或許有的同學還不知道vue3.0與之前的版本有哪些好處,可以查查相關資料。主要改動是優化了節點,減少了無謂的遍歷,優化速度提升了約6倍!
那麼vue-cli3.0框架與之前cli2.0又有了一些變化,我們簡單說幾個:
1、名字改了,以前叫vue-cli,現在叫@vue/cli。
2、build和config文件包被移除了。那麼build打包文件,以後會在我們打包的時候自動的生成dist了,一些配置也被優化到了項目當中。config文件也是同樣如此;
3、新增文件public,我們每次看到的根文件index.js它被移入到了public當中,裡邊除了這個入口文件外,還把網頁ico圖標存放到這裡;
4、src文件件下自動幫我們新增了view文件夾,以後就可以直接在這裡放我們的頁面文件了,也統一了一下大江南北各種奇葩的命名。
5、除了這些,一些插件也有了一些變化,具體我們稍後會代入講解。
6、還有一個比較智能化的增加:vue ui。稍後我們再說。
7、運行後增加了Network本地運行網址,好處是開發移動端,我們可以邊開發,邊在手機上看到效果,兼容問題一目瞭然。
-----------------
----- 鋪墊了這麼多,接下來我們開始框架的搭建教程:-----
-----------------
1、重新安裝3.0
剛才說過了,cli3的腳手架名稱改成了:@vue/cli,所以我們就不能覆蓋之前的版本了,我們想要用3.0開發新項目,就需要先把以前的卸載掉:
卸載方法:npm uninstall vue-cli -g,
️️蘋果mac本卸載需要加上管理員權限,也就是在前邊加上sudo,否則會報錯。sudo npm uninstall vue-cli -g,回車後需要輸入電腦開機密碼(輸入時是看不到的,輸入完直接回車鍵就ok)。
