作者 | 繁易

如果你之前從未了解過 Jamstack,我推薦先閱讀文章:Jamstack,下一代Web建站技術棧?(https://zhuanlan.zhihu.com/p/281085404)。
Jamstack 是什麼?
Jamstack 是一套用於構建現代 Web 站點的技術棧,擁有高性能、安全性、易擴展的特性。
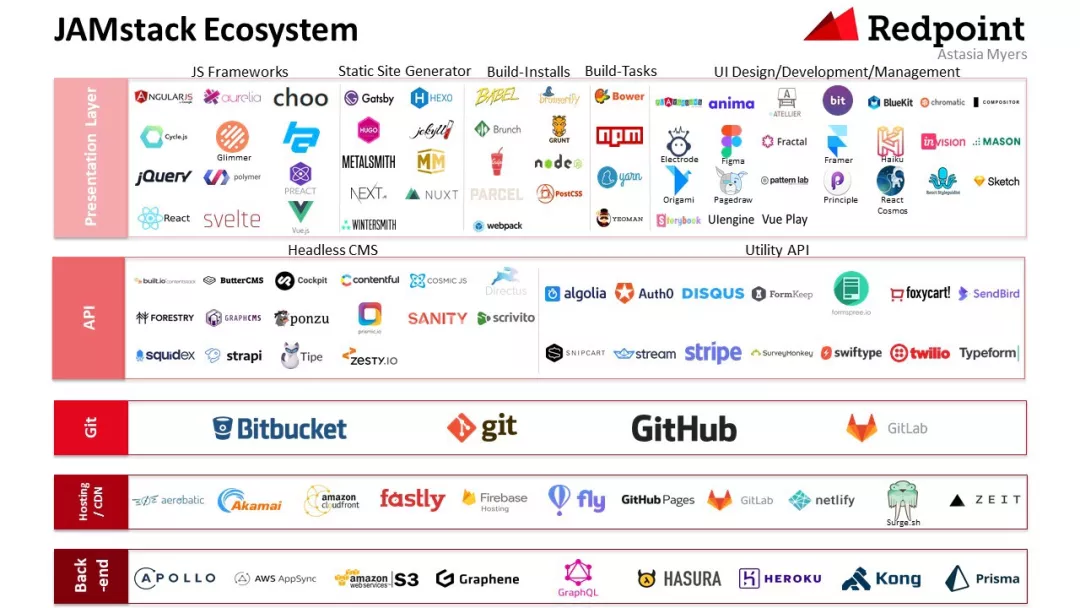
Jamstack 技術棧 & 生態

Jamstack 聚合了現代前端開發所需要的腳手架,框架,工作流等,從而最大化的提高工程師的生產力。
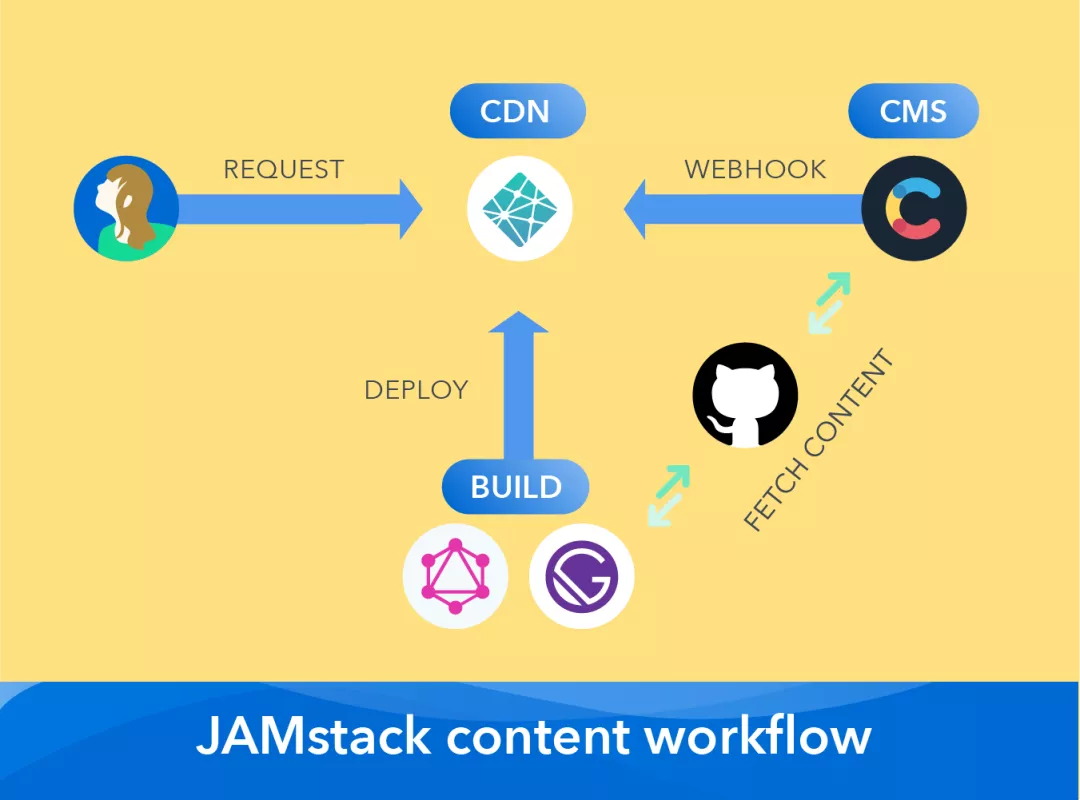
工作流

在這裡,Jamstack 的核心理念是預渲染、使用 JavaScript 實現動態功能、使用 HTTP Api 連接第三方服務。
舉個例子
當你要開發一個博客,在這之前你可能會使用 WordPress 去搭建你的博客站點,但與此同時,你也需要負責維護 WordPress 的服務與數據庫等。
而如果你使用 Jamstack,你可以使用諸如 strapi 的 headless cms 服務(意為只提供 API 而不提供頁面渲染),用來存放你的文章數據,你在前端可以使用類似 Next.js 的框架去構造站點,通過請求 headless cms 的 Api 來渲染頁面。
