构建web可视化的控制平台
上篇我们已经能够完全通过云端控制设备了,但是必须要一条一条指令的发,并不是很方便,也并不方便交付给客户使用,所以我们需要可视化的用户界面(UI)
阿里云iot studio 提供了一套基于拖拽式构建的快速web开发工具,能够很方便的构建我们的用户界面应用
首先

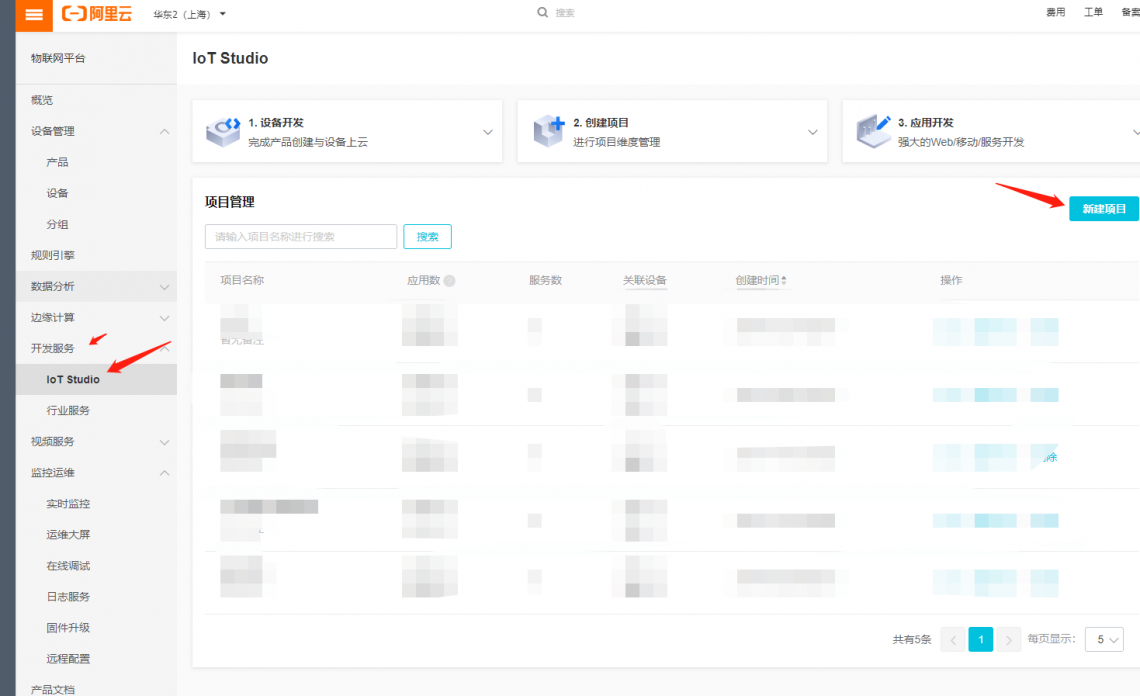