下載vue-cli3:
npm install -g @vue/cli // mac本前邊還是一樣,要加sudo : sudo npm install -g @vue/cli下載完可以輸入vue --version看一下是不是3**的版本。
vue --version
// 3.9.32、創建項目
用命令行vue create 項目名稱可以創建一個項目框架,項目名稱不要使用駝峰命名。比如我們創建一個名稱為villin的項目:
vue create villin3、輸入項目配置
創建項目後和以前一樣,會詢問一些配置問題。
️注意:個別電腦第一次創建時,會詢問是否加速開發工作流,輸入y回車就好。以後就不會再詢問了
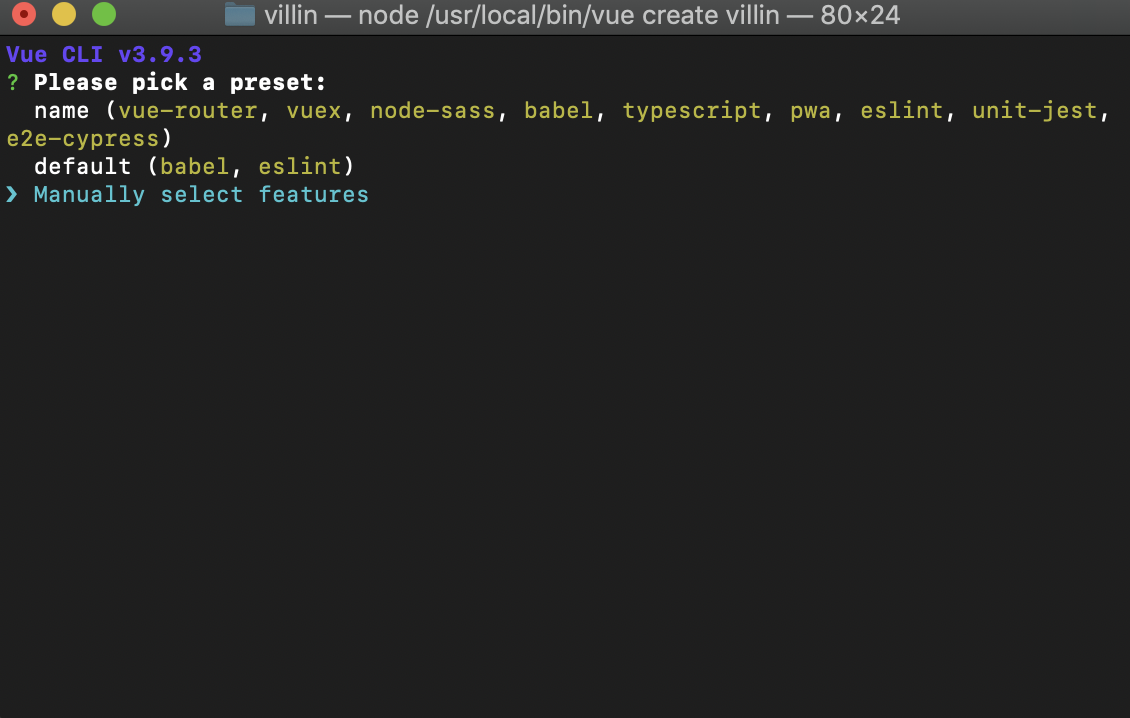
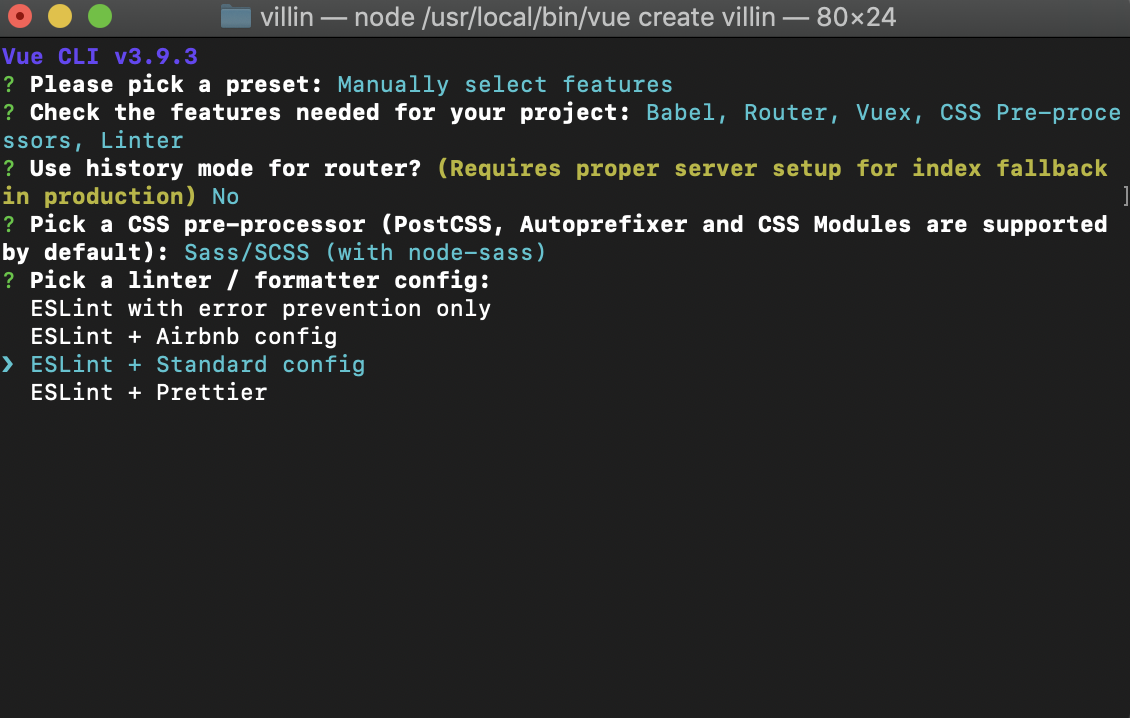
首先會讓你選擇一個預設配置preset,如果有配置過會記載上,可以選擇以前配置過的,如圖片中的name是我之前配置的。
如果沒有會出現兩個配置讓你選擇,一個基本的 Babel + ESLint ,一個是更多配置,我們第一次可以手動選擇更多配置:鍵盤上下箭頭選擇,回車確認

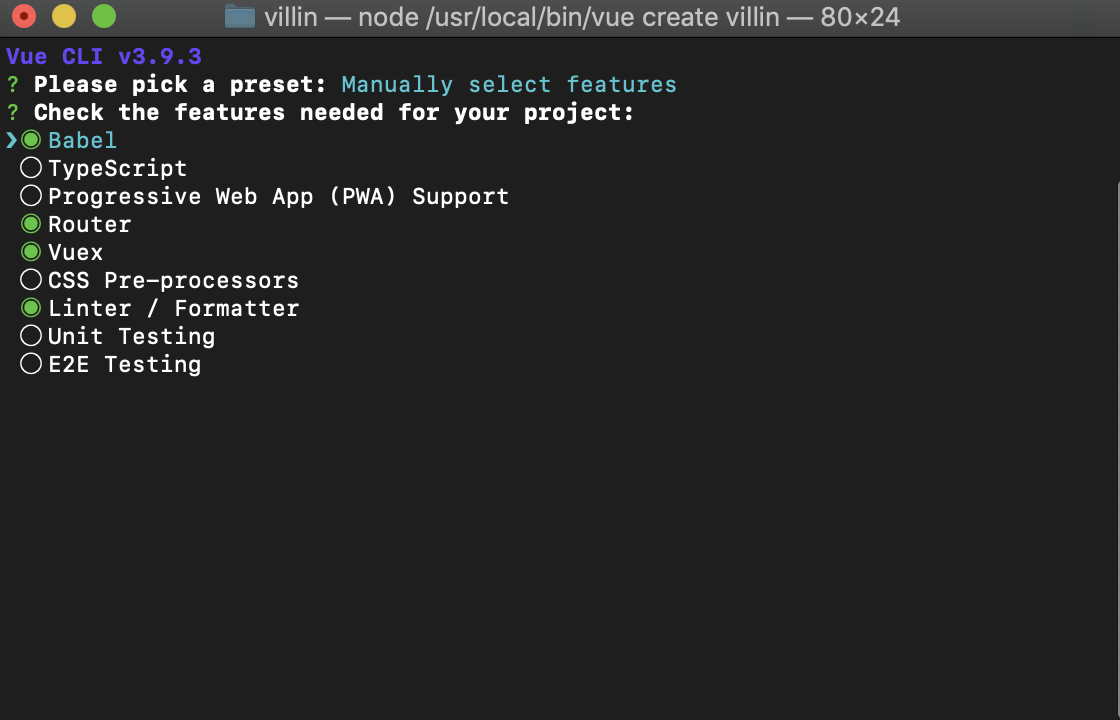
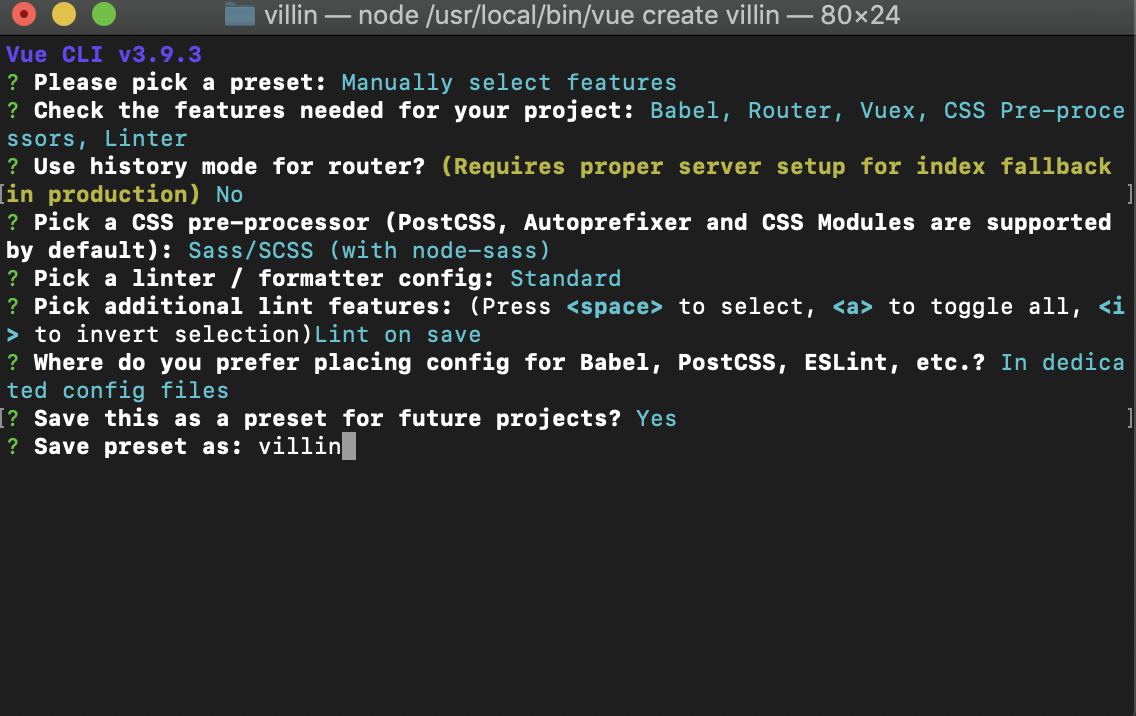
接著選擇自己想要的配置:我選擇了Babel轉碼,Router、Vuex、CSS Pre-processors、Linter / Formatter格式這四個;上下箭頭移動,空格選擇,回車確認

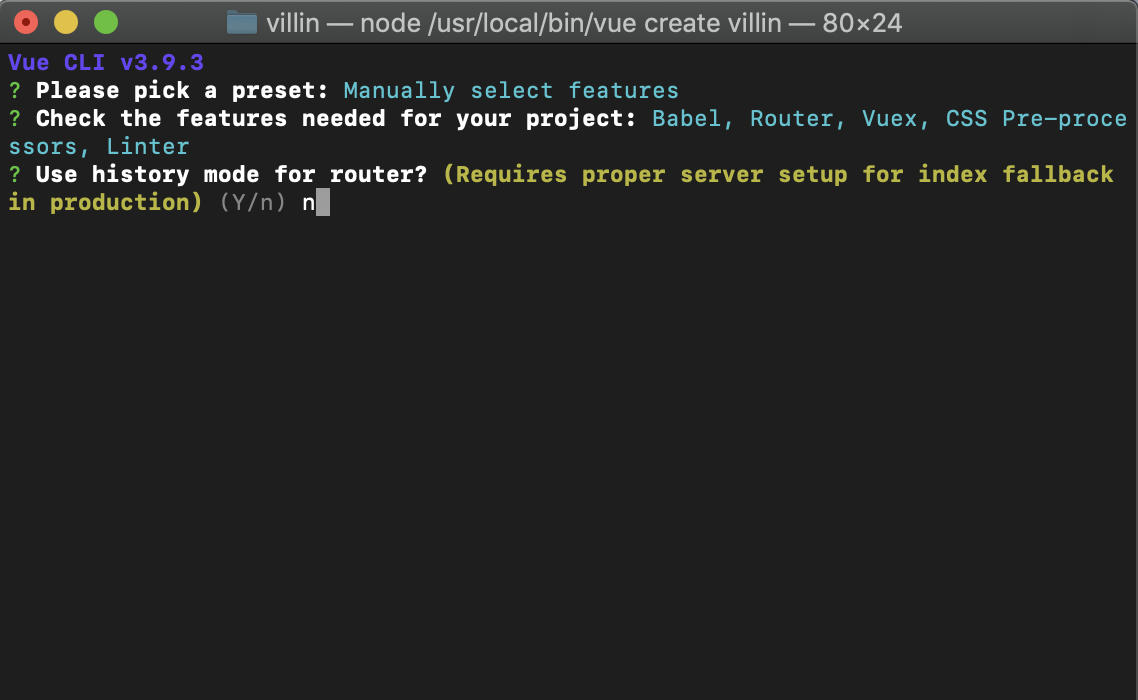
