作者 | 繼風
長期在做跟阿里雲飛天大數據平臺相關的前端工作,也一直在思考一個問題:“大數據的前端跟其他業務前端團隊有什麼不一樣”,具體說在大數據和人工智能的浪潮下,到底對前端技術的發展帶來了什麼影響。
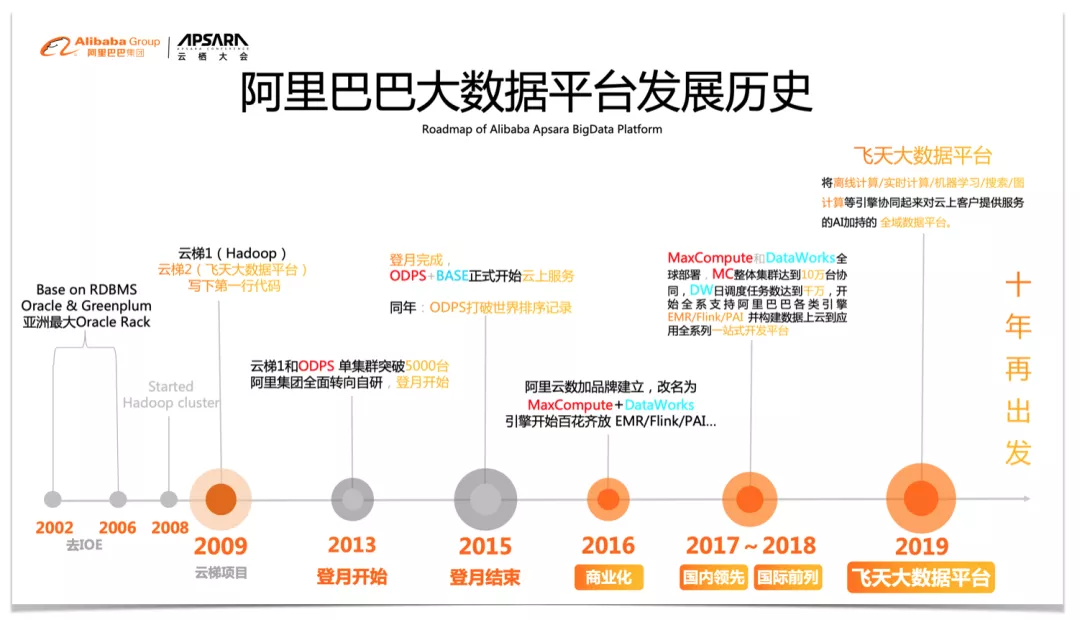
以團隊在負責在做的阿里雲飛天大數據平臺為例,從在 2009 年 寫下第一行代碼,現在已經是阿里大數據發展的第 11 個年頭;我是 2011 年 加入阿里,之後就一直在負責做大數據相關的前端工作,基本上參與參與阿里絕大部分大數據發展的歷史進程,現在回頭看,很慶幸自己在一個歷史的變革時期入行,更有幸運見證了一些劃時代意義的數據產品的誕生,以及它對前端技術的變革。 
如果我們把 2010 年當做大數據 Web 產品應用的元年,會發現它是一個有趣的年份,為什麼這樣講?