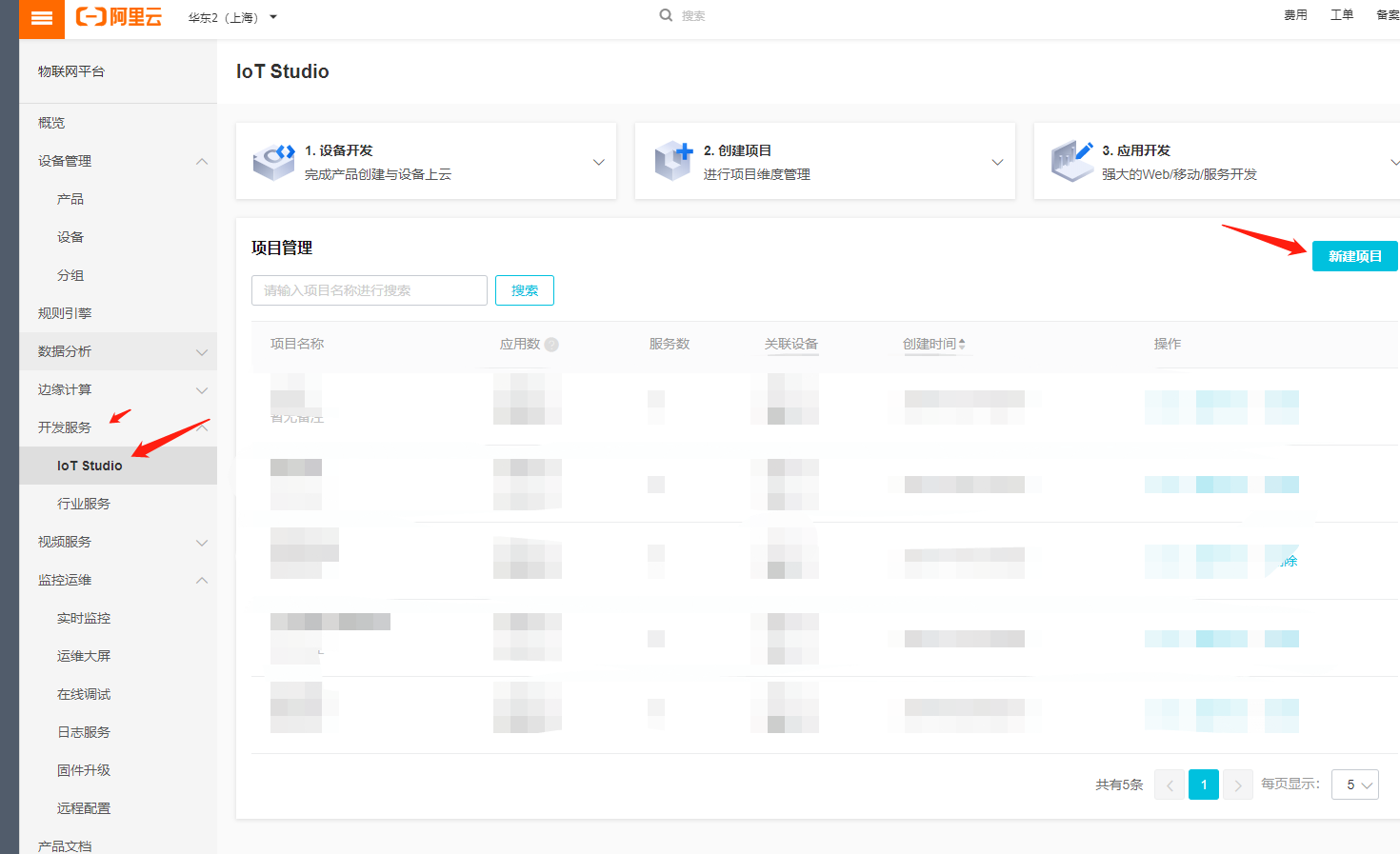
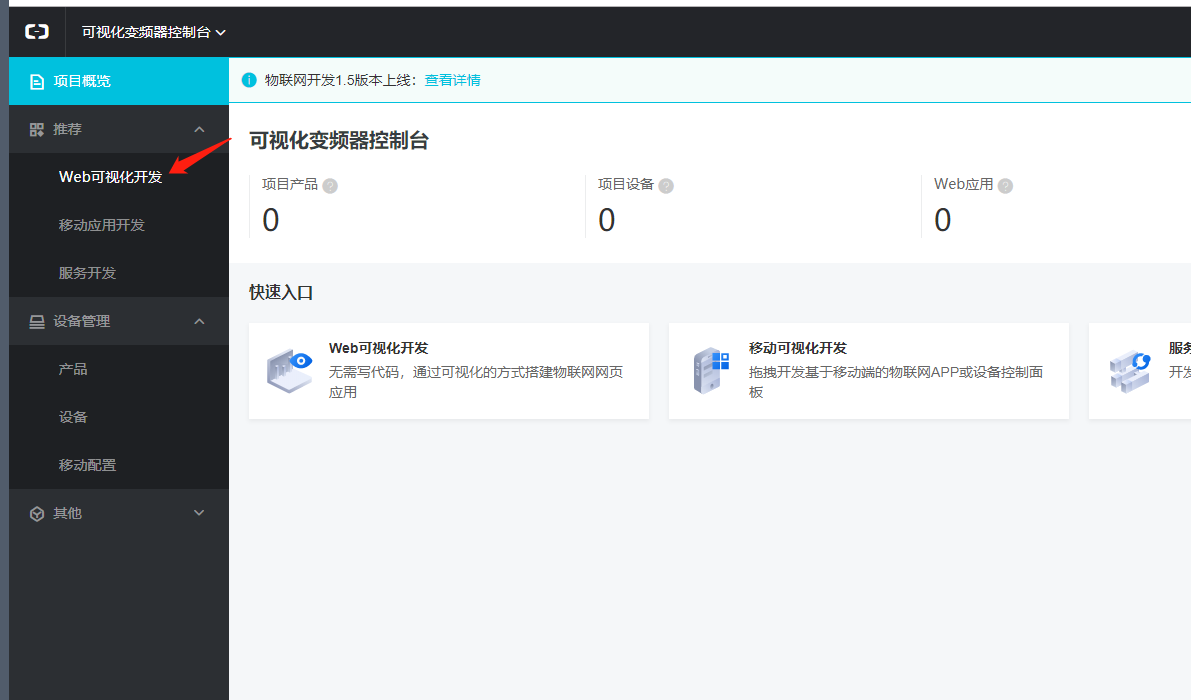
点击开发服务-IOT studio 然后点击新建项目

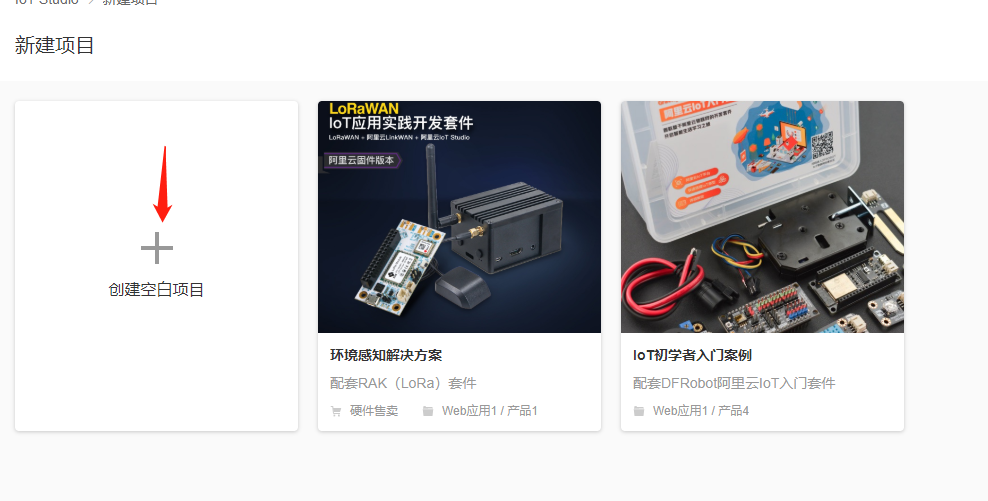
点击创建一个空白项目

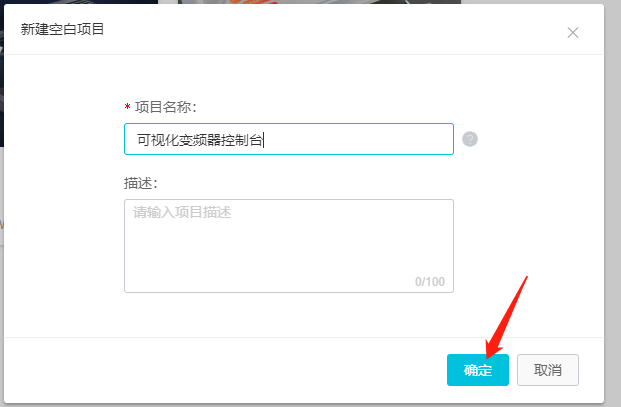