接著讓你選擇模式,是否是history模式,因為history模式還需要後臺配合,所以本次選擇否。

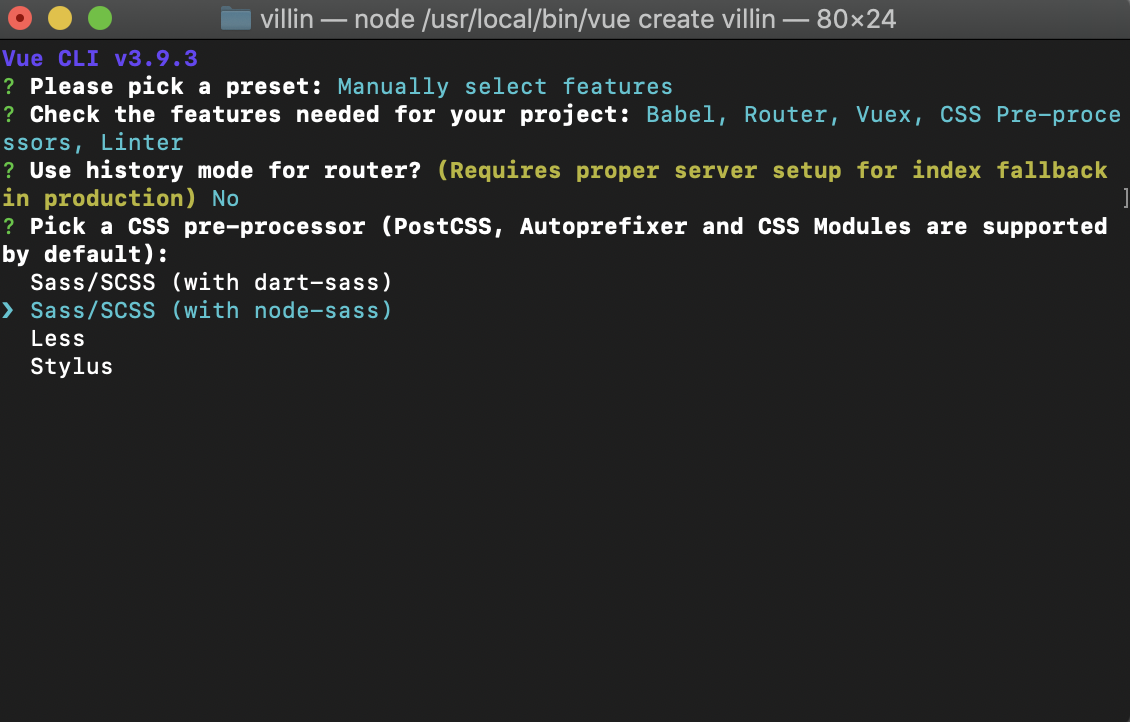
接著選擇sass模式,我們選擇node-sass,它可以進行時時編譯。

接著選擇ESLint代碼規範,我選擇了第三個,可以進行糾正代碼。

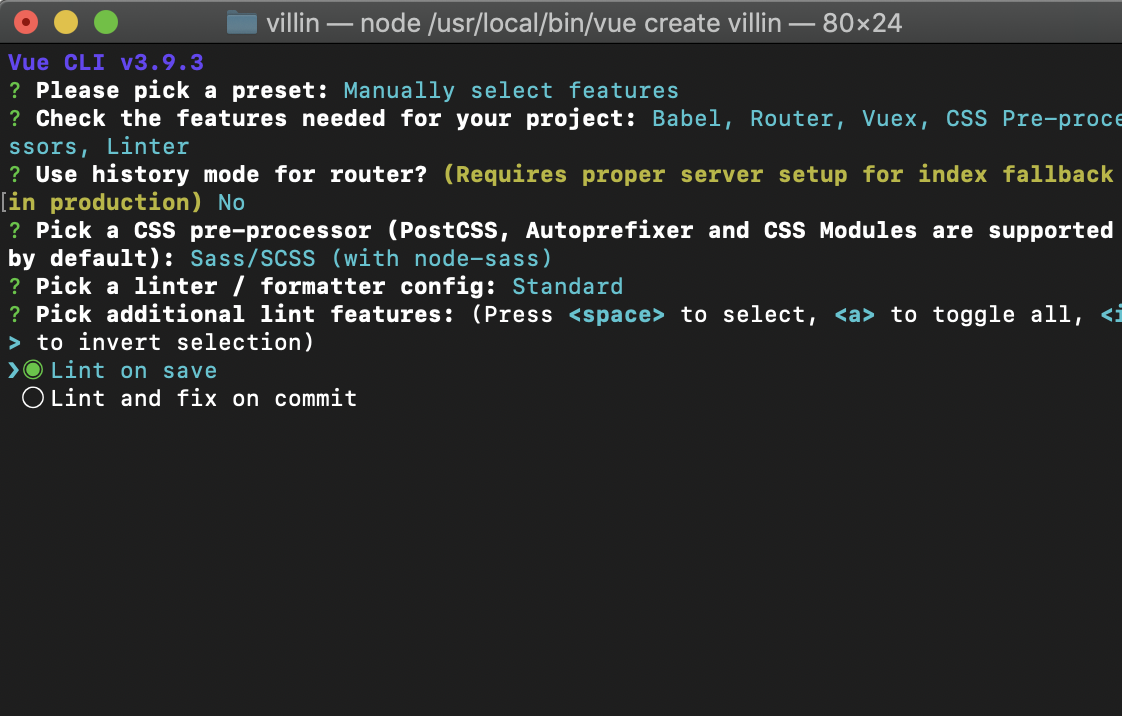
接著選擇什麼時候檢查代碼,我選擇第一個,保存就檢查。第二個是commit時檢查,不建議。

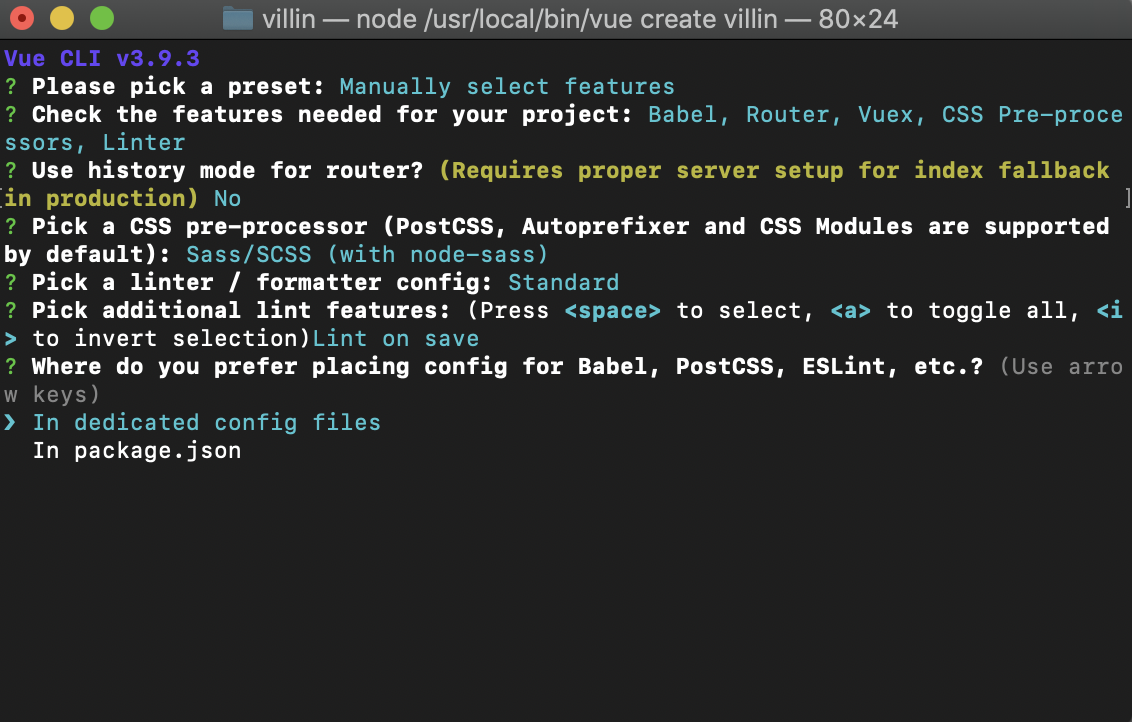
接下來會詢問配置的存放位置,我們選擇第一個單獨存放。第二個是放在package.json中。

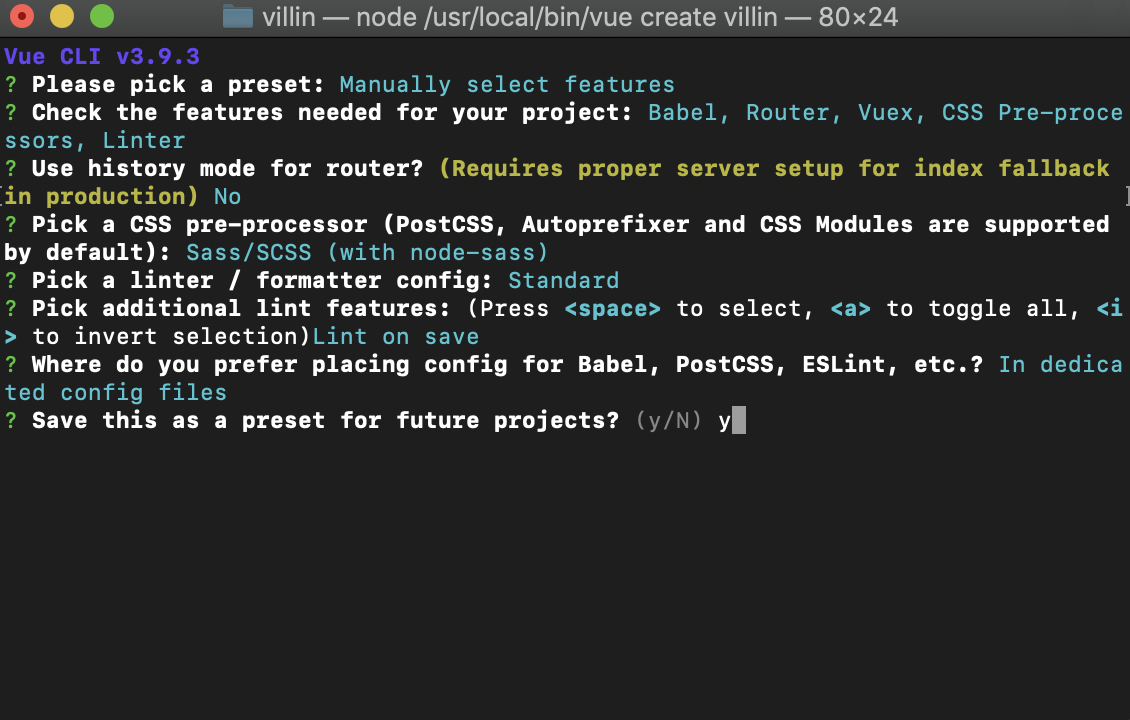
接著詢問是否需要保存這些配置?還得即剛剛第一次詢問的預設配置?第一次那個name就是之前保存的,這次你可以保存

為這個保存的配置起個名字:

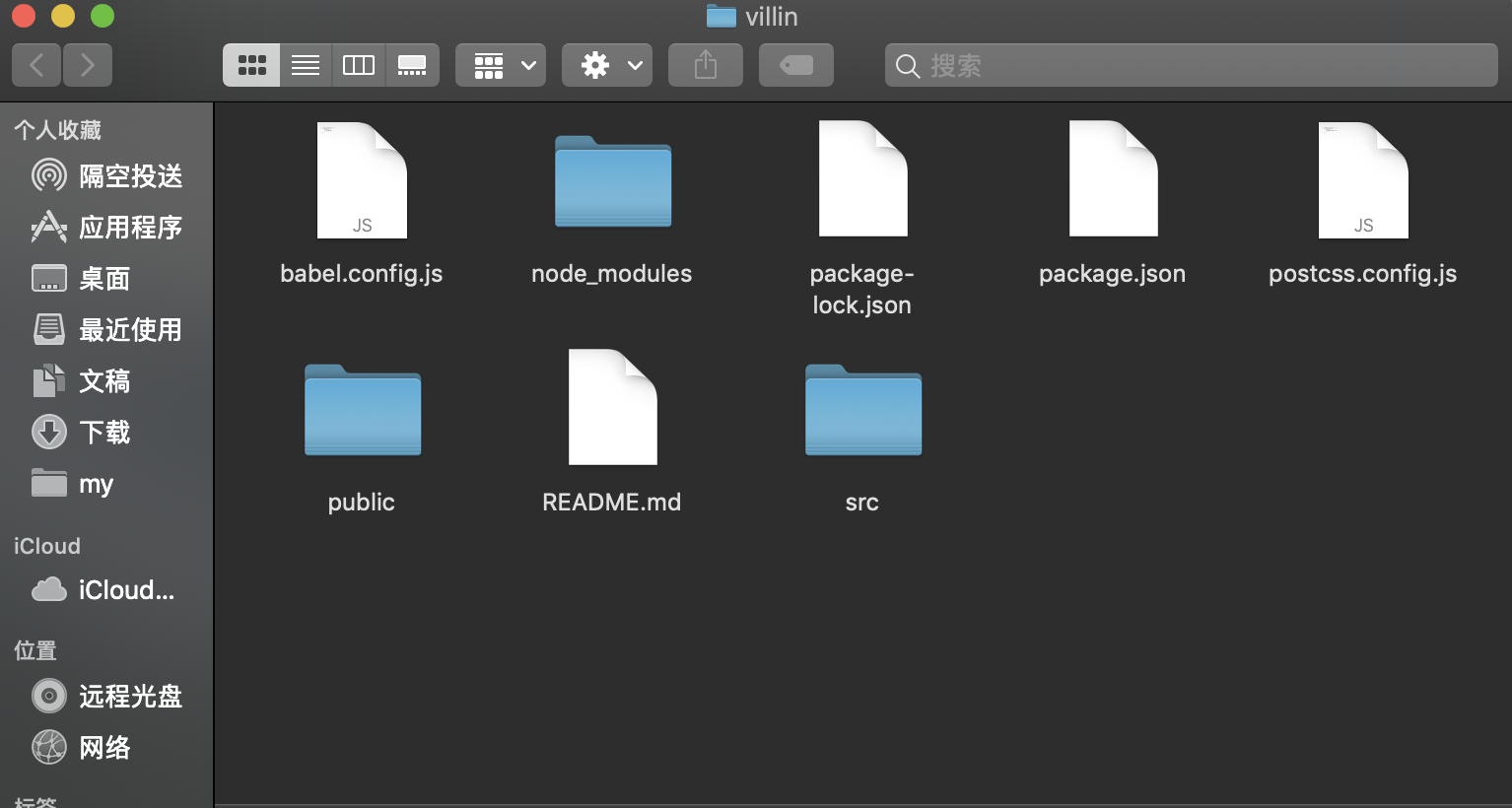
ok,回車開始運行,稍等片刻,我們這個框架就配置完成,打開就是這個樣紙。

我們可以運行起來
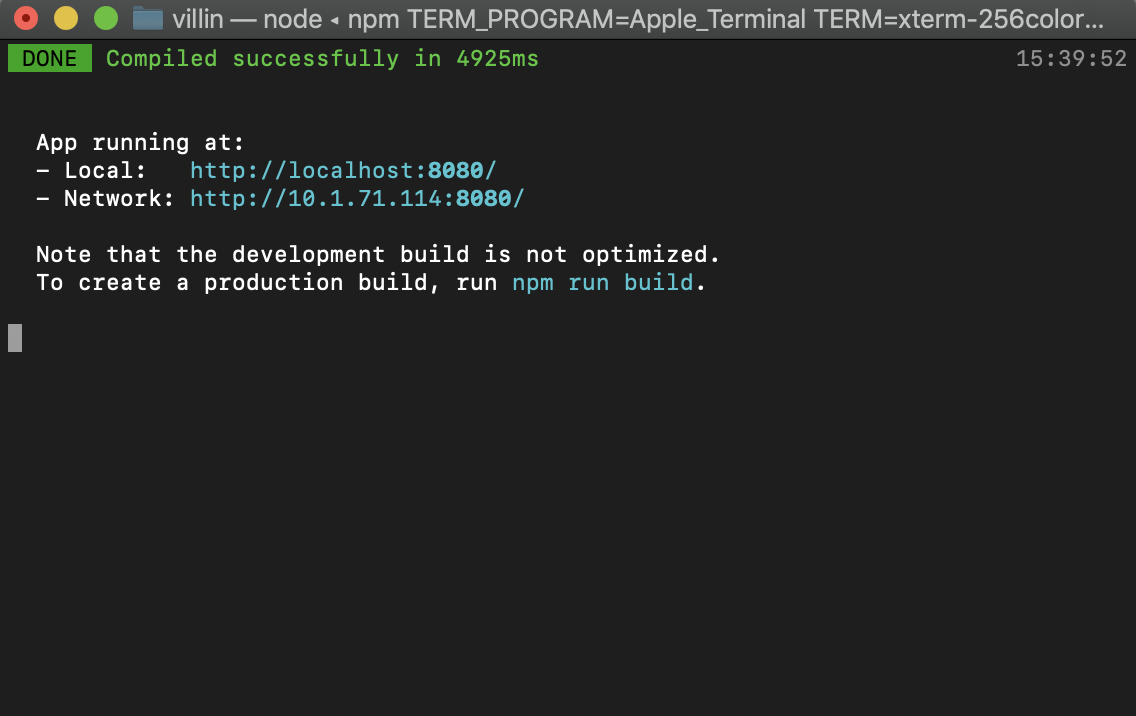
npm run serve運行後,就是這個樣子的,我們可以將Local後的地址放在瀏覽器打開就能運行了。
注意看,它比以前多了一個地址Network。如果進行移動端開發,在同一個局域網下,將這個地址放在手機瀏覽器中打開,會直接看到開發的效果,也能直接反映出兼容性問題,這個對自測來說,非常有用。
關於以前版本怎麼自測,可以參考我之前的文章:https://yq.aliyun.com/articles/709164?spm=a2c4e.11155435.0.0.2eff3312pboMcM

