經常用手機,我們都會收到很多PUSH,那在3D開發中,ThingJS如何進行彈窗信息顯示呢?
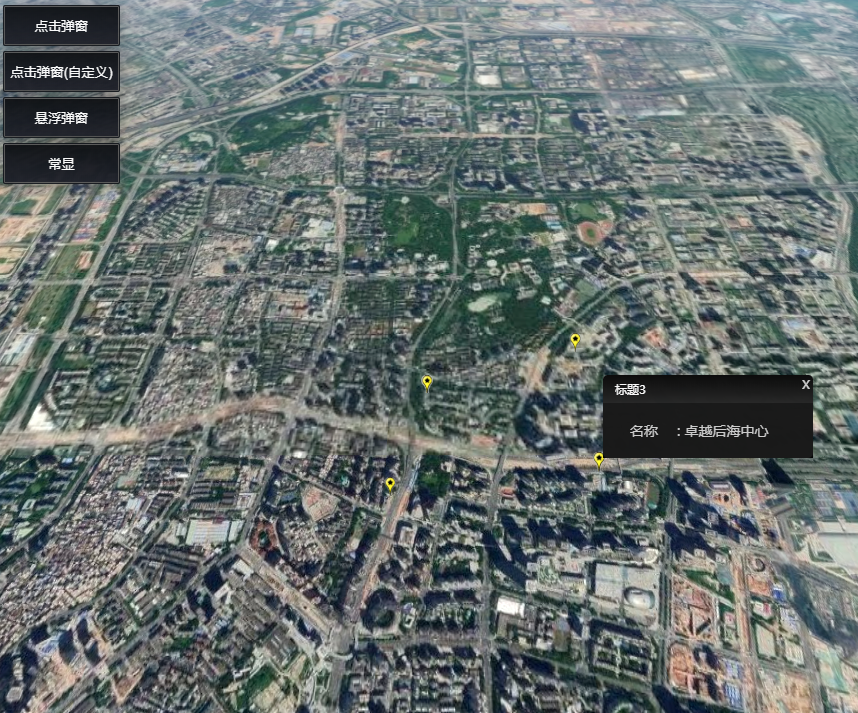
無論是2D地圖還是3D地圖,經常會有展示信息面板的需求,可以用來表示物體對象的位置,也可以實時展示某物體的狀態。在ThingJS開發教程中,這些有地理位置的座標,我們稱之為“信息彈窗InfoWindow”。
thingjs開發中支持使用layer來顯示Web界面的信息彈窗。為了更加方便前端用戶操作,我們使用THING.Utils.dynamicLoad引用layer的官方JS文件,可在場景上2D界面創建一個按鈕,點擊按鈕既可出現layer彈窗。
ThingJS底層內置了三種信息面板的標準形式,會根據對象userData身上的屬性自動生成信息面板,這是我們底層定義的界面樣式,用戶無法修改。此外用戶還可以自定義信息面板,通過代碼自行開發,自行規劃界面樣式和操作。
標準參數說明如下,包括displayMode,type和style,都是預設的。
1.displayMode:三種顯示模式
CMAP.DisplayMode.Click 點擊顯示
CMAP.DisplayMode.Always 常顯
CMAP.DisplayMode.MouseEnter 鼠標移入顯示(懸浮顯示)
2.type:信息面板類型
CMAP.InfoWindowType.Standard 標準
CMAP.InfoWindowType.Custom 自定義
3.style:預置的樣式
在type為CMAP.InfoWindowType.Standard時生效
CMAP.InfoWindowStyle.Default 默認黑色
CMAP.InfoWindowStyle.Blue 藍色
CMAP.InfoWindowStyle.White 白色
這是標準信息面板的代碼示例。
var geoPoint = app.create({
type: 'GeoPoint',
name: 'geoPoint0',
coordinates: [ 116.405, 39.906],
userData: {'type': '地鐵站','name':'前門地鐵站'},
renderer: {
type: 'image', // image代表創建圖片類型的點
url: 'image/uGeo/pop.png', // 圖片的url
size: 5 // 尺寸
