【零起點入門系列教程】將會帶給大家從業務視角出發由淺入深地學習用宜搭實現應用搭建。即便是沒有任何代碼基礎的新手只要跟著系列課程,從0開始慢慢修煉,也能找到成功搭建應用的樂趣。今天第五講,如何用宜搭簡單佈局一個首頁。
如何佈局首頁?
我們以“企業綜合防疫”為例,給大家分步教學,如何用宜搭進行首頁佈局。
首先,訪問宜搭首頁,在模板中心找到 “企業綜合防疫方案”應用,點擊並啟用此應用,給應用命名並且選擇“保留示例數據”。創建完畢之後會自動跳轉到該應用的後臺管理。

從後臺管理頁面可以看到很多類型的頁面,其中包含了我們之前沒有見過的頁面類型,它前面的圖標是一個黃色的窗口,代表的是一個自定義頁面,在“新建頁面”看到有“新建自定義頁面”這個選項。
自定義頁面主要是給應用提供一些門戶或者作為當前應用的首頁。我們可以在上面放置一些業務訪問入口,或者在這個頁面裡提供一些資訊信息提供用戶去查閱。

可以看到當前這些頁面沒有提交按鈕,同時也沒有數據管理,也就是意味著它只是作為一個展示類的作用,並不是用於提交數據或發起流程。我們可以利用它來做一些首頁,並且這些頁面內部也提供了很多豐富的前端組件。
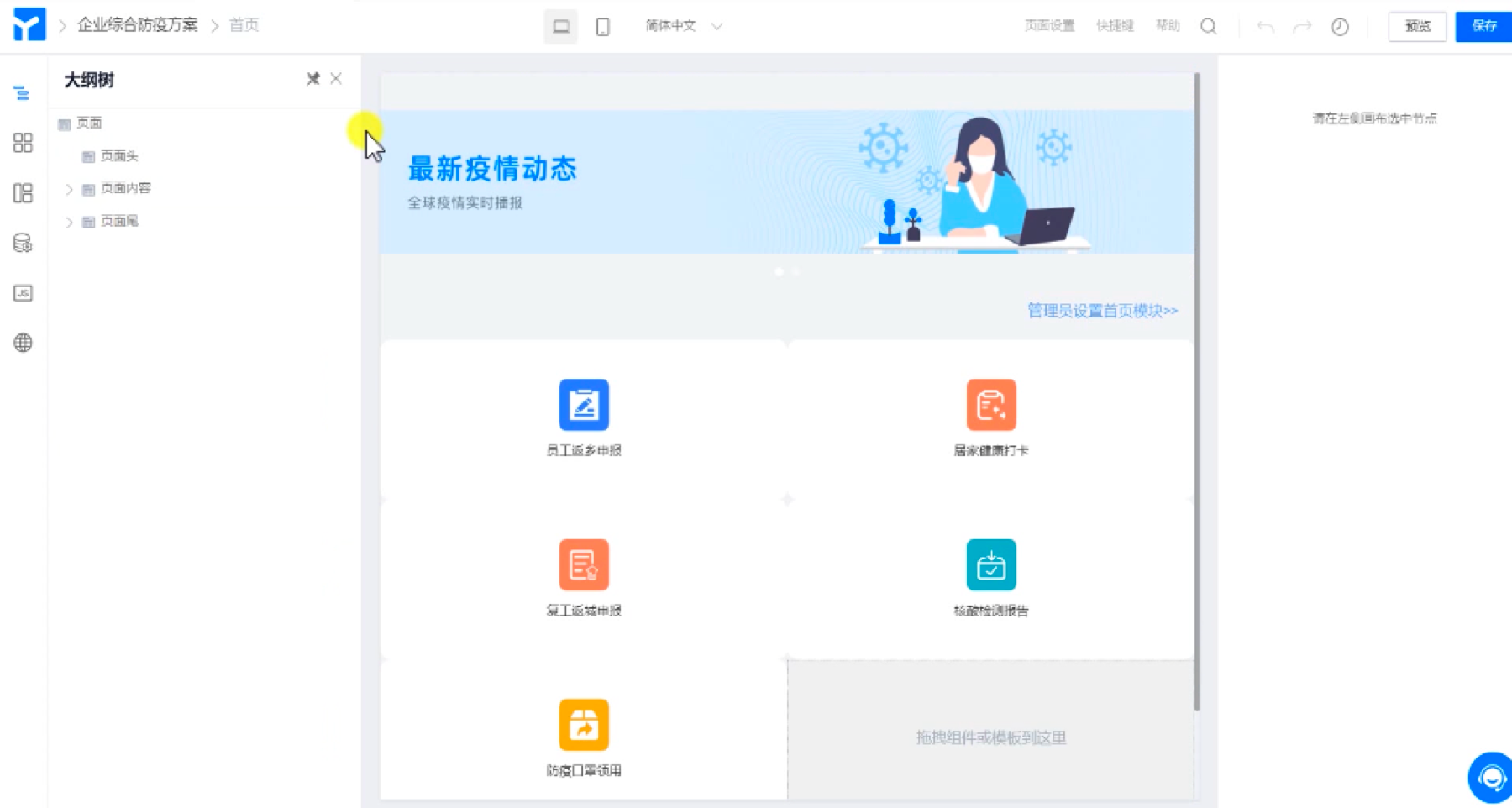
通過首頁進入到表單設計器內,從“大綱樹”可以看到整個頁面的佈局。從“頁面內容”裡面可以看到當前頁面放了兩個輪播圖組件。

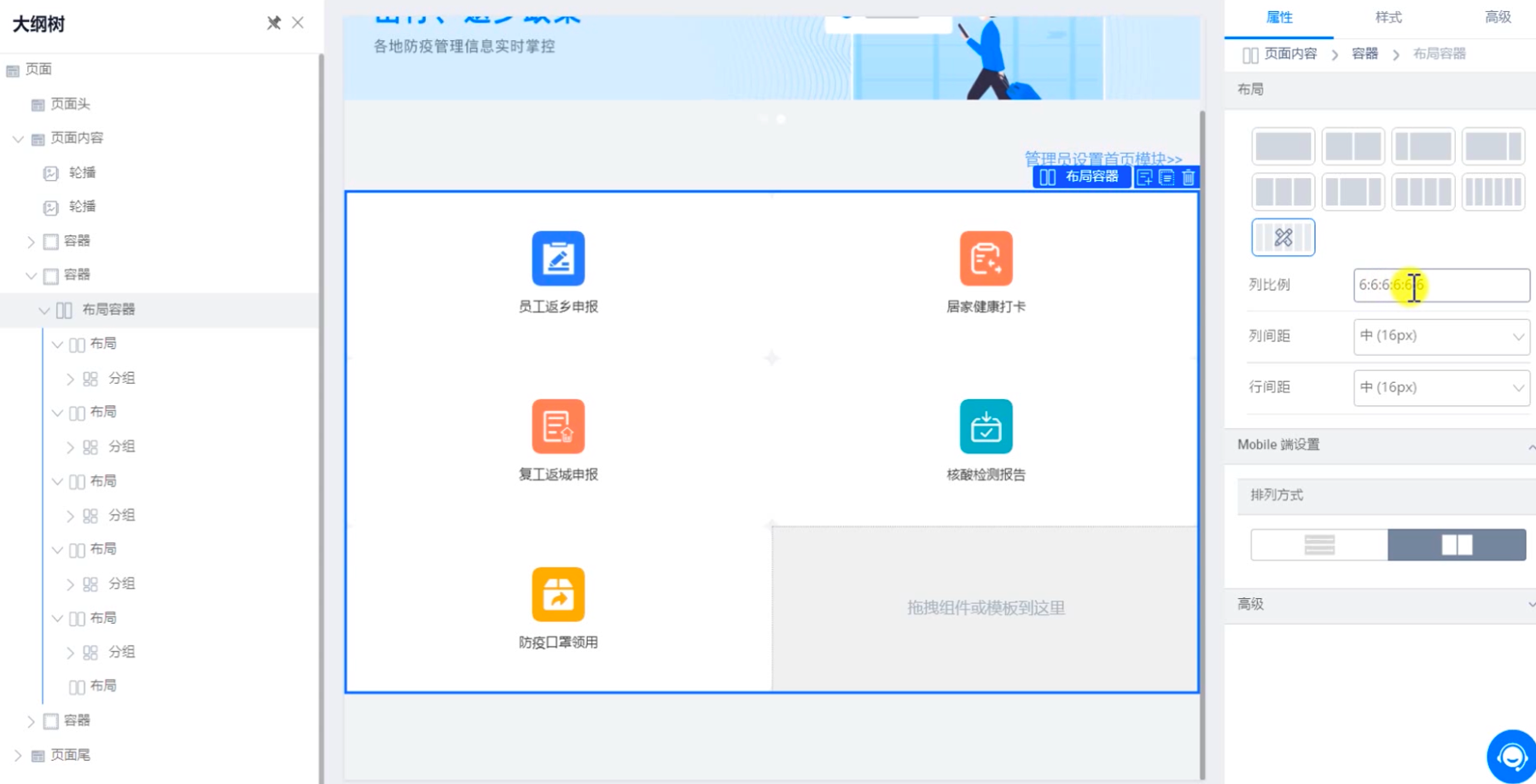
下方會有一個“容器”,它的主要功能是提供了一個區域,在這個區域裡面會包含各種業務頁面的訪問入口。在“容器”下面還有 “佈局容器”,“佈局容器”主要的作用是把當前容器內的一些內容分成了等比例的結構。點擊“佈局容器”,在“佈局容器”的右側可以看到個“列比例”,它將整個容器分成了6:6:6:6:6:6的結構。
