上一章:優酷APP響應式佈局技術概述 | 《優酷響應式佈局技術全解析》第一章>>>
下一章:優酷APP響應式佈局技術之iOS篇 | 《優酷響應式佈局技術全解析》第三章>>>
作者| 阿里巴巴文娛技術 叮東
一、背景
傳統的多終端適配方案,是為大尺寸Pad開發一個特定的HD版本。但是目前支持Android系統的設備類型越來越豐富,不同類型的設備尺寸也越來越多樣化,特定的HD版本並不能解決所有設備尺寸上的適配問題,同時開發團隊也難以保持多端相同的開發人力投入,App如何在這麼多尺寸的設備上,為用戶提供較為一致的瀏覽體驗,是多終端適配的難點。

為了解決多終端適配的問題,優酷應用中心技術團隊開啟了響應式的技術預研,在8月份版本中,全面上線了響應式。經過實際的數據對比,效果達到預期。本文將分享優酷響應式的技術實現和落地方法,希望對所有APP的開發同學有所啟發。
二、Android響應式方案
響應式的核心是拉通多終端的適配規則,開發一套界面,一個APP兼容多尺寸終端設備的顯示,能夠根據用戶的行為以及設備的環境(屏幕尺寸、屏幕方向、是否分屏等)進行相應的頁面佈局以及容器尺寸的調整,為用戶提供更加舒適的界面和更好的用戶體驗。
1、響應式SDK
App的每個頁面支持響應式,開發成本是很高的。
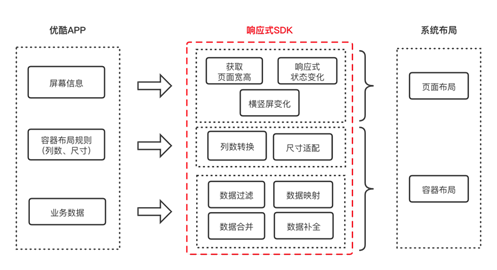
響應式SDK,就是為了解決App在不同尺寸設備下的適配問題,把設備的屏幕信息、容器佈局規則(列數、尺寸)、業務數據二次加工等行為進行統一管理,以適應新的屏幕尺寸。

2、加載流程設計

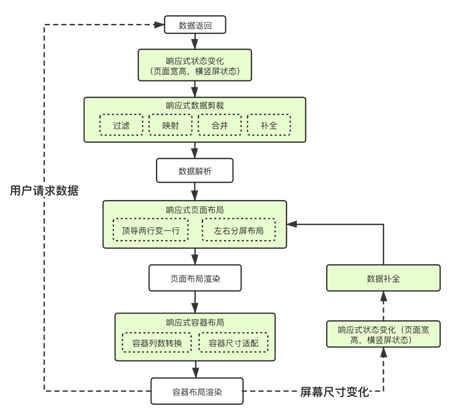
通用的頁面加載流程,通常都是從數據返回開始,數據解析完成後,進行頁面佈局渲染以及容器佈局渲染。響應式在通用加載流程的基礎上,加入了響應式狀態變化通知、響應式數據剪裁、響應式頁面佈局、響應式容器佈局等流程。
具體加載的流程分為兩種情況:
1)用戶請求數據;
2)屏幕尺寸發生變化;
3、架構設計
優酷各個業務開發團隊,使用了統一的業務架構,我們在統一架構的基礎上進行響應式適配,提供了響應式SDK,拉通各個業務方不同頁面的適配規則,確保了適配效果的一致性,同時提供了基礎的響應式控件,降低業務方的接入成本,那麼響應式架構具體是怎麼實現的呢?