-----------------
----- 接下來我們搭建所需要的功能:-----
-----------------
引入axios
axios是一個基於 promise 的 HTTP 庫,可以用在瀏覽器和 node.js 中。
首先我們需要在這個項目當中,下載axios
在src目錄下創建一個utils文件夾,文件夾中創建一個放axios 的 js文件,這個名字隨便起,要麼http.js 或者 request.js 都行。我以http.js為例,我們來寫一個axios攔截器配置文件:
如果理解不了axios,建議先去學一學ajax,參考文章: https://yq.aliyun.com/articles/710192?spm=a2c4e.11155435.0.0.2eff3312pboMcM
// http.js 文件
import axios from 'axios'
// 自定義創建 axios 實例
const http = axios.create({
baseURL: process.env.baseURL, // 它可以通過設置一個 `baseURL` 便於為 axios 實例的方法傳遞相對 URL
timeout: 10000 // 請求超時時間
})
// request 添加請求攔截器
http.interceptors.request.use(
config => {
// 在發送請求之前做些什麼可以寫在這個位置
return config
},
error => {
// 對請求錯誤做些什麼在這個位置寫
console.log(error)
Promise.reject(error)
}
)
// response 添加響應攔截器
http.interceptors.response.use(
response => {
// 這裡是收到了response請求,數據一般存放在下邊的data中,所以我們創建一個res,獲取到這個data
const res = response.data
return res
},
error => {
// 這裡放置response返回錯誤時的邏輯,錯誤碼會放在```status```當中,我們可以進行一些錯誤碼的判斷:
if(error.response){
switch(error.response.status){
case 401:
// 401時的操作
break
case 502:
// 402時的操作
break
case 500:
// 500時的操作
break
// ️注意,這些錯誤碼都是隨便舉的例子,具體要和項目當時返回的數值而定,去和後端確定錯誤碼。
}
}
return Promise.reject(error)
}
)
export default http
以上就是axios的攔截器配置。攔截器用於聯調接口時,返回各種錯誤問題的攔截,我們可以相應的給到用戶反饋,比如登陸密碼錯誤,再比如網絡連接失敗等,我們可以根據錯誤碼作出相應的提示。
配置完,我們可以創建一個單獨的 js 文件,用於統一存放後端接口的。剛才在utils 中 創建了http.js 文件,我們同樣,再次在這個文件夾中創建一個 api.js 文件用於存放接口方法,看下目錄結構。
接口就需要引入我們剛剛配置的攔截器,首先我們在 api 文件中需要引入剛才的文件。
// api.js文件
import axios from './http'