给项目起个名字然后就点确定

然后进入项目 我们点击web可视化开发

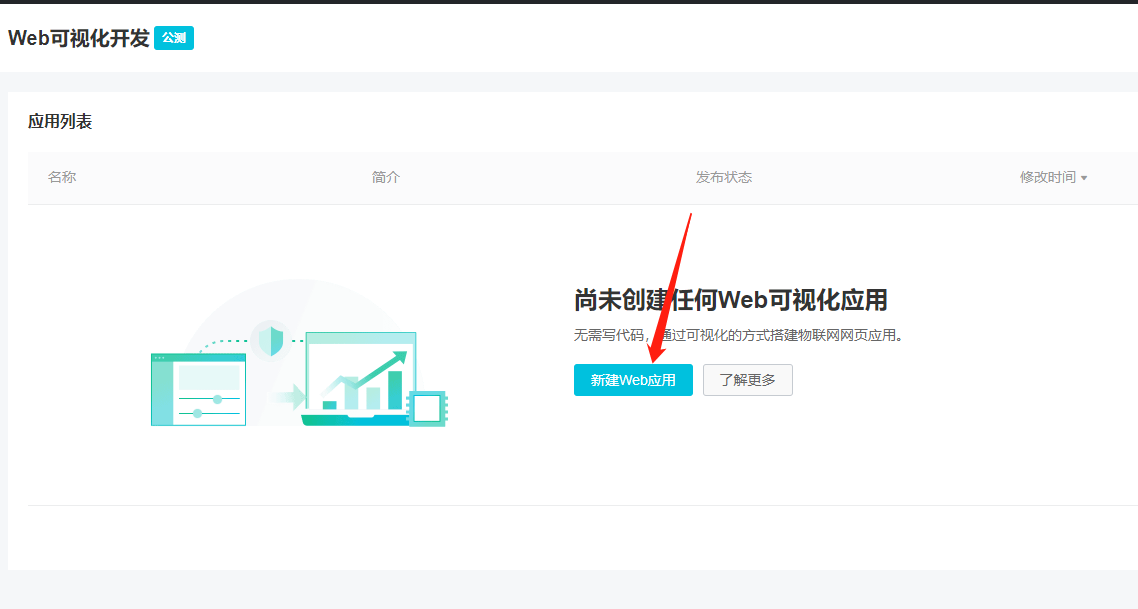
创建一个新的web应用

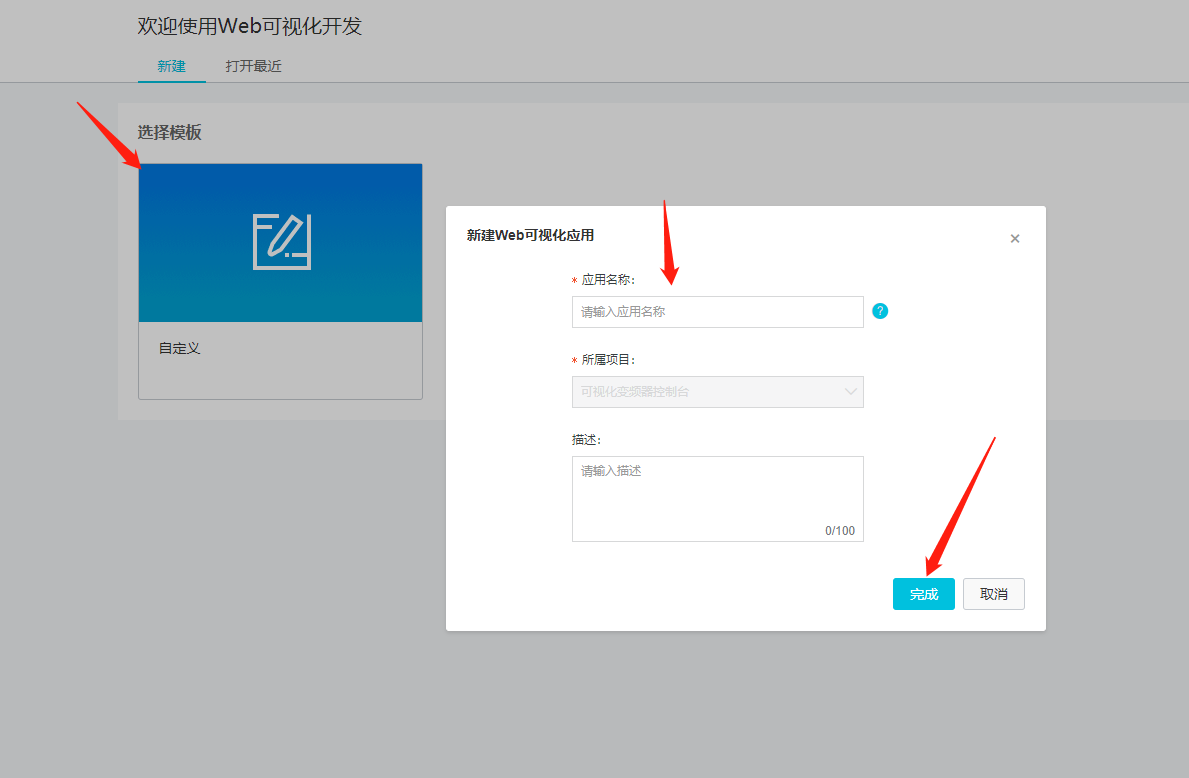
再来编个名字,然后确定

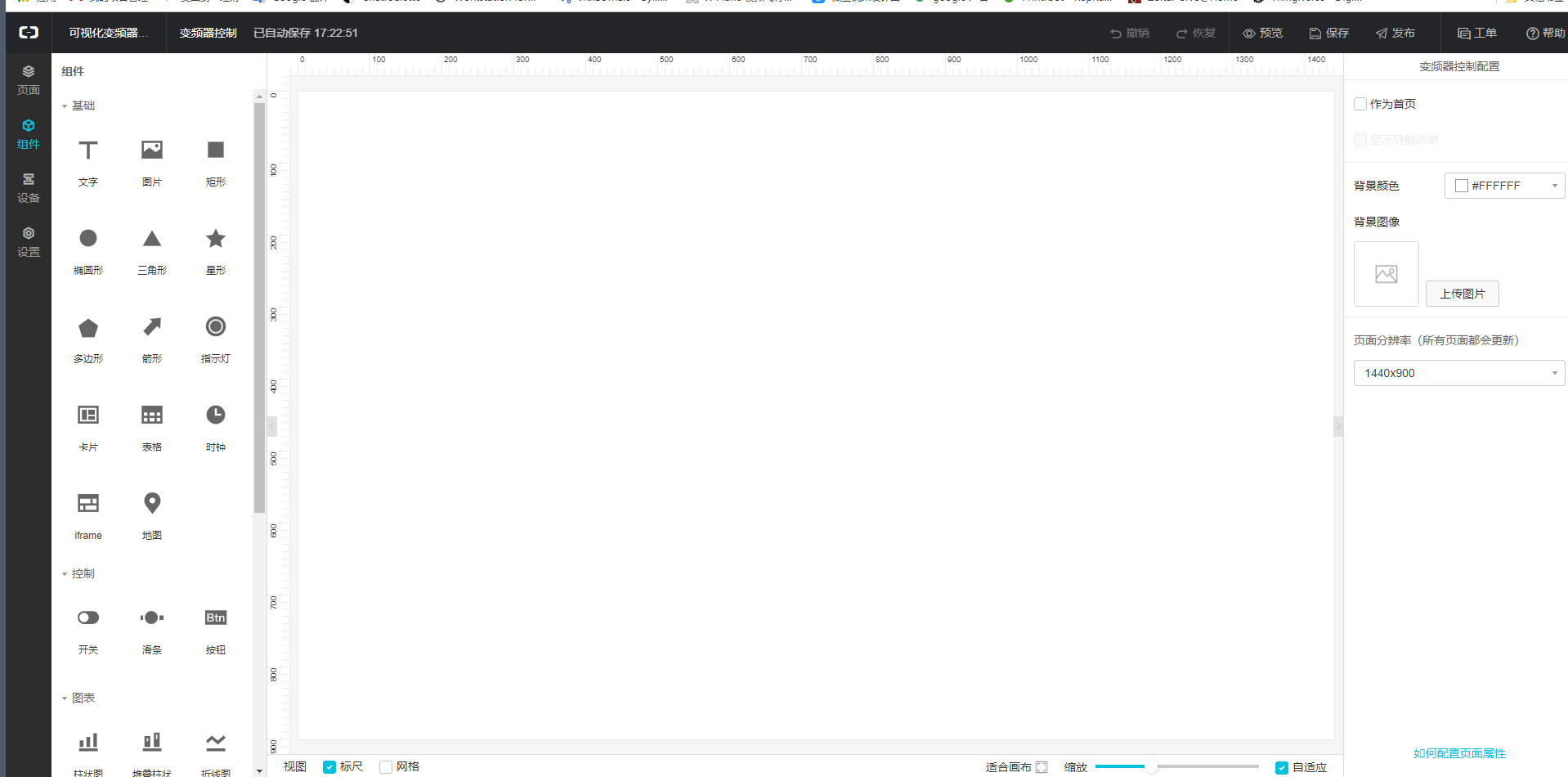
