前言
ES6(ECMAScript6)是於2015年6月正式發佈的 JavaScript 語言的標準,而不是你現在在搜索引擎中搜出來的蔚來 ES6 汽車型號。相信對於所有前端開發者來說已經很熟悉了,ES6 的內容非常多,本文就不一一介紹了。我將主要介紹一些在前端開發中使用到的 ES6 初級語法,本文針對初級前端開發,大佬們可以略過。如果發現文中有不準確的地方歡迎各位指出,同時也歡迎在評論區探討。那話不多說,我們開始。
let 和 const 命令
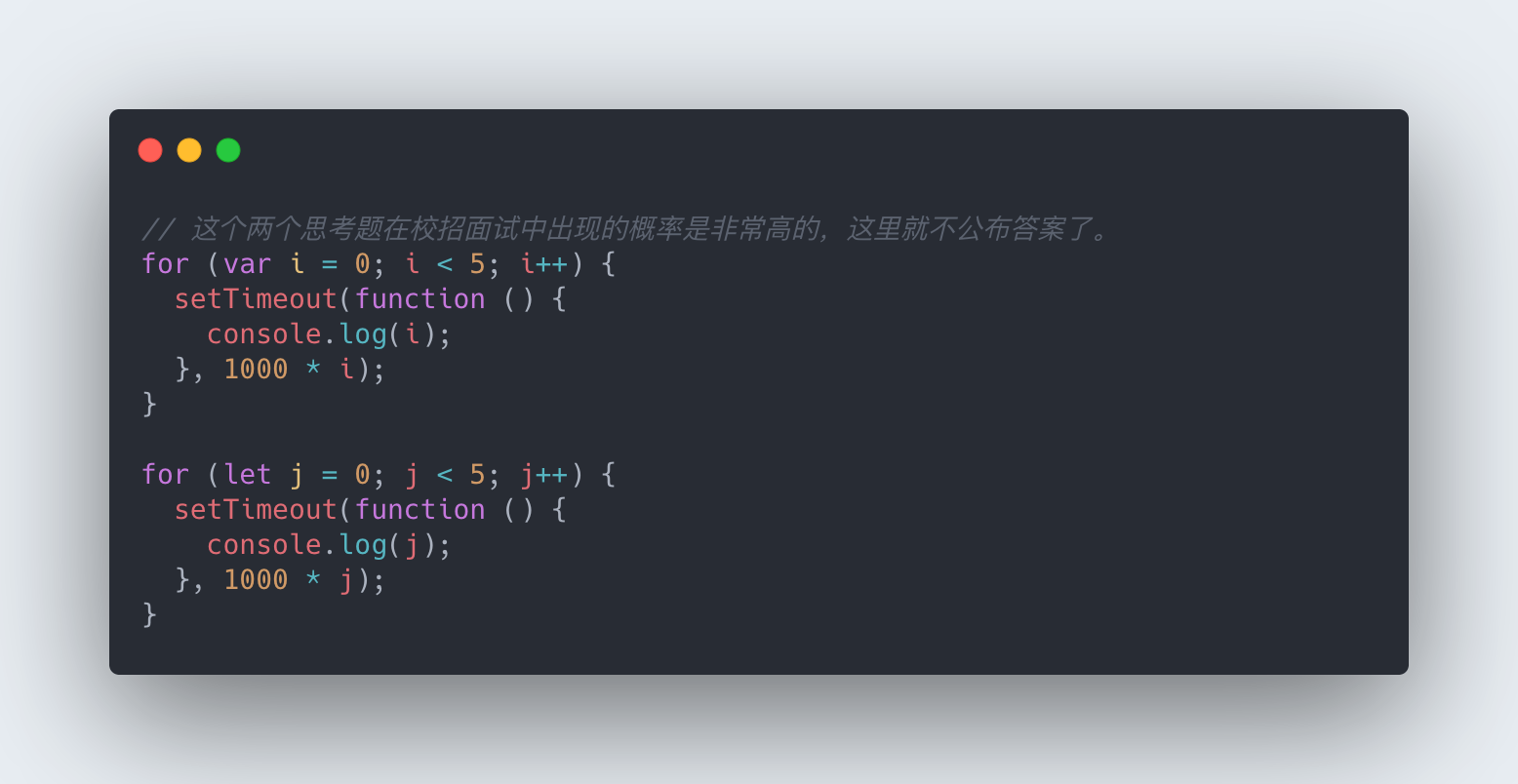
let 和 const 大家用的已經很多了,畢竟現在很少看到還有人使用 var 去定義變量。let 和 const 的塊級作用域、不存在變量提升、不允許重複聲明等特點這裡就略過了。下面先來兩個思考題,看看兩個 for 循環會以怎樣的時間間隔在控制到打印出什麼值。

