OOS簡介
Operation Orchestration Service,簡稱OOS,是全面、免費的雲上自動化運維平臺,提供運維任務的管理和執行。典型使用場景包括:事件驅動運維,批量操作運維,定時運維任務,跨地域運維等,OOS為重要運維場景提供審批,通知等功能。OOS幫您實現標準化運維任務,從而實踐運維即代碼(Operations as Code)的先進理念。關於OOS更詳細的介紹請參見什麼是運維編排服務。
場景介紹
基於OOS實現自動刪除創建於7天前的鏡像。
操作步驟
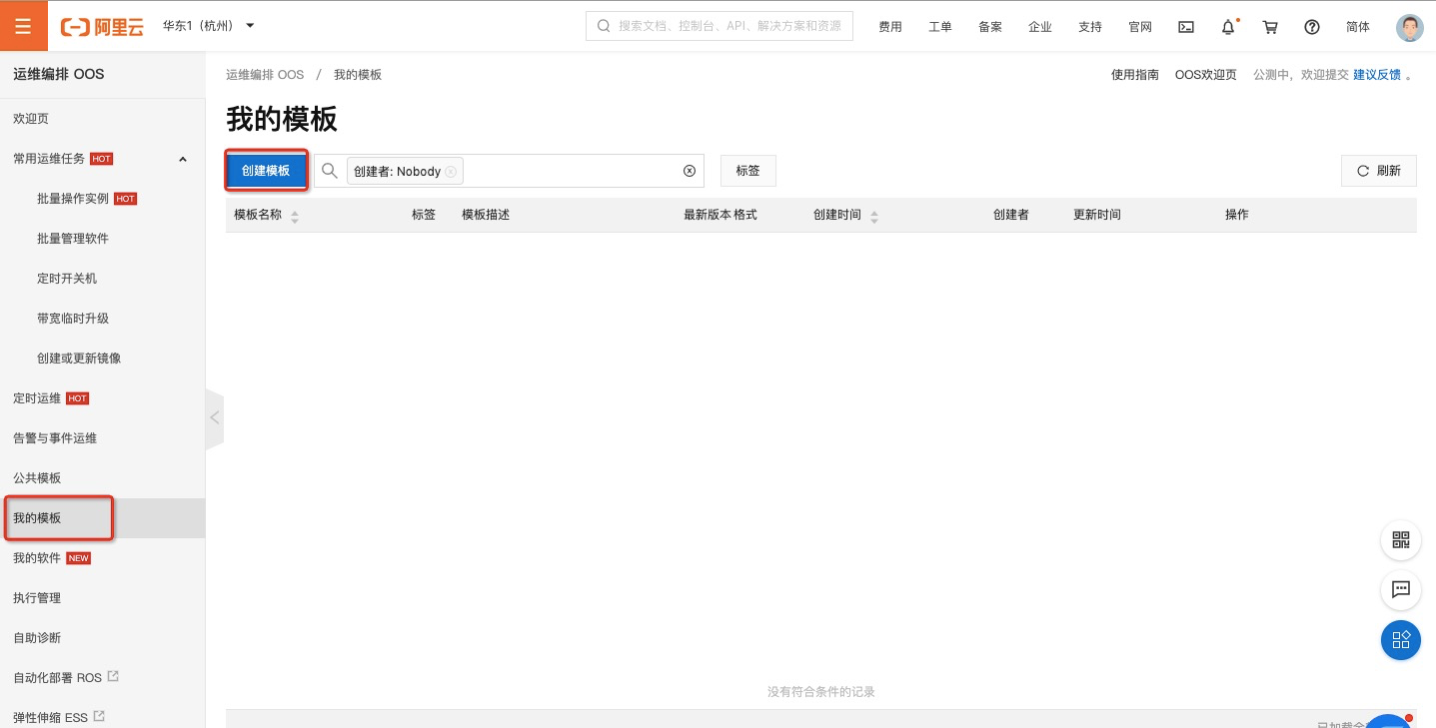
1.登陸OOS控制檯,找到我的模板,點擊創建模板。
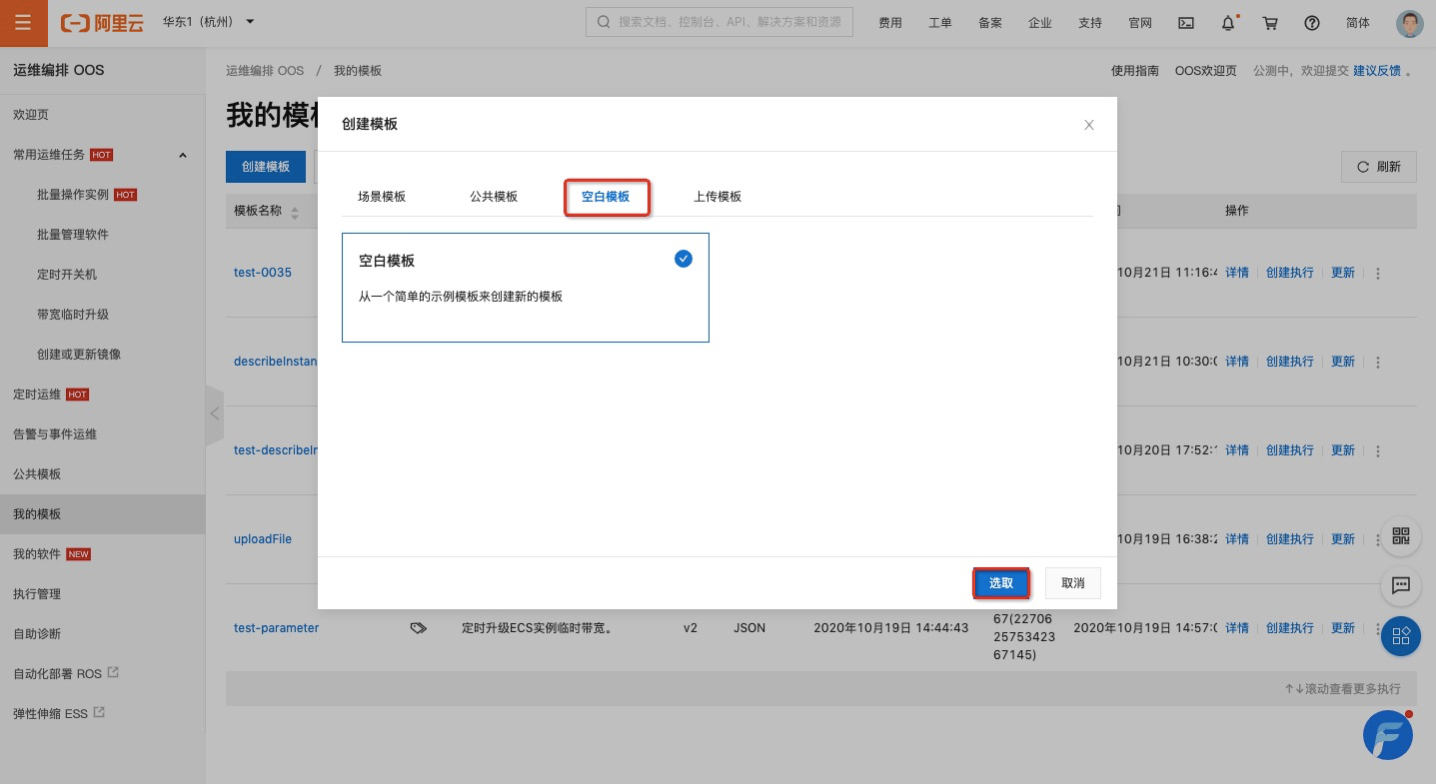
2.選擇空白模版。
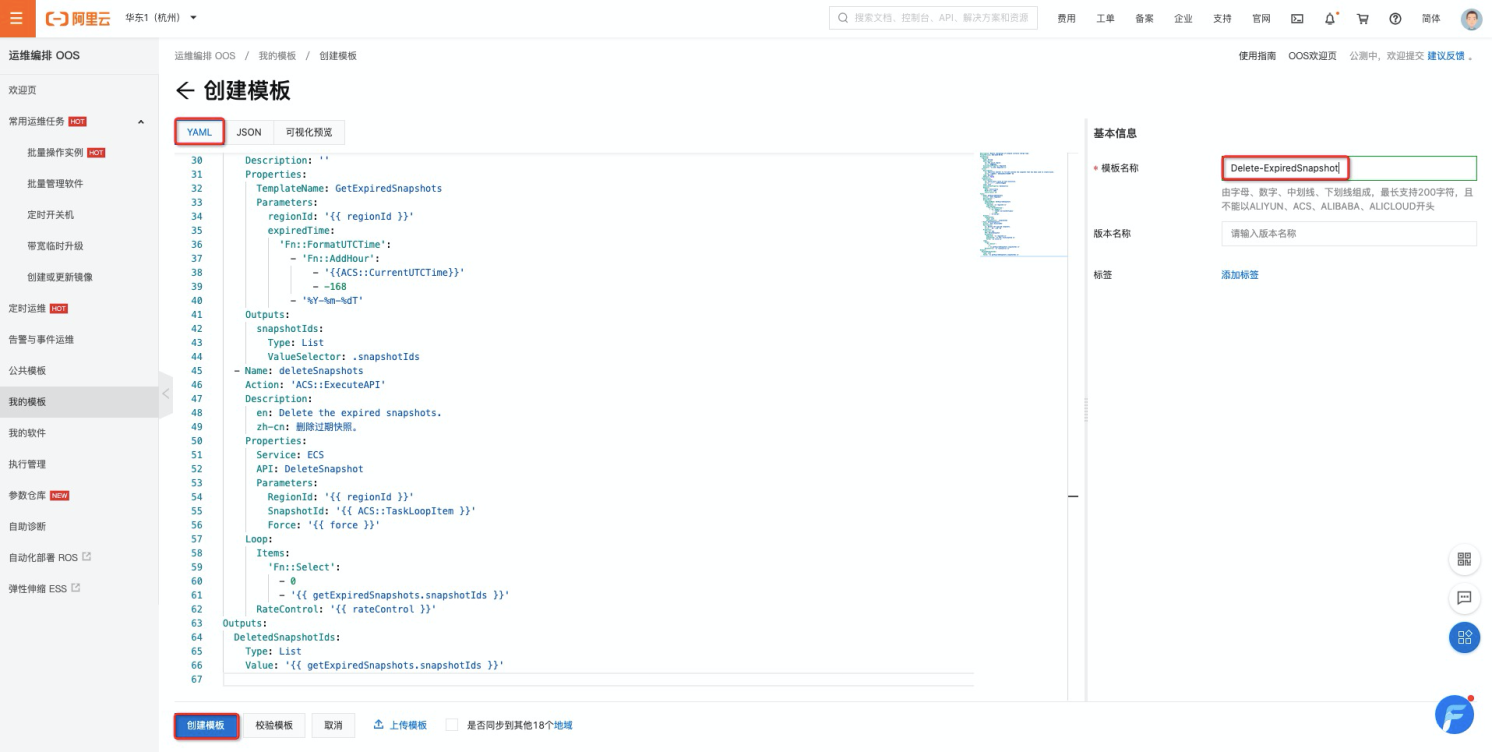
3.複製下文提供的模板到YAML欄中,輸入模板名稱(Delete-ExpiredImage),點擊創建模板。
模板(Delete-ExpiredImage)內容:
FormatVersion: OOS-2019-06-01
