三維可視化##3D開發
- WebGL, SVG,BIM技術對比
- ThingJS整合Echarts數據分析
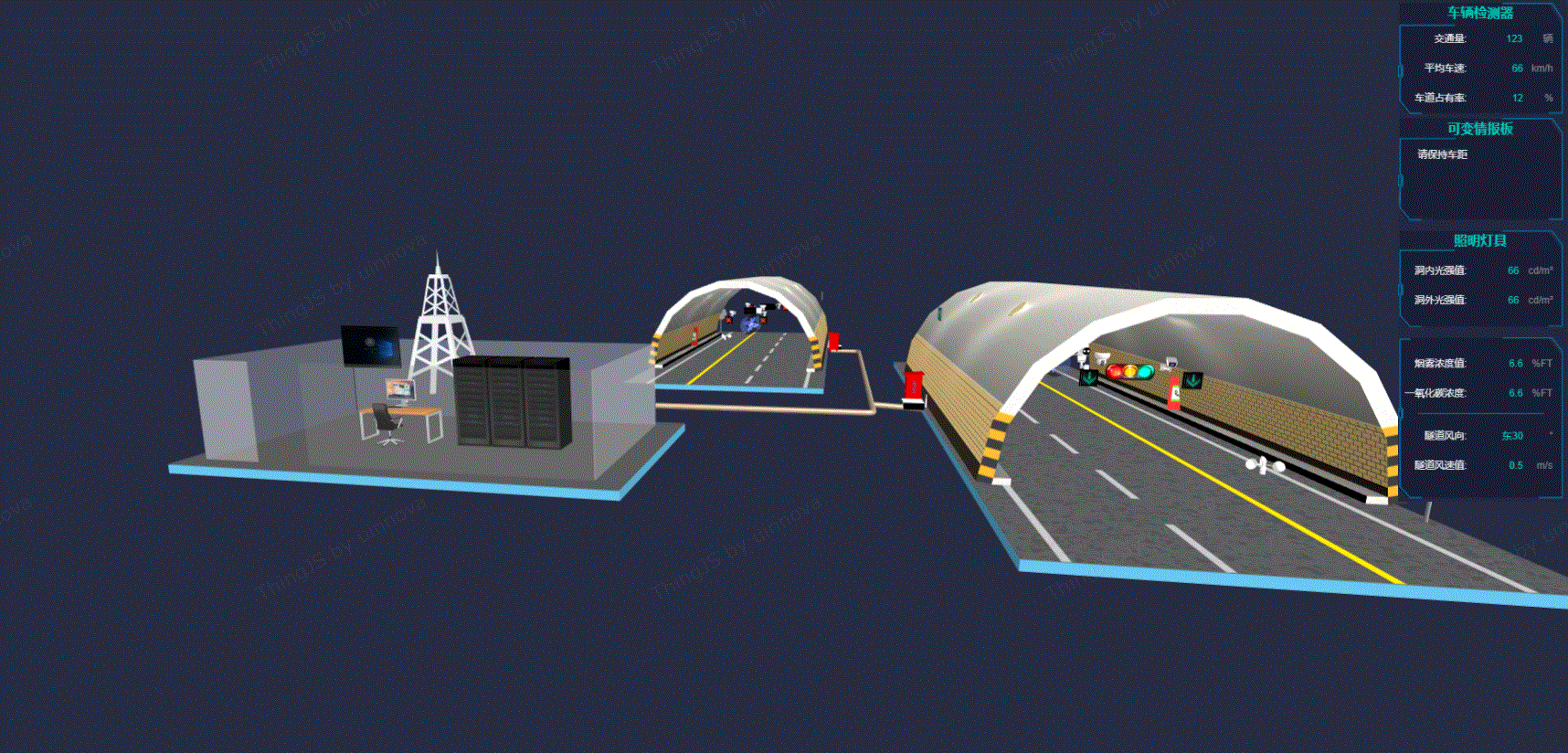
- 隧道監控三維可視化5大場景

互聯網技術為交通行業的可視化帶來了多樣性的發展。從傳統的二維平面變形圖、二維SVG矢量圖到如今的SVG三維矢量技術、BIM技術、GIS+BIM技術、 WebGL技術,甚至連AR、VR、MR等虛擬現實技術,也開始應用於交通領域的可視化發展方面。
WebGL,SVG, BIM 技術對比
SVG 以二維平面的矢量圖形為主,也支持三維可視化展示,通常應用在地鐵線路、高速公路線路展示方面。以SVG製作的三維模型在三維場景裡的使用個數有限,否則會引起整體卡頓,此外,SVG三維模型對於模型渲染的程度不高,會影響三維模型展示的實時性。
BIM(Building Information Modeling) 技術是一種應用於工程設計、建造、管理的數據化工具,常應用於城市樓宇、水庫、工廠等以工程建築為主體的全生命週期的健康監測方面,需要大量的三維數據模型來支撐。