上一章:優酷APP響應式佈局在分發場景的落地 | 《優酷響應式佈局技術全解析》第四章>>>
下一章:優酷響應式在消費場景的落地 iOS | 《優酷響應式佈局技術全解析》第六章>>>
作者| 阿里巴巴文娛技術 吉歐
一、背景
隨著時代的發展,硬件設備的類型也是百花齊放,出現了各種各樣的大屏設備(pad、摺疊屏、車機)及屏幕模式(多屏、分屏),所以對於大屏下響應式的適配很有必要,視頻播放場景的適配在整體適配中屬於比較特殊的一塊,既要兼顧播放渲染,又要照顧橫豎屏切換對適配的影響,同時還要處理各種播放內容展示的處理。本文介紹一下優酷播放場景在響應式適配的一些困難及實現方案。
二、業務介紹
播放頁作為用戶視頻消費場景的落地頁,主要提供包括視頻播放、內容介紹、互動、推薦等。頁面類別及頁面元素都比較複雜,頁面類別有:劇集、電影、綜藝、少兒、體育、新知等;其元素主要有:組件、半屏、tab等。
常見的幾種頁面類別及元素如下圖所示:
播放頁首屏

討論tab
tab展示

綜藝播放頁
三、播放場景的特殊性
雖然響應式sdk提供了響應式的Activity和Fragment,兩者都通過onResponsiveLayout來回調響應式的變化,從而根據回調的響應式狀態可以判斷是否分屏展示,同時響應式sdk提供了響應式寬度計算及組件間距計算等,可以複用在播放頁,但是對於播放頁的特殊性還是需要單獨處理。
響應式在播放頁,相對於其他場景的特殊性:
1、播放比例適配
需要考慮播放頁在一定屏幕寬度下的展示效果,不能直接按手機上一樣展示,這樣會很寬,並且播放比例也會有問題,所以需要考慮在屏幕寬度達到一定寬度時,分為兩部分的模式以及半屏如何打開;
2、多設配、多模式適配
響應式包含很多的模式,比如華為平行視界、多應用分屏(可拖動),也包含不同的設備,比如摺疊屏、pad(橫豎切換),都需要考慮不同場景下如何適配,尤其在橫豎轉屏之後的處理,尤為複雜。對於不同組件在半屏以及首屏個數、寬度的展示也需要處理;
3、橫豎進入適配
設備可以橫著進入播放頁也可以豎著進入播放頁,對於兩種不同進入方式,以及退出後臺之後切換進入方式以後,狀態保存的處理,也需要適配。
四、適配架構
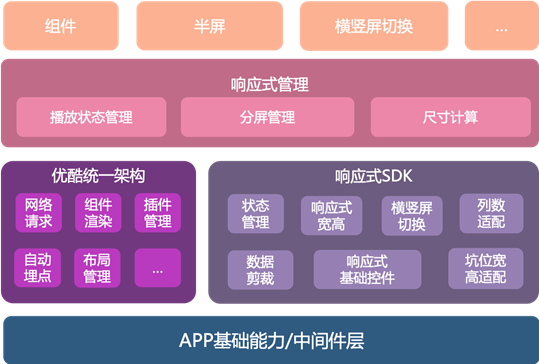
基於以上三點,如何去解決這些特殊問題以及更好的用戶體驗,整體適配主要依賴於以下的架構來實現。