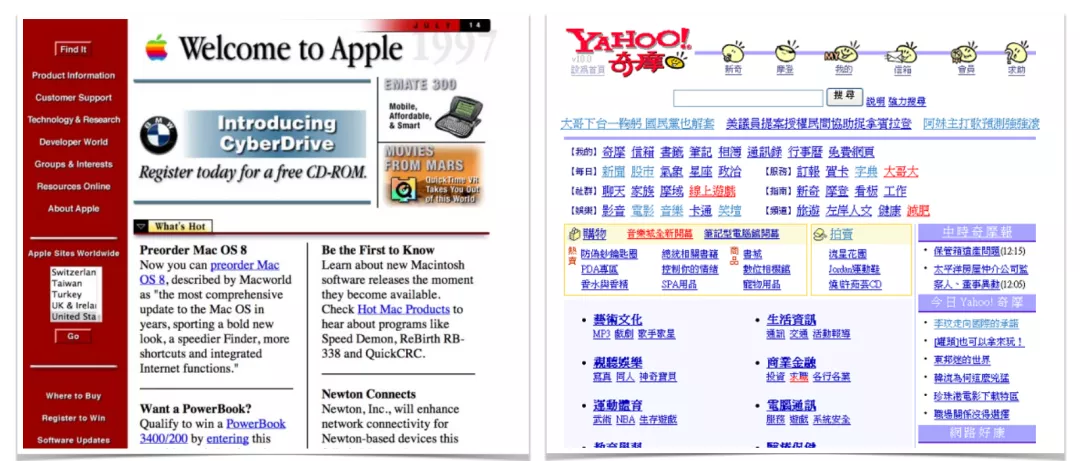
回看前端的發展歷史,在 2005 年前後 有一波大的技術變革,就是從 Web1.0 到 Web2.0 的過渡。在此之前前端更多的是做純內容的靜態展示,比如下圖中的那個時期的蘋果和雅虎的官網。 
之後前端開始逐漸做成復交互的動態網頁;這其中一個重要的一個歷史 標誌性 就是 Gmail 對 Ajax 等新技術應用。 
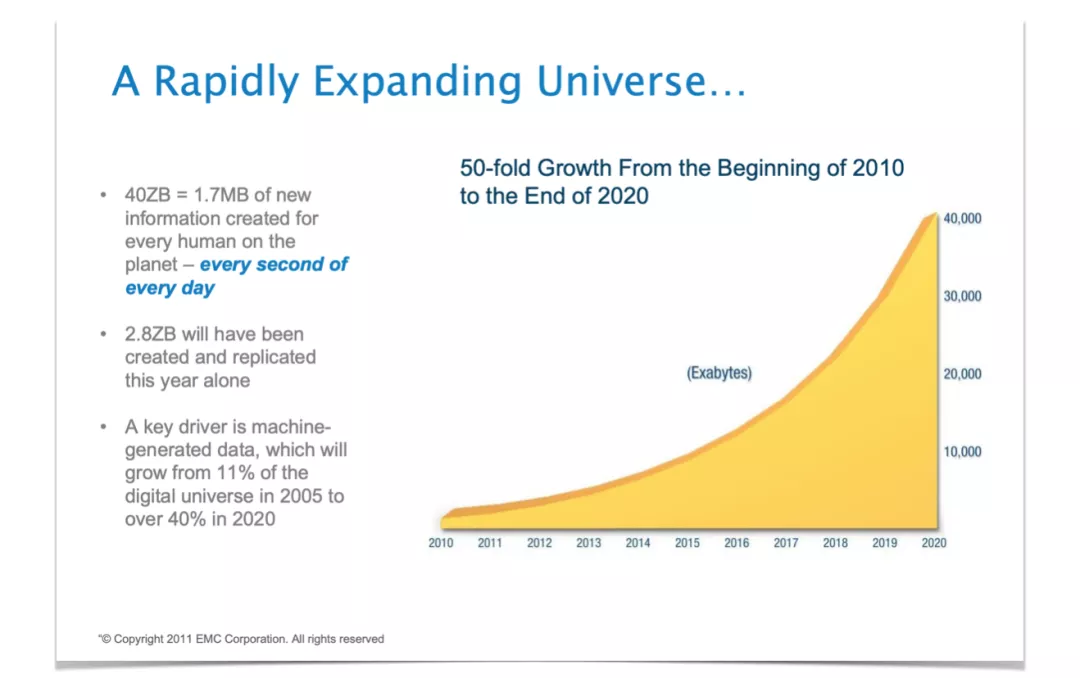
而在2010年前後,各種大數據應用進入一個爆發期間,阿里很多知名的應用基本都在那段時間展露頭角,現在回頭再來看那段歷史,這其中很大的一個原因,隨著互聯網的大發展,特別是 Web2.0 之後,數據的有了大爆發的增長。下圖就很好地展現了這個趨勢,如果說之前的 Web 應用更多在“產生”數據階段,那在2010年之後如何更好的“展現”數據被提上了新的高度,很多前端技術也因之打開了新的篇章。 
