本文内容概要
下文主要通过一份表单填报数据介绍宜搭报表页面的制作,内容根据每项功能的实现进行拆解,读者可以根据自身的掌握情况选择性阅读,主要内容如下:
- 报表页面的数据源使用
- 筛选联动&数据过滤
- 公式与聚合计算
- 超链接
- 高级功能使用
产品文档: https://help.aliyun.com/product/109414.html
一、数据源使用
在宜搭上,报表页面的数据一般来自于“单据页面”,应用制作者通过单据页面收集到用户数据后,便能用作制作报表页面的图表。源表有以下规则:
- 单据页面与数据源表一一对应
- 表名称默认是单据页面的名称
表一般能在图表组件的“选择数据源”当中选到:
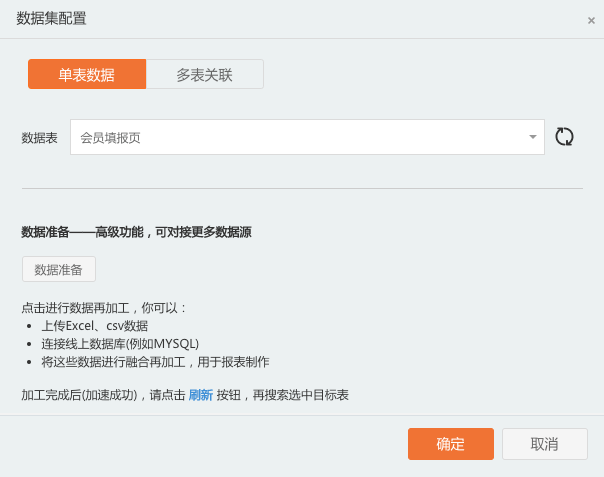
我们可以看到除了单表作为图表的数据源,宜搭还提供了“多表关联”&“数据准备”,多表关联类似维表与事实表之间的关系场景,使用时,系统会将多表关联后的结果集作为图表的数据源。
数据准备是新推出的功能,可以允许用户对数据源表做更多的加工操作,与多表关联不同的是:
- 多表关联不生成具体的物理表,数据实时更新
- 数据准备是离线数据,数据更新周期T+1