還有一個暫時性死區的概念,暫時性死區是指在代碼塊內如果存在 let 和 const 命令,這個區塊對這些命令聲明的變量,從一開始就形成了封閉作用域,不可以在聲明之前使用這些變量。
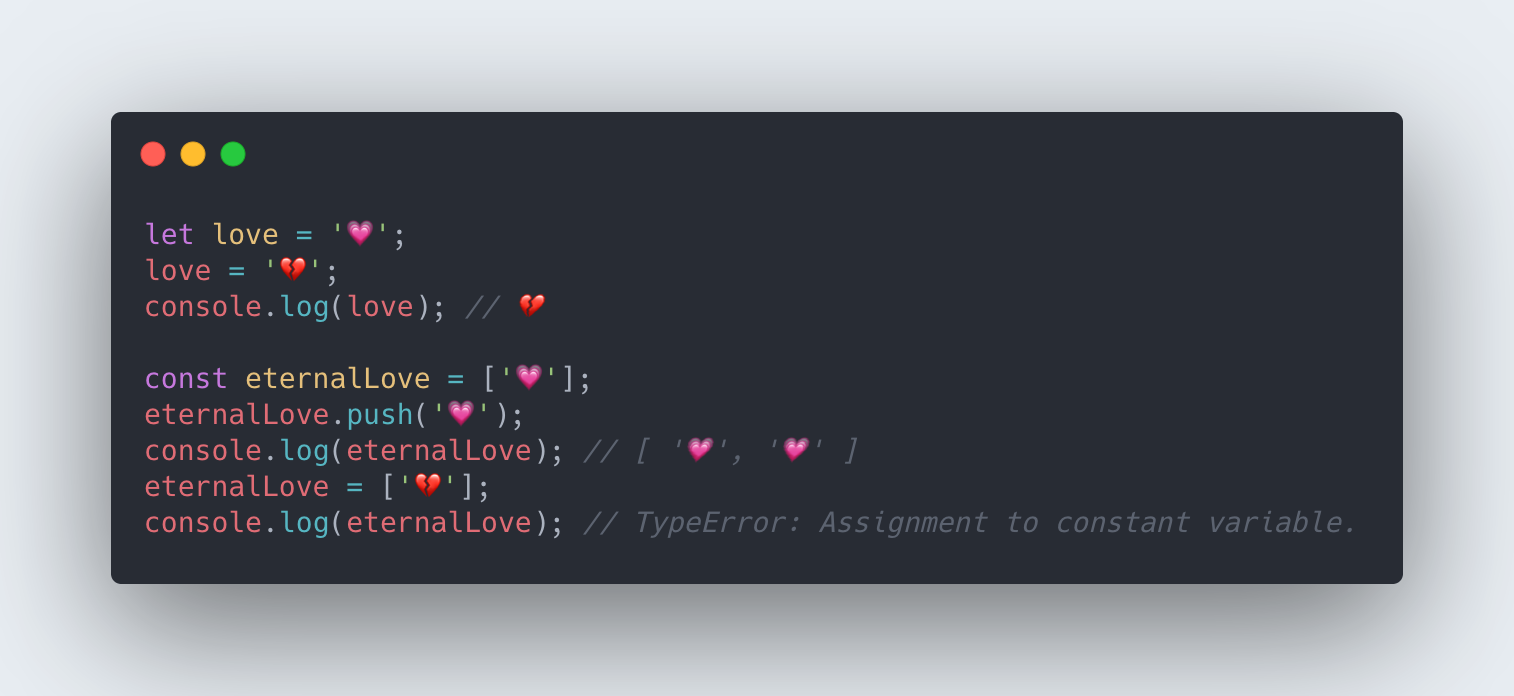
需要注意的是,const 命令聲明的複合類型數據(數組和對象)本質上是變量指向的內存地址不能改變,這個指針指向的數據結構是可以改變的。所以我們在聲明變量時能用 const 的就一定不使用 let。

解構賦值
解構賦值的使用場景非常多,字符串、數組、對象以及函數的參數都可以進行解構。這裡就不過多贅述解構的語法了,下面將直接列舉一些案例,文中出現的擴展運算符(...),其實就是取出參數對象中的所有可遍歷屬性,拷貝到當前對象之中。
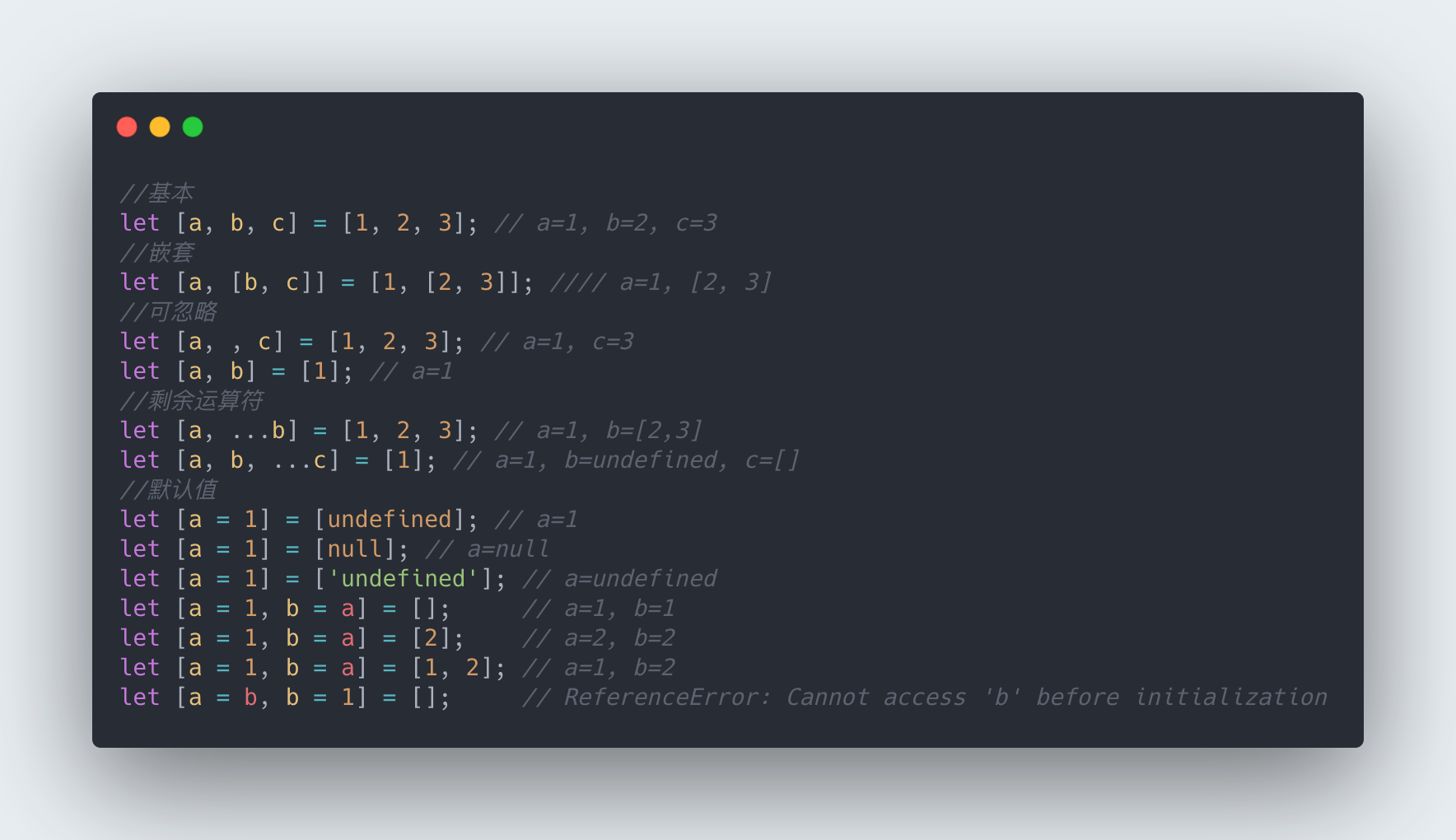
數組的解構賦值
數組的結構賦值很簡單,你只要在使用時注意一些細節就行。