實際上我們在前端設計的時候,把我們這一個頁面的一行實際上是把它定義成了12個價格,就12格12個格子,然後我們將我們當前這一行如果設置為6:6的時候,它就會呈現一個左右等比的這樣一個狀態。

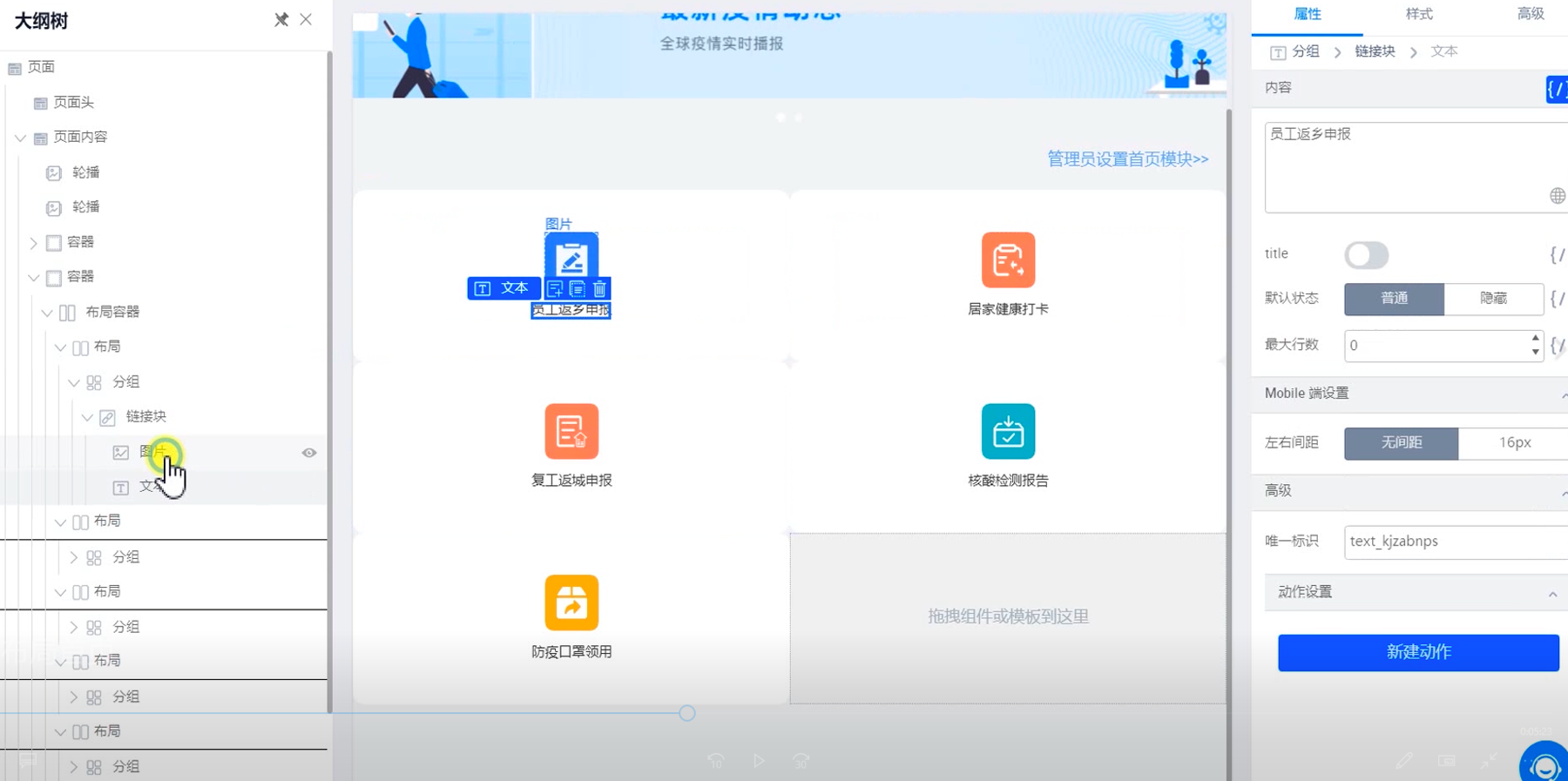
同樣的佈局容器下面會包含小的佈局,裡面會有一個“分組”,“分組”裡面有“鏈接塊”,它的作用是用於鏈接跳轉,相當於限定的區域,當用戶點擊這個區域會跳轉到鏈接塊。“鏈接塊”組建裡面提供了一些圖片和文本。圖片對應的是圖標,文本對應的是標題。
在今天的教程中,我們其實用到了多個報表組件。報表組件包括 基礎、佈局、篩選和圖表四類組件,其中:“基礎”和“佈局”類組件可以在畫布的數據篩選與呈現區域均可使用;“篩選”類組件只能在畫布數據篩選區域使用;“圖表”和“其他”類組件只能在畫布數據呈現組件區域使用。
- 佈局容器:是一種有「佈局」能力的容器,我們最常見的是線性順序佈局,即頁面自上而下,依次排列。但實際頁面設計與實現時,出了線性佈局,常常還會遇到 相對佈局、絕對佈局、彈性佈局等訴求。
- 鏈接塊:是一個容器類型組件,點擊該容器內任意元素,都會觸發跳轉鏈接
- 分組:一個官方推薦的區塊管理器,用於將功能能力相似的模塊,內聚在一個分組中。
- 佈局:是對已有的可視化組件的位置擺放控制,對應英語動詞layout,表示了一種動作。
- … …
在下一講中,我們將針對企業疫情防控場景,教會大家從表單設計——首頁佈局——數據查看的全鏈路應用設計
>>>>第五講詳細步驟,點擊收看視頻版課程
歡迎釘釘掃碼關注“宜搭”服務窗
瞭解更多宜搭產品培訓、最新功能和客戶案例
