01/
2018年,國外一家網站HubSpot Research做過一次信任調查,數據顯示,有55%的消費者不信任他們曾消費過的品牌。
隨著互聯網的發展,什麼值得買、小紅書、知乎這種內容平臺站上互聯網舞臺,導致信息越來越透明,消費者在作出購買決策時,會更加獨立自主,商家與客戶之間的信任關係建立更加困難。表現在數據上,就是地毯式品牌廣告的效益下降明顯。
那難道公司裡的市場部、品牌部就能無所作為了嗎?
NO!
我們正好可以藉助內容營銷的趨勢,在用戶主動想要了解和尋求幫助時,給他們提供一個更加清晰且便捷的溝通通道。
「聯繫我們」頁面就是用戶聯繫你的重要渠道,是網站尋求優秀合作伙伴的途徑。通過他們自行選擇的渠道,幫助客戶和潛在客戶更快地找到解決方案或瞭解業務背景。由此提高客戶忠誠度、渠道建設、提高客戶滿意度。
但是,僅僅列出在工作時間內開放的客服電話是遠遠不夠的,消費者很聰明,他們需要的更多。
02/
為了幫助你的網站與顧客建立更有意義的聯繫與信任,大夢特地從上百家企業網站中篩選出一些經典案例,幫助你更直觀的瞭解如何設計「聯繫我們」頁面。