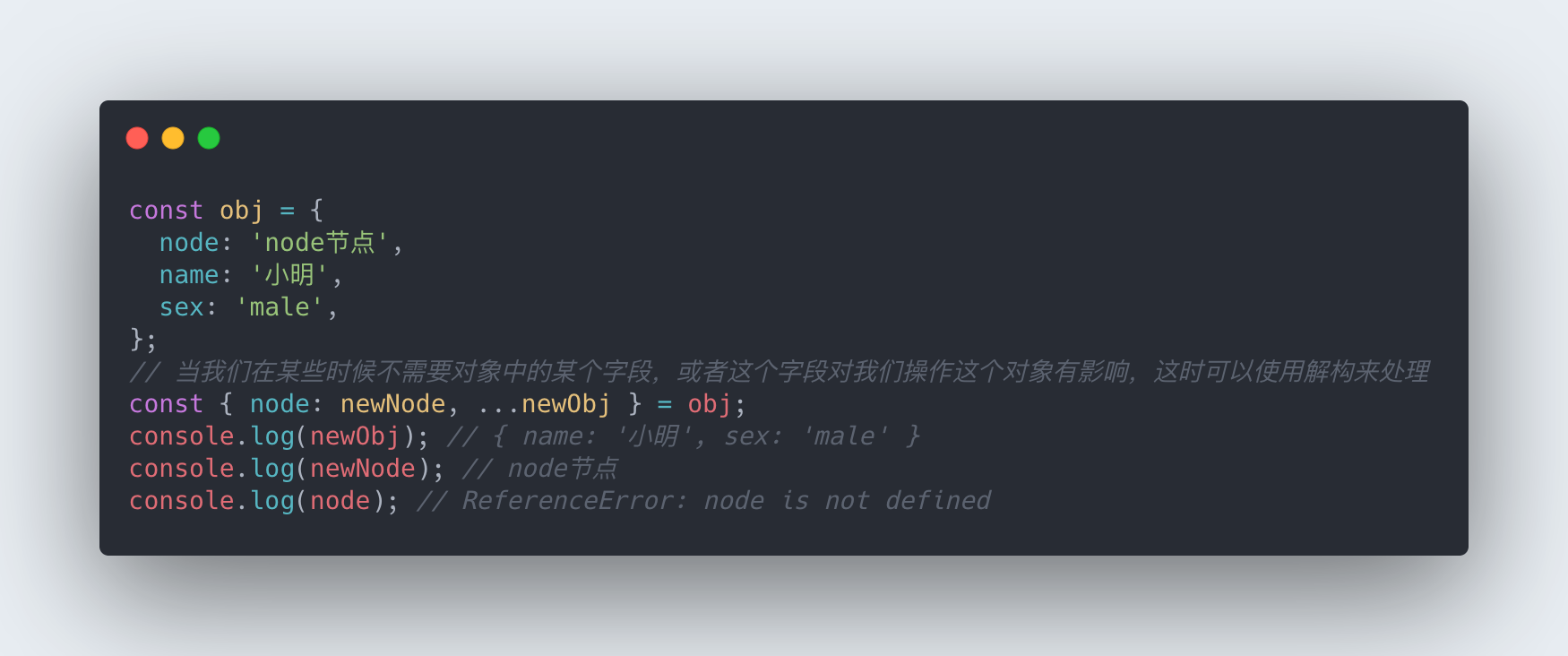
對象的解構賦值
需要注意的是,對象的解構賦值的內部機制,是先找到同名屬性,然後再賦給對應的變量,真正被賦值的是後者,而不是前者。
所以當服務端接口返回的字段名不是我們前端想要的,傲嬌的你又不想改自己的代碼(或者本身這個字段名你已經在很多地方使用了),那麼這個時候就可以使用別名來解構。最後你會看到下圖中我們嘗試打印 node 也報錯了,這也符合對象解構賦值的機制。

函數參數的解構賦值
函數參數的解構無非就是把數組或者對象當作函數的參數傳入,然後就是跟數組和對象一樣是機制進行解構,下面以傳入對象為例,同樣也可以使用默認值,重命名。

