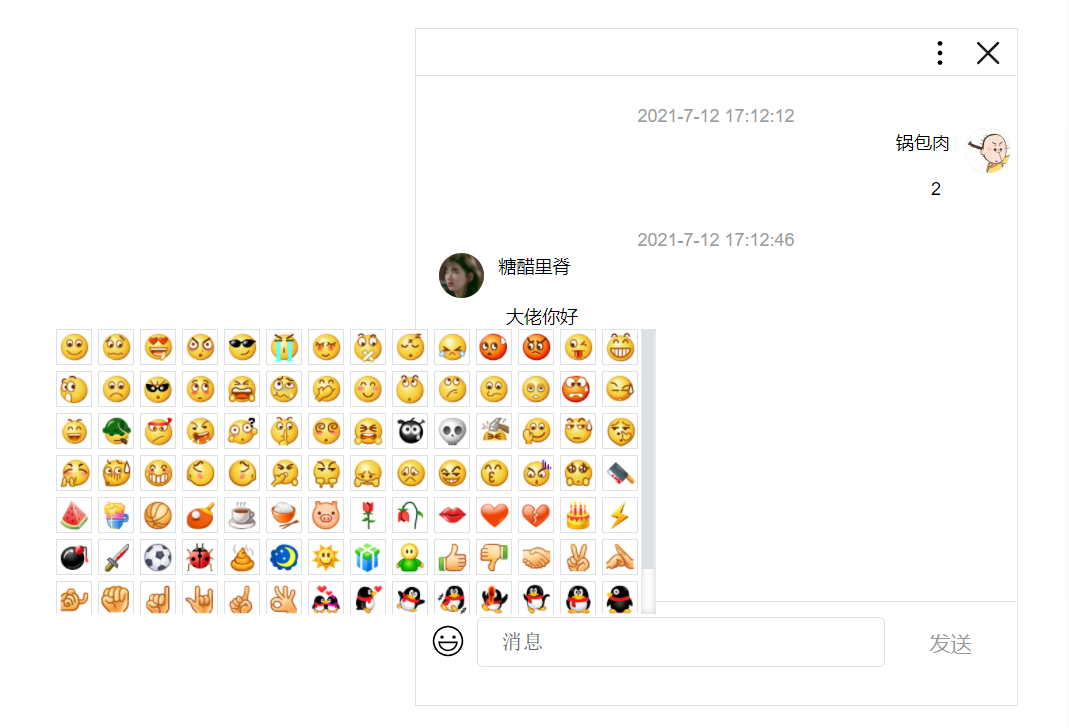
成品截圖
項目特色
集成微信官方表情包 完整的實現文檔 Vue3 聊天框基本功能

閱讀時長
5min
你將收穫:
- 微信官方表情包思路
- 消息框以及消息發送表情展示思路
- 消息左右聊天展示思路
- 多餘內容展示思路
- 聊天消息始終保持最新思路
- 聊天內容大小固定思路
廢話不多說,老兵開始進入正題...
用戶故事
是這樣,老兵接到一個需求,就是對接企業微信將消息數據沉澱,說簡單點就是用戶或者應用消息不用企業微信那邊的,直接調用接口,在我這頁面上交互。當然了,這樣一搞自由度就很高了,因為老兵將交互過程中的數據處理過濾後落到庫裡,到時候報表,用戶分析追蹤什麼的不就是簡簡單單的啦。扯一句題外話,數據才是核心!我簡單畫個圖便於大家理解。
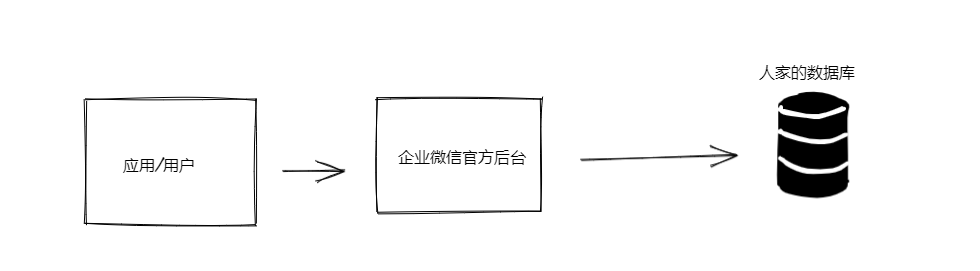
以前交互模式這樣的:

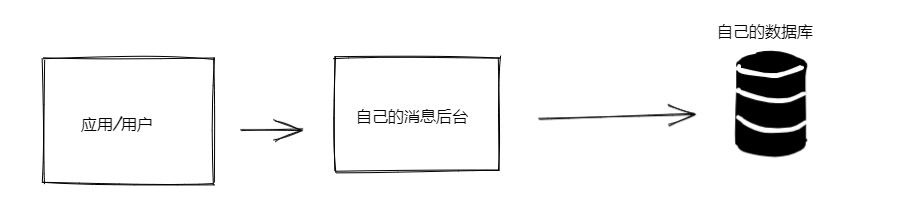
現在要做成這樣:

言而簡之,簡而言之就是這樣!
競品分析

現狀
百度搜索,要麼是給你效果圖。要麼就是集成各種複雜的功能,無法抽絲剝繭。
網上一堆代碼複製來複制去,耗時耗力。
我的想法是提供一個簡約,純淨單純的聊天框實現,希望可以幫到初學者。
功能演示
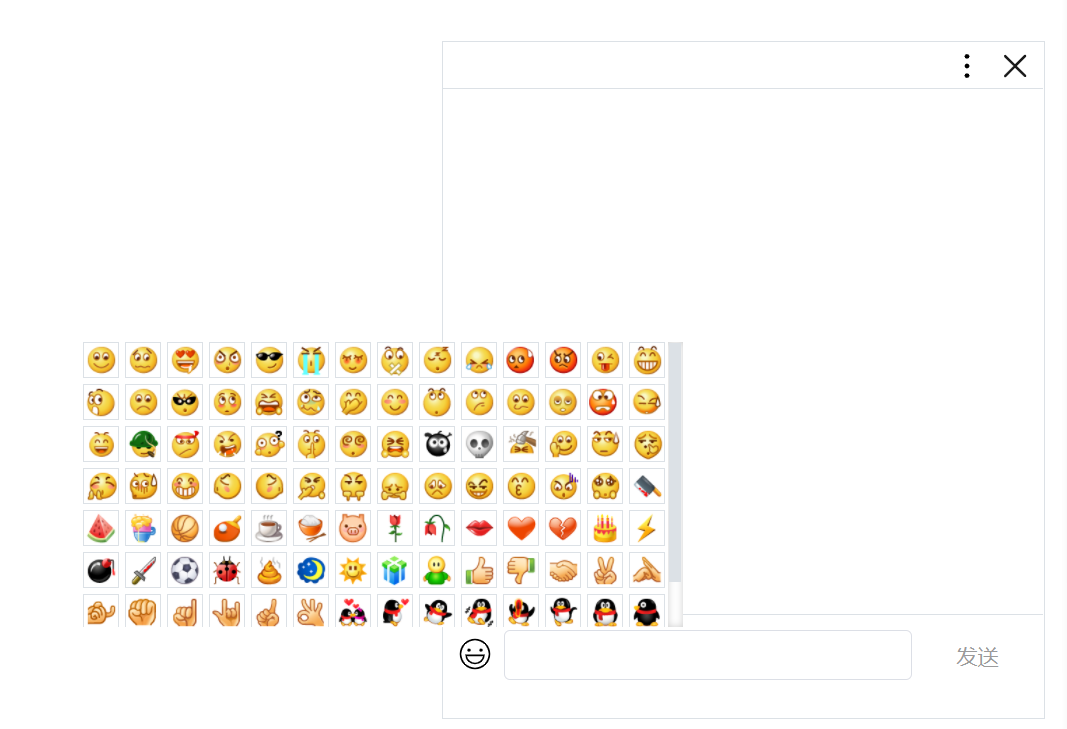
微信表情包

