本文霍格沃茲測試學院學員學習實踐筆記。
一、應用背景
因為本章的內容是使用jq工具配合完成,因此在開始部分會先花一定的篇幅介紹jq機器使用,如果讀者已經熟悉jq,可以直接跳過這部分。
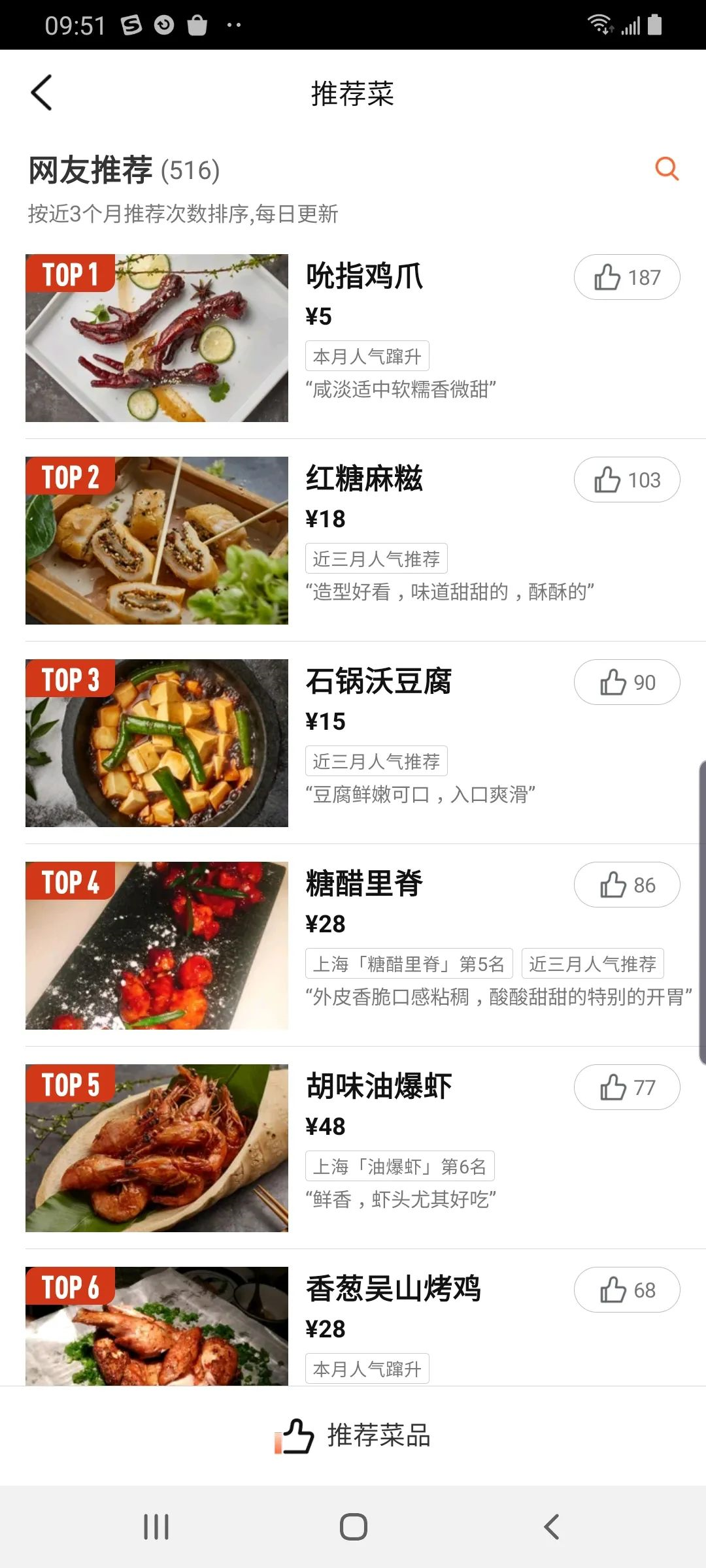
先來看應用場景,App 經常會有一些信息展示的列表頁,比如商家的菜品、股票的公司、文章的列表展示等,例如下面這樣:

菜品不夠吃的話~不是,是菜品數量較少不夠測試的量,假如我們想要測試幾百個菜品時,會不會在刷的時候是否有性能影響,展示是否正常,列表展示的邊界值測試等;
而要測就得有數據展示,這個時候要是通過後端去找或者造這麼多數據是有點麻煩的,其實我們這個測試的測試點就是要測試前端頁面的展示和性能,只要有這部分數據就可以,無所謂數據是否真實從數據庫得來。
這個時候可以就可以利用mock的手段,對這種大數據進行等價類的生成,使前端可以拿到這類數據即可,而Charles正是我們實現手工mock測試的利器之一!