後面會結合自己的實踐,以三條主線來講講數據智能浪潮對前端技術發展的影響,分別是數據可視化,軟件泛 Web 化和交互多樣化。
數據可視化
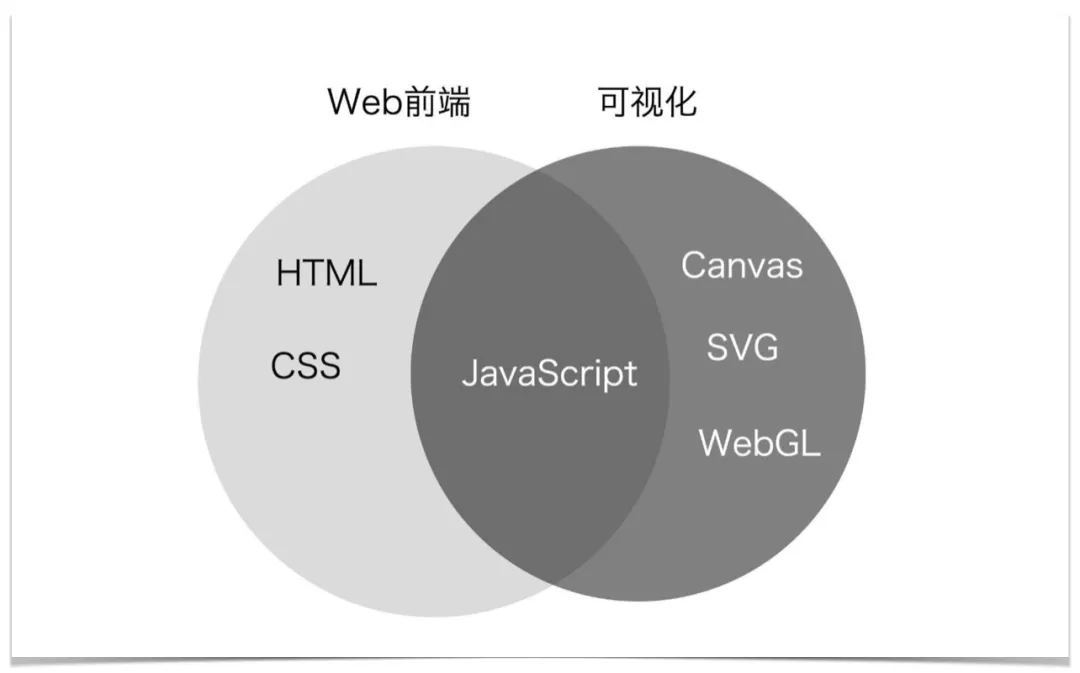
大數據浪潮下,最明顯的一個特徵就是數據的指數型增長,從上圖中就能看到這個趨勢,隨之而來的挑戰就是如何更形象地展現數據並進行交互展示,也就是我們通常講的“數據可視化”。回到技術本身,那數據可視化對前端最大的影響應該是大大促進了SVG,Canvas 和 WebGL 的發展。 
上圖引用月影老師在《跟月影學可視化》中講述web前端與可視化的關係和不同
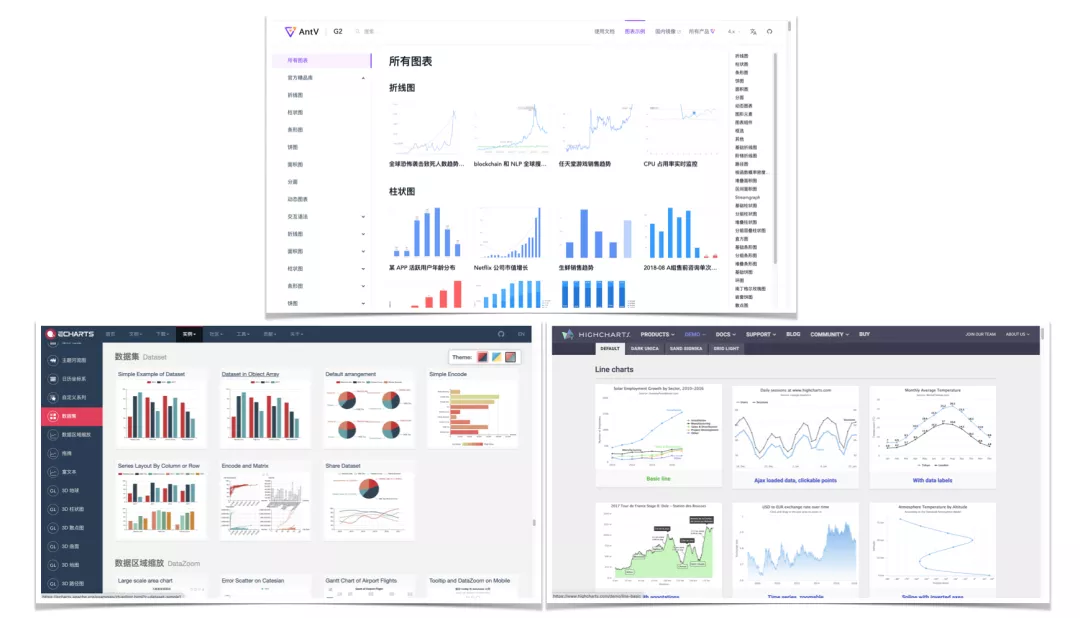
而這當中,除了瀏覽器底層技術的升級,在上層可視化庫和可視化應用也湧現了大量優秀的作品,其中佼佼者包括:
開源技術組件層面:
- AntV
- Echarts
- HighLights