- 数据准备会提供更多的加工能力,例如允许用户进行跨应用数据关联
数据准备的典型使用方式
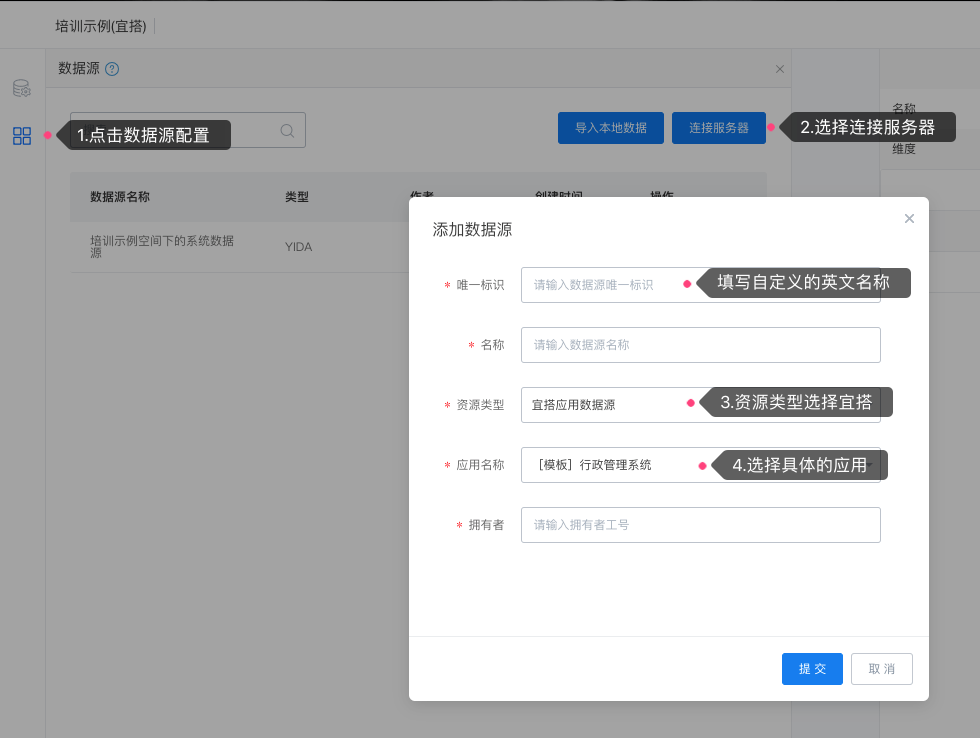
1.添加数据源
每个应用都会有一个对应的数据准备“空间”,该空间下会默认添加当前应用的数据作为源,用户还可以手动添加其他应用的数据作为源,方法如下:
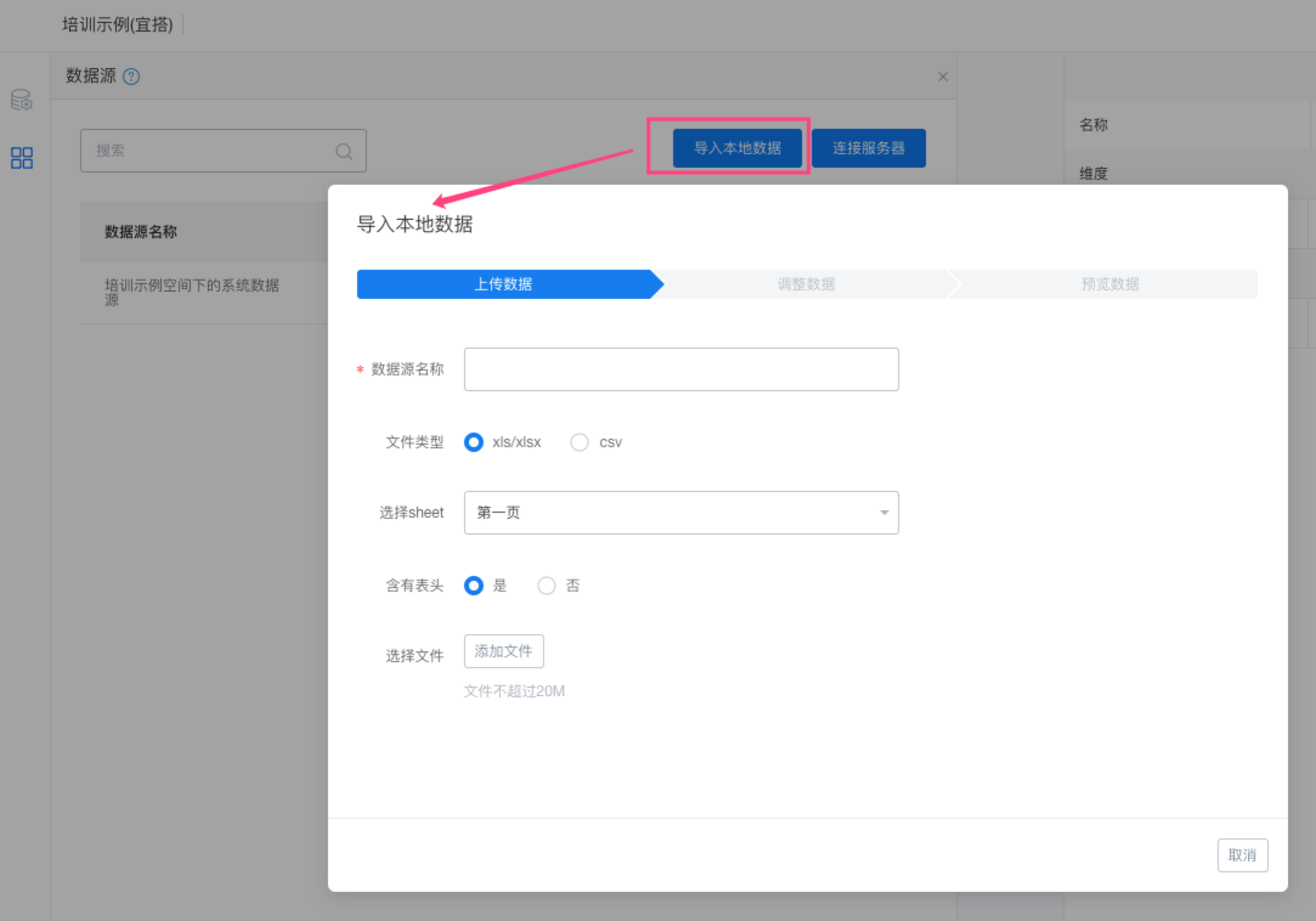
宜搭还可以使用本地数据作为数据源,目前支持Excel&csv格式的文件:
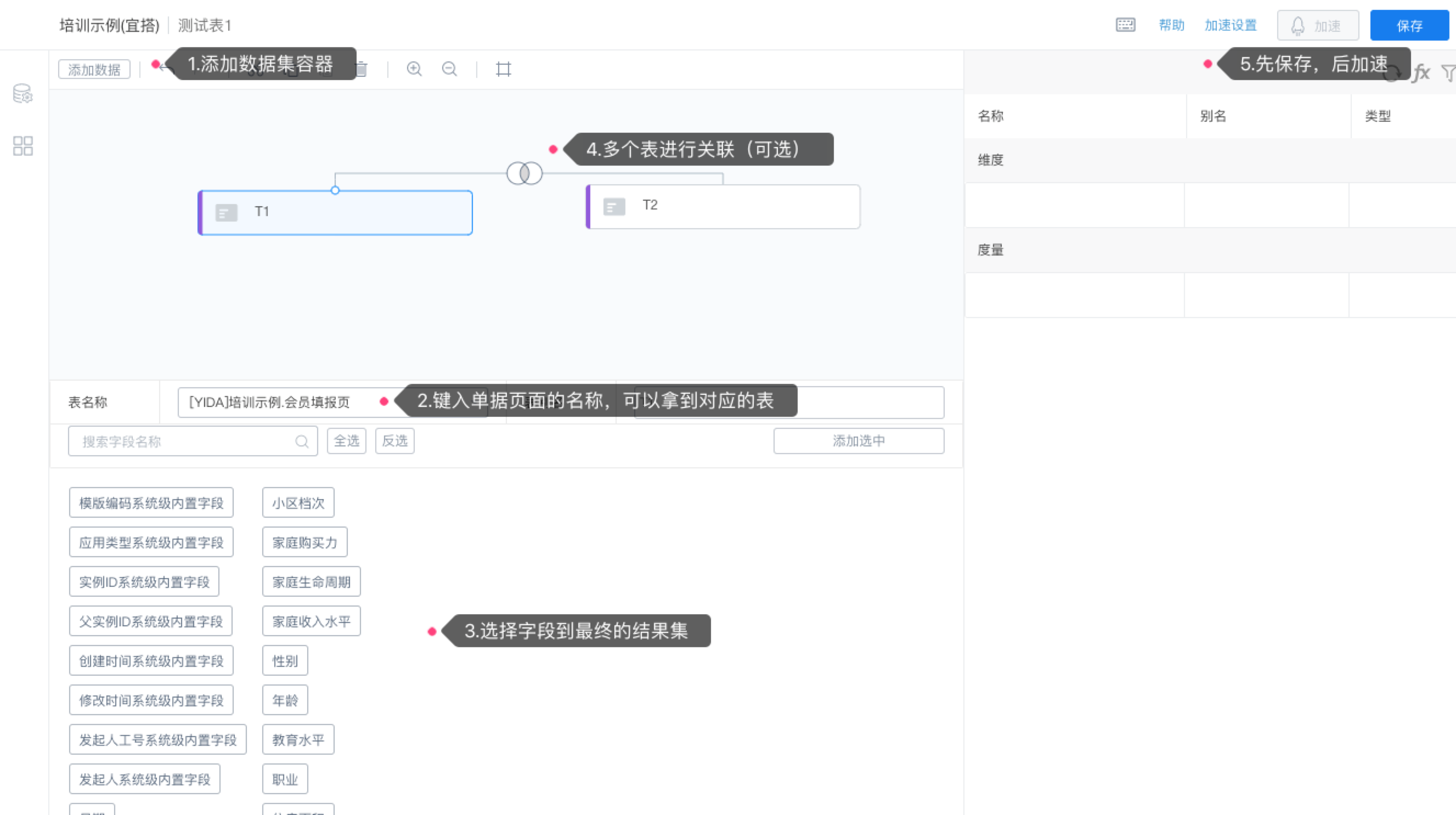
数据源配置完毕之后,可以使用“数据集”生成最终供报表页面使用的表:
配置完毕之后,即可在报表设计页面的数据源选择当中看到加工后的表
二、筛选联动&数据过滤
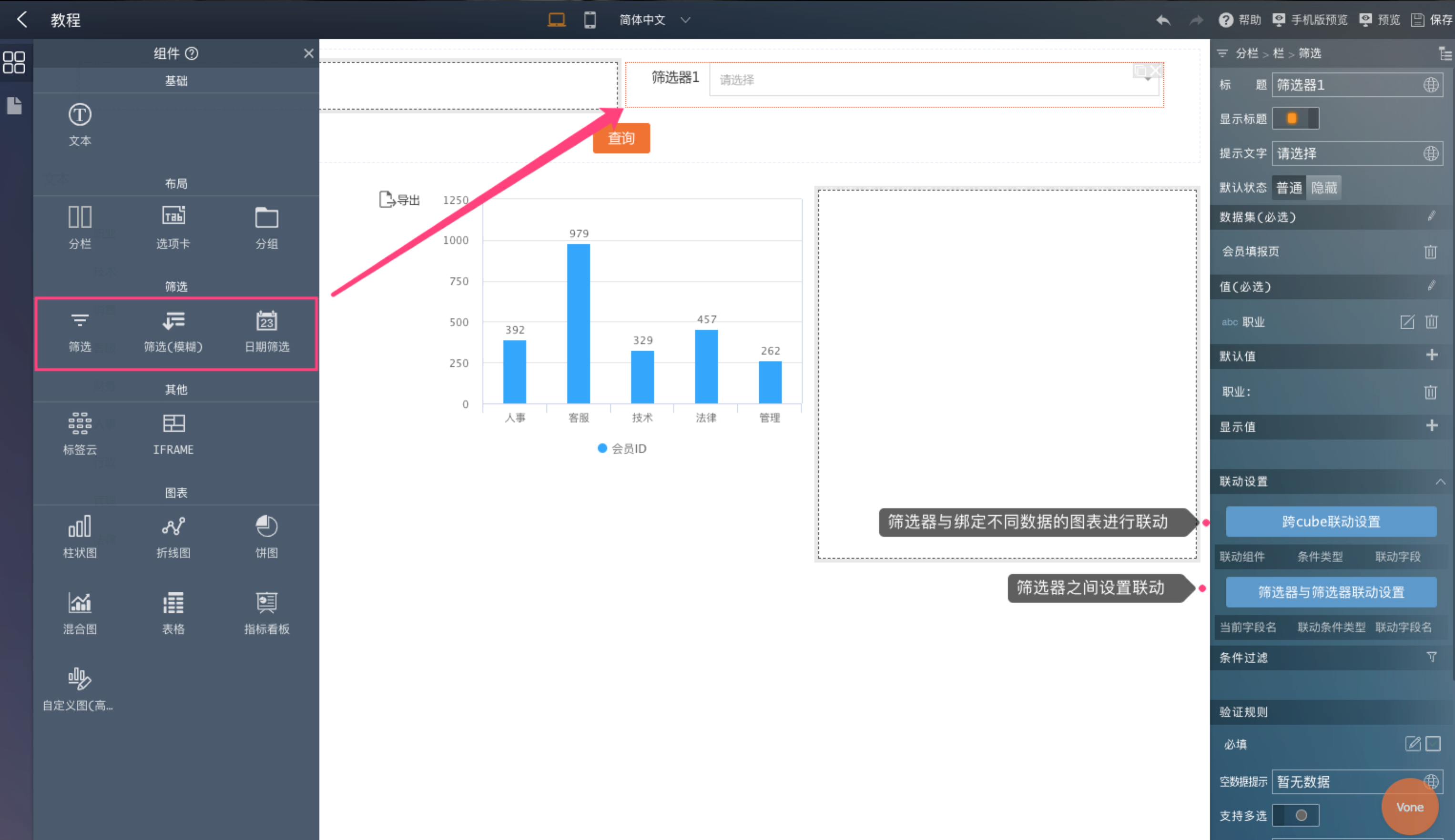
宜搭上提供了3中筛选器组件,筛选器的数据联动有如下几个特点:
- 当图表的数据与筛选器的数据相同时,默认触发联动
- 当图表与筛选器的数据绑定不相同时,需要人工绑定“跨cube联动设置”