播放頁響應式是在統一架構及響應式SDK基礎上實現的,繼承於響應式的Activity或Fragment,從而可以通過響應式回調來處理一些佈局及邏輯展示問題。
在整個上層,實現一套響應式管理類,統一處理響應式下分屏狀態,頁面尺寸及組件根據不同尺寸適配的個數,大小等。最上層則是具體的組件,半屏及分屏策略的實現。
五、適配具體方案
播放頁整體頁面繼承自對應的響應式頁面Activity,從而可以收到響應式變化回調onResponsiveLayout(),達到對整個響應式回調的監聽,對於不同的頁面區域採用Fragment管理的方式。
1、頁面適配:分屏實現
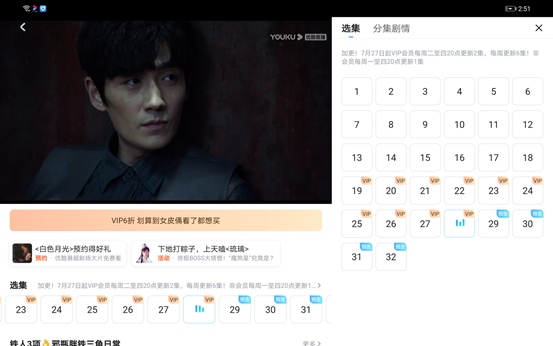
為了解決提到的特殊性播放比例適配的問題,採用在橫屏模式下,播放頁採用左右分屏的模式,將評論移到了右側屏部分,這樣可以讓用戶觀看更多的有趣評論,以增加內容互動性;播放頁橫屏下展示效果如下圖:

同時半屏也從會在右側打開,既不影響播放,也不會覆蓋左側區域。比如簡介半屏,效果如下:

具體實現方案:
1)根據適配比例及內容分配,建議將左右兩邊分別拆分成6:4的大小,左邊佔整個屏幕的60%,右側評論部分佔整個屏幕的40%,來方便適配內容展示達到最佳的影片播放效果,通過Guideline來進行分割。
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.6"/>然後兩側採用不同的Fragment來加載,在收到頁面響應式變化回調之後,處理是否展示右側部分邏輯
@Override
public void onResponsiveLayout(Configuration configuration, final int responsiveLayoutState, boolean responsiveLayoutStateChanged) {
//響應式狀態有變化
if (responsiveLayoutStateChanged) {
//大屏狀態展示右側區域
if (responsiveLayoutState == RESPONSIVE_LARGE_LAYOUT) {
//展開右側區域
showExpandScreen();
}else{
//隱藏右側區域
hideExpandScreen();
}
} else {
//響應式沒發生變化不做展開右側處理
}
}2)分屏半屏處理
半屏即播放頁可以更多內容展示的一個容器,會覆蓋在原來的視頻播放頁部分。在橫屏下半屏展示在右側區域(如上圖),在豎屏下,半屏在播放器下部分展示(如下圖),所以對於半屏其實有三種狀態展示,小屏下半屏,大屏橫屏下半屏,大屏豎屏下半屏;
在半屏適配時,採用不同view加載的方式,小屏下展示半屏:由於小屏下是一個單獨的Fragment,所以只考慮在內部計算半屏的容器即可以實現播放器下部展示;
對於大屏下,是另一個Fragment,需要考慮在橫屏及豎屏下有不同的展示,所以採用兩個view的方式,不同的展開狀態會有不同的半屏view,在這個不同的view上add半屏的fragment,這個時候需要注意view的管理,不能出現佈局加載錯亂的問題,導致addview的時候出現NPE的問題。
//響應式半屏處理
if (DetailUtil.isSurportResponsive(getActivity())) {
//有右側展開區域,則採用右側區域view
if (ResponseLayoutManager.getHasGuideLine()){
mContainerLayout = mRootView.getRootView().findViewById(R.id.responsive_half_screen_land_container);
} else {
//沒有右側展開區域,直接調用豎直方向view
mContainerLayout = mRootView.getRootView().findViewById(R.id.responsive_half_screen_portrait_container);
}
mContainerLayout.setVisibility(View.VISIBLE);
} else {
//非響應式採用直接fragment的veiw
mContainerLayout = mRootView.findViewById(R.id.half_screen_container);
}
半屏效果
2、組件適配
播放頁有近20+個組件,不可能每個組件都適配一次,所以最重要的是如何利用統一架構實現最小邏輯處理。基於此目標,將組件分為三類適配:
1) 帶有半屏組件統一處理
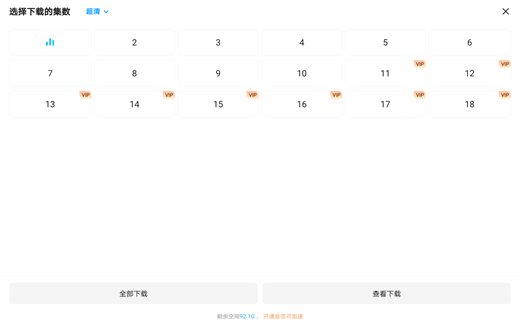
即該組件可以打開半屏,因為之前已經提到過在大屏橫屏下半屏會在右側展開區域展示,而右側區域的大小隨著設備,大屏模式的不同,寬度會不同,根據響應式sdk提供的容器寬度計算組件列數的方法(可參考響應式sdk的列數適配),處理後效果如下,左邊屏幕選集展示9個,但是在右側部分因為容器較小,展示6個,其他組件類似。在屏幕變化時,佈局個數會做出相應的變化以適配不同的屏幕。