字符串的擴展
ES6 中字符串還是新增了很多 API ,比如 includes(), startsWith(), endsWith(),repeat(), padStart(),padEnd() 等,我覺得使用頻率都不是很高,你只要知道就行,如果有不清楚的可以自行查閱。那這裡我就重點介紹一下模版字符串了。
模版字符串
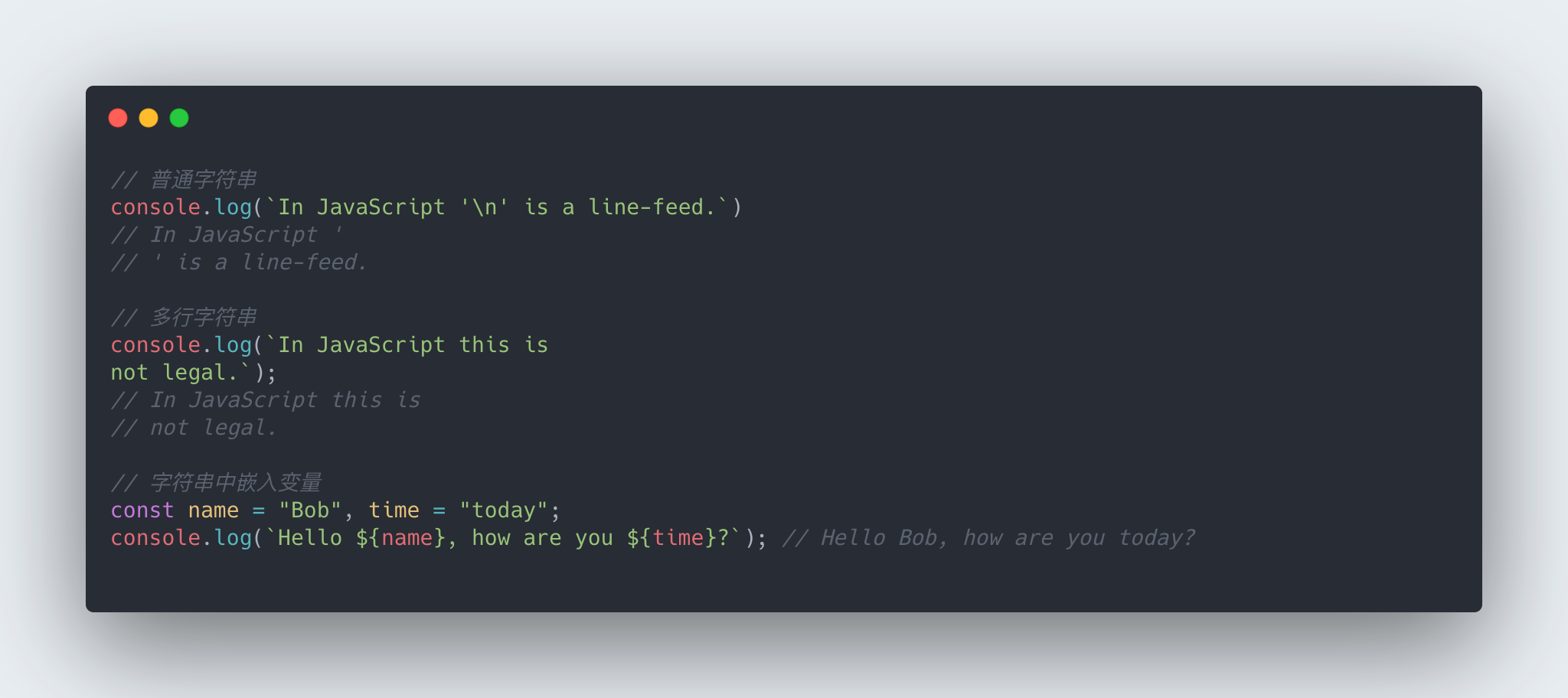
模板字符串(template string)是增強版的字符串,用反引號(`)標識。它可以當作普通字符串使用,也可以用來定義多行字符串,或者在字符串中嵌入變量。

字符串插入變量和表達式。變量名寫在 ${} 中,${} 中可以放入JavaScript 表達式。
模板字符串中的換行和空格都是會被保留的。
數組的擴展
ES6 中新增了一些數組的 API ,有些使用頻率也是非常高的。
find()和findIndex()
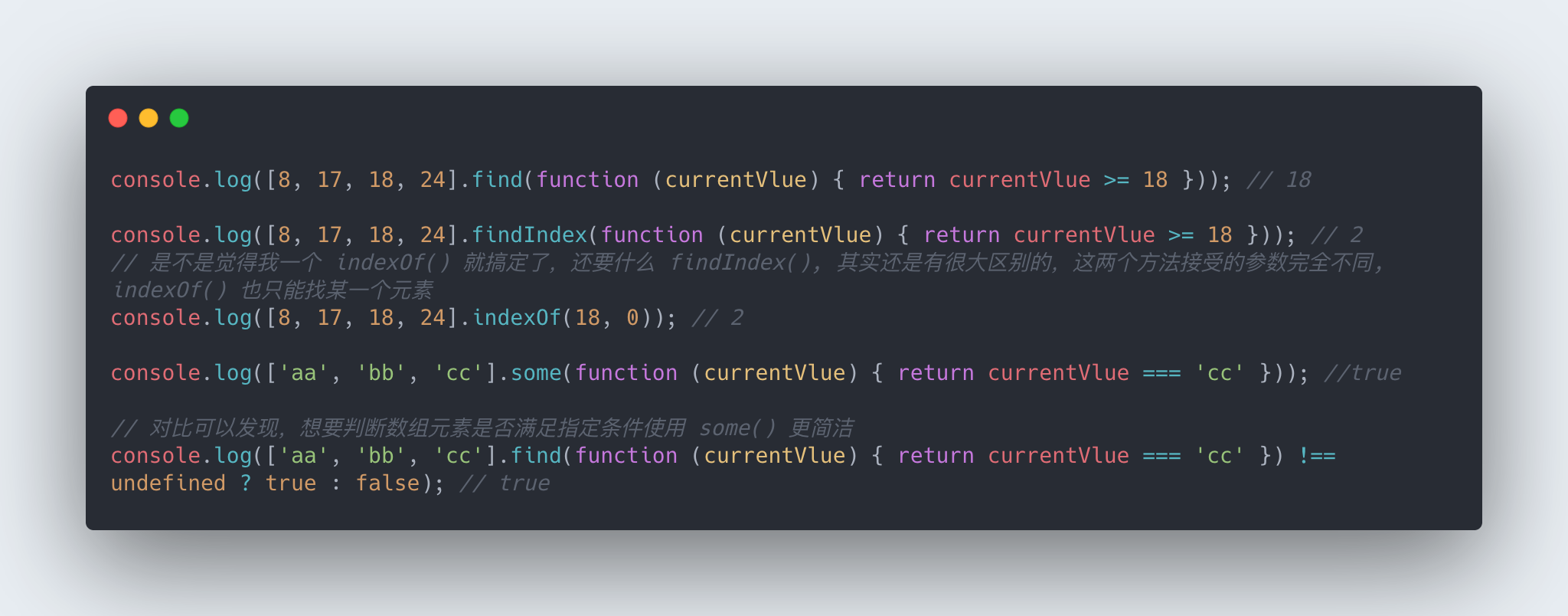
find() 查找數組中符合條件的元素,若有多個符合條件的元素,則返回第一個元素。
findIndex( ) 查找數組中符合條件的元素索引,若有多個符合條件的元素,則返回第一個元素索引。
兩個方法其實幾乎一樣,區別在於 find() 返回的是符合條件的元素,如果沒有符合條件的元素,則返回undefined。而 findIndex( ) 返回的是符合條件的元素索引,如果沒有符合條件的元素,則返回 -1。這兩個方法被前端經常用來判斷一組數據中是否有符合條件的值,要注意與數組的 indexOf() 和 some() 方法的區別。