Description: ''
Parameters:
regionId:Type: String
Description:
en: The id of region.
zh-cn: 地域ID。
AssociationProperty: RegionId
Default: '{{ ACS::RegionId }}'force:
Description:
en: Specifies whether to forcibly delete the image.
zh-cn: 是否強制刪除鏡像。
Type: Boolean
Default: falseexpiredDays:
Description:
en: The expired days of image.
zh-cn: 鏡像過期天數。
Type: Number
Default: 7rateControl:
Description:
en: Concurrency ratio of task execution.
zh-cn: 任務執行的併發比率。
Type: Json
AssociationProperty: RateControl
Default:
Mode: Concurrency
MaxErrors: 100%
Concurrency: 10Tasks:
Name: describeImages
Action: 'ACS::ExecuteAPI'
Description: ''
Properties:
Service: ECS
API: DescribeImages
Parameters:
RegionId: '{{ regionId }}'
ImageOwnerAlias: self
Filter:Key: CreationEndTime
Value:
'Fn::FormatUTCTime':'Fn::AddHour':
'{{ ACS::CurrentUTCTime }}'
"Fn::Eval":
'-{{ expiredDays }}*24''%Y-%m-%dT00:00Z'
Outputs:
imageIds:
Type: List
ValueSelector: '.Images.Image[].ImageId'
Name: deleteImages
Action: 'ACS::ExecuteAPI'
Description:
en: Delete the expired images.