二、jq 簡介
2.1 jq 的概述與用途
按慣例,先看官網對jq的解釋:
jq 官網地址:https://stedolan.github.io/jq/
大概意思就是輕量靈活的Json處理命令行。
用途
說到這大概有些人有點感覺它能用來做什麼了,為啥手工mock要使用jq了?沒錯!要用它來處理接口返回的json數據以達到mock的效果。
2.2 jq 的下載安裝
Mac:Mac還是一如既往的簡單(香~),裝了Homebrew 的話一條命令brew install jq即可
其他系統:jq 的官網很貼心,給出了各個系統的下載方式及其相關所需下載工具的鏈接,具體的就查看官網吧,鏈接如下

- 基本過濾
.
最簡單的過濾,
.這是一個過濾器,它接受輸入,並將其不變地生成為輸出。
簡單的說就是原樣輸出來:
$ echo '{"jq": "jqTest"}' | jq '.'
{
"jq": "jqTest"
}- 對象過濾
.key、.key1.key2、.["key"]
可以通過
.key或.key1.key2的方式來獲取對應的value,這樣的方式是不是有點像jsonpath?
$ echo '{"jq": {"jqTest": 1} }' | jq '.jq'
{
"jqTest": 1
}
$ echo '{"jq": {"jqTest": 1} }' | jq '.jq.jqTest'
1
$ echo '{"jq": {"jqTest": 1} }' | jq '.["jq"]'
{
"jqTest": 1
}- 索引過濾
.key[index]、.key[ startIndex: endIndex]
其實就是在
對象過濾的基礎上加個索引而已,學過編程的都懂的~左閉右開,當然是針對數組的操縱,
這裡就以一種對象過濾寫法基礎上舉例子,.key[index]
$ echo '{"jq": ["jqTest",1] }' | jq '.jq[0]'
"jqTest".key[ startIndex: endIndex]
$ echo '{"jq": ["jqTest",1] }' | jq '.jq[0:1]'
[
"jqTest"
]- 對象構建
{}、[]
可以利用{} 、[]構建新的對象(數組)
$ echo '{"jq": ["jqTest",1] }' | jq '{ newJq: .jq[1], }'
{
"newJq": 1
}如果其中一個表達式有多個結果,那麼輸出也會產生多個結果
$ echo '{"user":"stedolan","titles":["JQ Primer", "More JQ"]}' |jq '{user, title: .titles[]}'
{
"user": "stedolan",
"title": "JQ Primer"
}
{
"user": "stedolan",
"title": "More JQ"
}如果key是不存在的,value將會賦值為null
$ echo '{"user":"stedolan","titles":["JQ Primer", "More JQ"]}' |jq '{user111, title: .titles[]}'
{
"user111": null,
"title": "JQ Primer"
}
{
"user111": null,
"title": "More JQ"
}如果再鍵的周圍加括號就意味著它將作為表達式進行計算。