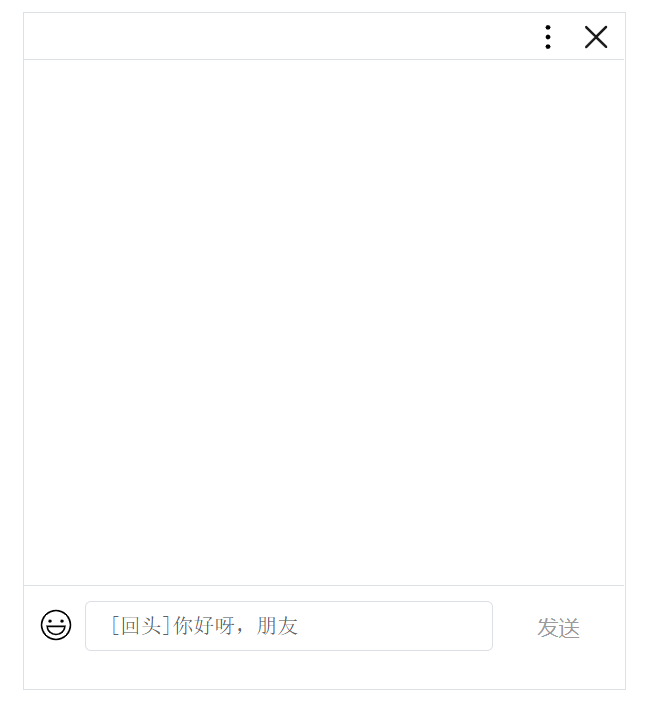
聊天框輸入效果

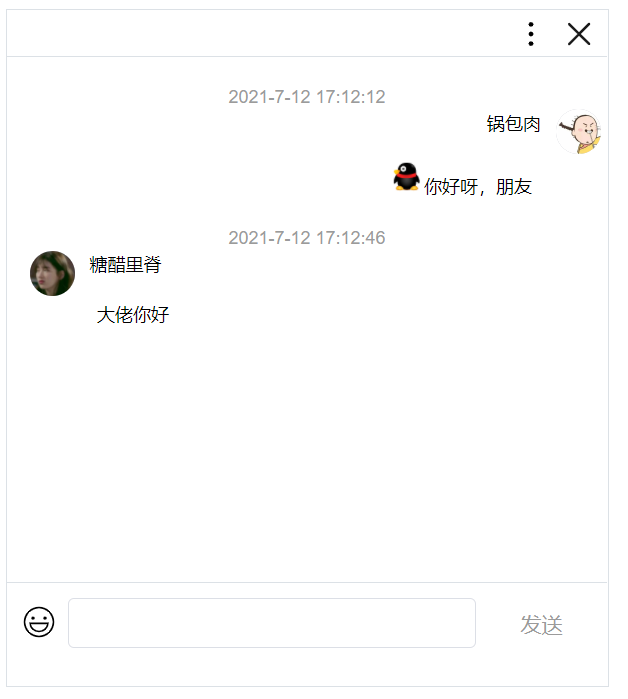
點擊發送後展示效果

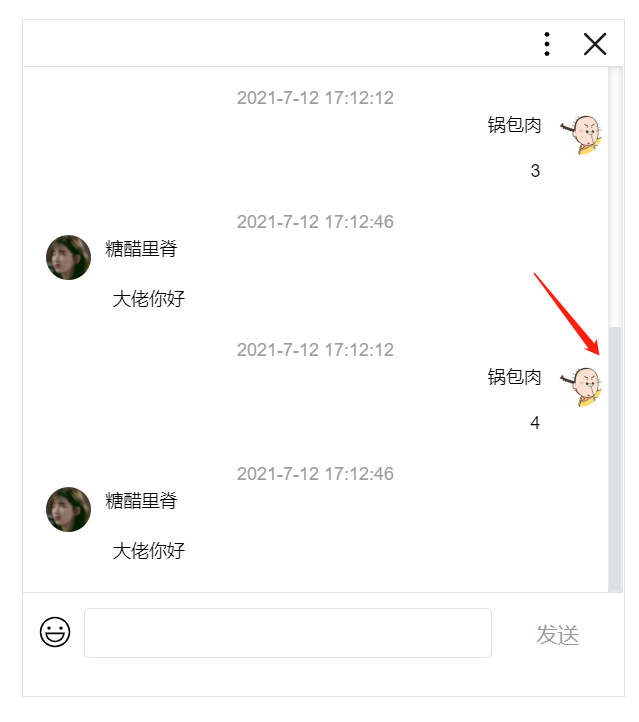
滾動條,消息始終置底

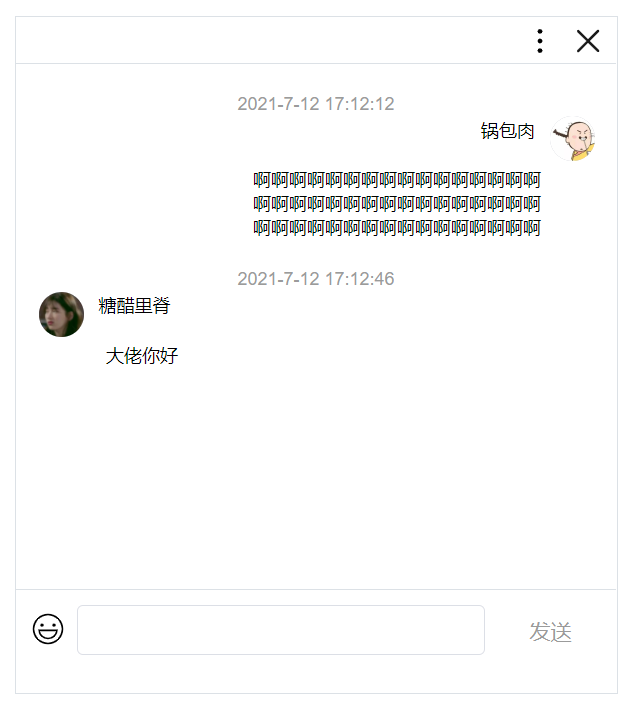
消息內容展示限制效果

老兵向來的風格嘛就是簡約!簡約!簡約! 所以我把實現思路和項目代碼放到代碼庫裡去!大家下載下來可以試試,邊實踐邊分析
項目地址
Github:https://github.com/laobingcxy/chat1.0
碼雲: https://gitee.com/laobingcxy/chat1.0
彩蛋
以上是聊天框的純前端1.0版,相信已經符合大多數人的需求。當然了作為一個全棧,我還有升級版本!升級版本面向的是前後端交互的同學,當然最後還有企業級版本。期待的話趕緊關注,插眼吧!
最後再宣傳一波,我的個人主頁:個人主頁,在這裡你將收穫我的成長知識庫,不限於後端、前端、生活等知識庫喲~
期待和老兵合作?想知道我能為你做什麼?點擊這裡吧!我能做什麼?
轉載合作聯繫老兵,私自盜用必究!