保存在文件夾。
2、軟件:Dreamweaver
【三、項目目標】
運行時:圖片顯示縮略圖。文字顯示在上面。
點擊時:把對應的圖片顯示並放大,點擊文字有詳細的介紹。
【四、項目實現】
1、創建div 存放圖片和文件,添加class屬性。
<body>
<div class="show">
<div class="wap">
<div class="box" >
<img src="images/img1.jpg">
<span class='ba'>
</div>
<div class="box">
<img src="images/img2.jpg">
<span class='ba'></span>
</div>
<div class="box">
<img src="images/img3.jpg">
<span class='ba'></span>
</div>
<div class="box">
<img src="images/img4.jpg">
<span class='ba'></span>
</div>
<div class="box">
<img src="images/img5.jpg">
<span class='ba'></span>
</div>
</div>
</div>
</body>2、添加文字。
<span class='ba'>功夫熊貓</span>
<span class='ba'>飛屋環遊記</span>
<span class='ba'>汽車總動員</span>
<span class='ba'>玩具總動員</span>
<span class='ba'>機器人</span>3、添加CSS樣式
1)設置body的背景顏色為灰色。
body
{
background: #ccc;
}2)設置box的寬,邊框,邊框陰影,加載動畫過渡效果。
.box{
float: left;
width: 160px;
transition: all 0.5s;
border: 1px solid #fff; #邊框
box-shadow: -5px 0px 10px 0px #000; #陰影
position: relative;
}3)添加外層div 樣式。添加overflow屬性,防止內容溢出。
.wap{
width: 999999999px;
overflow: hidden;
}
.show{
width: 800px;
height: 320px;
overflow: hidden;
margin: 200px auto;
box-shadow: 5px 5px 10px 4px #000;
}4、文字樣式。
設置高,寬,行高設置跟高一樣, 文字才能居中顯示。設置文字背景顏色,大小。
.ba{
width: 640px;
height: 50px;
line-height: 50px;
color: #fff;
background: rgba(0,0,0,0.5);
bottom: 0;
left: 0;
position: absolute;
text-indent: 2em;
}5、添加鼠標移上去的效果樣式。
.ba:hover{
height: 320px;
transition: all 0.5s;
}
.show:hover .box{
width: 40px;
}
.show .box:hover{
width: 640px;
}6、添加詳細介紹文字。(text文件自取)。
【五、效果展示】
1、點擊F12運行到瀏覽器。
2、點擊圖片放大。
3、點擊文字,詳細介紹。
【六、總結】
1、本項目,就鼠標點擊事件遇到的一些難點進行了分析及提供解決方案。
2、html+css也可以做出網站頁面的效果,在上面顯示圖片標題的地方不能用絕對定位,於是用的relative定位,這個地方是佈局的核心部分,否則無法將文字放在圖片之上。
3、按照操作步驟,自己嘗試去做。自己實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
4、需要本文源碼的小夥伴,後臺回覆“炫酷效果”四個字,即可獲取。
看完本文有收穫?請轉發分享給更多的人
IT共享之家
入群請在微信後臺回覆【入群】
想學習更多Python網絡爬蟲與數據挖掘知識,可前往專業網站:http://pdcfighting.com/