find() 和 findIndex( ) 方法的回調函數可以接受三個參數,依次為當前的值、當前的位置和原數組,這裡就不介紹了。這兩個方法都可以接受第二個參數,用來綁定回調函數 this 對象。另外,這兩個方法都可以發現 NaN ,彌補了數組的 indexOf 方法的不足。上面我提到了 some() 方法,其實如果想要判斷數組是否包含某個指定的值 ES6 提出了 includes() 方法,這將更加簡潔明瞭。
所以當你發現很多數組的方法都能實現你的某一個需求,但是怎麼快速的敲出最好的那個 API ,這就要我們對每個 API 都足夠了解,平時多總結,畢竟讓自己的代碼變得優雅是每位程序員的追求。
includes()
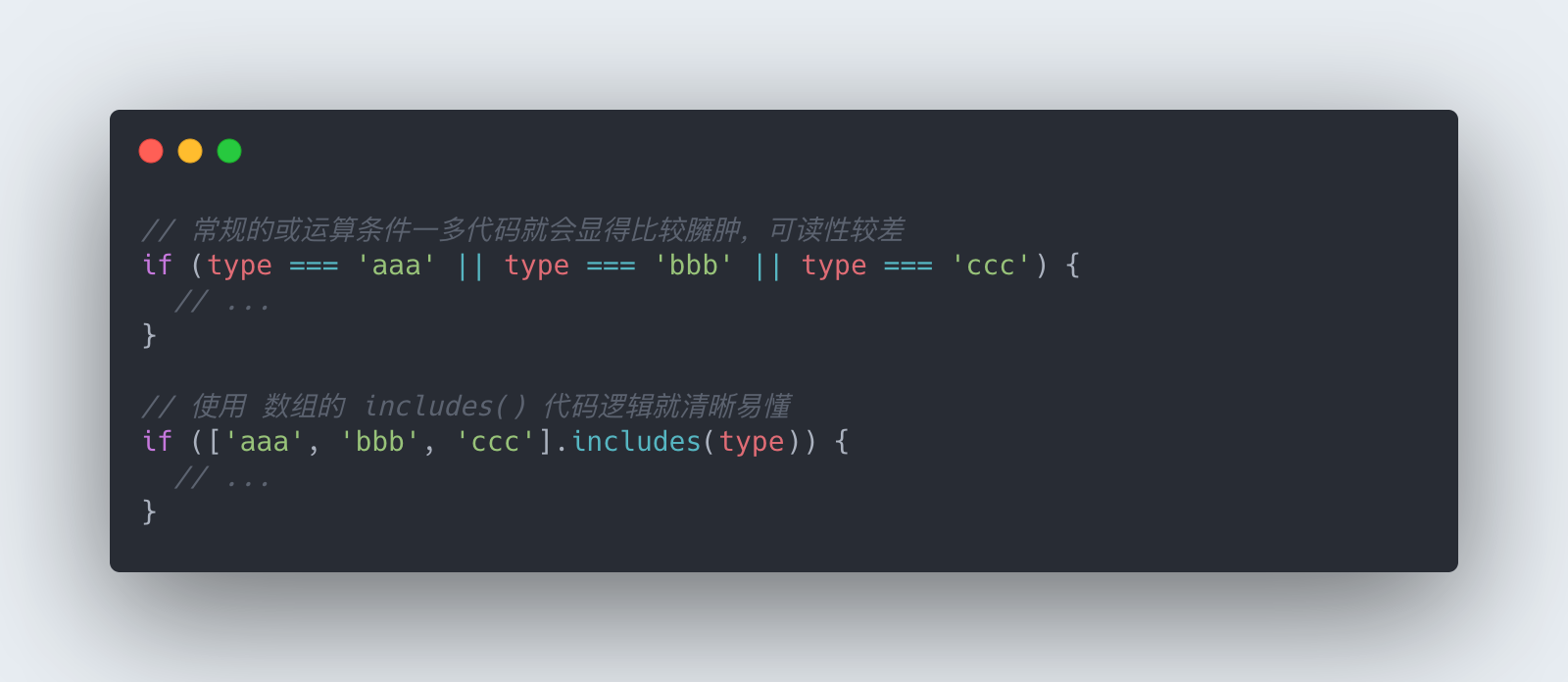
該方法返回一個布爾值,表示某個數組是否包含給定的值。方法支持兩個參數,第一個參數表示搜索的值;第二個參表示搜索的起始位置,默認為0。如果第二個參數為負數,則表示倒數的位置,如果這時它大於數組長度(比如第二個參數為-4,但數組長度為3),則會重置為從0開始。

數組的擴展其實還有其他的內容,我這裡就不介紹了,你可以自己查閱教程。
對象的擴展
屬性簡寫和屬性名表達式
ES6 中對象的屬性簡寫和屬性名表達式大家應該都知道。在上面講到的對象解構賦值其實就是一個屬性簡寫。

在開發中一定要注意簡寫的地方,當你在使用某些組件的 API 或者改別人代碼時,要知道哪裡他是使用了簡寫,如果你的變量名有改變就一定要改過來,不然當你看到控制檯的報錯你就匪夷所思了,這代碼為什麼之前可以跑?現在為什麼又跑不了?
assign()
ES6新增了一個操作 Object.assign() , 下面列舉三個常見用途。