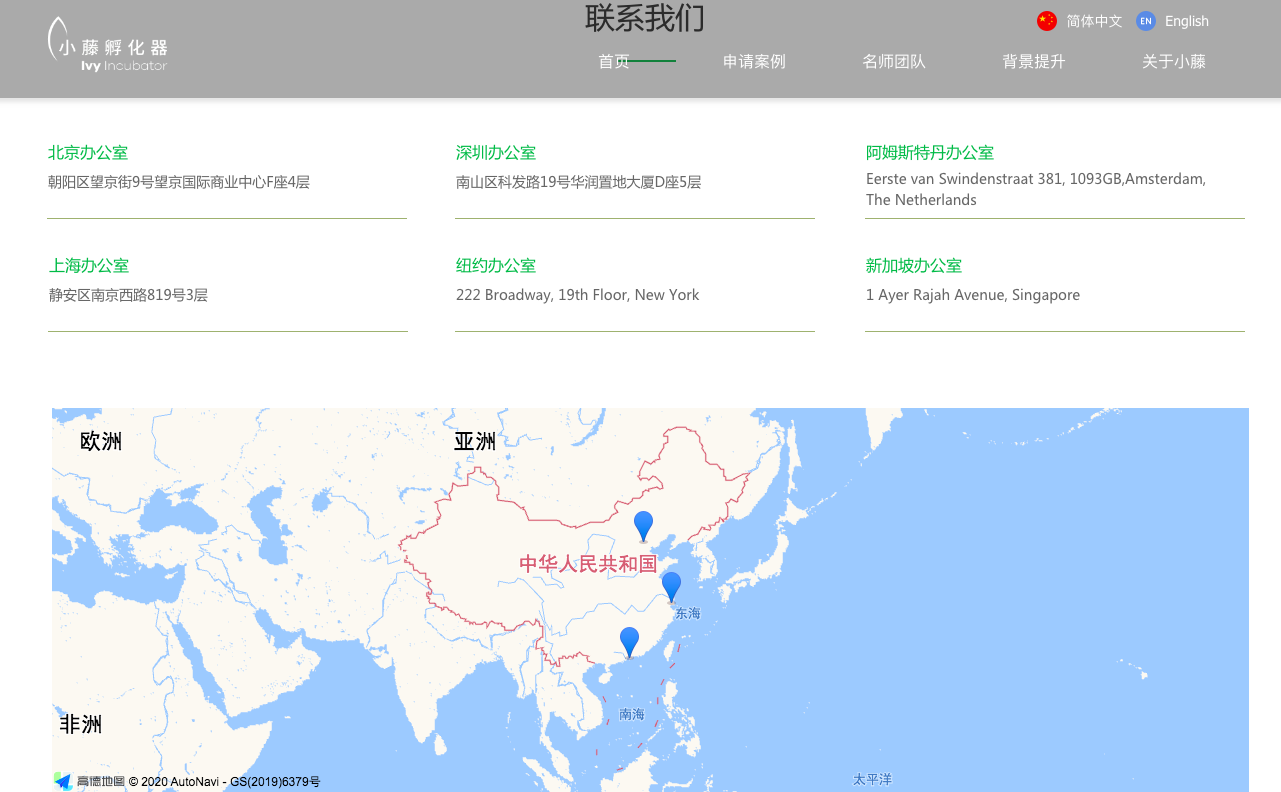
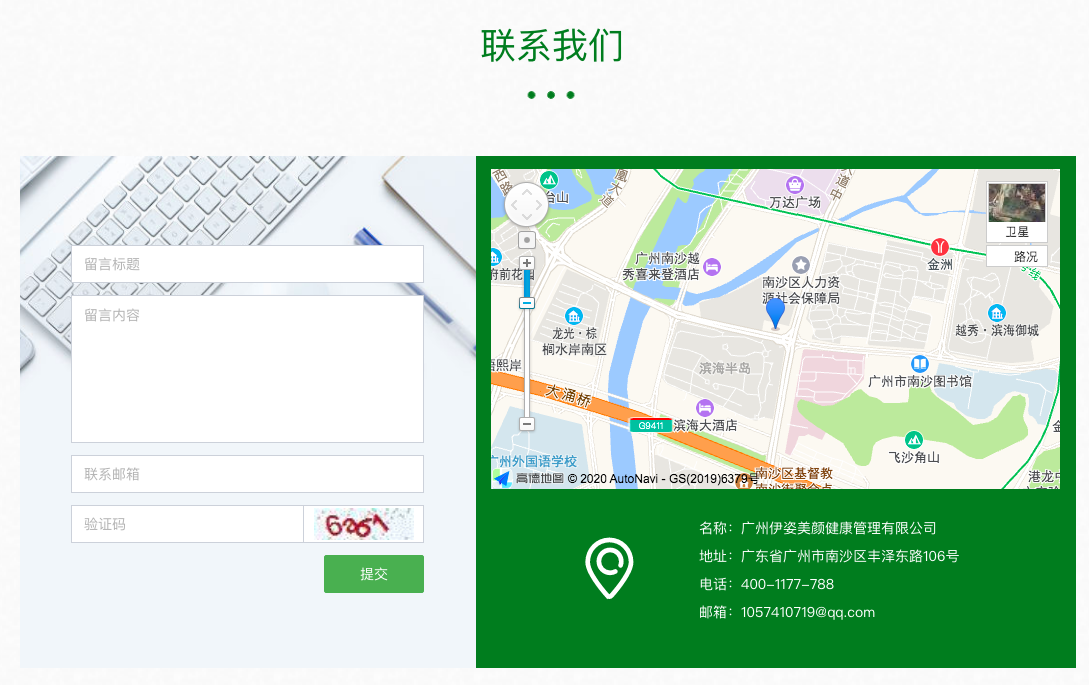
添加地圖:
一個公司的地理位置在商務交往中往往扮演著重要的角色。加入嵌入式地圖則把企業地址可視化。谷歌地圖有一個自定義的嵌入功能,允許開發者添加全功能的谷歌地圖到聯繫頁面。
很多國內企業像宏寶萊,小騰孵化器、伊姿美顏等都是採用這種方式。可以讓訪客一眼就對企業的地理位置有個明確的瞭解。


截圖來自阿里雲建站工具雲·企業官網給宏寶萊搭建的網站。
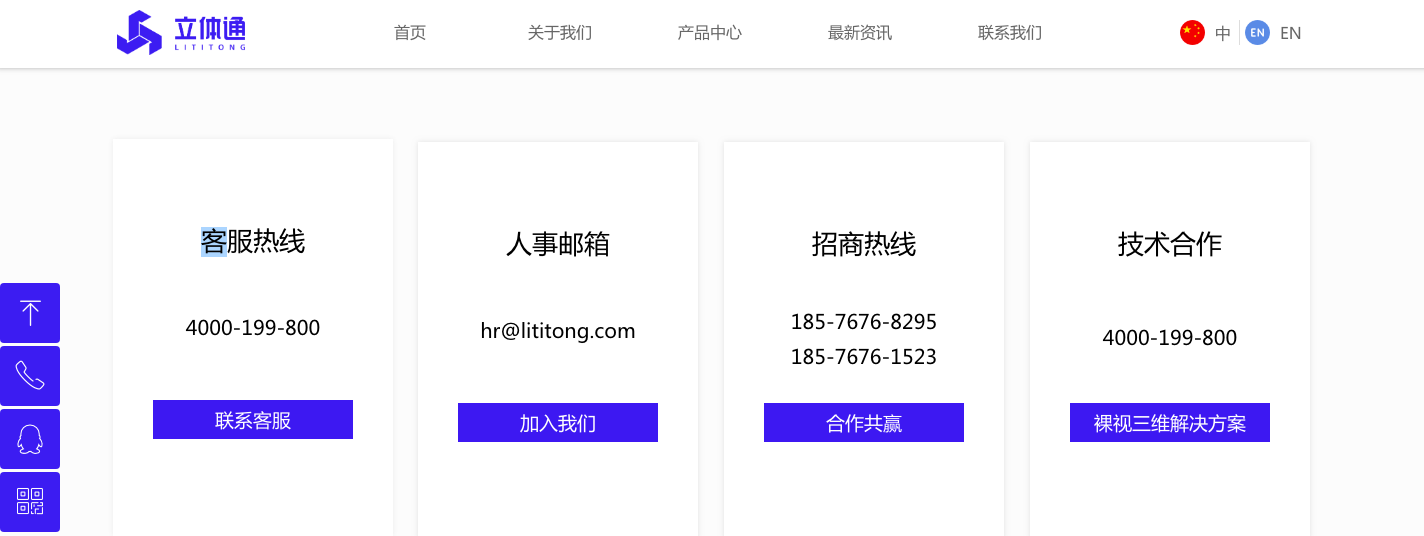
添加社交賬號鏈接:
在聯繫頁面加上社交賬號鏈接,能賦予企業可觸摸的人格。這些鏈接可讓用戶瀏覽企業更多動態信息。最好是能在同一頁上提供不同的社交賬號鏈接,讓用戶決定選擇哪一個。
像立體通這家網站就添加了微信、微博的鏈接,掃描二維碼方便用戶持續關注企業動態。
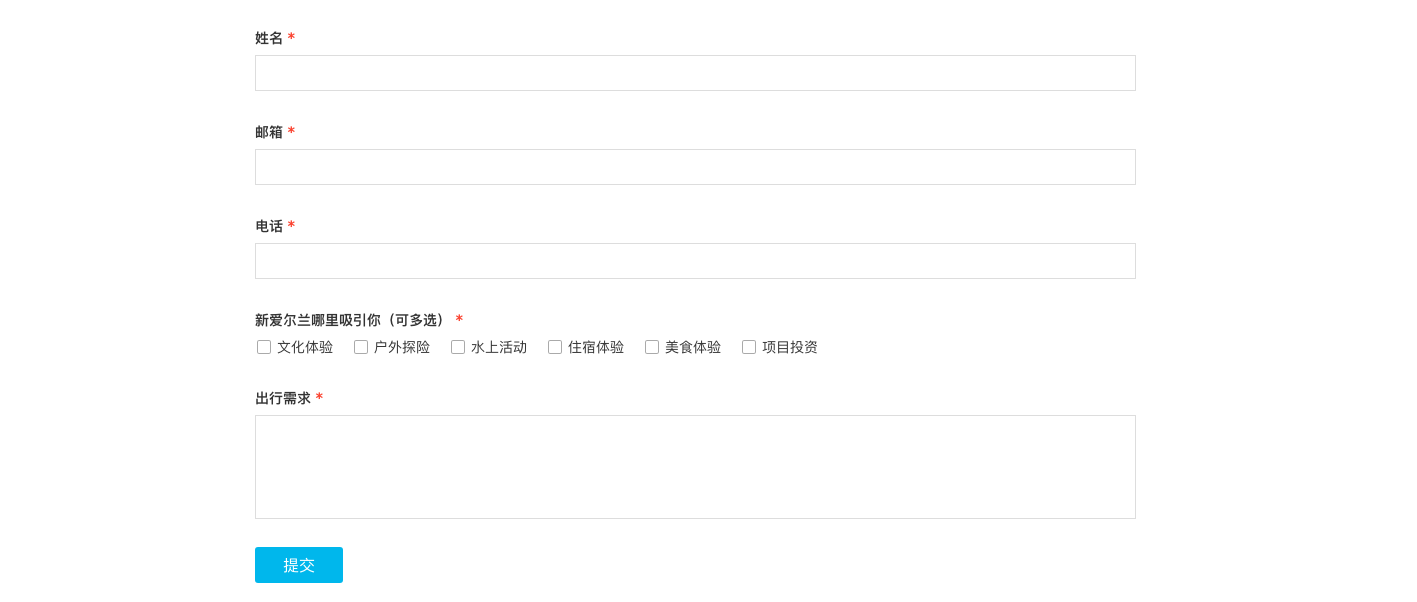