近年來,基於GS+BIM結合的三維可視化技術已經開始涉足交通行業,能夠對空間數據分析及挖掘展示提供很好的技術支持,但對於路段級別的地道監控管理系統來說,成本過高。
WebGLOpenGL 是基於(開放圖形庫)協議在Web瀏覽器中進行3D渲染的API,是一個基於純BS架構開發的技術。對於路段級別的隧道監控管理系統來說,可視化的重點在於隧道內部,所以不需要大量的地理數據和建設數據作為支撐。
SVG三維矢量技術、BIM技術、WebGL技術是與智能交通領域發展相匹配的可視化展示方式,下面從軟件應用架構、模型數據量級、模型展示顆粒度、適用場景、對於數據分析的支持、模型場景動態瀏覽等六個方面對三種可視化技術進行對比。
ThingJS整合Echarts數據分析
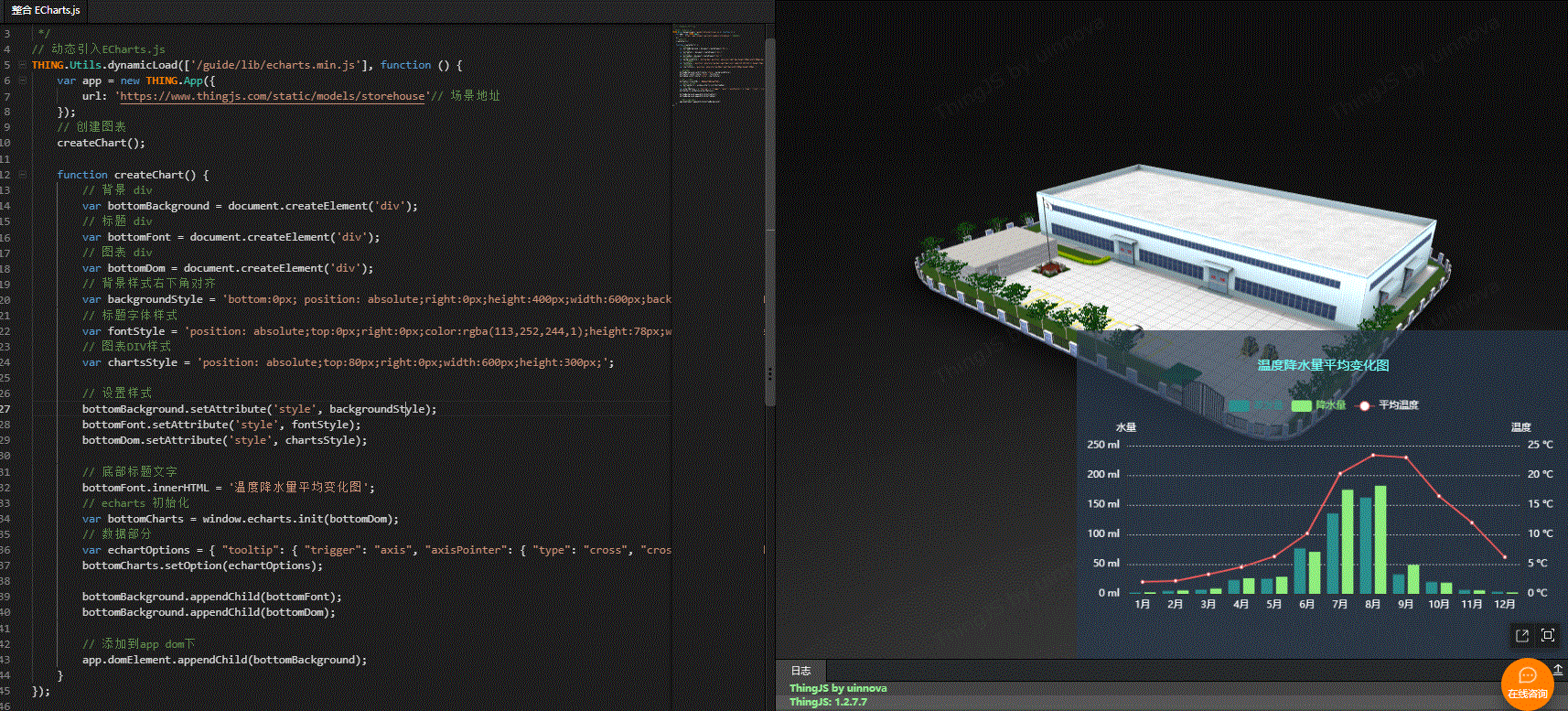