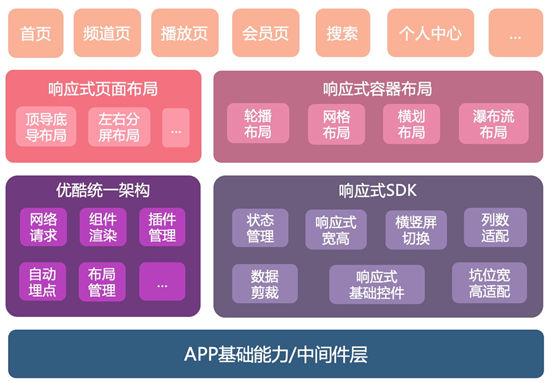
從結構上看,響應式由優酷統一架構、響應式SDK、響應式頁面佈局、響應式容器佈局四部分相互配合完成。在這些基礎上支撐了首頁、頻道頁、播放頁、會員頁、搜索、個人中心等眾多的業務場景。
優酷統一架構和響應式SDK,提供響應式架構能力。
響應式頁面佈局、響應式容器佈局,提供響應式參考實現。
4、數據二次加工
響應式並不是簡單的將現有Phone端的業務數據,投放到Pad、摺疊屏上,單純的進行UI頁面適配。想要在不同尺寸設備上都能獲得良好的適配效果,需要對Phone端的業務數據二次加工,進行數據過濾、數據映射、數據合併、數據補全等操作,才能更好的適配Pad和摺疊屏。
響應式SDK只是負責把數據二次加工的協議規則定下來,具體的數據二次加工邏輯需要業務方自己實現。優酷的統一架構提供了數據切面的能力,在切面上增加數據二次處理的邏輯,實現了統一的數據處理。
4.1、數據過濾
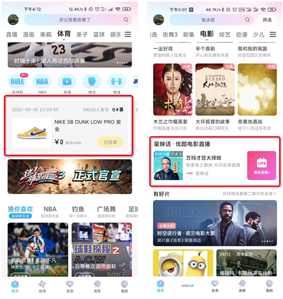
大尺寸設備上,總會遇到一些複雜的,適配不了的,也不重要的組件,這部分組件可以根據具體情況過濾處理,例如:下圖中的weex組件,在Pad上直接過濾掉,不顯示。

4.2、數據映射
存在一些帶交互的複雜組件或者Pad上適配效果較差的組件,可以直接映射成其他已適配的組件。例如:下圖中的帶視頻預覽的預約組件映射成普通的預約組件。

4.3、數據合併
相鄰的兩個組件,其中有一個組件無法很好的適配大尺寸Pad,可以嘗試將其數據合併到其他組件內。
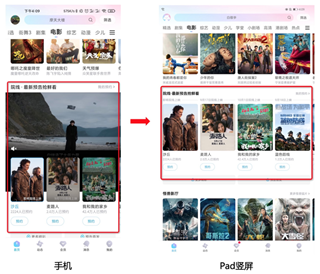
例如:下圖中第1個組件寬度鋪滿頁面寬度,在大尺寸上無法適配,第2個組件通過修改列數、尺寸就可以適配。Pad豎屏下,將第一個組件插入到第二個組件的首位,進行數據合併,按照第二個組件的進行適配,顯示為3列2行,達到很好的適配效果。

4.4、數據補全
在橫豎屏切換過程中,部分組件會遇到組件的數量,無法鋪滿屏幕的寬度,導致出現留白的問題。
例如:把手機上的6條數據,直接投放到Pad橫屏下,就會出現下圖的留白問題。

為了解決這一類數據缺失的問題,我們選擇的解法是服務端多下發一部分業務數據,客戶端根據具體的屏幕尺寸,動態調整顯示的個數,確保顯示效果。
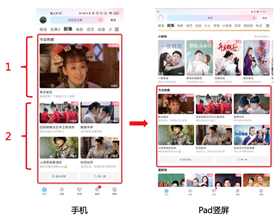
例如:下圖中手機上顯示2列3行,共6條數據,到了Pad豎屏上顯示3列2行,共6條數據,到了Pad橫屏上會補全2條數據,顯示4列2行,共8條數據。
5、頁面響應式
5.1、響應式狀態
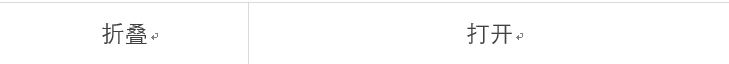
響應式狀態是頁面響應式最基礎也是最重要的一個能力,像橫豎屏切換、分屏模式、摺疊屏摺疊打開,都會導致頁面的寬高發生變化,產生不同的響應式狀態,頁面內的內容會進行重新佈局以及組件尺寸調整,以適應頁面尺寸的變化,鋪滿屏幕,達到更好的顯示效果。
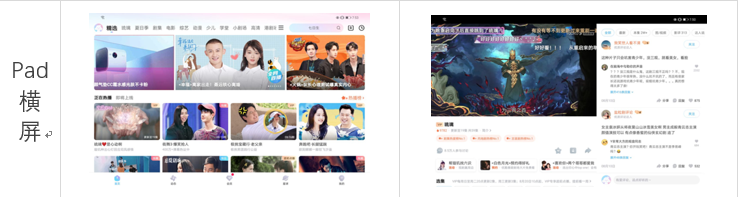
橫豎屏切換