- ...

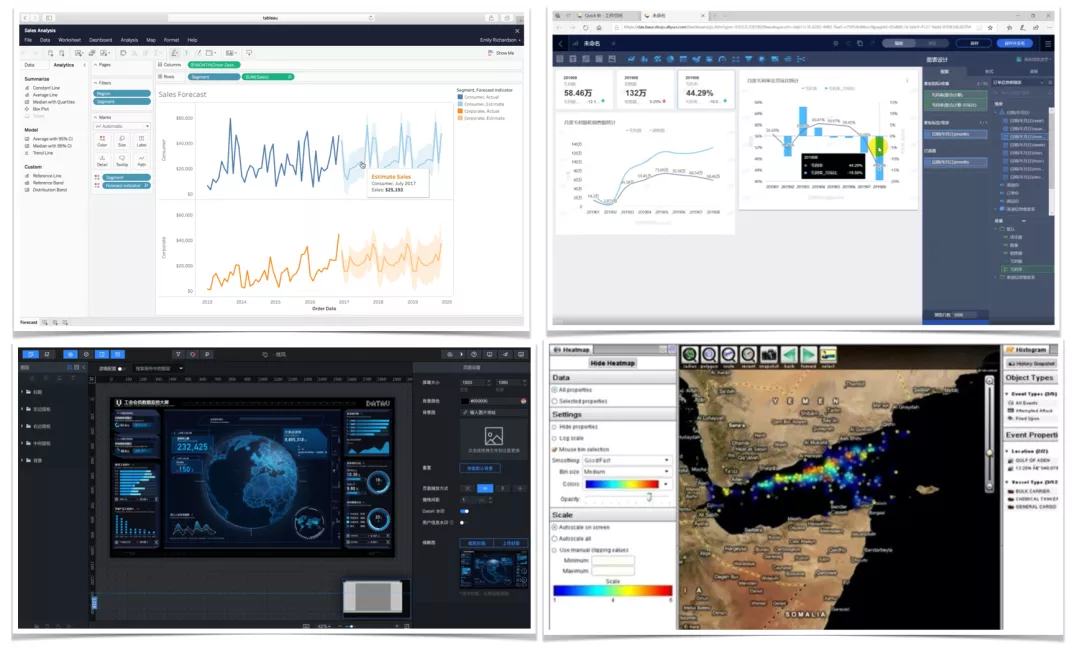
重數據可視化的產品
- 阿里雲大屏可視化產品 DataV
- 阿里雲的 Quick BI
- BI分析工具 Tebleau
- 特色領域的分析產品,比如 Plantir

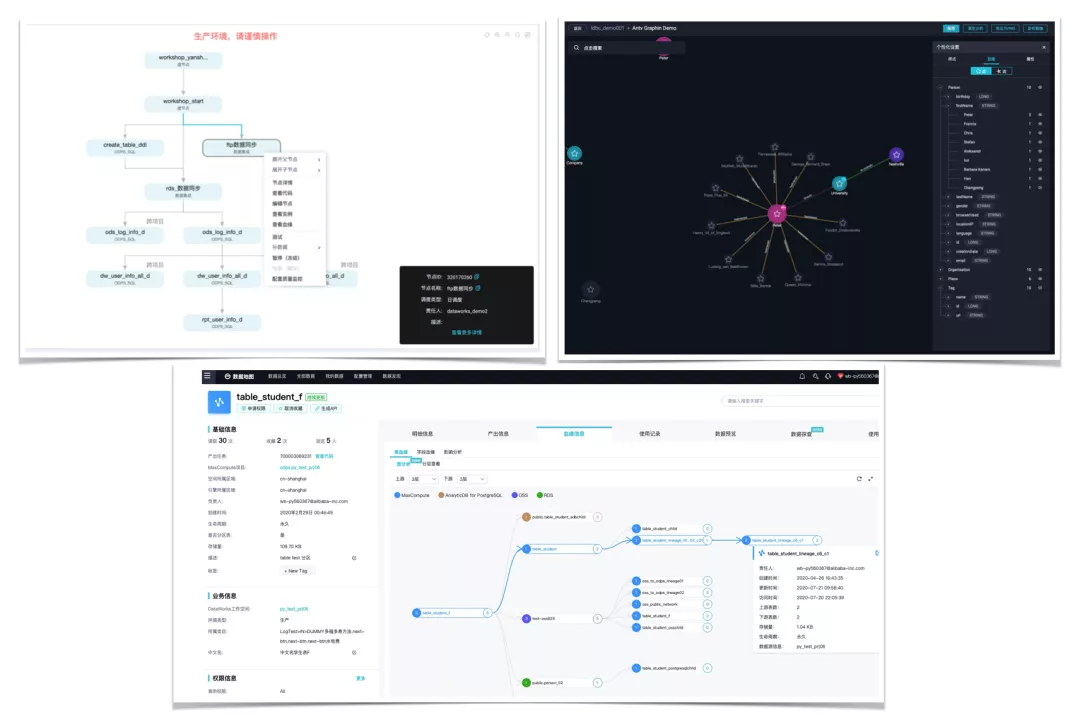
在專業的細分領域,比如地理,安防,新零售,等領域中不同場景就有很多機會 具體比如在我們阿里雲的一站式大數據開發治理平臺的 DataWorks 產品就有用於做流程編排的 DAG,圖分析,數據的血緣分析等有意思的可視化。 
軟件 Web 化
大家最近應該注意到一個現象那就是:Web 系統做得越來越複雜,很多原先桌面端的復交互應用逐漸 “泛Web化”,甚至很多應用一上來就是 Web 的技術做第一版。
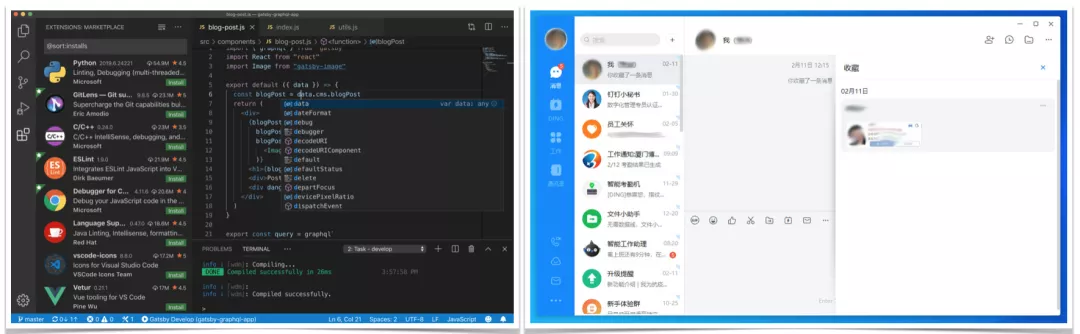