WebGL實現了輕量化三維可視化技術,但無法支撐對於數據分析與挖掘的展示。為了彌補這一缺陷,ThingJS平臺支持整合Echarts數據類庫, 結合Ajax技術來進行異步監控並顯示實時數據分析的2D界面,成為二維平面系統和三維可視化技術相融合的絕佳應用場景。
【查看3D源碼】
隧道監控三維可視化應用場景
複雜場景的輕量化展示是一個主要趨勢,B/S架構會成為大面積使用的平臺。ThingJS是基於WebGL的三維可視化技術引擎,利用ThingJS可視化組件來降低物聯網3D可視化開發的成本,傳統的隧道監控管理系統也感受到了新技術的洗禮。
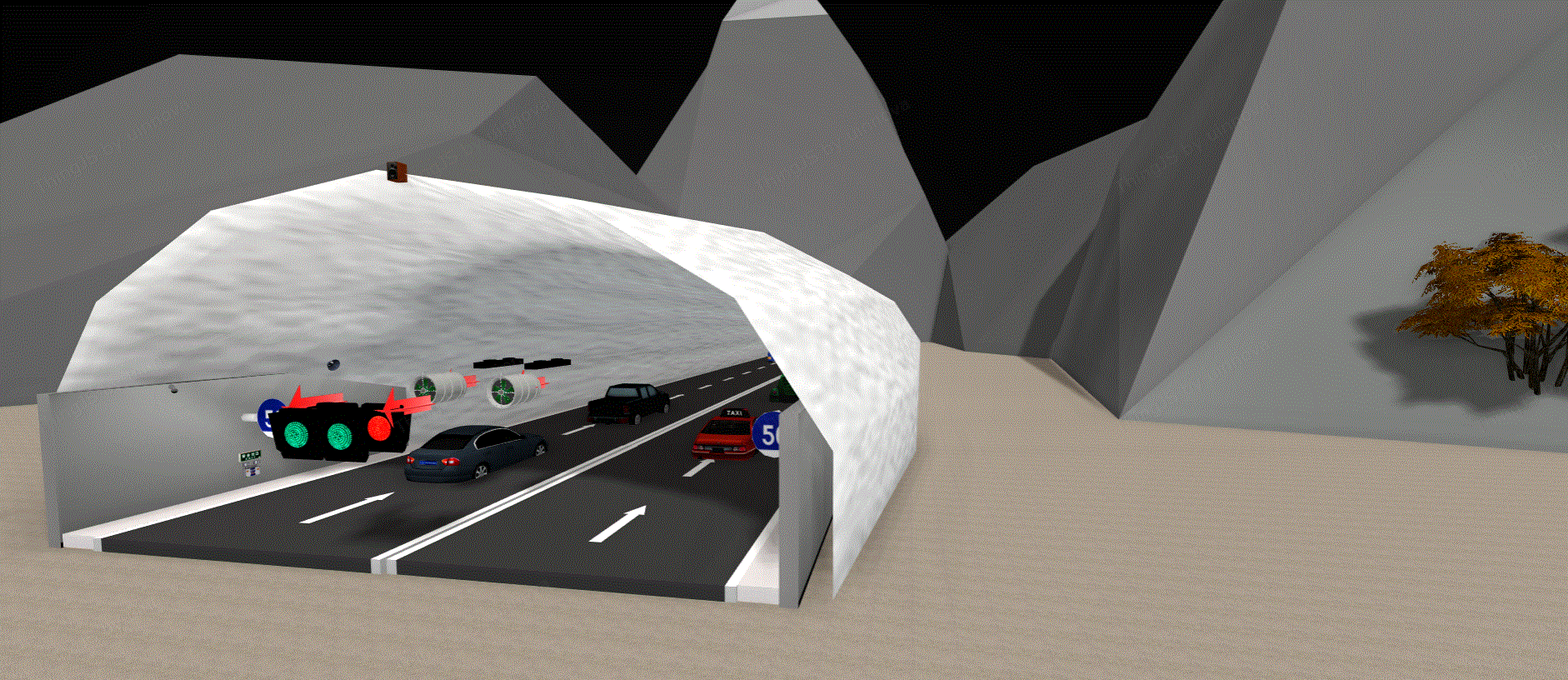
1. 隧道內三維場景瀏覽
傳統的交通監控管理系統常常採用二維平面技術手段,以變形圖的形式展示隧道的車型通道圖。通過二維圖形像素定位,在二維變形圖上以圖標的形式鋪滿所有機電監控類設備,無法給人以立體隧道及設備展示的真實客觀感受。
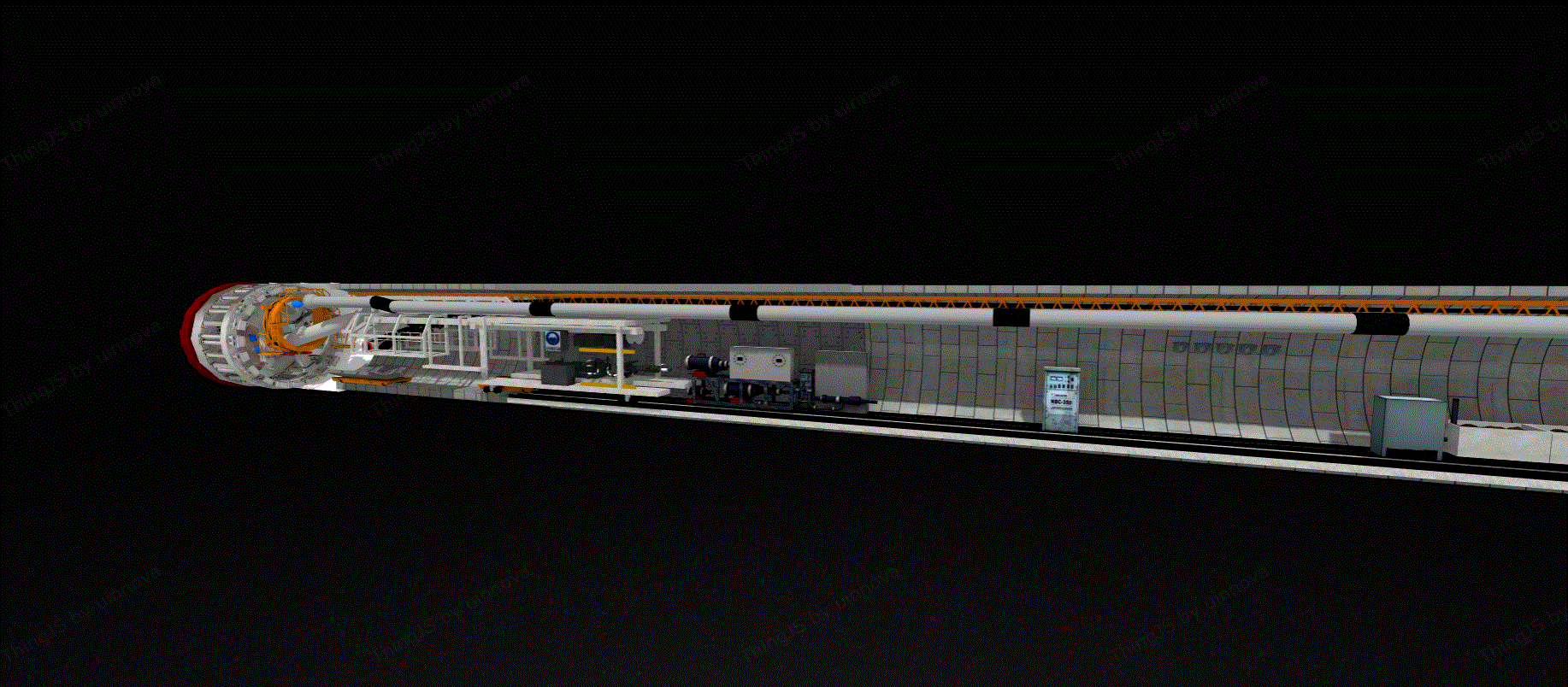