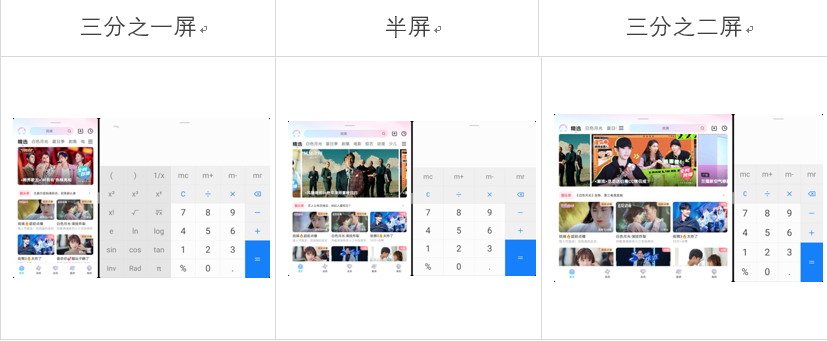
分屏模式

摺疊屏

5.2、響應式狀態管理
響應式狀態與Activity頁面的生命週期保持一致,不同頁面響應式狀態可能不一致。響應式SDK提供了ResponsiveActivity、ResponsiveFragment兩個基類,ResponsiveActivity統一封裝了響應式的狀態變化。當屏幕尺寸發生改變時,ResponsiveActivity和ResponsiveFragment會回調onResponsiveLayout方法,業務方接到onResponsiveLayout的通知,主動遍歷當前頁面內的所有容器,根據響應式狀態,動態修改容器的佈局、佈局列數、尺寸等,重新渲染當前頁面。
由於優酷使用了統一框架,根據響應式狀態動態修改頁面內所有容器的邏輯,統一在框架內部處理,避免了業務方的修改,降低了接入成本。
/**
* 響應式狀態回調
*
* @param newConfig 配置信息
* @param responsiveLayoutState 當前響應式狀態
* @param responsiveLayoutStateChanged 響應式狀態是否已發生改變
*/
protected void onResponsiveLayout(Configuration newConfig, int responsiveLayoutState, boolean responsiveLayoutStateChanged) {
}5.3、獲取響應式狀態
響應式狀態的定義,需要有一個具體計算的規則,在所有尺寸的設備上都按照統一的規則進行狀態區分,那麼不同的響應式狀態是如何區分的呢?
首先定義標準手機屏幕的物理寬度為400dp(經過大量手機設備調試採樣之後獲得的手機標準物理尺寸經驗值),那麼響應式狀態的變化,由兩個比例閾值決定,一個是頁面物理寬度與標準物理寬度的比例閾值1.67倍(物理寬度 = 像素寬度 ➗ 屏幕密度),另一個是頁面高度與頁面寬度的比例閾值1.25倍。那麼這兩個比例閾值是如何得來的呢?
1.67倍是怎麼來的呢?

在播放頁的適配過程中,需要適配左右分欄的顯示,我們認為左側播放器的寬度是標準物理寬度,那麼整個頁面的寬度就是標準物理寬度的1.67倍,這樣左側播放器有足夠的空間保障視頻播放的體驗,右側的也有足夠的空間保障評論的顯示效果。
1.25倍是怎麼來的呢?

