功能介绍
今天在函数计算上实现一个Web站点是比较简单的,比如: 部署基于 python wsgi web 框架的工程到函数计算 介绍的用WSGI框架结合函数计算部署Python的Web App。最近函数计算发布了一个新功能,使得搬站进一步简化了。
之前可能有同学有个困惑,我有一个网站,想用Serverless减成本,但是也不想改现有的代码,这个之前没办法直接跑在函数计算上。而利用Custom Runtime,我们真正可以做到不改一行代码搬站。
什么是Custom Runtime,顾名思义就是自定义Runtime,也就是说它不限制用户代码使何种语言或者何种框架,只要它能运行在Debian 9下即可。它和之前的Java, Python等runtime显著的不同就是用户的自主权更大了。在http 触发器场景下,只要你的WebApp监听在9000端口,你就可以把整个站点运行在函数计算中。下面我们介绍如何用CustomRuntime来运行一个wagtail CMS系统 (基于Django http://wagtail.io)。
准备包含wagtail的代码包
由于对用户代码有极大的灵活性,CustomRuntime 要求在官方提供的fun 工具里的custom runtime image里编译用户代码,确保其线上运行环境和本地编译环境是一致的,这样最大程度减少系统差异带来的bug。
因此我们第一步就是用fun工具启动custom runtime image
-
在本地启动函数计算Custom Runtime的docker image,并将一个本地目录/local_directory映射到image的/code,如下所示
cd /local_directory/ fun install sbox --runtime custom --interactive - cd /code
- pip install wagtail -t .
- ./bin/wagtail start mysite
- cd mysite
- pip install -r requirements.txt
- python manage.py migrate
- python manage.py createsuperuser
设定管理员密码 - python manage.py runserver 0.0.0.0:9000
用浏览器访问127.0.0.1:9000,你就可以得到如下界面

OK,至此我们在本地能够运行一个最简单的wagtail站点。
说明: 可以用docker ps列出当前运行的image,然后手动启动custom image,将本地9000端口和docker的9000绑定,如下所示。
run -v /local_directory:/code -ti -p 9000:9000 --entrypoint sh aliyunfc/runtime-custom:build-1.6.0退出docker,在本地进行下列操作。
10.接下来我们需要修改wagtail的配置文件,使其能运行在函数计算线上环境中,
在mysite/settings/base.py中修改database path, 并将本地的db.sqlite3文件copy到对应的NAS目录中(/mnt/disk为您函数计算服务中设置的NAS挂在点)
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join("/mnt/disk", 'db.sqlite3'),
}
}另外,还需修改MEDIA_ROOT目录为NAS目录,如下面所示:
MEDIA_ROOT = os.path.join("/mnt/disk", 'media')11.准备bootstrap文件为如下内容,且将bootstrap文件设置为可执行(chmod +xxx bootstrap):
#!/bin/bash
export PYTHONPATH=/code
./mysite/manage.py runserver 0.0.0.0:900012.在/local_directory目录下将整个文件夹打包:
zip -r code.zip *
创建函数计算custom_demo服务并配置NAS
请参考:https://help.aliyun.com/document_detail/87401.html
注意在NAS挂载点本地目录一栏配置为/mnt/disk, 此处和上述配置修改中的NAS目录一致。
UID和GID可以都设置为10001。
创建Custom Runtime函数并配置http trigger
1.将code.zip上传到OSS Bucket中,假定为Bucket和object名分别为bucket1, code.zip.
2.创建函数
./fcli function create --code-bucket bucket1 -o code.zip -f wagtail_demo -h "test handler" -s custom_demo -t custom
注意: 此处runtime参数为-t custom,-h "test handler"在本示例中不起作用,随便填一下就好。原因是整个逻辑都由用户提供的代码包来接管了,因而不需要handler。
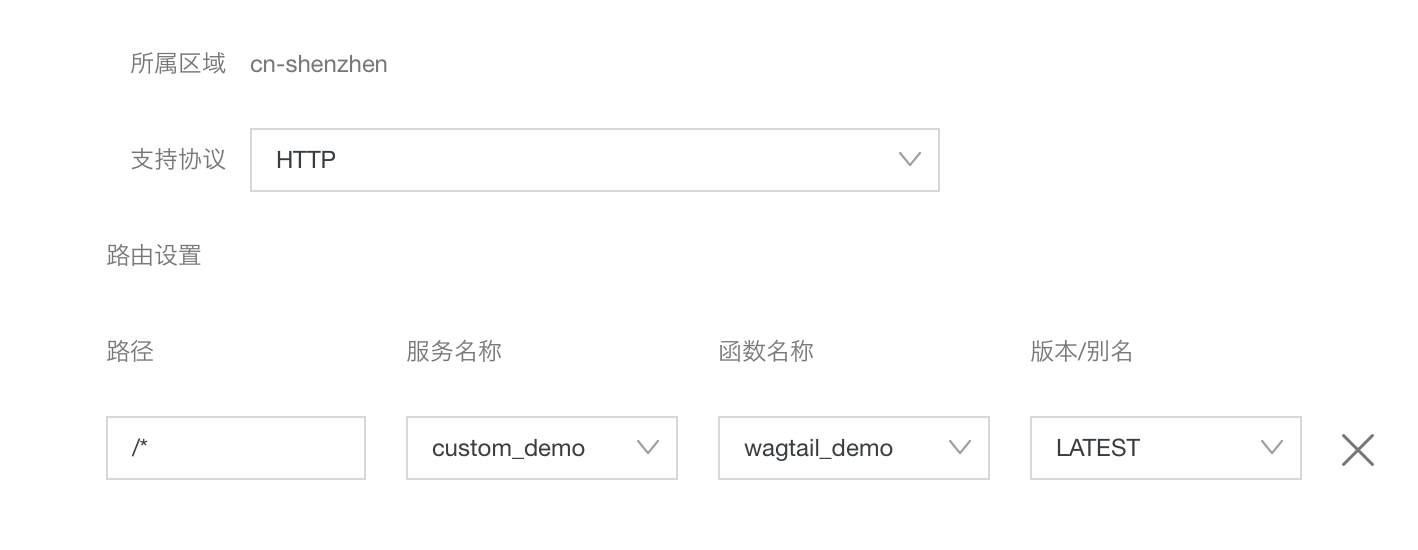
3.创建http trigger
./fcli trigger create -f wagtail_demo -s custom_demo -t httpaccess -c /tmp/trigger.json --type http
其中/tmp/trigger.json内容如下:
{
"triggerConfig":{
"authType":"anonymous",
"methods":["GET","POST”, “PUT”, “DELETE”, “HEAD”]
}
}至此,我们已经创建了一个Custom Runtime的函数。为了能运行wagtail,我们还需要配置域名。
为Custom Runtime函数配置自定义域名
参考文档:https://help.aliyun.com/document_detail/90722.html
访问绑定的域名,就可以出现wagtail的测试页面。
使用Custom Runtime小贴士
1.强烈推荐配置SLS日志服务,这对于诊断错误非常有用。
2.一定要正确编写bootstrap内容,该文件必须可执行。如果是脚本文件则需要加上#!/bin/bash提示。
3.代码的生成一定要用fc fun工具提供的image (fun install sbox --runtime custom --interactive) ,从而保证其内容和线上真实环境兼容。
比如用image里提供的gcc来编译C++代码,或者用Pip安装python代码。
4.在正式上线前,可以用fun工具提供的image进行测试,确保本地能跑通。
总结
以上步骤展示了如何利用函数计算Custom Runtime + NAS 来运行wagtail的例子。对于其他应用,其大致步骤是一致的。