而在發佈時,你將在構建時生成靜態頁面,併發布至 CDN。因為是靜態頁面,所以性能好,而託管至 CDN 意味著該頁面是隻讀的,安全性高,且 CDN 是全球部署的話,那麼頁面也能實現全球部署,拓展性非常好。
誤區
Jamstack 在國內落地時,總是會有同學認為這是新瓶裝舊酒,或者是前端炒出來的新概念,但實際上忽略了 Jamstack 自身架構的特性與優勢。
Jamstack 是不是新瓶裝舊酒
Q:Jamstack 和之前的手動發佈頁面到 CDN 有什麼區別,是不是新瓶裝舊酒?
A:這裡我可以很明確的給一個答案:不是。
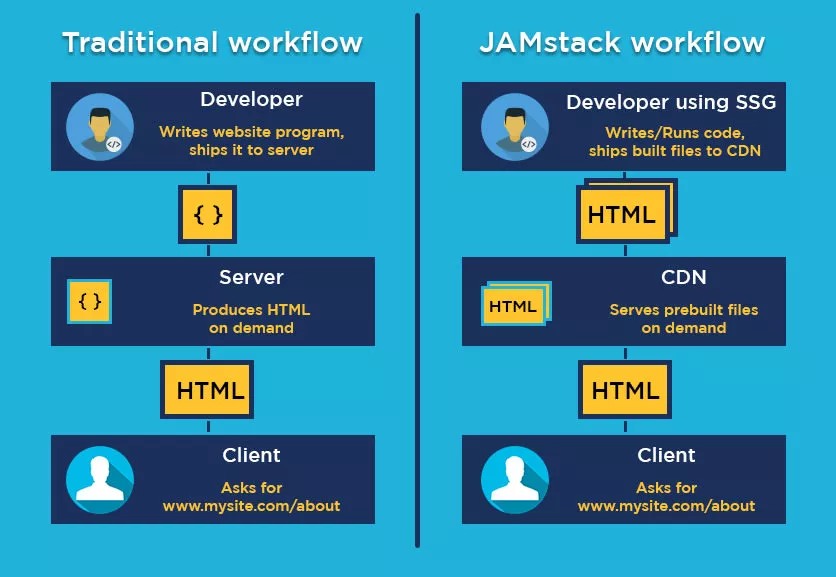
首先在我看來,Jamstack 雖然表現的都是頁面和資源託管至 CDN,是實際上背後的工作流與過往是截然不同的。相較於以往手動開發和發佈的模式,Jamstack 是聚合了現代前端框架、工作流、發佈平臺的,這一點非常的重要。

對於工程師而言,效率就是生產力,之前的頁面不一定是基於現代工程的,每次生成靜態頁面也依賴於自己寫的腳本,每次頁面更新還需要手動發佈,效率偏低。而使用 Jamstack,你可以利用你最熟悉的框架,通過框架去批量生成靜態頁面,並且聚合 Git 等服務,實現推送即發佈的全自動工作流。效率會高很多。
舉個相似的例子:使用 React/Vue/Angular 和使用 jQuery 寫頁面,最終都是操作 DOM,所以 React/Vue/Angular 和 jQuery 是一樣的,新瓶裝舊酒?