函數的擴展
函數參數的默認值
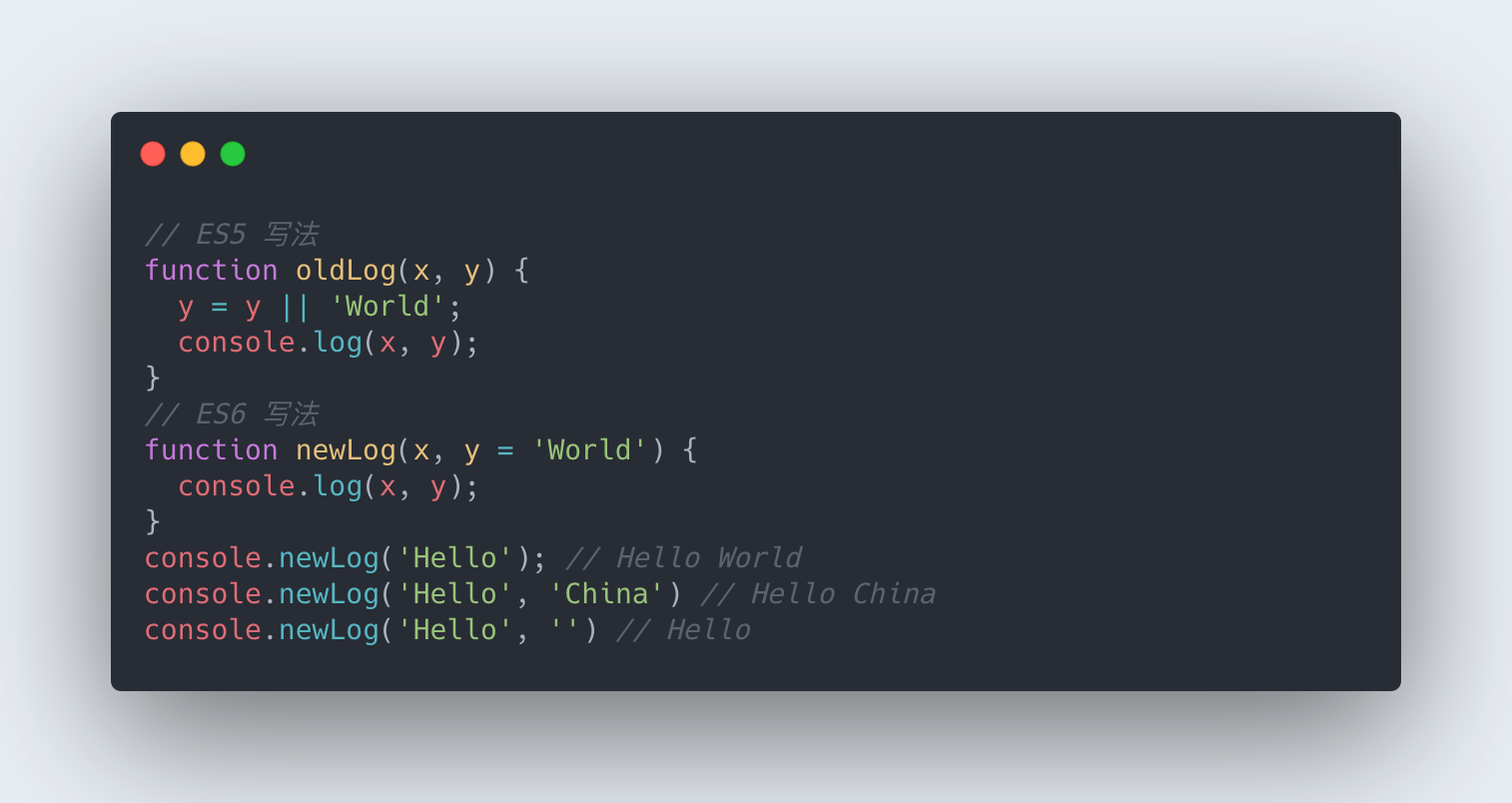
ES6 可以直接在參數上設置默認值,這比 ES5 只能在函數內為參數設置默認值友好得多。具體用法我們其實在上面講 函數參數的解構賦值時已經有介紹了。這裡就拿官方的例子列舉一下。

箭頭函數
箭頭函數因其寫法而得名,我們可以用 '=>'去定義函數。
當箭頭函數函數體有多行語句,用 {} 包裹起來,表示代碼塊,當只有一行語句,並且需要返回結果時,可以省略 {} , 結果會自動返回。同樣這裡的 return 簡寫你也要注意,當你函數的代碼塊不止一行時,你就該補上 return 了。