- 筛选器与筛选器之间的数据集相同,默认都不会发生联动,需要人工配置联动(暂不支持不同数据集联动)

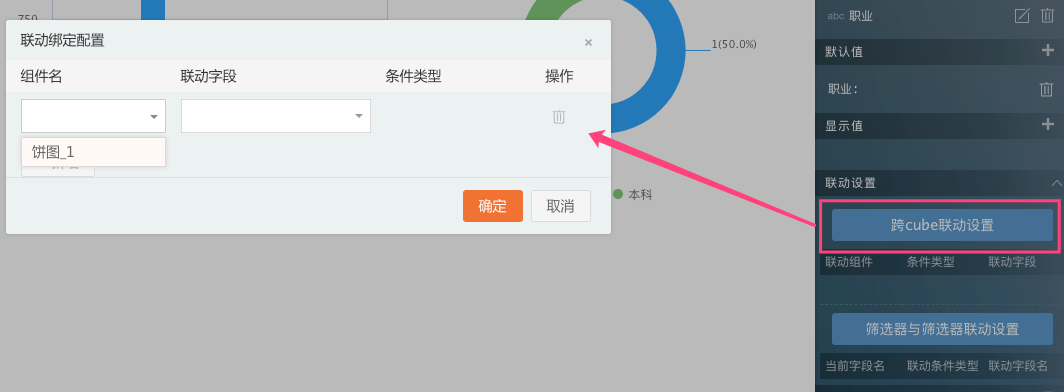
筛选器与绑定不同数据集的图表联动
点开目标筛选器的“跨cube联动设置”选项,我们可以选择到对应的异源图表组件,如果是同源的组件,则不会出现在下拉选项中,配置完毕即可发生联动。
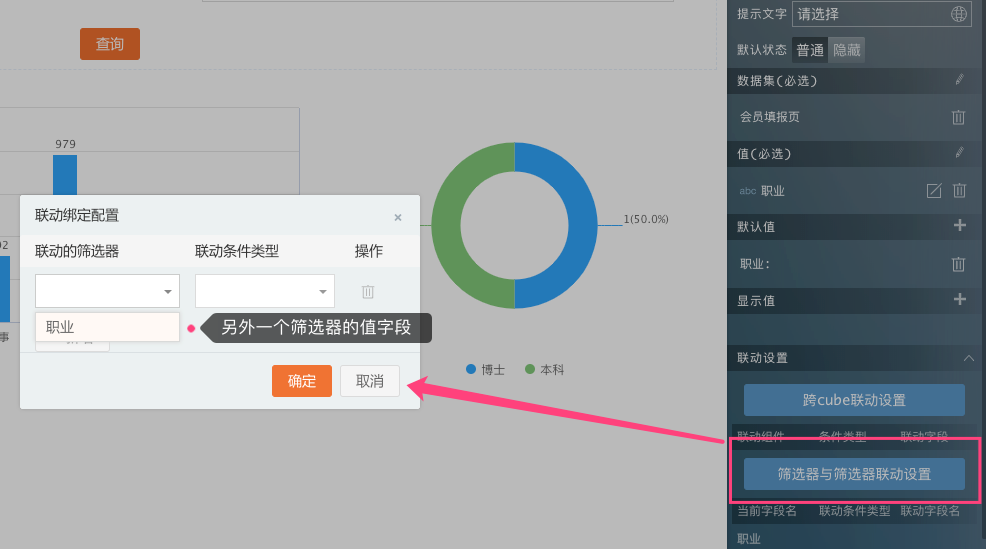
筛选器与筛选器联动
宜搭报表页面的筛选器也可以做出类似级联的效果,目前仅支持同源筛选器级联,典型场景例如“省份”与“城市”的选择,当第一个筛选器选择了“江苏”时,城市筛选器仅出现江苏的下拉选项。
需要提醒的是筛选器之间的联动都是单向联动,即如果要设置“选择了城市之后,省份筛选器的下拉选项中也只有对应的省份”,必须在两个筛选器当中都去做对应的设置,才能达成“双向级联”
日期的区间设置
宜搭的筛选器在“默认值”当中选择日期区间:
筛选器的其他配置
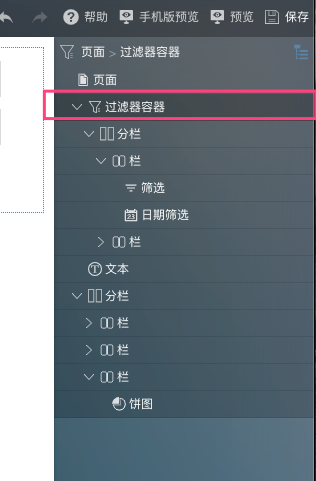
1.筛选容器
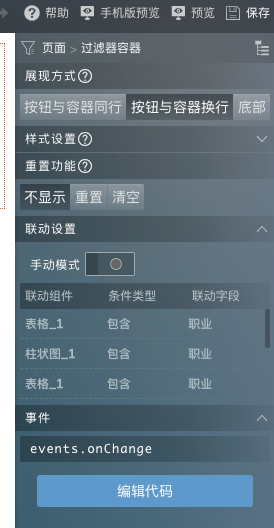