先進的工具帶來先進的生產力,即使最終的表現是前端頁面和十年前一樣,部署至 CDN。但實際上生產效率與質量還有可生產的頁面已經發生了很大的進步。
不論是什麼前端頁面,能打開的更快終究是更好的,因此如果只關注到部署的結果,而沒有注意到生產流程與生產效率的變革,便會落入“Jamstack 是新瓶裝舊酒”這個論點的坑中。順帶一提,近幾年的前端工具基本上也是朝著“性能更好”、“更易用”等方向去前進的。
Jamstack 能適應所有的場景
Q:那是不是什麼網站都上 Jamstack 就對了?
A:明確的回覆,不對,Jamstack 的優勢非常明顯,所以劣勢也很明顯。
如果只關注到 Jamstack 的性能優勢,希望將 Jamstack 用於所有場景,其實是不正確的。Jamstack 的站點為了獲得性能、安全、可拓展性的優勢,需要將頁面託管至類似 CDN 的服務中,這個過程中,一個頁面需要經過以下兩步才會真正的發佈到線上。
-
預渲染
- 需要提前渲染出最終的頁面
-
發佈
- 託管服務刷新緩存後展示新頁面
針對預渲染,由於往往需要在構建時或者運行時實現功能,那麼會存在一定的限制。構建時生成無法實現千人千面,運行時生成則需要考慮生成的數量與成本的考慮。假定將每一條微博都生成一個靜態頁面,誠然性能是好了,但所帶來的成本也是不可估量了,且許多微博往往訪問的人極少,那麼運行時生成的性能可能還不如之前,
在 Jamstack 架構下,CDN 是最常見的託管服務,但 CDN 為了保證性能也存在著緩存的機制,這意味著頁面的實時性無法保障。現有的 Jamstack 框架也會添加定時生成的功能,比如每 10S 就刷新一個頁面並推送至 CDN,但不論怎麼做,在實時性上還是不如實時服務的。
Jamstack 最適合一些內容更新不太頻繁的網站(比如新聞、電商、文檔)。它不適合 Feeds 流、聊天室、論壇、個性化推薦這樣高度動態化的網站,以及郵箱、編輯器這樣偏重型的 Web 應用。
Jamstack 會是企業級框架的核心特性而非唯一,混合渲染是未來方向
這個觀點是我個人的想法。