官方給出了幾個使用箭頭函數的注意點:
(1)函數體內的this對象,就是定義時所在的對象,而不是使用時所在的對象。
(2)不可以當作構造函數,也就是說,不可以使用new命令,否則會拋出一個錯誤。
(3)不可以使用arguments對象,該對象在函數體內不存在。如果要用,可以用Rest參數代替。
(4)不可以使用yield命令,因此箭頭函數不能用作Generator函數。
箭頭函數中this 指向的固定化,並不是因為箭頭函數內部有綁定 this 的機制,實際原因是箭頭函數根本沒有自己的 this ,導致內部的 this 就是外層代碼塊的 this 。正是因為它沒有 this ,所以也就不能用作構造函數。
Set 和 Map 數據解構
Set
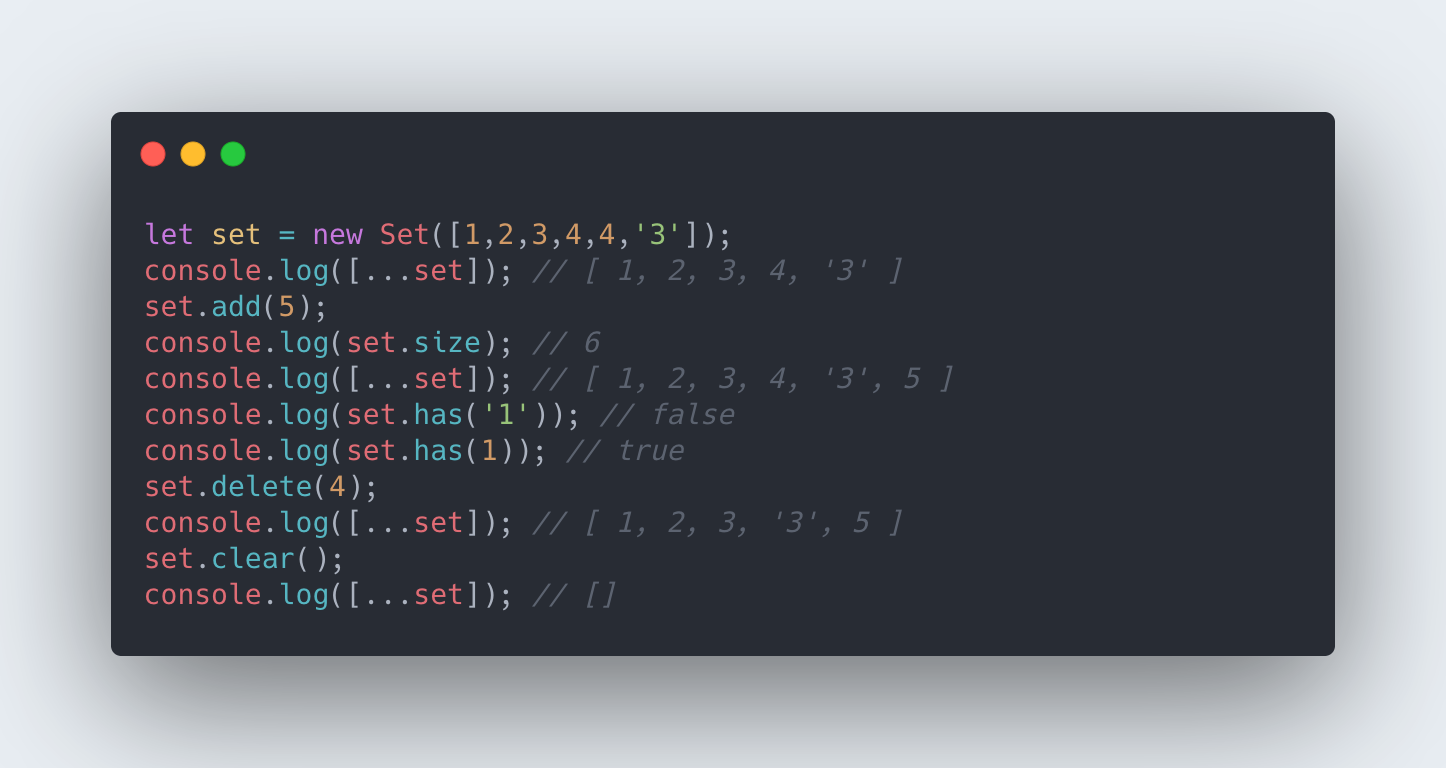
ES6 提供了新的數據結構 Set。它類似於數組,但是成員的值都是唯一的,沒有重複的值。它的一些 API 我就直接通過下面的例子說明了

Map
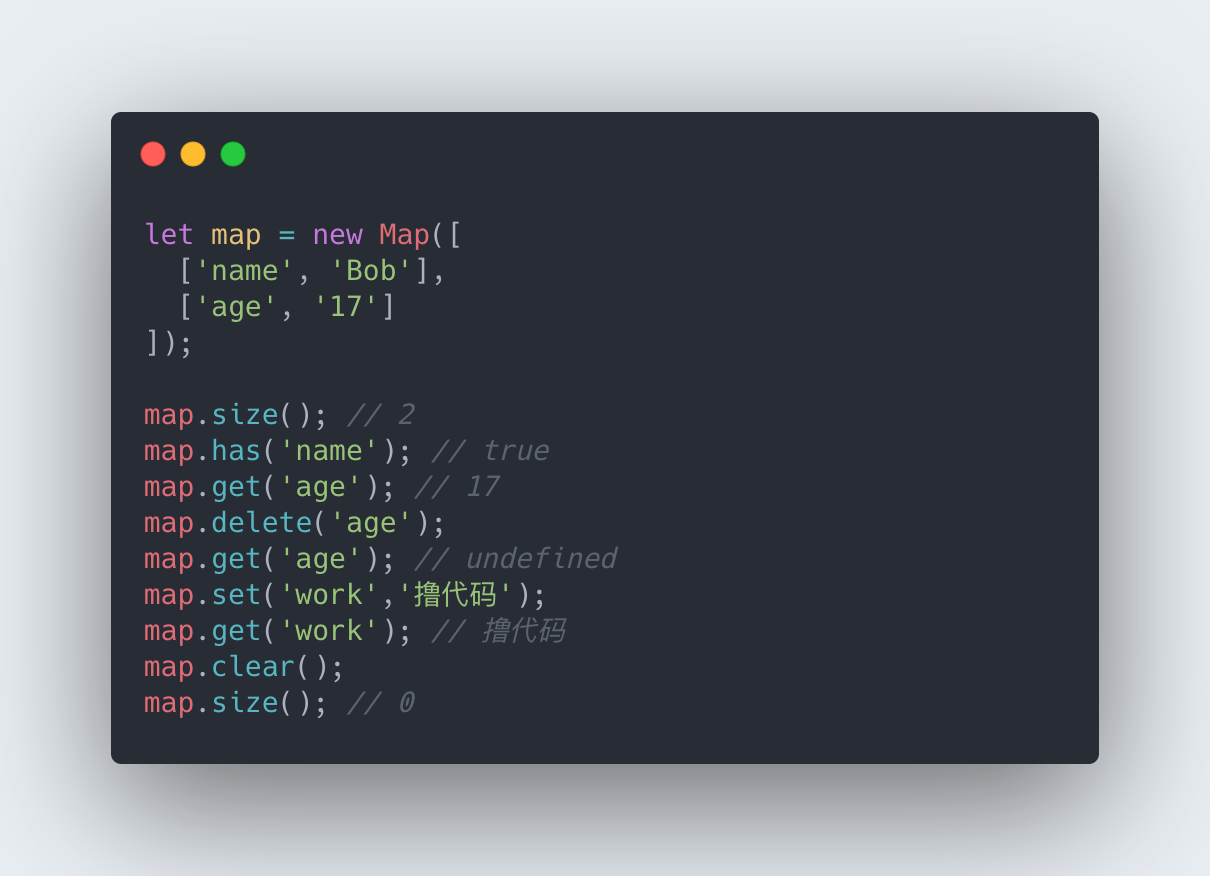
Map 對象保存鍵值對。任何值(對象或者原始值) 都可以作為一個鍵或一個值。Map 對象在日常的開發中使用的也是非常多,因為 Object 結構提供了“字符串—值”的對應,Map 結構提供了“值—值”的對應,是一種更完善的 Hash 結構實現。如果你需要“鍵值對”的數據結構, Map 比 Object 更合適。