},
infoWindow:
{
'title': '標題',
'displayMode': CMAP.DisplayMode.Click,//點擊顯示
'type': CMAP.InfoWindowType.Standard,//標準indoWindow
'style': CMAP.InfoWindowStyle.Default,//默認樣式 黑色
'pivot': [0.5, 1.3],//界面的軸心,以百分比表示界面軸心位置。[0,0] 代表界面左上;[1,1] 代表界面右下 pivot可大於1用於像素級的偏移
'fieldData': [
{
'field': 'name',
'alias': '名稱'
},
{
'field': 'type',
'alias': '類型'
}]
},//配置要展示哪些字段以及設置字段名稱的別名(顯示的名稱)
});
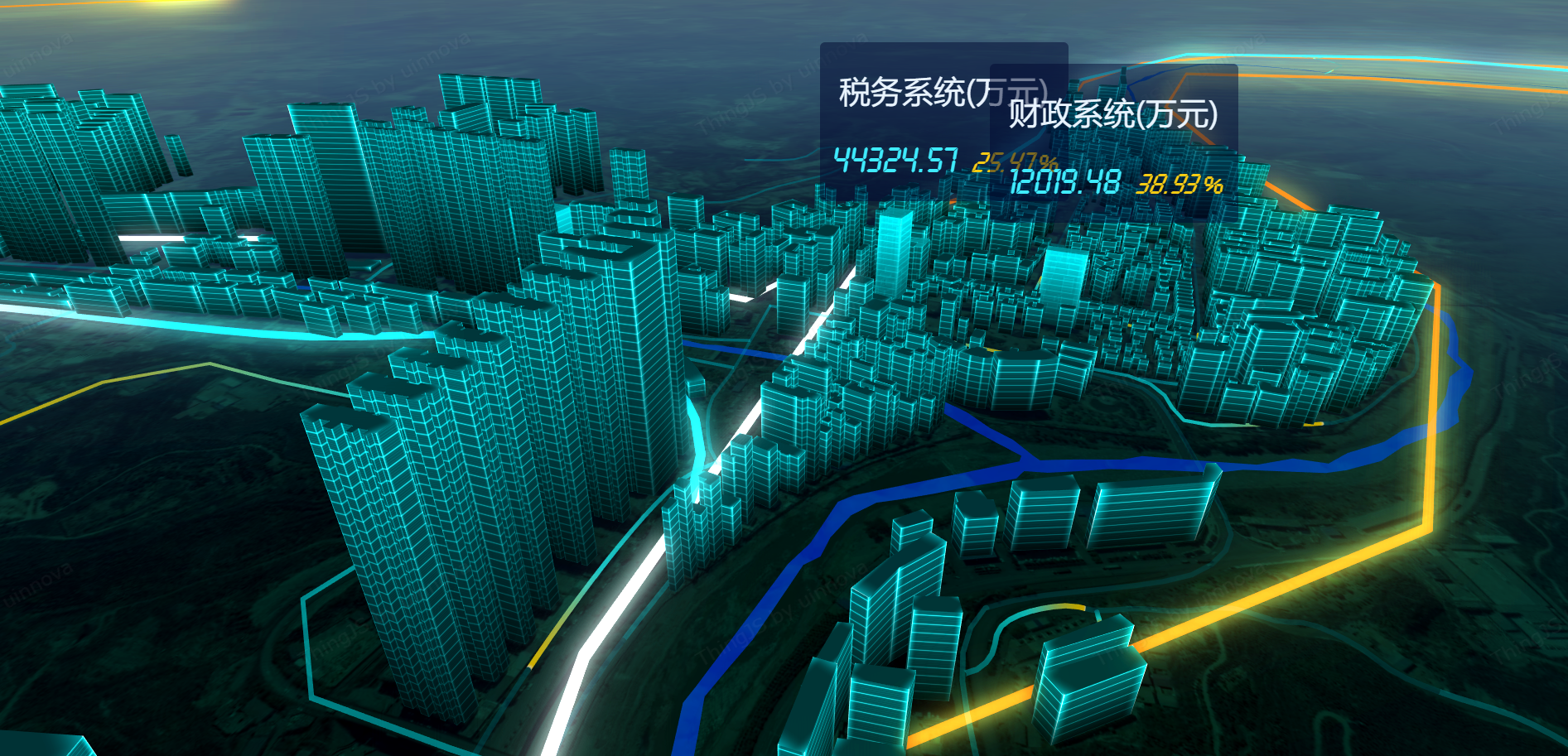
這是自定義信息面板的代碼示例。
var infoWindowHtml = '\n'
+ ' \n'
+ ' \n'
+ ' {{name}}\n'
+ ' {{type}}\n'
+ ' \n'
+ ' \n'
+ '';
var geoPoint = app.create({
type: 'GeoPoint',
name: 'geoPoint0',
coordinates: data.features[3].geometry.coordinates,
userData: data.features[3].properties,
renderer: {
type: 'image', // image代表創建圖片類型的點
url: 'image/uGeo/pop.png', // 圖片的url
size: 5 // 尺寸
},
infoWindow:
{
'displayMode': CMAP.DisplayMode.Click,//點擊顯示
'type': CMAP.InfoWindowType.Custom,//自定義InfoWindow
'customHtml': infoWindowHtml
},
});
pointLayer.add(geoPoint);
注意:自定義html的標籤中{{name}}代表使用對象userData中的name字段的值。
彈窗信息顯示如此簡單,ThingJS充分滿足開發者的3D創作需求!