// 例如 後端給兩個接口,一個叫 ```/IndexPage``` 的接口,發送的 ```get``` 請求,
// 一個叫 ```/IndexPage/submitTicket``` 的接口,發送的 ```post``` 請求,
// 我們可以定兩個變量名叫“page” 和 “ticket”
// page接口 params接收參數,返回給接口
page : params => axios.get('/IndexPage', { params }),
// ticket接口
ticket : params => axios.post('/IndexPage/submitTicket', params ),
這樣就聯調了接口。那我們怎麼在頁面中得到接口返回的信息呢?我們在需要的界面中按需引入 api.js ,然後獲取到這個信息,按照promise的方法就可以獲取到信息:
<template>
<div>
</div>
</template>
<script>
import api from '@/utils/api' // 引入api文件
export default {
data(){
return{
}
},
methods:{
// 在methods中調用接口
homeApi(){
api.page().then(res => {
// 這裡就是page接口,返回的信息,我們可以判斷狀態,成功後返回接口信息
if(res.status === 200){
// 當狀態為200時,這裡返回接口信息
console.log(res)
}else{
// 如有有錯誤需求,可以在這裡寫
}
})
},
// 如果需要傳參,可以定義一個變量params,把參數放在這裡,然後放在需要的接口中就好。
ticket(){
params{