在我看來,之所以 Jamstack 在國內難以落地,除去老生常談的工作流、部署平臺、底層依賴的限制外,其實還存在著適用範圍單一的問題。
這裡我拋出我的觀點:在國內的市場下,Jamstack 將會成為企業級框架的核心特性,但並非唯一的特性,混合渲染才是未來的方向。
誠然,Jamstack 的優勢非常明顯,用過的同學都說省事都說好,但我在前文也提到了 Jamstack 的劣勢,這決定了在企業內部錯綜複雜的場景中,Jamstack 不是那麼萬能的。
此外,Jamstack 作為一種現代 Web 站點的開發理念,其是易於被框架實現的。這也意味著,在企業級的場景中,往往會是框架去實現 Jamstack 特性,這個過程是新增而不是替換。因此 Jamstack 會是企業級框架的核心特性而非唯一特性。
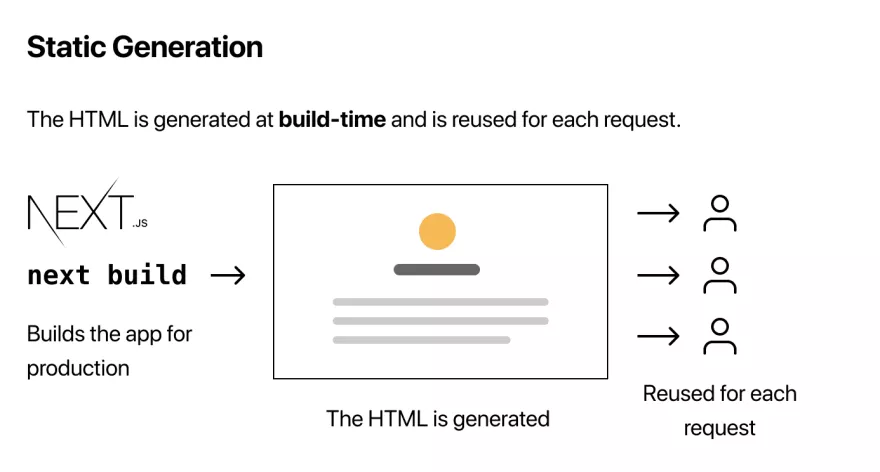
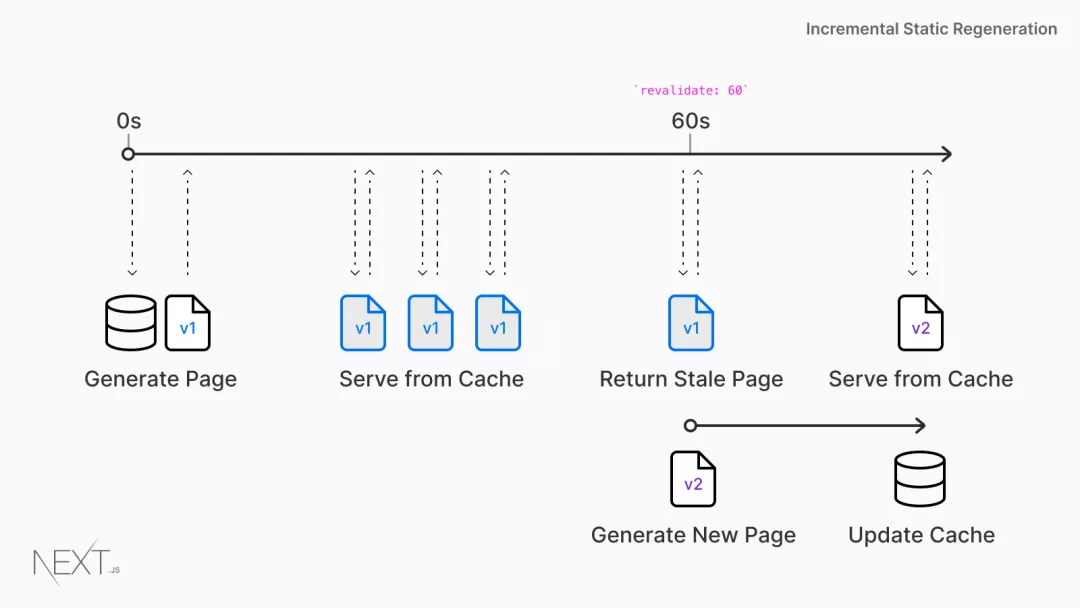
至於後一句提到的混合渲染,Idea 實際上是源於 Next.js 10。在 Next.js 中,框架配合 Vercel 雲服務平臺,實現了純靜態頁面託管、增量生成、服務端渲染等多種渲染策略的聚合。從這個角度來看,Next.js 相較其他的 Jamstack 框架是更有優勢的。
靜態生成

增量生成策略

先進的框架 + 先進的工作流 + 更多渲染場景的適配,我認為這才會是企業級框架進步的方向。
總結
Jamstack 是一套優秀的現代 Web 站點開發技術棧,在現代前端工程的加持下解決了開發效率與性能的難題。但由於其劣勢也非常明顯,所以在企業級框架中,Jamstack 會是一種核心的特性,但不是唯一的特性,企業級是需要支持類似混合渲染的開發模式的。
BTW,本文沒有提及到使用 JavaScript 與連接第三方服務這兩個特性,理由是:構建現代站點,完全脫離 JavaScript 不現實,故略過;預渲染頁面時,往往就包含使用第三方服務(當然我覺得這一點的商業價值實際更大),故也略過。
推薦閱讀
Jamstack,下一代Web建站技術棧?
Next.js - Data Fetching