基於 WebGL的三維隧道全景可視化技術是矢量圖形展示技術,通過基於CAD圖元的二維平面隧道結構結合3D建模工具進行隧道二維平面結構拔高處理,可以完全再現三維隧道的客觀事實及內部空間結構。
模型部分
隧道三維模型場景需要一個建模過程,利用3DSMAX進行精細建模,並在CampusBuilder內搭建3D場景,ThingJS平臺可利用前端腳本開發3D效果,輕鬆實現場景紋理映射、模型光源效果和反射類型、定義可透視投影的可視空間等3D場景渲染,客觀再現隧道內及隧道外部真實的客觀世界,可以全景瀏覽感受隧道的彎曲度、距離水平面的高度、隧道的走向、隧道內車型通道、匝道交叉走向。
交互部分
三維模型的360度全景預覽需要配合相應的交互式操作。通過對隧道三維模型場景的放大、縮小操作,可以實現對隧道整體場景的瀏覽及局部場景的放大展示;通過對隧道三維場景的平移、旋轉等操作,以不同的視角瀏覽三維場景;通過3D場景漫遊及相機飛行模式等功能,實現對三維隧道內客觀的內部構造及設備安裝位置、運行狀態的監控。通常,ThingJS開發的3D場景會設定界面初始視角,如在隧道內部進行緩慢視角移動,瀏覽展示隧道內細節。