參數key:參數value
}
api.ticket(params).then(res => {
// 這裡就是page接口,返回的信息,我們可以判斷狀態,成功後返回接口信息
if(res.status === 200){
// 當狀態為200時,這裡返回接口信息
console.log(res)
}else{
// 如有有錯誤需求,可以在這裡寫
}
})
},
}
}
</script>
這樣一個axios就佈置完成了
-----------------
----- 接下來我們做webpack相關的配置和代理:-----
-----------------
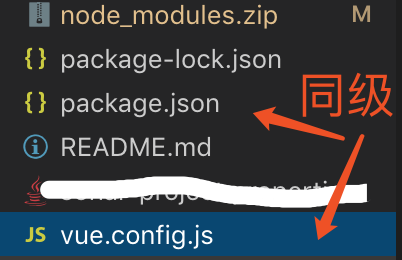
這些配置需要我們創建一個新的文件,這個文件名是固定的vue.config.js,要求必須和 package.json 文件同級,也就是最外層。
我們創建一個 vue.config.js 文件。這個文件它會被 @vue/cli-service 自動加載,自動識別出內置的配置。
參考官網https://cli.vuejs.org/zh/config/#%E5%85%A8%E5%B1%80-cli-%E9%85%8D%E7%BD%AE

在這個文件裡我們就可以做我們想要做的配置了,舉幾個常見的例子。
// vue.config.js
const path = require('path')
// 封裝打包路徑連方法 根據項目可自己封裝
function join (dir) {
return path.join(__dirname, dir)
}
// 封裝路徑解析方法 根據項目可自己封裝
function resolve (src) {
return path.resolve(__dirname, src)