这样我们就进入了开发界面了。。左边有很多的网页元素,中间是主界面,大家可以尝试着拖动一些元素过来
然后,我们需要按照下图方式构建一个应用框架

主要用到了 2个按钮分别调整颜色和内容, 一个滑条 0-5000 10步进,还有两个文本框
我们来调整各个项目的参数

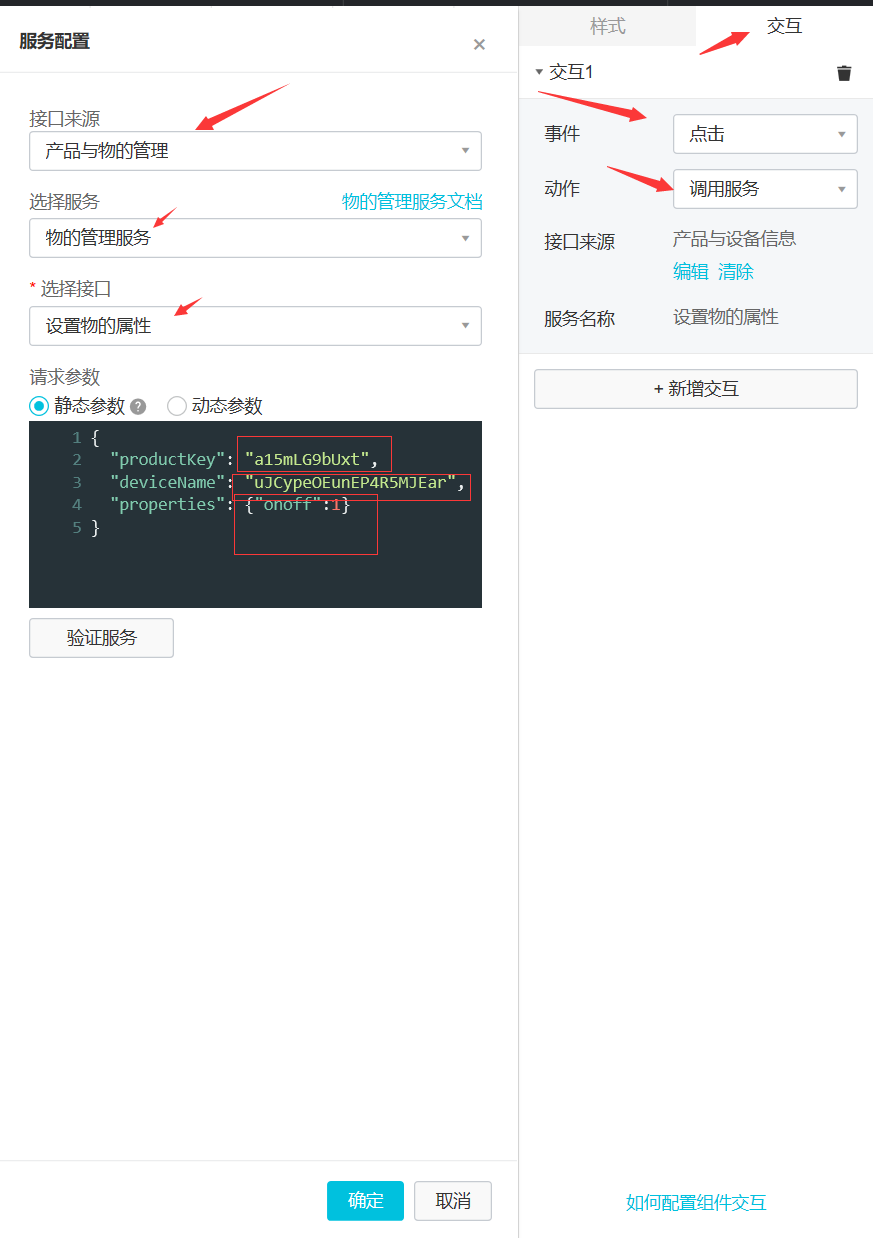