上圖列舉了豎屏華為Pad上,頁面高度是頁面寬度的1.6倍,播放器下方的視頻內容操作區,顯示的視頻內容是足夠多的。如果頁面高度小於頁面寬度的1.25倍,就會擠壓視頻內容操作區的高度,導致顯示出來的視頻內容過少,影響用戶體驗。
當頁面物理寬度大於標準物理寬度的1.67倍,同時頁面高度小於等於頁面寬度的1.25倍,即為大屏狀態,其他情況則為小屏狀態;
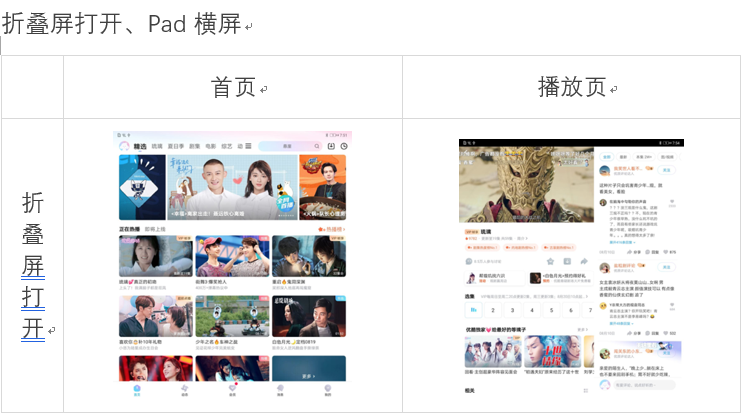
5.4、不同的響應式狀態
目前支持了小屏佈局和大屏佈局兩種狀態。
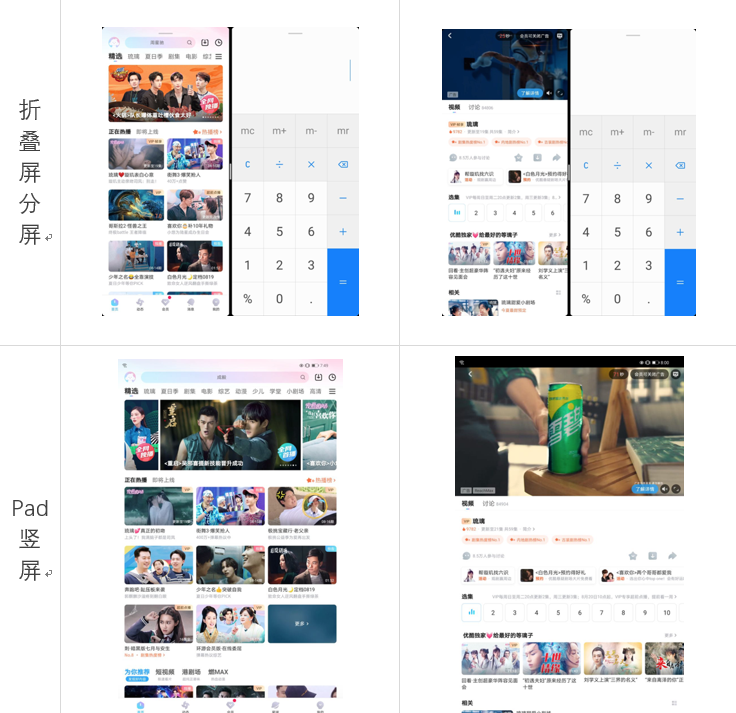
小屏佈局狀態

大屏佈局狀態

6、容器響應式
容器響應式,主要解決在頁面尺寸發生變化時,動態調整容器佈局的列數以及坑位的尺寸,優酷統一架構提供了常用的響應式容器佈局:輪播佈局、網格佈局、橫劃佈局、瀑布流佈局。業務方可以快速實現響應式的效果。
6.1、容器適配列數、尺寸的效果