}
module.exports = {
// 配置test pre等環境;
publicPath: process.env.NODE_ENV === 'production' ? '/自己項目的路徑path/' : '/' //baseUrl從 Vue CLI 3.3 起已棄用,請使用publicPath。
// loader配置,如css loader
css: {
loaderOptions: {
css: {
// 這裡的選項會傳遞給 css-loader
},
postcss: {
// 這裡的選項會傳遞給 postcss-loader
}
}
}
// 跨域proxy配置
devServer: {
'/v4': {
target: 'https://v4/home/', // 對應自己的接口
changeOrigin: true,
ws: true,
pathRewrite: {
'^/v4': '/v4'
}
},
}
}
其他配置信息,官網最全。
參考官網https://cli.vuejs.org/zh/config/#%E5%85%A8%E5%B1%80-cli-%E9%85%8D%E7%BD%AE
項目架構很多中搭配方法,知識也應用到webpack和node,大家可以多多學習。
開始的時候還提到過 vue ui, 十一個圖形化工具,可以在頁面中創建項目,並且可以搜索下載各種插件,非常方便。
在命令行中運行vue ui即可。
然後彈出頁面後,就可以在其中創建項目,目前在公司中實用性還不算太普及,同學們可以自行操作一邊,瞭解一下未來前端發展的趨勢也是好的。
這篇文章寫的很累,就先到這裡,發現問題可以及時溝通,最後希望對大家有所幫助。
weChat:VillinWeChat