2)組件個數根據屏幕大小適配
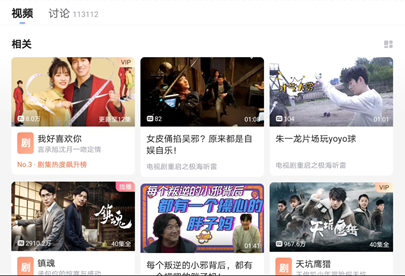
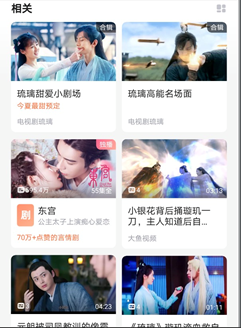
比如相關雙列(手機屏默認展示2列),banner(默認展示2個),這類組件之前已經寫死了個數,所以在處理的時候,需要根據屏幕的變化來更改展示的個數,比如相關雙列,會隨著屏幕的變化在2列和3列之間變化(多屏下可以拖動改變屏幕比例)其他類似,效果如下:

三列

雙列
在手機上會顯示2列,在大屏下會根據計算,適配成3列。
3、全屏承接頁適配

全屏展示
全屏適配主要問題在於橫屏下分兩個區域時候會出現問題:由於橫屏下分兩個Fragment來處理,所以在這種狀態下直接在Fragment上打開另外一個view,會出現這個view只展示在一側。比如下載按鈕會打開一個新的Fragment,而此時下載是在左側區域的Fragment中,如果直接打開則打開的頁面只在左側區域展示下載列表,右側還是評論,這樣不符合預期。
因此,在這種模式下,需要增加一個全屏的view,用這個view來加載打開的Fragment,而如果在橫屏或者小屏下,還用左側區域fragment的view來加載。
這個處理同樣要管理好view的使用,防止NPE的錯誤,所以在架構圖中的響應式管理類尤為必要,只有通過這個響應式管理類才能知道目前頁面狀態以及相關的操作。
4、播放器適配
播放器部分的適配相對比較簡單,因為之前已經做過相關尺寸的處理,具體存在的問題有:
1) pad很多都是在屏幕上的挖孔屏,所以適配時要留出挖孔位置,同時注意要處理兩個部分,因為屏幕是可以旋轉的左上角及右下角的位置都應該注意處理;
2) 播放view渲染的處理,在響應式下,屏幕的大小會隨時修改的,所以要能順暢播放,需要做到播放view可以支持根據父view的大小,隨時渲染視頻的大小。
六、總結
以上列出了播放頁在適配的時候遇到的一些主要問題及解決方案,響應式適配的細節處理尤為重要,下面總結一些適配經驗:
1、 尺寸實時計算:要根據一套尺寸計算算法能夠適配多種場景,並且是實時的計算適配。不能根據設備來判斷處理,而是要根據尺寸來判斷處理邏輯;
2、 統一管理:一套完善的管理類來管理狀態及記錄當前屏幕狀態,這樣才能更好的支持上游邏輯。避免造成各種狀態錯亂問題;
3、 提煉共性,組件化思維:對於具有共性的模塊或者業務比如組件,需要思考從中找出共性,儘可能做到一個計算處理就能達到整個模塊的處理,避免每個都進行修改處理,增加維護成本;
4、 未來,大屏的右半屏將“大有可為”:在大屏上右半屏可以做更多的事,讓用戶看到更多想看的內容,提供更多的內容曝光及選擇。
