網頁訪客第一眼看到的網站,不是優美的版式或者美麗的圖片,而是網頁的色彩。可見網頁色彩對於網頁設計是多麼重要,本篇重點講述網頁色彩設計與搭配的技術。
在任何一個設計中,色彩對視覺的刺激都起到的是第一信息傳達的作用。網頁中的色彩設計是最直接的視覺效果,不同顏色的運用會給人以不同的感受。
高明的設計師會運用顏色來表現網站的理念和內在品質。為了能更好地應用色彩來設計網頁,需要掌握以下色彩基礎知識。

**
一、認識色彩**
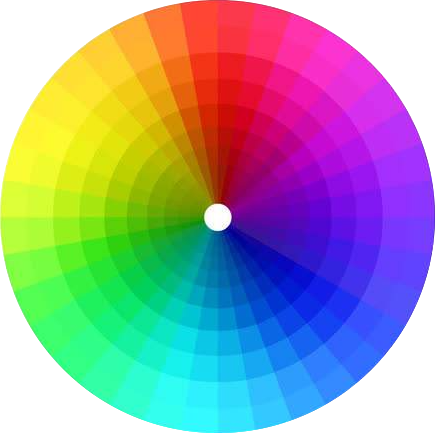
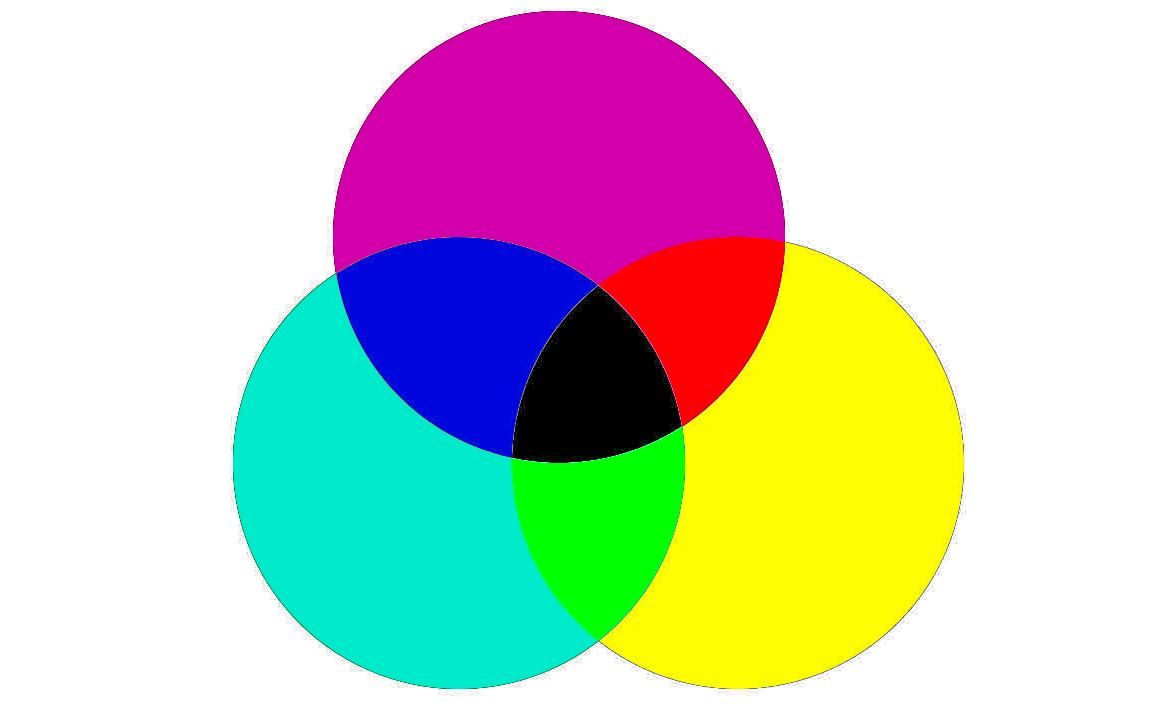
自然界中的顏色五顏六色、千變萬化,比如紅色的玫瑰,藍色的大海,橙色的橘子……但最基本的色彩其實只有3種:紅、黃、藍。其他的色彩都可以由這3種色彩調和而成,通常稱這3種色彩為“三原色”。
大家平時看到的白色光經過分析,在色帶上可以看到,它包括紅、橙、黃、綠、青、藍、紫7種顏色,各種顏色之間自然過渡,其中紅、綠、藍是三原色,三原色通過不同比例的混合可以得到各種顏色。
現實生活中的色彩大致可以分為彩色和非彩色兩種,其中黑、白、灰屬於非彩色系列,其他的色彩都屬於彩色系列。任何一種彩色都具備三個特徵:色相、明度和飽和度,非彩色只有明度屬性。
同一色相的色彩調整一下亮度或純度很容易搭配,如深綠、暗綠、草綠、亮綠。例如,一些購物、兒童類網站用的是一些鮮亮的顏色,讓人感到絢麗多彩、生氣勃勃。明度越低,則顏色越暗。明度主要用於一些遊戲類網站,可使網站充滿神祕感。
非彩色只有明度屬性,沒有色相和飽和度屬性。那麼網站設計時用彩色還是非彩色好呢?根據專業研究表明:彩色的記憶效果是黑白色的3.5倍。也就是說,在一般情況下,彩色頁面相比黑白頁面更加吸引人。

通常是將主要內容(比如文字)用非彩色(黑色),邊框、背景、圖片這些用彩色。這樣整體頁面顯得不單調,和諧統一。
二、網頁的安全顏色
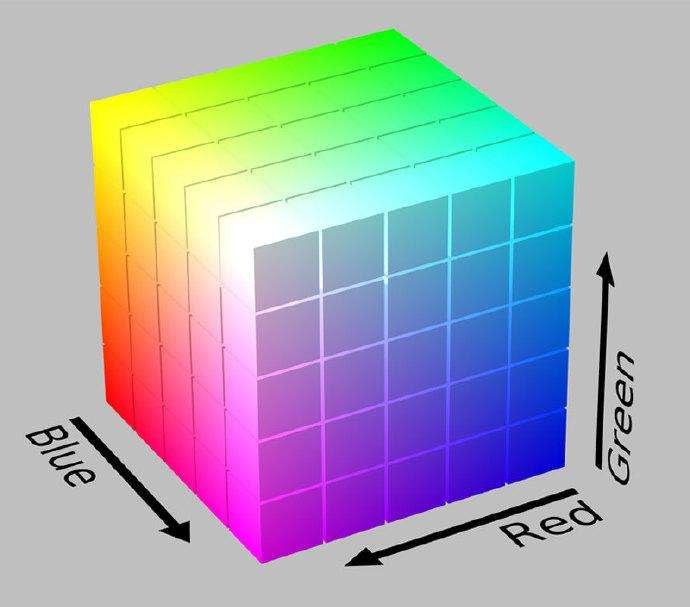
在網頁中,常以RGB模式來表示顏色的值,RGB表示紅(Red)、綠(Green)、藍(Blue)三原色。通常情況下,RGB各有256級亮度,用0~255表示。
對於單獨的R、G或B而言,當數值為0時,代表這種顏色不發光;如果為255,則代表這種顏色為最高亮度。當RGB這3種色光都發到最強的亮度時(RGB值為255、255、255),表示純白色,用十六進制數表示為“FFFFFF”。
相反,純黑色的RGB值是0、0、0,用十六進制數表示為“000000“。純紅色的RGB值是255、0、0,意味著只有紅色R存在且亮度最強,G和B都不發光。同理,純綠色的RGB值是0、255、0,純藍色的RGB值是0、0、255。