打开页面的“大纲树”,我们可以找到“过滤器容器”,双击选中,这里可以对全局筛选器进行一些配置
例如是否显示“重置”按钮、人工配置每个组件之间的联动关系等。
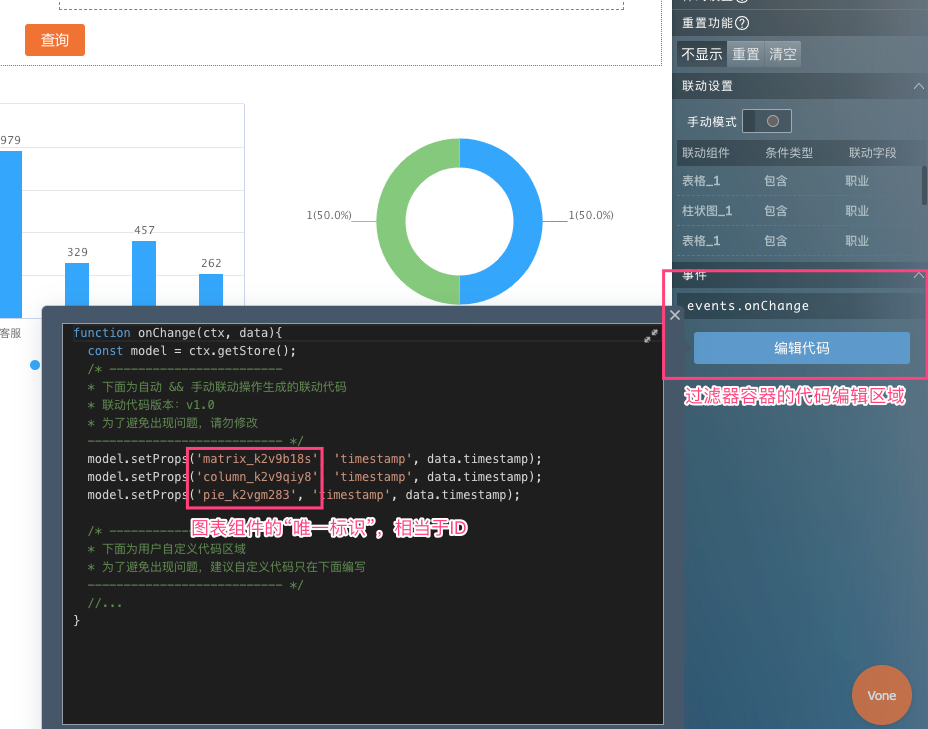
另外过滤器容器本身控制着所有筛选器和图表之间的联动关系,我们打开【编辑代码】,可以看到目前所有联动的具体情况,这里可以使用代码对联动进行精准控制。在图表联动不起作用的时候,这里也可以作为排查定位问题的一种手段,可以比较快的定位到问题所在并进行修复。
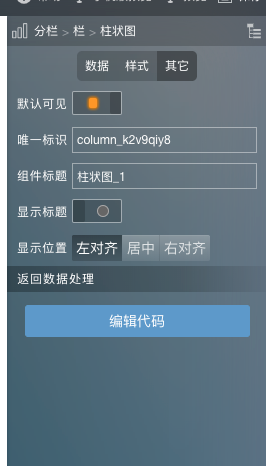
每个图表组件的唯一标识,都可以在组件的setter栏【其它】中找到,对比过滤器容器中的代码即可定位问题
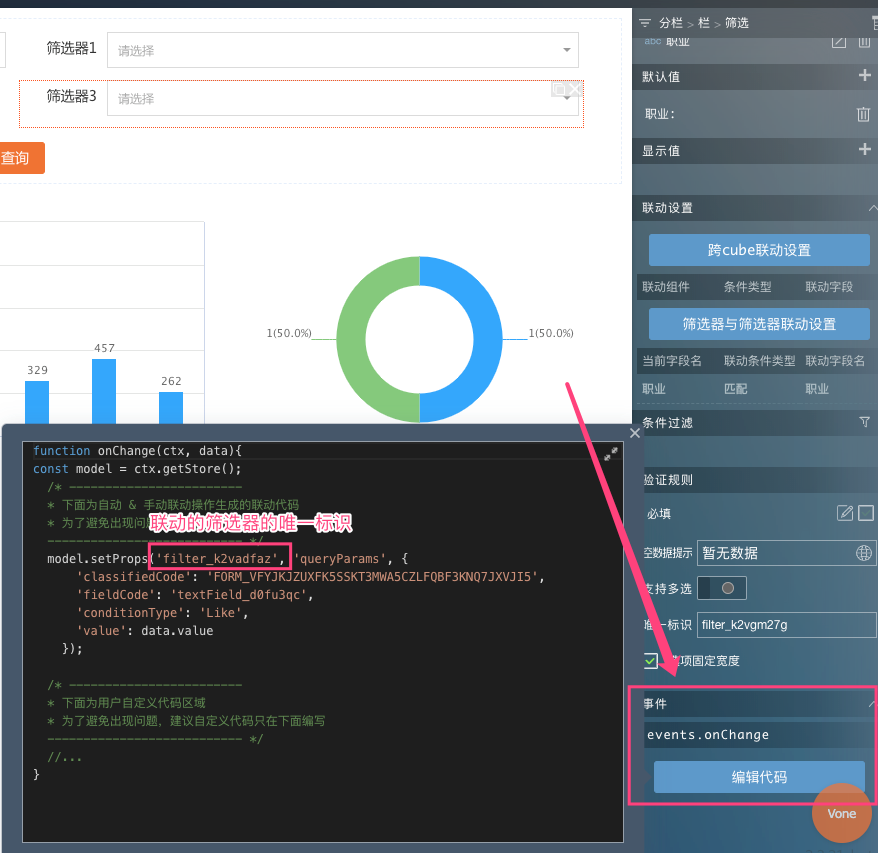
2.筛选器之间的级联代码
筛选器与图表的联动代码在【过滤器容器】当中,筛选器之间的联动代码在筛选器本身的setter上,我们将右侧setter拉到最底端即可看到
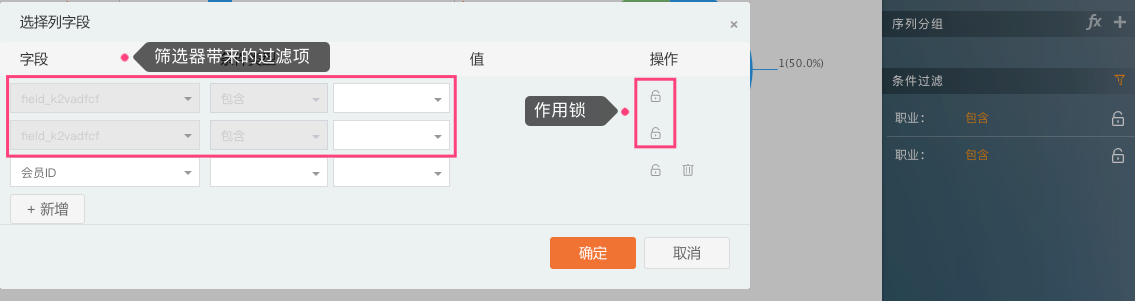