$ echo '{"user":"stedolan","titles":["JQ Primer", "More JQ"]}' |jq '{(.user): .titles[]}'
{
"stedolan": "JQ Primer"
}
{
"stedolan": "More JQ"
}- 其他常見用法:
計算
echo "10" | jq '(.+2)*5'
echo null | jq '{a: 1} + {b: 2} + {c: 3} + {a: 42}'
echo '["xml", "yaml", "json"]' | jq '. - ["xml"]'
echo '{"a":5}' | jq ‘.a+=10'獲取長度
echo '[[1,2], "string", {"a":2}, null]' | jq '.[] | length’- 數組運算
這裡要特別介紹一下數組的運算操作,也是下面實現目標的手段
jq 對於數組可以有並集(’+’)和差集(’-’)的操作:
並集('+'):有數組a,b; a+b就會得到一個包含所有a,b數組元素的新數組:
$ echo '{"a": [1,2,3] ,"b": [3,4,5]}' | jq '.a+.b'
[
1,
2,
3,
3,
4,
5
]差集('-'):有數組a,b; a-b就會得到一個只包含a中元素,不包含b中元素的新數組:
$ echo '{"a": [1,2,3] ,"b": [3,4,5]}' | jq '.a-.b'
[
1,
2
]- 更多用法
更多用法可參考官網:
https://stedolan.github.io/jq/manual/#Basicfilters
==3、Mock 實現==
3.1 實現目標
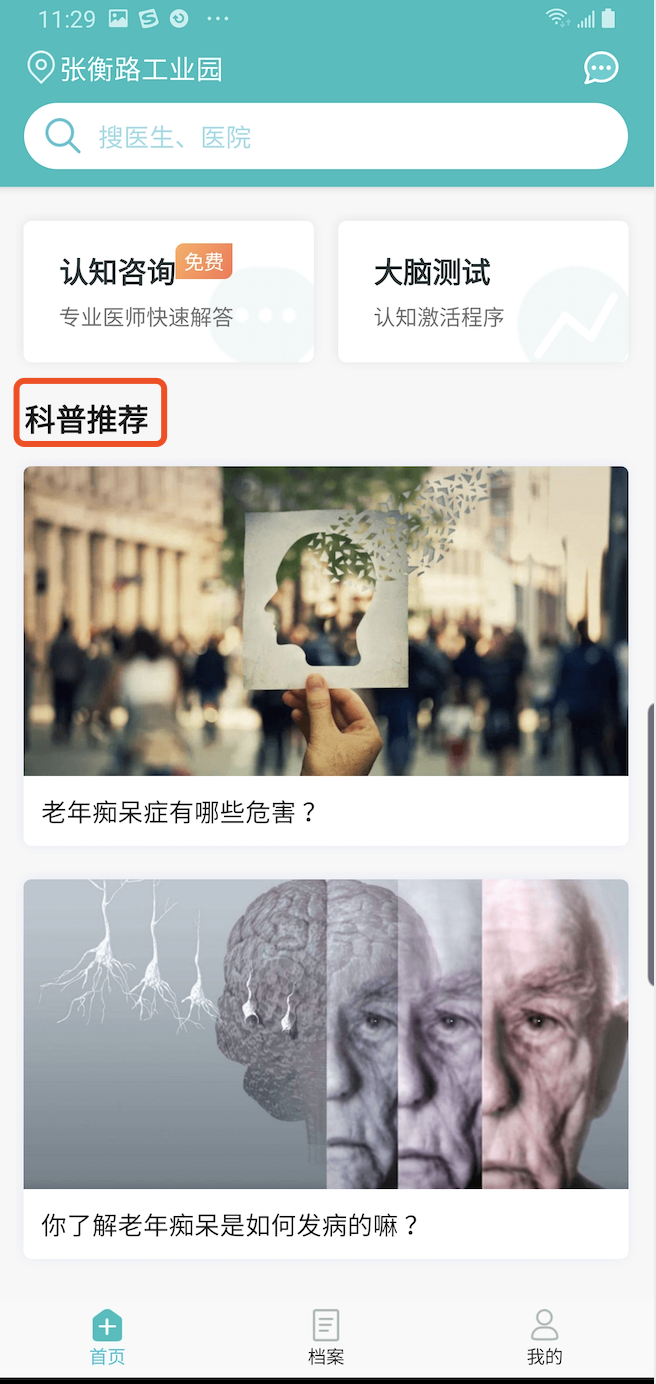
如下圖中的科普推薦欄目中有 2 則科普文章,現在想要mock幾十甚至上百篇文章或廣告。

3.2 數據準備
- 抓取接口的響應
json報文如下:
{
"code": 1,
"msg": null,
"data": {
"pageNumber": 0,
"pageSize": 10,
"totalElements": 12,
"totalPages": 2,
"pageList": [{
"id": 18,
"title": "老年痴呆症有哪些危害?",
"type": "patient",
"img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>"
}, {
"id": 17,
"title": "你瞭解老年痴呆是如何發病的嘛?",
"type": "patient",
"img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>"
}]
}
}- 我們將數據存入json文件中,然後賦值給一個變量
$ mockData=$(cat /tmp/guanggao.json)
$ echo "$mockData"
{
"code": 1,
"msg": null,
"data": {
"pageNumber": 0,
"pageSize": 10,
"totalElements": 12,
"totalPages": 2,
"pageList": [{
"id": 18,
"title": "老年痴呆症有哪些危害?",
"type": "patient",