依次点击交互-事件【点击】 - 动作【调用服务】 - 产品与物的管理 - 物的管理服务 -设置物的属性
然后在参数中填入产品ID 设备ID 和我们的开关指令(开指令)
{
"productKey": "a15mLG9bUxt",
"deviceName": "uJCypeOEunEP4R5MJEar",
"properties": {"onoff":1}
}这样,我们单击这个按钮就能够给设备发送开的指令了。。
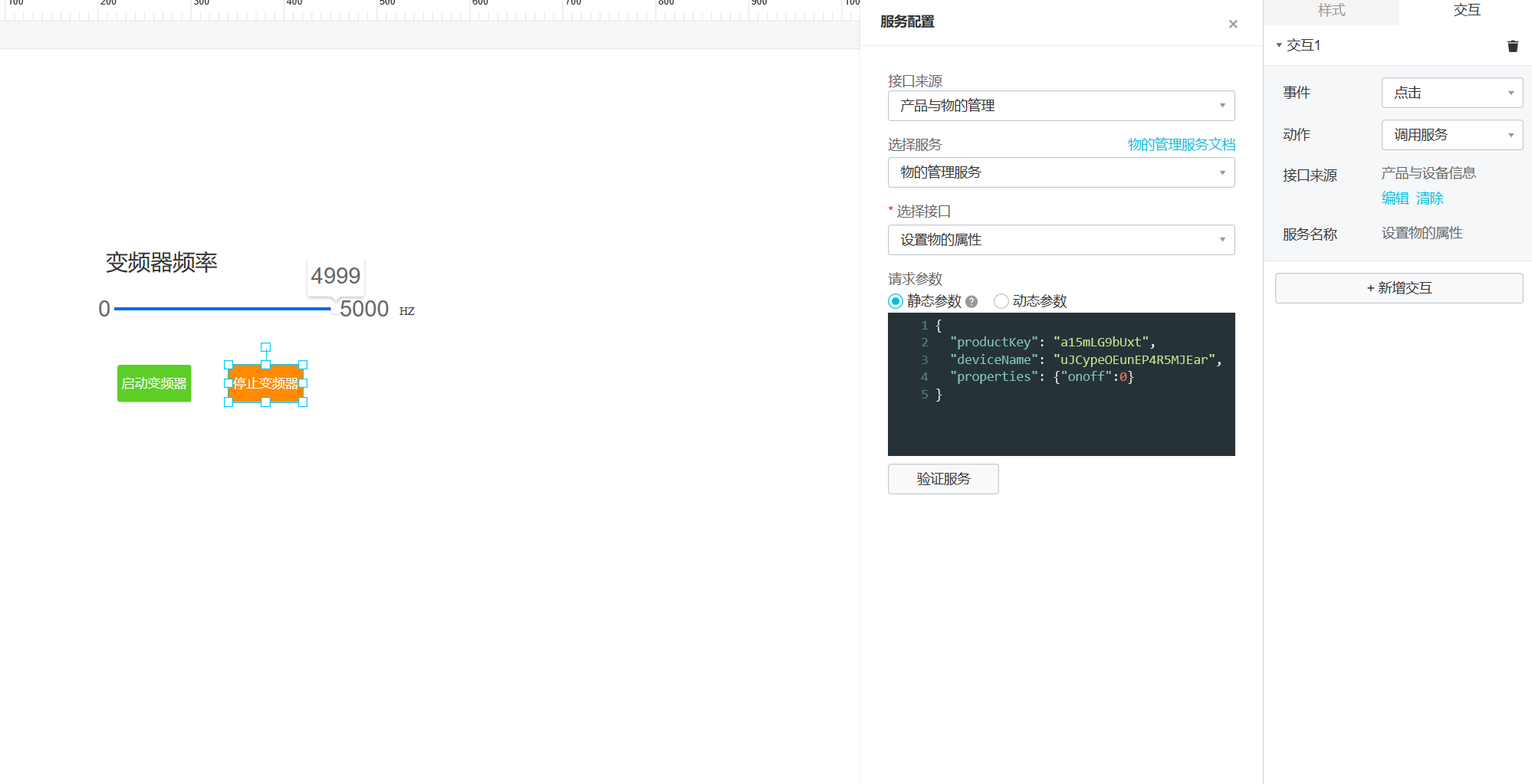
同样的,我们还要设定一个关闭的按钮

其他都不变只是最后的指令参数变为0
{
"productKey": "a15mLG9bUxt",
"deviceName": "uJCypeOEunEP4R5MJEar",
"properties": {"onoff":0}