簡化聯繫表格:
新愛爾蘭旅遊局官方網站的聯繫頁面就非常乾淨簡單,上半部分是聯繫電話和郵箱,下半部分的表格只有四個框和一個選項,讓訪客簡單填寫身份、聯繫方式和出行需求。簡單的好處就是不會讓遊客對著繁雜的表格和信息望而卻步。

簡潔名片格式:
管阿姨採用乾淨利落的名片設計,將訪客指向正確的方向:合作熱線,企業郵箱和客服熱線。其中企業郵箱下方包含三個方向:商務,求職和媒體。按需分類,頁面排版簡單好看,且非常容易瀏覽。
提供“試用裝”:
朝恆美術學校的「聯繫我們」就增加了試聽功能,訪客可以留下孩子的基本信息,然後預約試聽課程。
這種給予好處的方式會降低訪客的戒備心,同時增加好感度,不僅可以蒐集相關信息,還能拉近與訪客的距離。
統一色彩與格式:
「聯繫我們」頁面不單單是放上地圖或者表格或者相關信息就好,也要注重審美,注意頁面色彩與格式的統一。
此外,國外有些網站的「聯繫我們」頁面也非常值得學習。
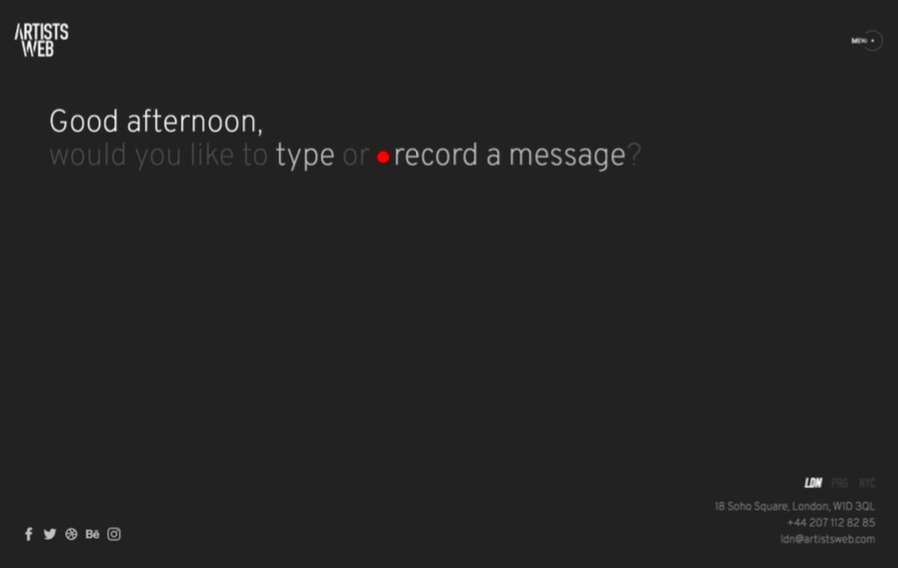