3.关闭筛选器对组件的影响
在每个图表组件的【条件过滤】配置中,会出现一些不能编辑的过滤项,这些是由全局筛选器带来的,在右侧会有一个小锁,默认打开,我们可以选择关闭,关闭时,此项筛选条件便不会被“激活”
三、公式与聚合计算
1.公式
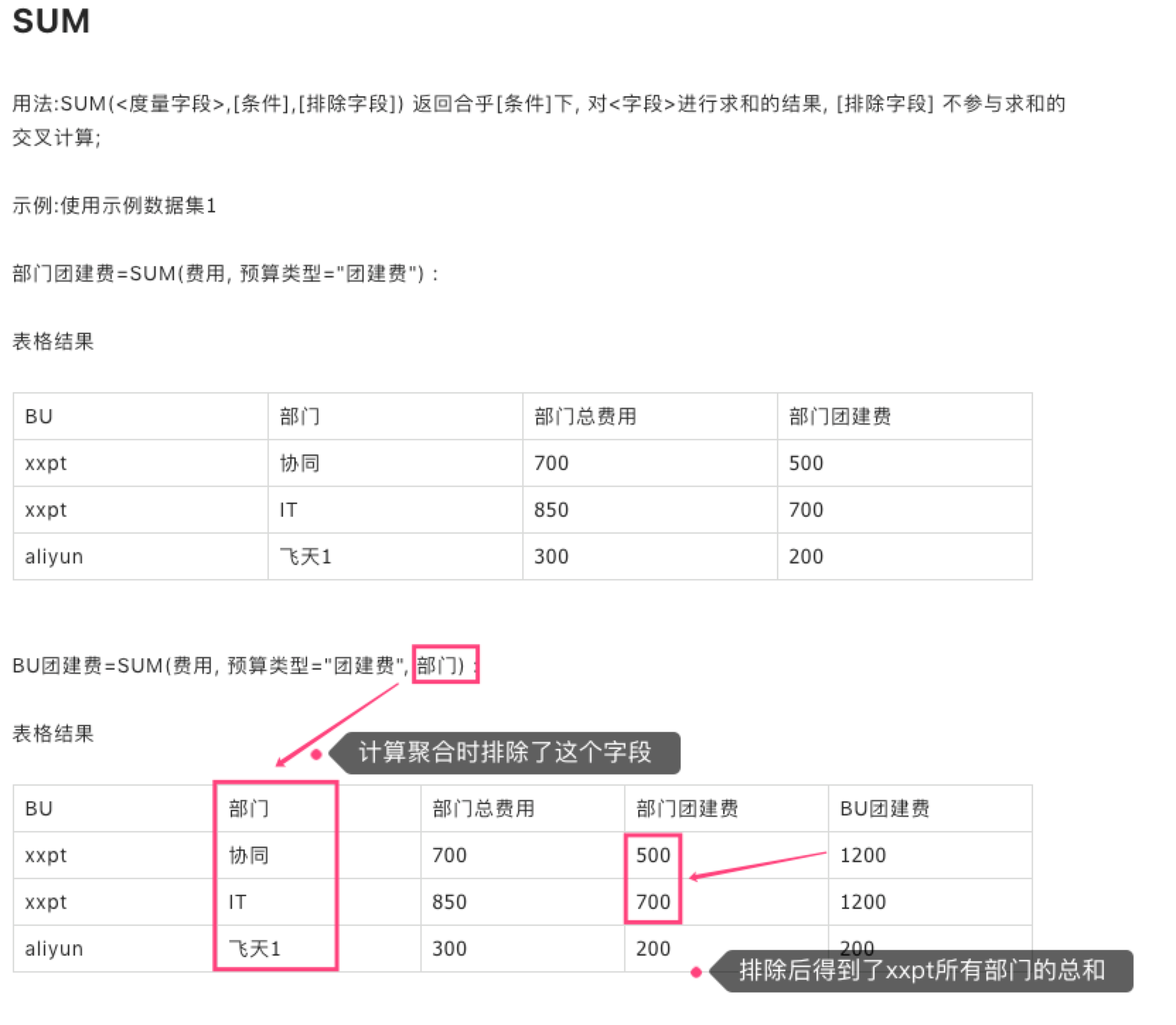
每个图表在使用数据集时,都可以根据表的原始字段再派生出一些自定义字段进行使用。公式能够实现一些普通的聚合计算无法做到的一些效果,例如下面这个以聚合函数SUM的例子:

2.聚合计算
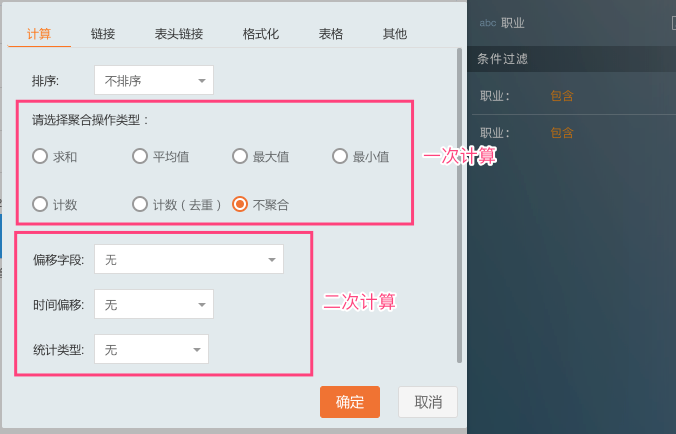
宜搭中的聚合计算分为两步,第一步是普通的聚合,我们称之为一次计算,第二步是基于一次计算之上的计算,主要是计算排名,占比之类的操作,我们称之为二次计算
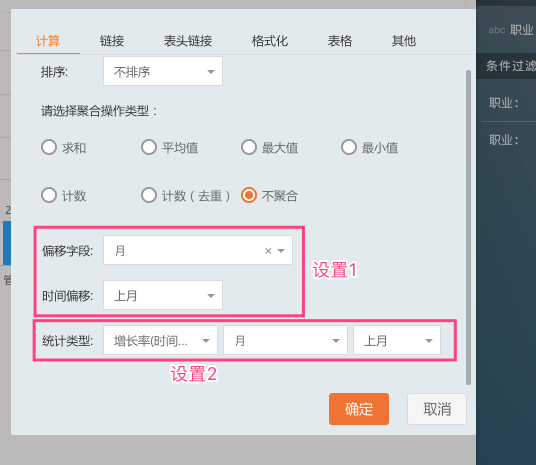
这里主要讲二次计算,二次计算可以求排名、占比、同环比等数据,比较难懂的是同环比的配置。同环比是个数据时间偏移后再计算的概念,宜搭上的操作说明如下:
我们将二次计算区域的设置分为【设置1】和【设置2】两项