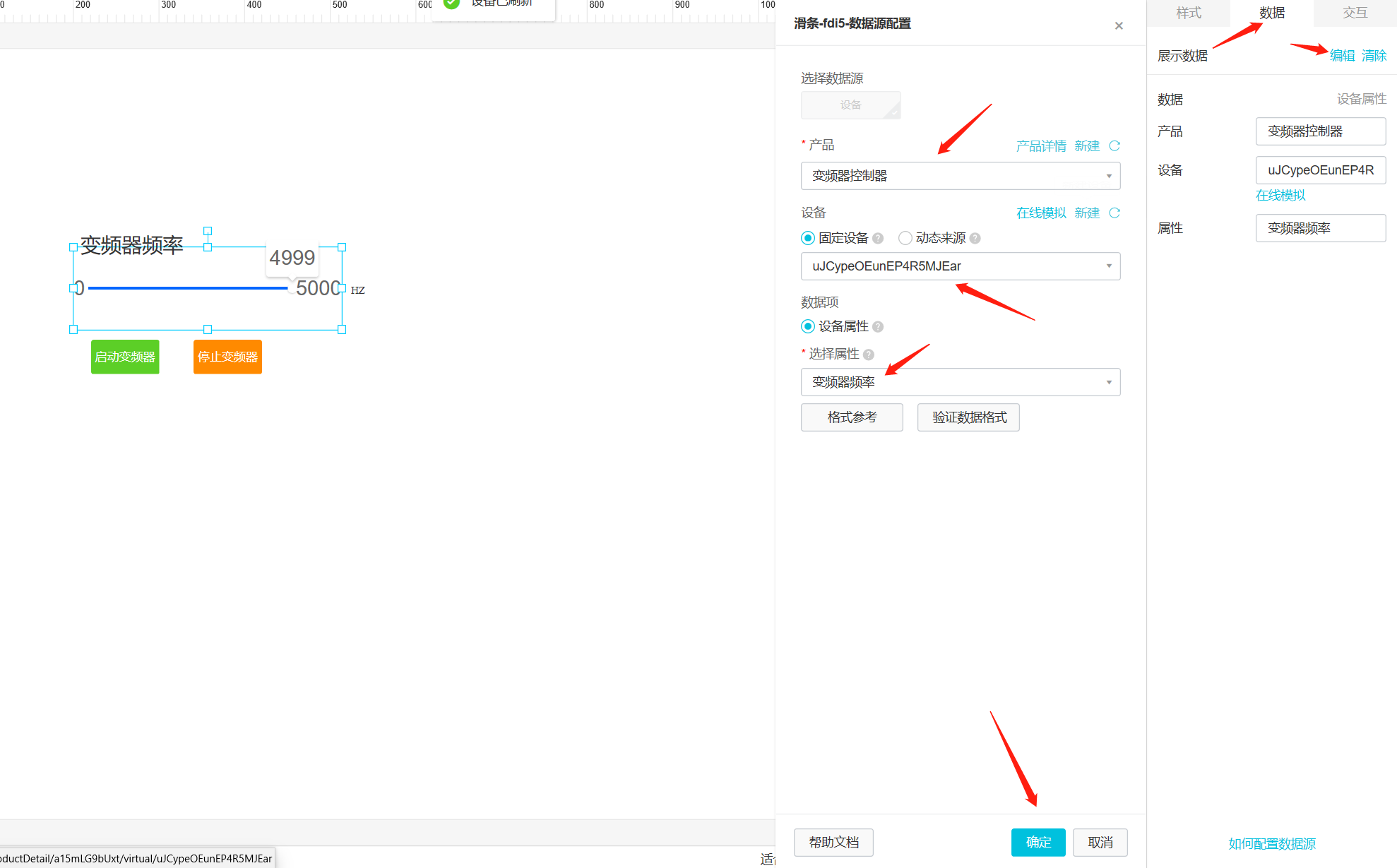
}随后我们要处理下滑条,让滑条的数据与设备数据同步,这样我们就能通过滑条看到设备的设置频率,也能够通过改变滑条调整设备的频率了

一次设置数据绑定到固定设备【因为我们是测试,所以直接绑定到设备,实际使用的时候应该使用动态来源】
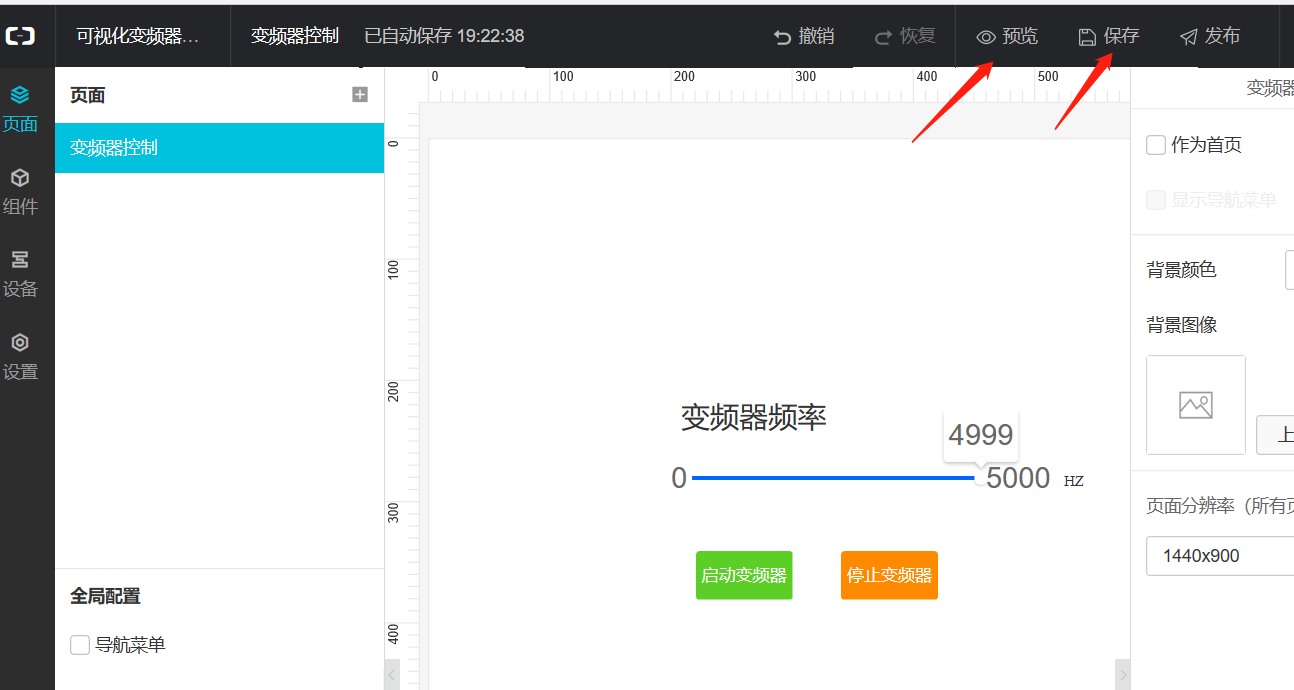