這裡說的泛Web,從表現中又可以分為兩種:一是直接用前端技術去做桌面軟件,其中標誌性事件就是 NW.js 和 Electron 在 2013 起步後的蓬勃發展;大家熟悉的 IDE VSCode 就是這當中的典型代表;阿里的桌面版釘釘 UI 層大量用到的Web的技術 。
另外一種就是直接在 Web 上實現,比如 大家最近能看到各種 Web'X' 系統( Google Docs ) 這背後推動力,一是隨著瀏覽器相關逐漸走向統一,用它的技術可以更便捷地實現跨端,另一個就是雲計算大數據的興起,特別雲端的存儲和算力逐漸突破了原先的本地 PC 的性能邊界,因而重塑了原先人機交互的入口;
關於跨端好處自不用多講,我想想重點講講第二點,要講這個邏輯,我又得簡單講講計算機的發展,從佔地170平方米的世界上第一臺通用計算機“ENIAC”,到蘋果和微軟時代的個人PC,移動時代的 iPhone 和 Andriod,再到雲計算時代的大型計算集群。 
對開發者工具而言,之前前很多軟件很多都是本地,因為它往往用本地 PC 的計算力就夠了,但大數據的場景下計算本地算力肯定是不夠的,它是依賴雲端的計算集群(以我們阿里飛天大數據平臺而言,我們已經10萬臺計算集群的規模),如何在用戶側用上更方便和靈活地使用這些算力就是我們前端重點要做的,而這是原先軟件的架構要不不能讓你做定製,要不定製的成本很高(有時候甚至超過了重新做一套的成本),因此很多系統會選擇重新起航做一版。
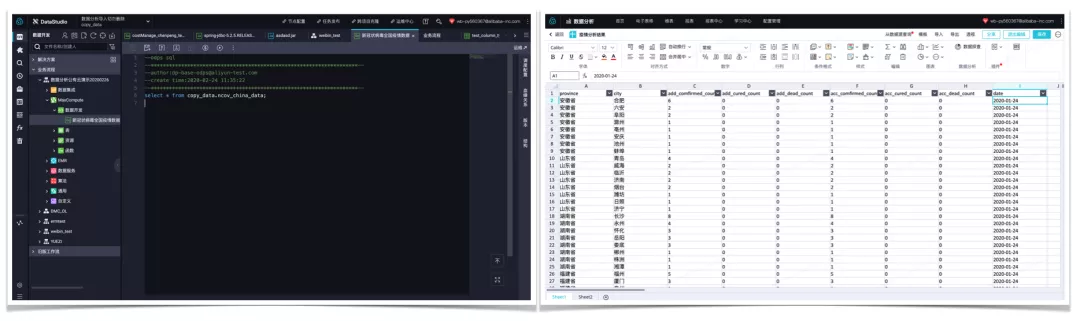
這其中,我們負責阿里雲的 Dataworks 中的兩大件:WebIDE 和 WebExcel ,就非常典型的例子。 
Dataworks 從一開始就是根據雲原生的思路設計開發的,後端需要通過雲計算提供強大的算力替換原先的本地算力,前端需要實現更精巧的架構設計來對應日益複雜的交互能力;具體到我們的應用,它包括但不限於了
-
架構層面:
- 狀態管理
- 插件化
- ...