【3D演示地址】
2. 三維設備模型可視化與數據交互
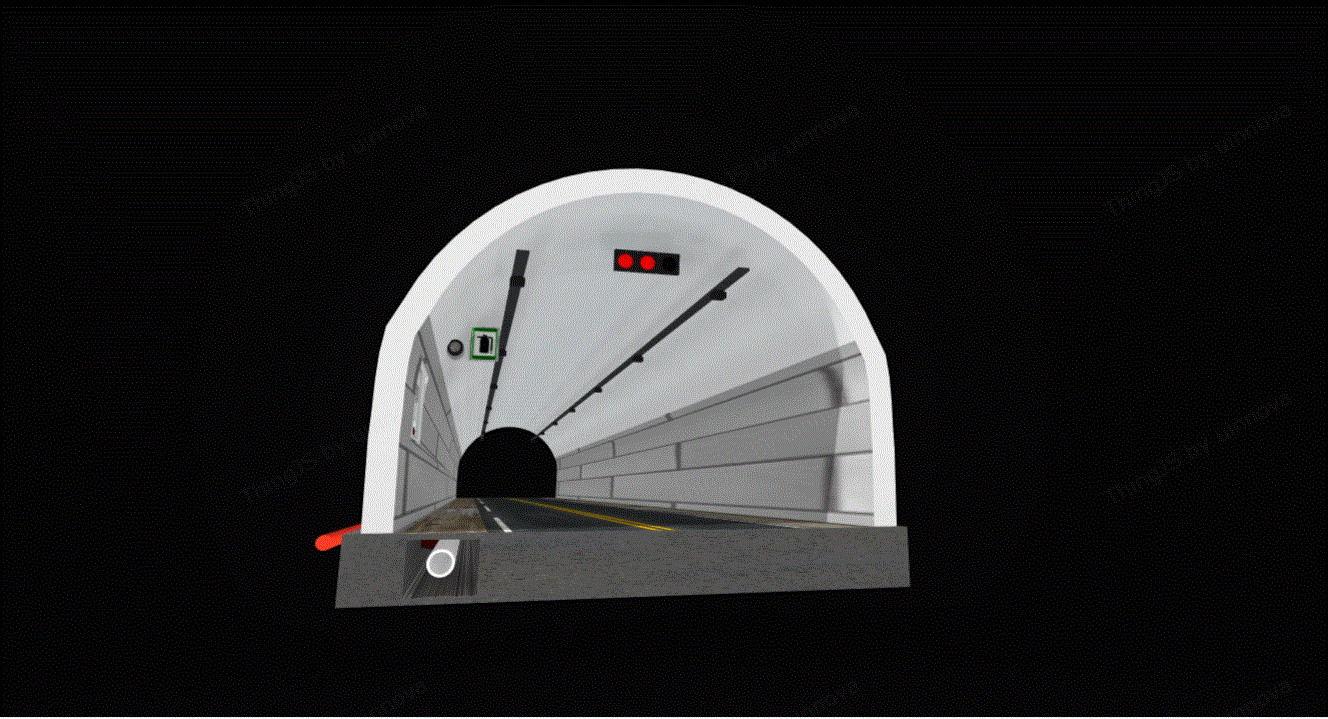
隧道內三維設備模型可視化提供數據交互,以二維平面做數據展示的表現形式實現三維人機界面的交互,真實反映三維可視化場景中對機電設備的控制以及實現外場隧道機電設備狀態。
在三維模型場景中,通過調用傳統監控管理系統的數據接口,實時展示單設備的基礎信息和狀態數據,有隧道場景視角拉近、三維設備模型放大、高亮顯示實現設備運行狀態擬物化顯示、模型360度展示效果。
ThingJS平臺基於BS架構,利用WebSocket技術對接通信接口。通過二維信息控制面板展示設備的控制接口參數,同時通過命令發佈按鈕對設備實現單控、組控、自定義設備群控等操作實現命令一鍵發佈;在接收設備控制命令反饋時,通過 WebSocket獲取通信數據,解析設備運行狀態與狀態信息。利用ThingJS平臺寫WebSocket.js代碼,不到100行即可實現。