"img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>"
}, {
"id": 17,
"title": "你瞭解老年痴呆是如何發病的嘛?",
"type": "patient",
"img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>"
}]
}
}- 然後我們利用
jq對pageList中的列表進行+=操作,完成一次翻倍增長,將結果傳給變量mockData。
這裡用到的是
jq對數組的並集(‘+’)運算,兩個數組相加,最終得到一個包含兩個數組所有元素的新數組。
mockData=$(echo "$mockData" | jq '.data.pageList+=.data.pageList')
$ echo "$mockData"
{
"code": 1,
"msg": null,
"data": {
"pageNumber": 0,
"pageSize": 10,
"totalElements": 12,
"totalPages": 2,
"pageList": [
{
"id": 18,
"title": "老年痴呆症有哪些危害?",
"type": "patient",
"img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>"
},
{
"id": 17,
"title": "你瞭解老年痴呆是如何發病的嘛?",
"type": "patient",
"img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>"
},
{
"id": 18,
"title": "老年痴呆症有哪些危害?",
"type": "patient",
"img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>"
},
{
"id": 17,
"title": "你瞭解老年痴呆是如何發病的嘛?",
"type": "patient",
"img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png",
"content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>"
}
]
}
}按照上述的方法,每次列表的元素個數都會翻倍,也就是操作n次就變成2的n次方倍,指數增長的速度就不用多說了~
這樣根據自己的需要得到數據後將新數據存入json文件,最重要的數據準備過程也就完成了:
$ echo "$mockData" > /tmp/MockTest.json3.3 Charles 的 Mock 實現
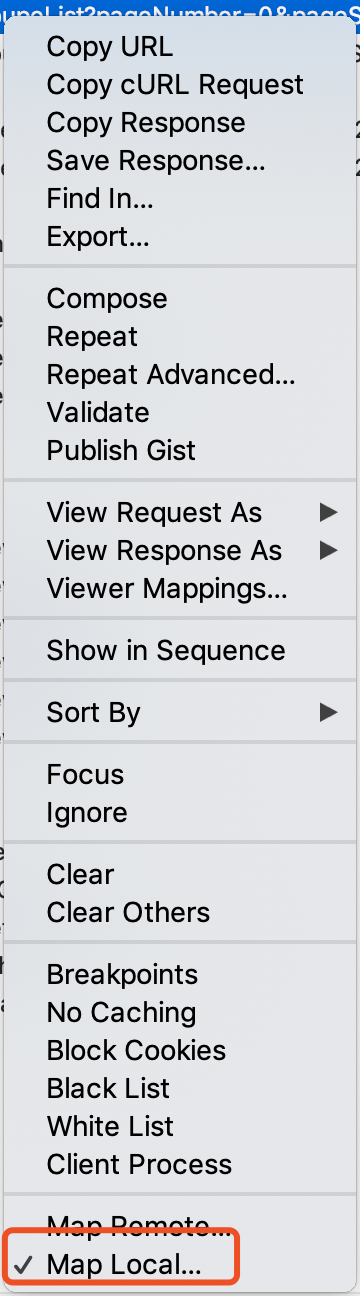
說了這麼多“廢話”,總算是到了主角了,其實數據準備好了,工具的使用還是很簡單的,Charles有一個叫做Map Local的功能,在你要mock的請求上右擊就可找到:
Map Local可以對指定的接口返回使用本地文件進行替換,如這裡替換為上文中廢話半天生成的數據文件MockTest.json:
然後再次刷新頁面,看看效果,頁面的列表就如願倍增了,也不用去數據庫添加數據,保存一份json文件即測即用即可:
以上,期待大家一起交流,多多指正。