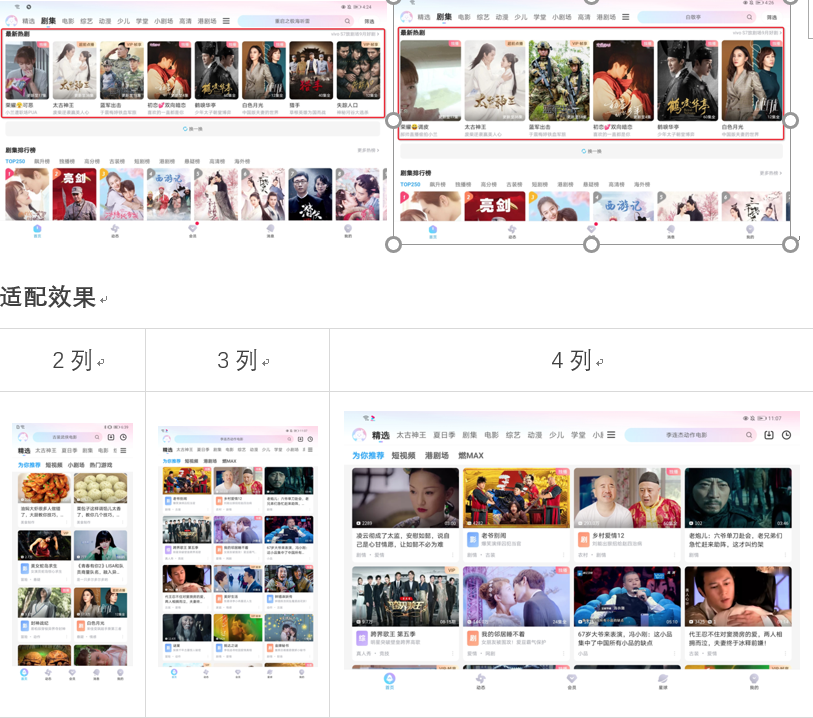
6.2、列數適配
同一個容器,在不同的尺寸頁面下,會根據頁面的物理寬度動態適配,顯示為不同的列數。
網絡佈局、橫劃佈局、瀑布流佈局都採用這一套列數適配的規則
響應式適配後的列數 = 當前屏幕寬度 ➗ (標準屏幕寬度 ➗ 標準屏幕寬度下的組件列數 )
響應式適配後的列數,並不能解決Pad橫屏上部分組件列數過多,顯示過密的問題,為了解決這類問題,提供了列數二次適配的能力。
如下圖所示,左側是直接根據規則算出來的Pad橫屏下的列數8列,過於密集,顯示效果不好,右側是列數二次調整後,顯示為6列。

6.3、控件尺寸適配
由於不同屏幕尺寸下,容器內部會動態調整顯示不同的列數,導致控件的尺寸也會發生變化,那麼如何適配控件尺寸的動態變化呢,響應式基礎控件能夠很好的解決這一類問題。
響應式基礎控件,內部封裝了響應式容器尺寸的適配規則,通過ratioType來定義不同適配規則下控件寬高的計算邏輯,業務方只需要修改最外層的佈局控件,通過設置ratioType就可以快速搞定寬高適配,降低業務方的適配成本。
提供了ResponsiveConstraintLayout、ResponsiveFrameLayout、ResponsiveLinearLayout、ResponsiveRelativeLayout、ResponsiveRecyclerView等基礎響應式容器
ratioType的寬度計算規則示例(頁面左右邊距和橫間距不變):
響應式控件寬度 = (當前頁面的寬度 - 左右邊距 - 控件之間的間距總和) ➗ 響應式適配後的列數;
三、效果演示
1、摺疊屏
2、Pad
Pad.mov
四、總結
隨著摺疊屏技術的進一步發展,摺疊屏手機會越來越普及,越來越多的App需要適配到摺疊屏手機上,響應式可以很好的解決摺疊屏的適配問題。 希望未來更多的APP能夠適配響應式,做到一套代碼,運行到不同尺寸的設備上,節約開發成本,提升開發效能,為不同尺寸的設備帶來與手機版本一致的用戶體驗。