设置1是参照某个日期字段的值对目标字段的数据进行偏移,偏移后求到的是偏移时间点的数据的绝对值
设置2也是基于当前字段的计算,与设置1不耦合,可单独使用,例如求排名。关键在于如果设置2当中的配置也和时间有关时,配置1和2的设置会同时作用,例如设置1和2都偏移了1个月,最终结果会偏移2个月。所以我们一般求同环比时,设置1和2不需要同时设置,仅编辑【设置2】即可。
四、超链接
超链接是图表组件的一项功能,在这里我做一下详细的使用介绍。宜搭的报表页之间可以相互传递超链接的参数,用作条件过滤。超链接的配置界面,可以在各种图表组件的字段配置上找到。
超链接发起组件的配置
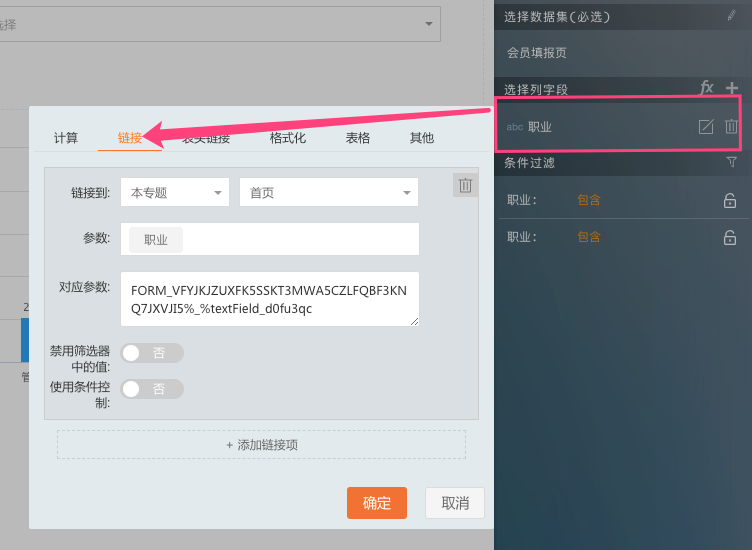
发起组件指的是链接行为触发的源组件,例如一个表格,我们可以在表格的列字段上找到相关配置:
这里面我们可以看到对应的参数叫:FORM_VFYJKJZUXFK5SSKT3MWA5CZLFQBF3KNQ7JXVJI5%_%textField_d0fu3qc
这个参数以“%_%"为分隔分为两部分:
目标表标识:FORM_VFYJKJZUXFK5SSKT3MWA5CZLFQBF3KNQ7JXVJI5