按照計算,256級的RGB色彩總共能組合出約1678萬種色彩,即256256256=16777216,通常也被簡稱為1600萬色或千萬色,也稱為24位色(2的24次方)。既然理論上可以得出16777216種顏色,那為什麼又出現了網頁安全顏色範疇為216種顏色呢?這是因為瀏覽器的緣故。

網頁被瀏覽器識別以後,只有216種顏色能在瀏覽器中正常顯示,多於這個範圍的顏色有的瀏覽器顯示時就可能發生偏差,不能正常顯示。因此將能被所有瀏覽器正常顯示的216種顏色稱為網頁安全顏色範疇。
現在瀏覽器的性能越來越高,網頁的安全顏色範疇也越來越廣,但最安全的還是216種顏色。在Dreamweaver中,提供了具有網頁安全顏色範疇的調色板,可將網頁的顏色選取控制在安全範圍之內。
RGB模式是顯示器的物理色彩模式,這就意味著無論在軟件中使用任何色彩模式,只要是在顯示器上顯示,圖像最終就是以RGB方式出現。
**
網頁色彩的搭配**
打開一個網站,給用戶留下第一印象的既不是網站的內容,也不是網站的版面佈局,而是網站的色彩。色彩對人的視覺效果非常明顯。一個網站設計得是否成功,某種程度上取決於設計者對色彩的運用和搭配。因為網頁設計屬於一種平面效果設計,在平面圖上,色彩的衝擊力是最強的,它最容易給用戶留下深刻印象。
**
三、如何處理色彩**
色彩是人的視覺中最敏感的要素。網頁的色彩處理得好,可以錦上添花,達到事半功倍的效果。
1.色彩的感覺
①色彩的冷暖感
紅、橙、黃代表太陽、火焰;青、藍、紫代表大海、晴空;綠、紫代表不冷不暖的中性色;無色系中的黑代表冷,白代表暖。
②色彩的軟硬感
高明度,高純度的色彩能給人以軟的感覺,反之則感覺硬。
③色彩的強弱感
亮度高的明亮、鮮豔的色彩感覺強,反之則感覺弱。
④色彩的興奮與沉靜
紅、橙、黃偏暖色系,高明度,高純度,對比強的色彩感覺興奮;青、藍、紫偏冷色系,低明度,低純度,對比弱的色彩感覺沉靜。例如,下圖為大氣漂亮的果農蔬菜基地公司網站(該網站由阿里雲模板建站產品-「速美」提供)
⑤色彩的華麗與樸素
紅、黃等暖色和鮮豔而明亮的色彩能給人以華麗感;青、藍等冷色和渾濁而灰暗的色彩能給人以樸素感。
⑥色彩的進退感
對比強、暖色、明快、高純度的色彩代表前進,反之代表後退。對色彩的這種認識早在10多年前就已經被國外眾多企業所認可和接受,並由此產生了色彩營銷戰略。
許多企業將此作為市場競爭的有利手段,和再現企業形象特徵的方式,通過設計色彩抓住了商機。像綠色的“鱷魚”、紅色的“可口可樂”、紅黃色的“麥當勞”以及黃色的“柯達”等。在歐美和日本等發達國家,設計色彩早就成了一種市場競爭力,被廣泛適用。
2.色彩的季節性