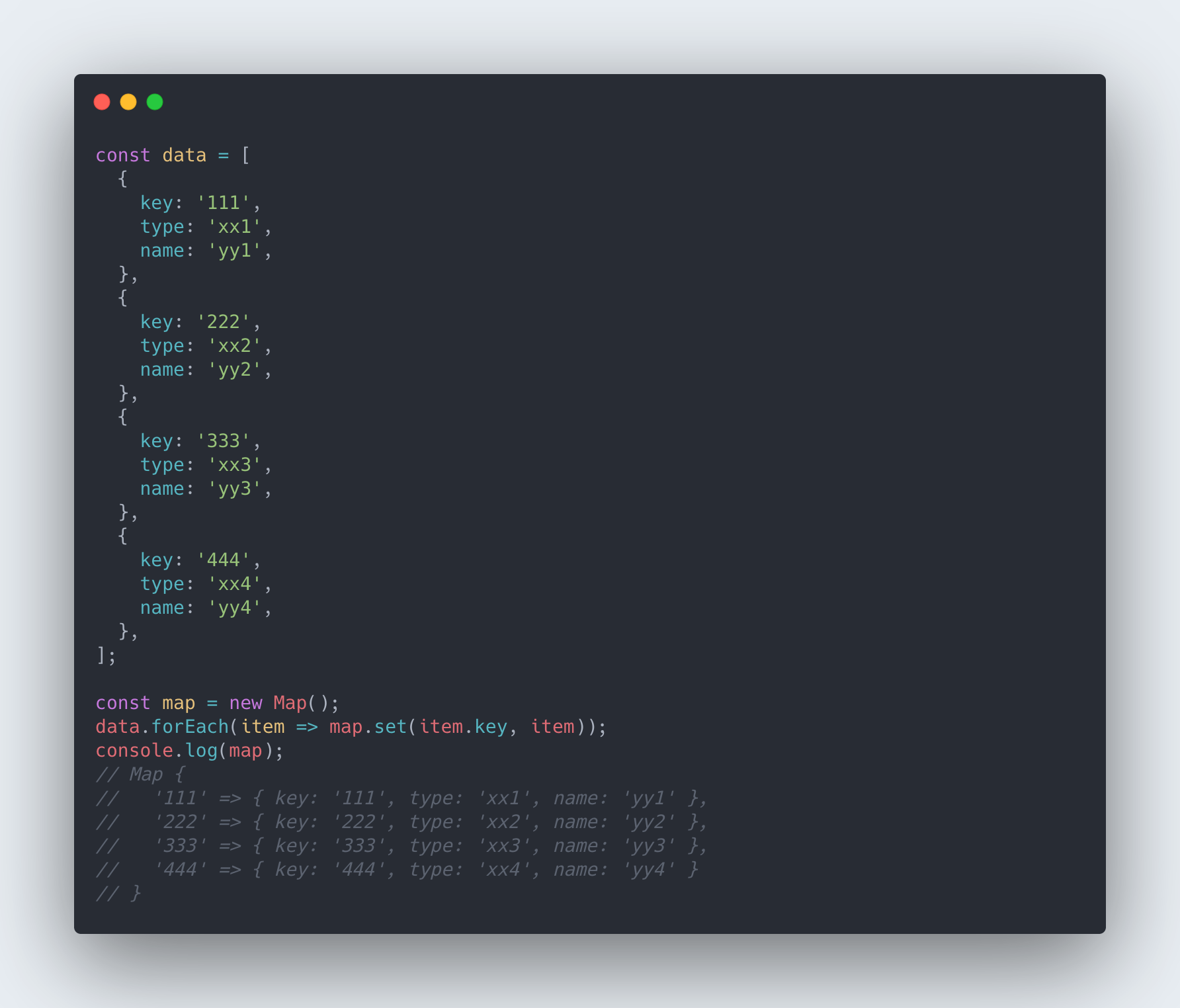
有使用過樂高、低代碼平臺的同學知道,在低代碼項目的開發中我們會經常處理複雜的數據,Map 對象基本是必不可少。下面舉個簡單的例子:

這樣我們就將對象中的某個字段值和這個對象本身給聯繫起來了,方便我們快速去匹配。
最後
那麼關於 ES6 的基...基...基礎就先到這裡了,前面的內容也不是很全面,包括 ES6 的 Class 類、模塊、Promise對象、Generator函數以及 async 函數等這裡就先不介紹了。一方面是我的水平還不足以和大家分享這方面知識,另一方面也是因為每個知識點的內容都很多,適合做專題分享。這裡貼兩個 ES6 教程的鏈接:
https://es6.ruanyifeng.com/ 阮一峰《ECMAScript 6 教程》是一本開源的 JavaScript 語言教程,全面介紹 ECMAScript 6 新引入的語法特性。
https://www.runoob.com/w3cnote/es6-tutorial.html ES6教程 | 菜鳥教程
當然你要是想要阮一峰老師的《ECMAScript 6 教程》第三版的pdf版電子書,你可以直接釘釘私信我(月杋) 。