表字段标识:textField_d0fu3qc
这里的参数指的跳转后的目标对象的标识,也就是说当超链接的接收组件的过滤条件的绑定字段与发起组件一致时,这里可以不用做任何修改正常使用。当接收组件与发起组件的绑定数据表不一样时,这里需要做相对应的修改。需要找到接收组件绑定的数据表信息。
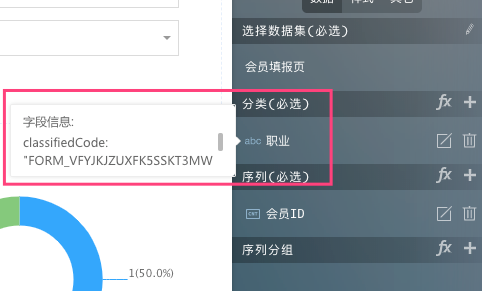
接收表的相关信息可以在组件的表字段的hover内容当中找到:
超链接接收组件的配置
发起组件的配置完毕后,我们只要在接收组件的【条件过滤】中添加对应的过滤项即可,这个过滤项不用填任何具体的值,这里的字段信息即上文需要匹配的参数信息:
五、高级功能
宜搭的报表页面提供了一些灵活调整的功能,这些算作是制作报表时的一些高阶小技巧。
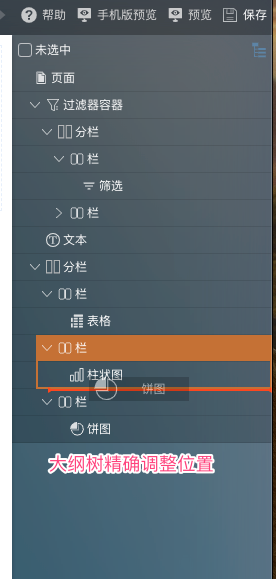
1.组件布局位置的精确调整
报表页的组件比较多后,用拖拽的方法比较难以控制准确的布局,特别是在tab、分栏等组件使用后,这里我们推荐通过大纲树精确控制组件的位置。
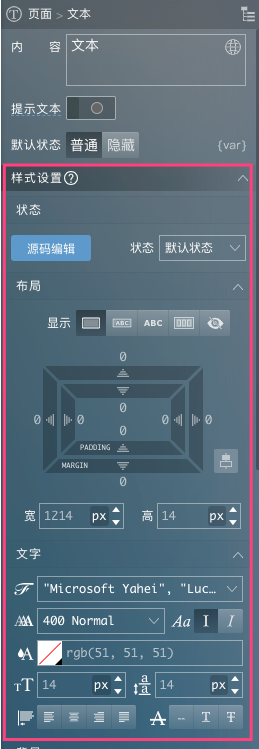