春季處處是生機,所以會流行一些活潑跳躍的色彩;夏季氣候炎熱,人們渴望涼爽,所以流行以白色和淺色調為主的清爽亮麗的色彩;秋天秋高氣爽,流行的是沉重的暖色調;冬天氣候寒冷,深顏色有吸光、傳熱的作用,人們渴望能暖和一些,喜歡穿深色衣服。
這就很明顯地形成了四季的色彩流行趨勢,春夏以淺色、明豔色調為主;秋冬以深色、穩重色調為主。每年色彩的流行趨勢都會因此而分成春夏和秋冬兩大色彩趨向。
3.顏色的心理感覺
不同的顏色會給網站訪客不同的心理感受。
①紅色
紅色是一種激奮的色彩,代表熱情、活潑、溫暖、幸福和吉祥。紅色極易引起人的注意,容易使人興奮、激動、熱情、緊張和衝動,也是一種容易給人造成視覺疲勞的顏色。
②綠色
綠色代表新鮮、充滿希望、和平、柔和、安逸和青春,顯得和睦、寧靜、健康。綠色具有黃色和藍色兩種顏色成分。在綠色中,將黃色的擴張感和藍色的收縮感中和,將黃色的溫暖感與藍色的寒冷感相抵消。綠色和金黃、淡白搭配,可產生優雅、舒適的氣氛。
該網站由阿里雲模板建站產品-「速美」提供
③藍色
藍色代表深遠、永恆、沉靜、理智、誠實、公正、權威,是最具涼爽、清新特點的色彩。藍色和白色混合,能體現柔順、淡雅、浪漫的氣氛(天空的色彩)。
④黃色
黃色具有快樂、希望、智慧和輕快的個性。它的明度最高,代表明朗、愉快、高貴,是色彩中最為嬌氣的一種色。只要在純黃色中混入少量的其他色,其色相感和色性格均會發生較大程度的變化。
⑤紫色
紫色代表優雅、高貴、魅力、自傲和神祕。在紫色中加入白色,可使其變得優雅、嬌氣,並充滿女性魅力。
⑥橙色
橙色也是一種激奮的色彩,具有輕快、歡欣、熱烈、溫馨、時尚的效果。
⑦白色
白色代表純潔、純真、樸素、神聖和明快,具有潔白、明快、純真、清潔的感覺。如果在白色中加入其他任何色,都會影響其純潔性,使其性格變得含蓄。
⑧黑色
黑色具有深沉、神祕、寂靜、悲哀、壓抑的感受。
⑨灰色
在商業設計中,灰色具有柔和、平凡、溫和、謙讓、高雅的感覺,具有永遠流行性。在許多的高科技產品中,尤其是和金屬材料有關的,幾乎都採用灰色來傳達高級、科技的形象。使用灰色時,大多利用不同的參差變化組合和其他色彩相配,才不會過於平淡、沉悶、呆板和僵硬。
色彩在飽和度、亮度上略微變化,都會產生不同的感覺。以綠色為例,黃綠色有青春、旺盛的視覺意境,而藍綠色則顯得幽靜、深沉。
色彩設計既是一項技術性工作,也是一項藝術性很強的工作。因此在設計網頁時,除了要考慮網站本身的特點外,還要遵循一定的藝術規律,從而設計出色彩鮮明、個性獨特的網站。
以上,是有關網站色彩設計(選取)的基礎內容,掌握這些以後就可以輕鬆設計出符合網站風格的色彩,也可以將這些知識運用到生活中的其他地方。限於篇幅,我將本節內容分為了上下兩篇,此為上篇。關於網站色彩搭配技術的內容我會在下篇文章中講述,請持續關注。