提供多種聯繫情景:
這個網站提供了兩種不同的聯繫方式,語音和文字,訪客可以選擇任何一種對他們來說最有意義的方式進行聯繫。
這種方式不僅降低了推廣的障礙,而且還可以給潛在客戶提供他們滿意的情境。
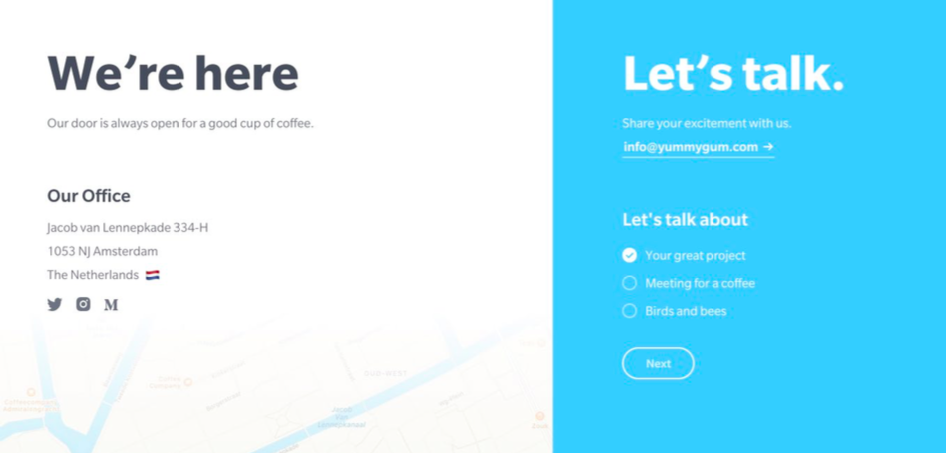
創建分屏聯繫:
阿姆斯特丹的這家設計工作室就是採用分屏式聯繫頁面,訪客可以在左側找到基本的位置信息,以及與工作室的社交鏈接。
在右側,可單擊電子郵件地址,會在你自己的電子郵件客戶端中接受一個打開的消息,從而實現無縫交易。
如果訪客希望在瞭解更多背景信息,可以從品牌的三個突出個性選項中選擇想要談論的話題:你的優秀項目,喝咖啡或與鳥和蜜蜂見面。
03/
精心設計的頁面就像是出門約會前精心梳妝打扮的姑娘,對方一定可以感受到你的用心。通過頁面可以輕鬆的與訪客互動,並與他們建立積極、持久的關係。
任何網頁最重要的是可用性,無論我們身處什麼行業,無論我們的顧客是什麼樣的,所有設計的出發點都是要迎合用戶體驗,這樣才能設計出符合用戶需求與審美的「聯繫我們」頁面。