2.样式的批量设置
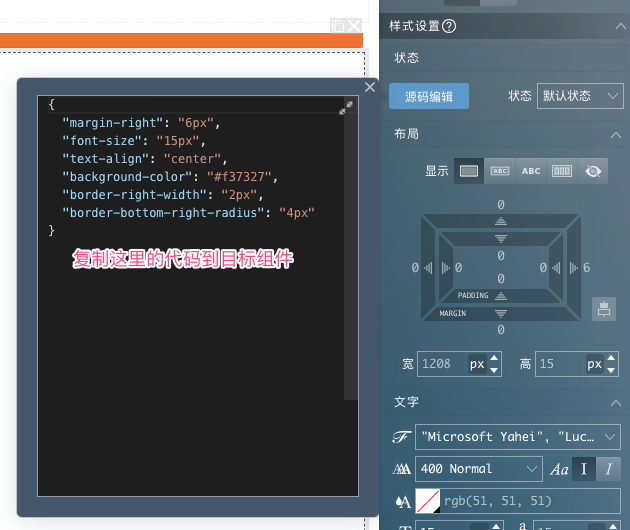
有时候我们需要精确调整一些组件的样式,比如【文本】组件,会有下图的高级样式配置选项
这里我们每个组件都一一设置样式非常麻烦,推荐使用源码编辑功能,复制当前的样式代码,在目标组件当中使用。
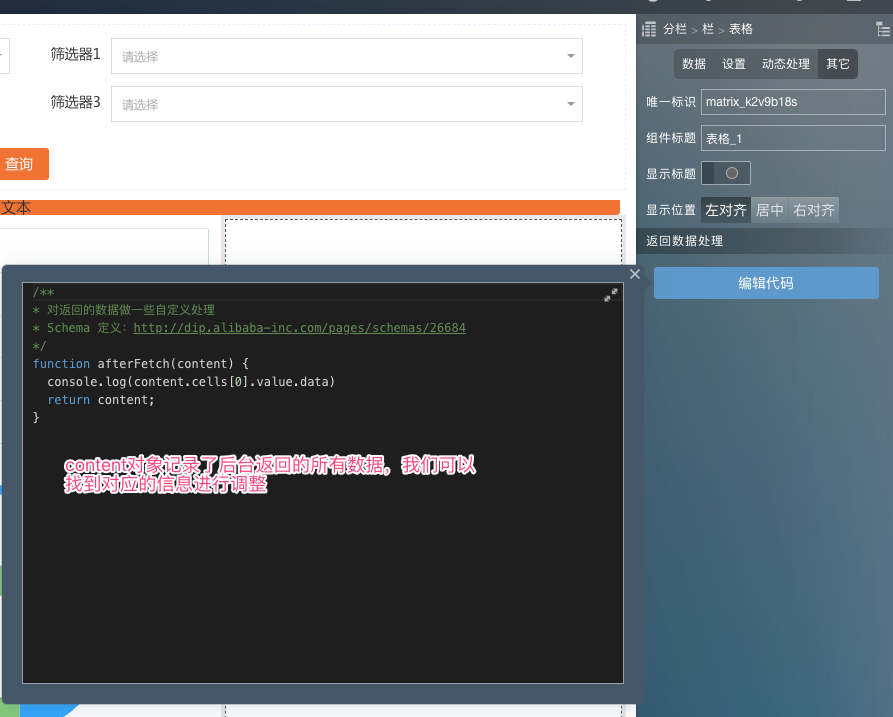
3.组件返回数据的代码级调整
宜搭还处在高速成长期,在图表可视化层面的功能还不完善,当我们想实现一项功能,但当前宜搭的图表设置还不具备此项能力时该怎么办呢?我们可以尝试使用组件提供的返回数据处理,来做一些JS代码级别的调整。
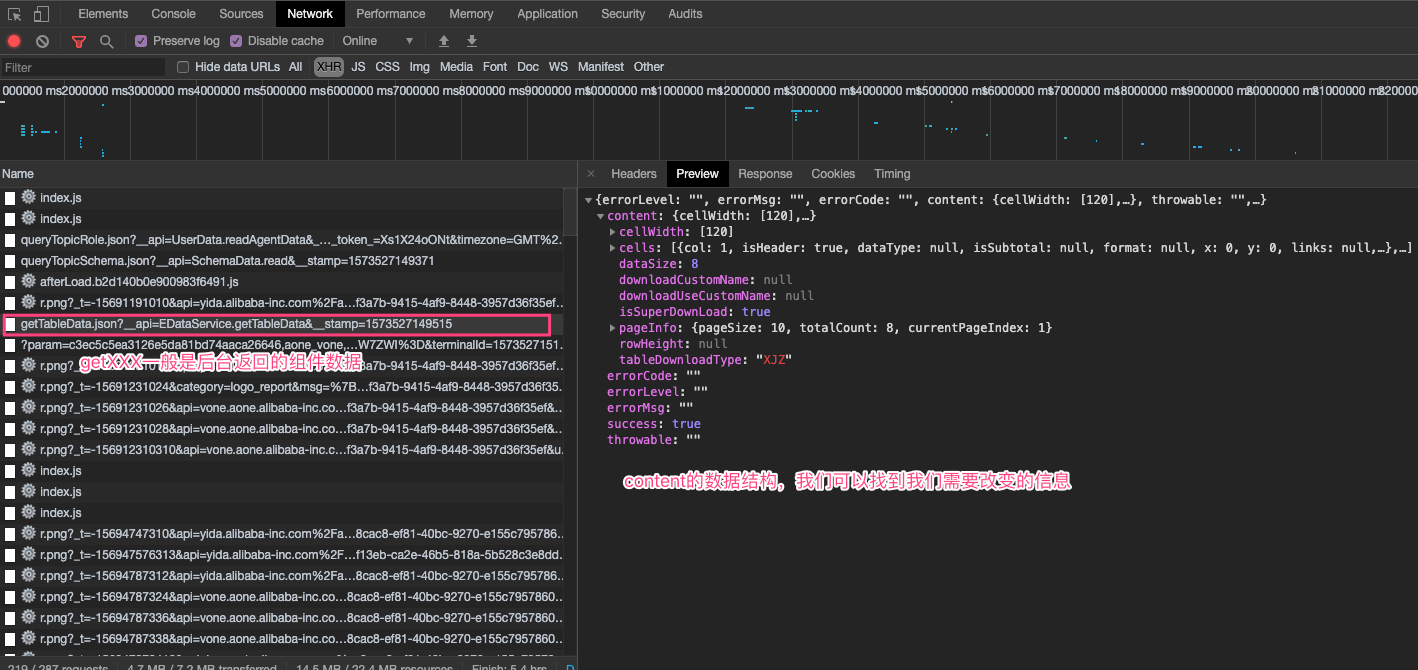
我们可以通过浏览器快速拿到这个content对象的schema结构,做法是在预览页面打开开发者模式,拿Chrome来举例,快速找到”getXXXdata“字样的返回信息,里面会包含content的结构
我们可以在function中做任意JS代码处理,也可以使用debugger或者console.log等手段验证我们的处理是否正确。