【3D演示地址】
3. 隧道輔助設施、設備健康管理
為了保證隧道的正常通行狀態,隧道內會建造一些輔助運行的設施及設備,如工作井、水泵房、管理中心、線纜管道等。在傳統的監控平臺中,立體的輔助設施通過分層,在二維平面中分別顯示不同層級的平面圖,不利於對立體層級的理解。
在三維隧道監控中,將工作井、水泵房、管理中心線纜管道等由平面展示方式轉換成立體三維模型,此顯示模型層級之間、與道路之間、與輔助設備之間的位置關係,再通過線纜管道的線纜聯通,結合數據採集技術,實現輔助設施的全生命週期的情況管理,以及隧道內網絡拓撲、電力拓撲狀態全方位監控。
【3D演示地址】
4. 內場機房設施設備維護
隧道臨控中的內場監控,尤其是內場機房的監控承擔著部分運維繫統的職責面對機房內紛繁複雜的交換機、網絡、存儲、服務器等設備,傳統的二維平面無法形象地表達機櫃中各設備所處的位置和機櫃的使用情況。
基於三維可視化的內場機房場景的繪製,將整個機房的立體空間結構表現出來,並可做到對機房內全景視角的瀏覽,直觀顯示機房中相應機櫃所在的位置、機櫃中內場機電設備所處在的位置,通過設備通信信息採集數據,實現內場機電設備實時監控狀態。通過與網絡及電力系統的連接,直觀顯示機房整體網絡架構及電力架構所處的問題點,提升維護處理能力。
【3D演示地址】
5. 隧道突發應急事件演練
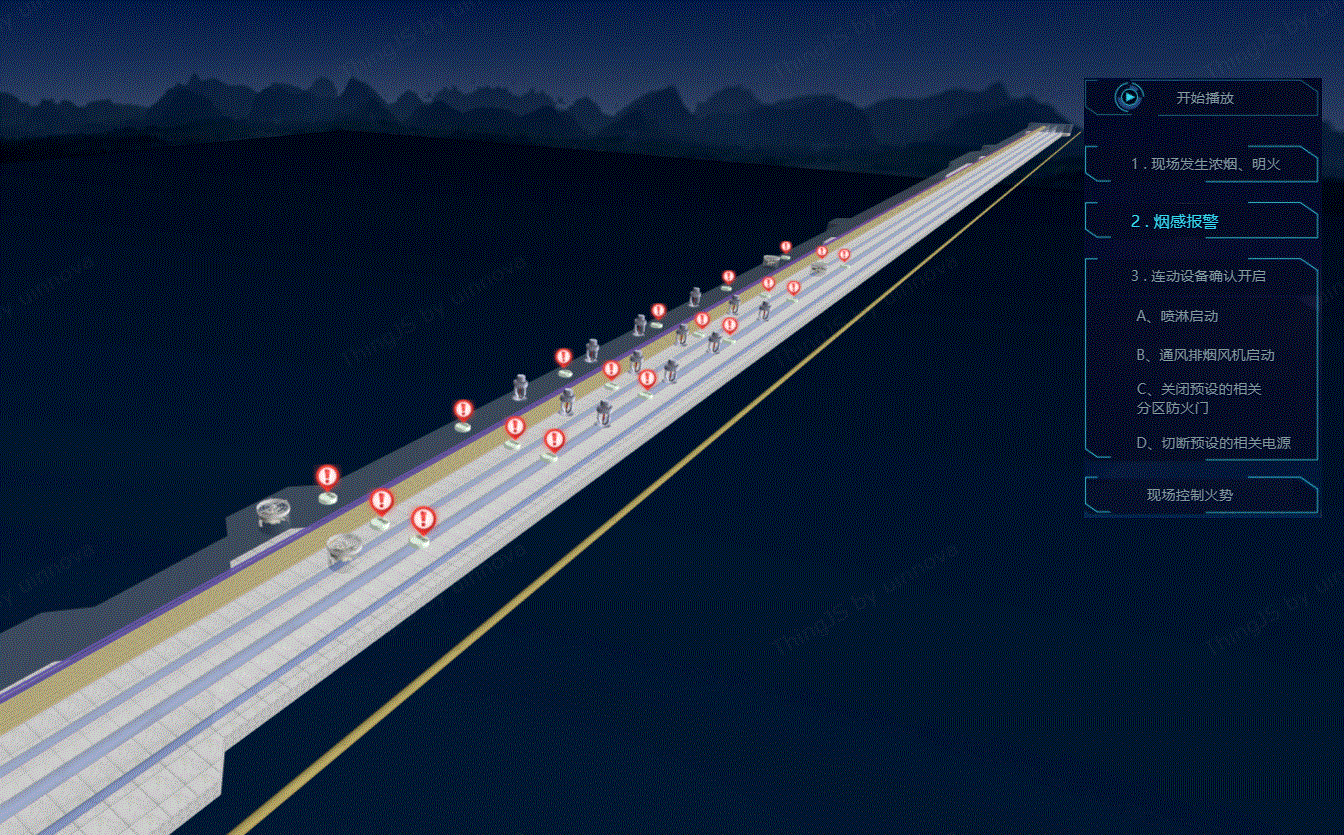
在傳統二維平面監控管理系統中,對於隧道應急事件的處置歷來是一個痛點。針對僅有應急處置文字的章程,以及各種複雜的處置方式和無法關聯的實時圖像,讓監控處置的效率一直難以提升。
如何提高應急處置現場的可見性?三維可視化技術輔助高清視頻實時圖像,能夠很好地解決這一問題。
三維可視化技術部分包括創建人物模型、車輛模型、突發應急事件模型、應急救援模型、消防系統模型、逃生路線規劃模型,聯動預設的機電監控協調處置模型等在時間軸的作用下按處置流程步驟進行逐步演示,形成流暢的應急事件可視化演練效果。
【3D演示地址】