-
復交互的組件
- Editor
- Form/Excel
- Tree
- Logivew
- ...
交互多樣化
最近今年在以數據驅動的人工智能的大力發展下,特別在圖像識別,語音識別,自然語言處理方面獲得了很大的突破,讓前端的新交互也獲得了長足的進步。
UX
在面向使用者(UX)產品由GUI(Graphical User Interface)變成XUI,用戶不僅可以用通過鼠標鍵盤方式操作圖形界面,更可以通過面部表情,身體動作,語音交互等形式提供新的交互形態。
下圖就是在2016年左右 我們在阿里雲 ET 中一些人機對話,互動遊戲中的一些實踐,具體可以看 https://www.zhihu.com/question/56560321/answer/203249193
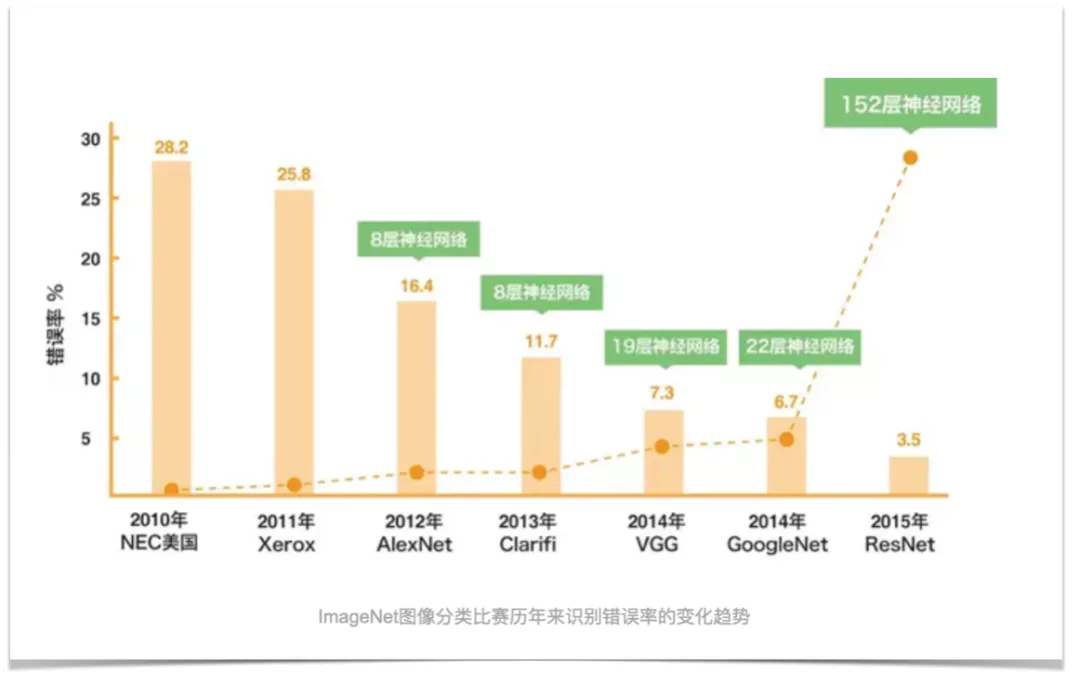
這一輪的技術變革,有兩個大的宏觀的背景 1.AI技術的第三波潮起 隨著2010年前後,深度學習技術的成熟,計算力的提升,以及互聯網時代積累的大數據財富,人工智能技術開始一段與以往大為不同的復興之路;分別在語音識別,圖像識別,自然語言處理等相關技術上獲得根本的突破。
例如, 2012 年到 2015 年,在代表計算機智能圖像識別最前沿發展水平的 ImageNet 競賽(ILSVRC)中,參賽的人工智能算法在識別準確率上突飛猛進。2014 年,在識別圖片中的人、動物、車輛或其他常見對象時,基於深度學習的計算機程序超過了普通人類的肉眼識別準確率。下圖就摘自李開復老師的《人工智能》就體現了這個趨勢:
對於前端來講,另一個必備條件就是 WebRTC (Web Real-Time Communication)技術的成熟,它於2011年6月1日開源並在Google、Mozilla、Opera支持下被納入萬維網聯盟的W3C推薦標準;通過它,前端可以便捷地處理圖像,視頻,語音等內容。大家目前看到很多有意思的交互底層就是依賴他。
DX
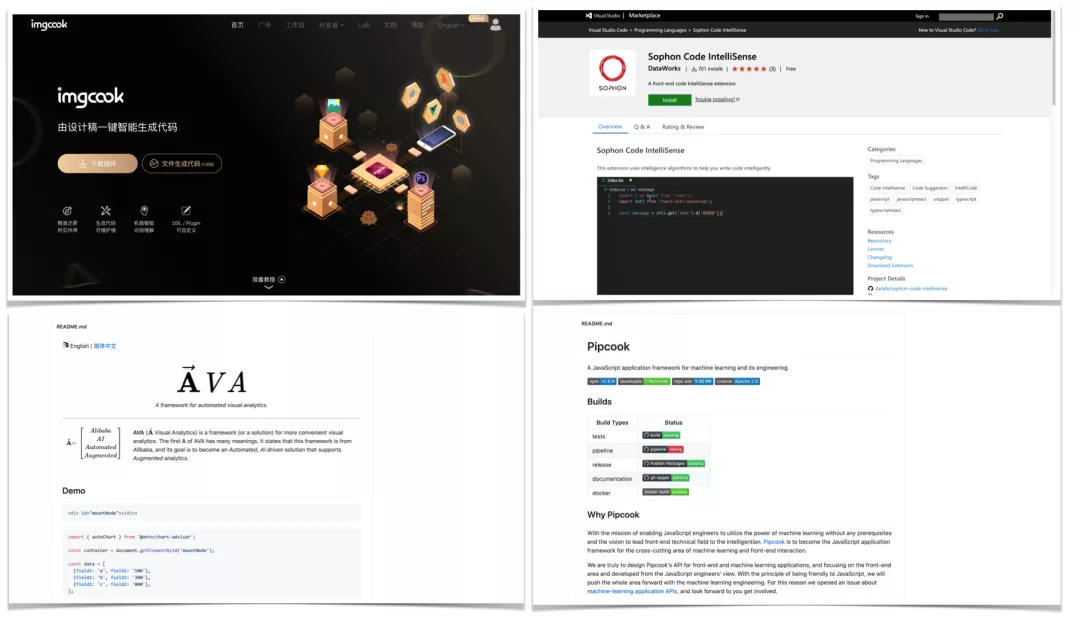
在面向前端開發者(DX):智能化手段可以提升我們的研發效率和體驗,以我們阿里和螞蟻自身的實現看,Imgcook(D2C:Desgin to Code),代碼智能提示,智能可視化AVA ,前端機器學習 pipcook 都是挺有意思的嘗試; 
寫在最後
以上就是我在實踐中關於數據浪潮下前端技術發展的一些思考,當然前端技術技術這幾年能獲得這麼長足進步,除了數據智能,其他大趨勢(比如移動互聯,5G,IoT)也深刻影響了前端技術的走向,但這些就不在本文討論的範圍內,有機會再跟大家討論。一直很喜歡吳軍在《智能時代》一書中提到的一個觀點:“2%的人將控制未來,成為他們或者被淘汰”。期望各位前端同學都能在這波數據智能化的浪潮中找到自己的定位。

關注「Alibaba F2E」
把握阿里巴巴前端新動向