zh-cn: 刪除過期鏡像。
Properties:
Service: ECS
API: DeleteImage
Parameters:
RegionId: '{{ regionId }}'
ImageId: '{{ ACS::TaskLoopItem }}'
Force: '{{ force }}'
Loop:
Items: '{{ describeImages.imageIds }}'
RateControl: '{{ rateControl }}'Outputs:
deletedImageIds:
Type: List
Value: '{{ describeImages.imageIds }}'</code></pre>定時執行模版
1.找到定時運維,點擊創建,選擇週期性重複執行,設置定時執行的規則。
截圖所示規則:截止規則結束時間,每天0點0分定時執行制指定模板
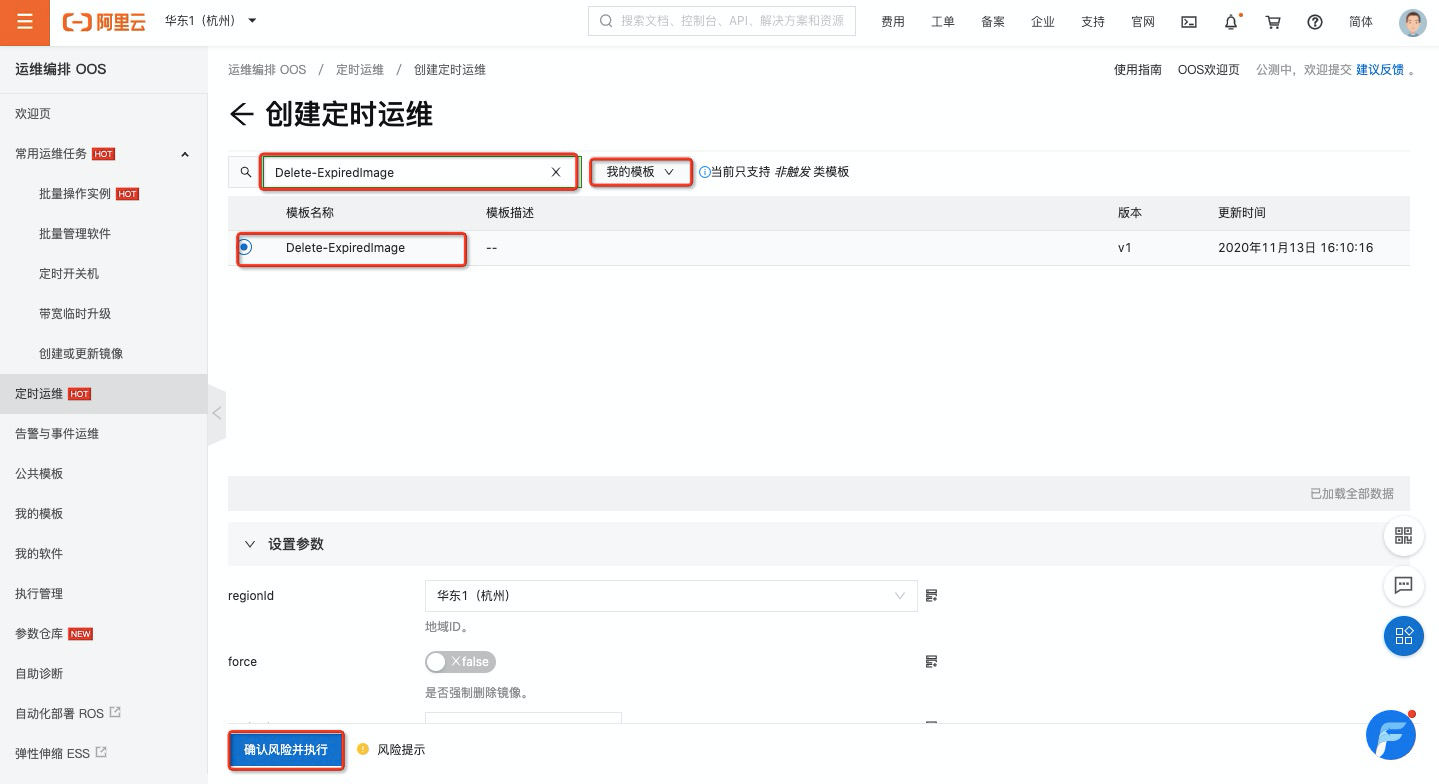
2.模板選擇,選擇上文創建的模板。參數設置,選擇目標地域,點擊確認風險並執行。
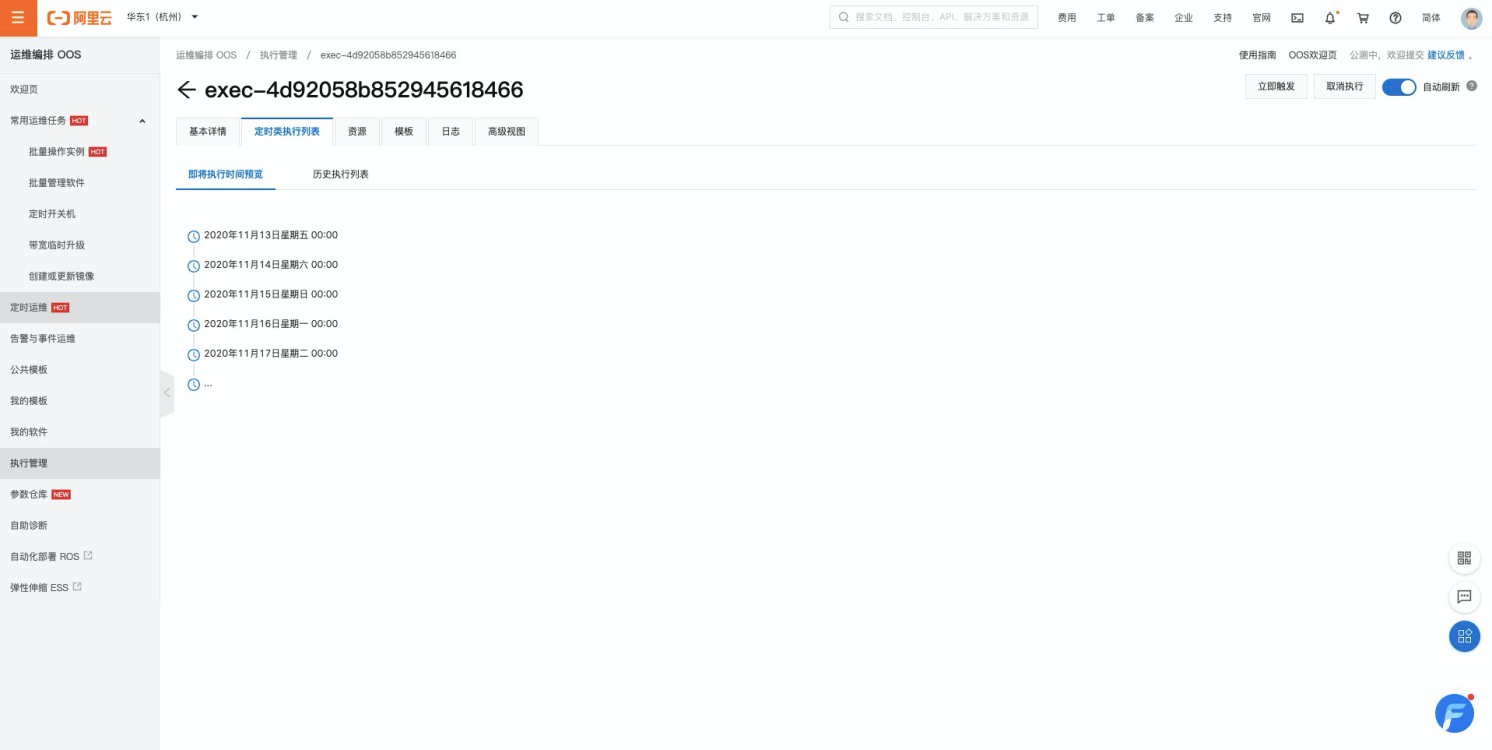
3.在執行詳情頁中可以查看定時執行列表和所操作的資源。