这样我们的控制界面就可以使用了

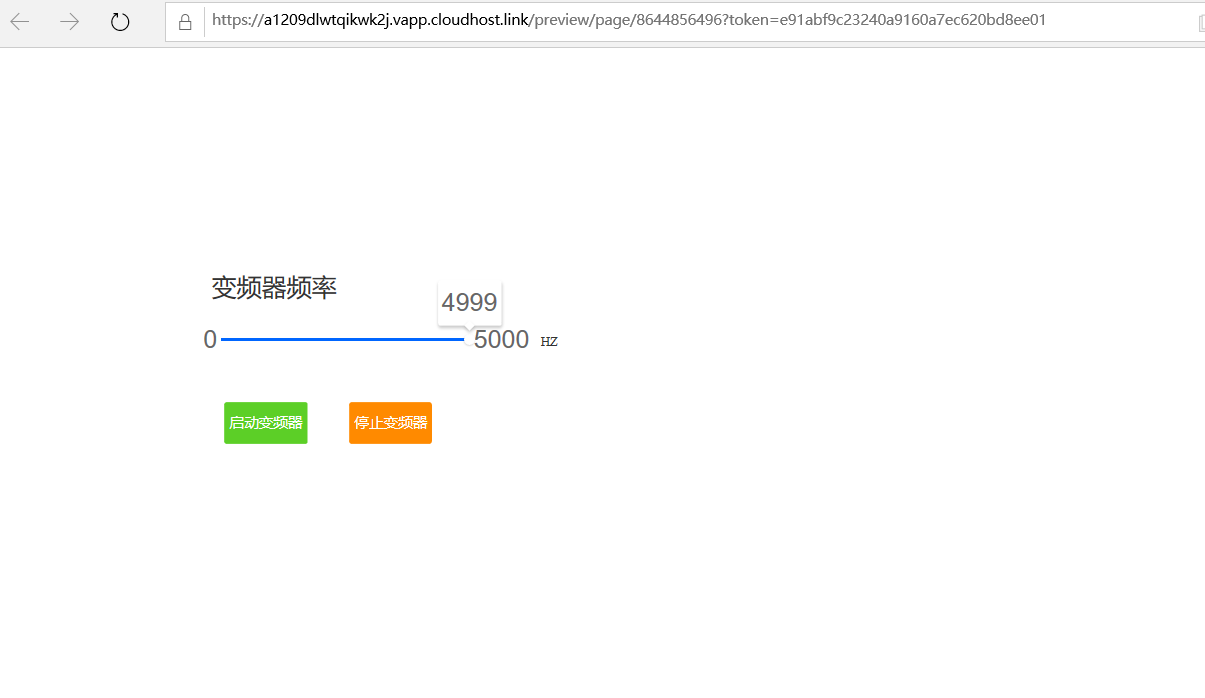
点击保存可预览,我们就可以通过网页直接通过阿里云IOT物联网直接控制我们的变频器了。

发布后的效果。我们可以直接将网页嵌入其他软件中或者直接绑定域名发布给用户
至此,本系列完整的利用了阿里云的IOT工具,完整的构建了一套能够运行的案例系统。 如果有任何想法欢迎和我交流