大家好,我是小富~
今天介紹我正在用的一款高效敏捷開發工具magic-api,順便分享一點工作中使用它的心得
緣起
先說一下我為什麼會使用這個工具?
最近新啟動一個項目,業務並不算複雜,那種典型的管理系統,產品要求支持全局頁面配置化,前端一切相關配置必須通過接口返回,比如:像查詢下拉框(啟用、禁用)這類簡單的條件,國際化,必須做到全動態配置。
其實只要人手夠時間夠,這些都沒問題,但問題就在於立項到上線週期就給十幾天,而開發時間滿打滿算不到10來天,時間緊又不給加人,底層程序員的生活真是太難了。
不過辦法總比困難多,前同事老哥給我推薦了這個工具,然後就真香了,哈哈~

magic-api 是一個基於Java的接口快速開發框架,編寫接口將通過magic-api提供的UI界面完成,自動映射為HTTP接口,無需定義Controller、Service、Dao、Mapper、XML、VO等Java對象即可完成常見的HTTP API接口開發。
上邊是官方對工具的介紹,但好像還是沒明白它是幹什麼的,接下來咱們演示一下,你就會覺得它很哇塞了
環境
首先pom.xml 引入magic-api核心包magic-api-spring-boot-starter
<dependency>
<groupId>org.ssssssss</groupId>
<artifactId>magic-api-spring-boot-starter</artifactId>
<version>0.7.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>application.yml 配置更簡單,數據庫(沒數據庫操作可以不寫)和magic-api的基礎信息
magic-api:
web: /magic/web # UI請求的界面以及UI服務地址
server:
port: 9999
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
password: xinzhifu521
url: jdbc:mysql://47.93.6.5:3306/magic-api
username: root
好了~ 到這環境就搭建完成!
在具體演示之前先吐槽一下用Java開發API的缺點,首當其衝的就是囉嗦,尤其是在工期緊,功能需快速迭代的時候,既要嚴格執行開發規範,又不能耽誤工期,即便最簡單的一個API接口,也要寫對應的 Controller、Service、Dao、Mapper、DTO、VO等類,儘管這些基礎編碼有對應的代碼生成器,但維護起來還是相當麻煩,magic-api起到一個很好的輔助作用,少寫了很多代碼。
實踐
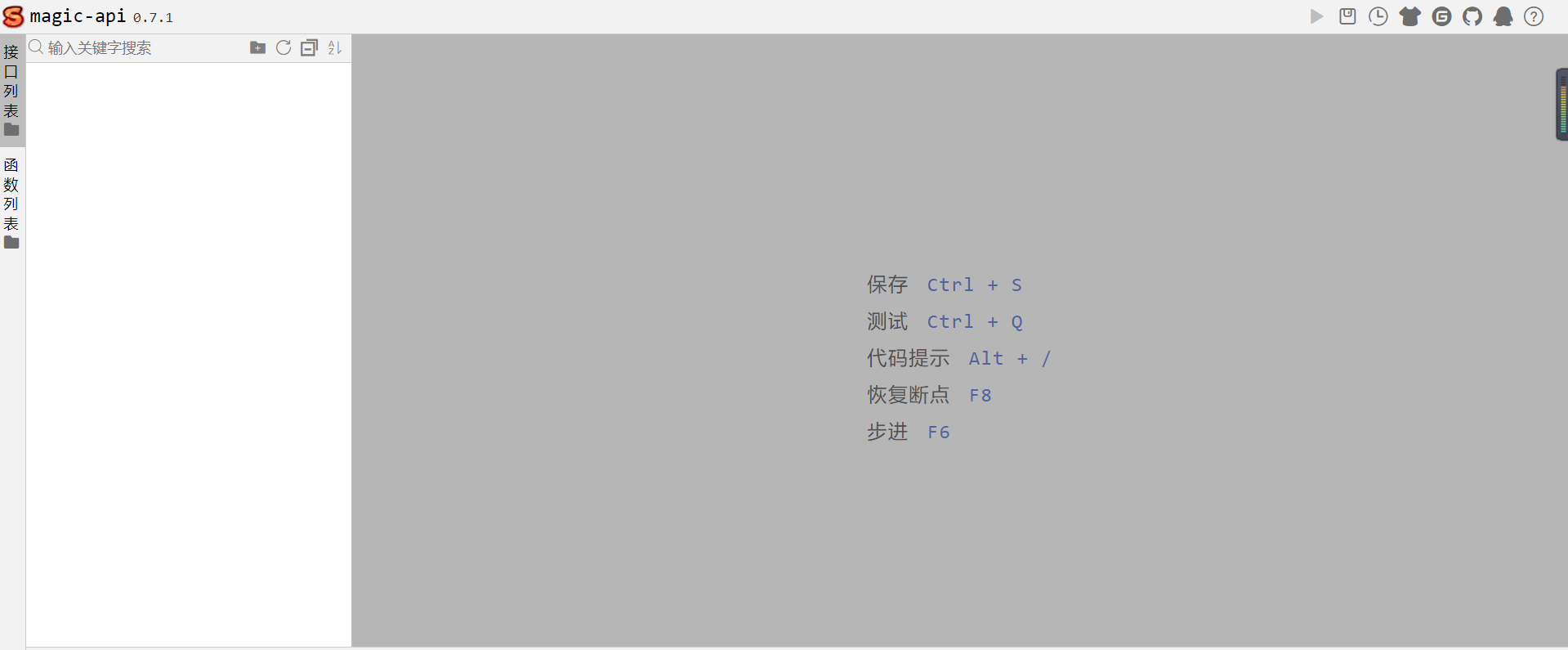
直接訪問http://127.0.0.1:9999/magic/web打開magic-api可視化界面,看到如下的界面。

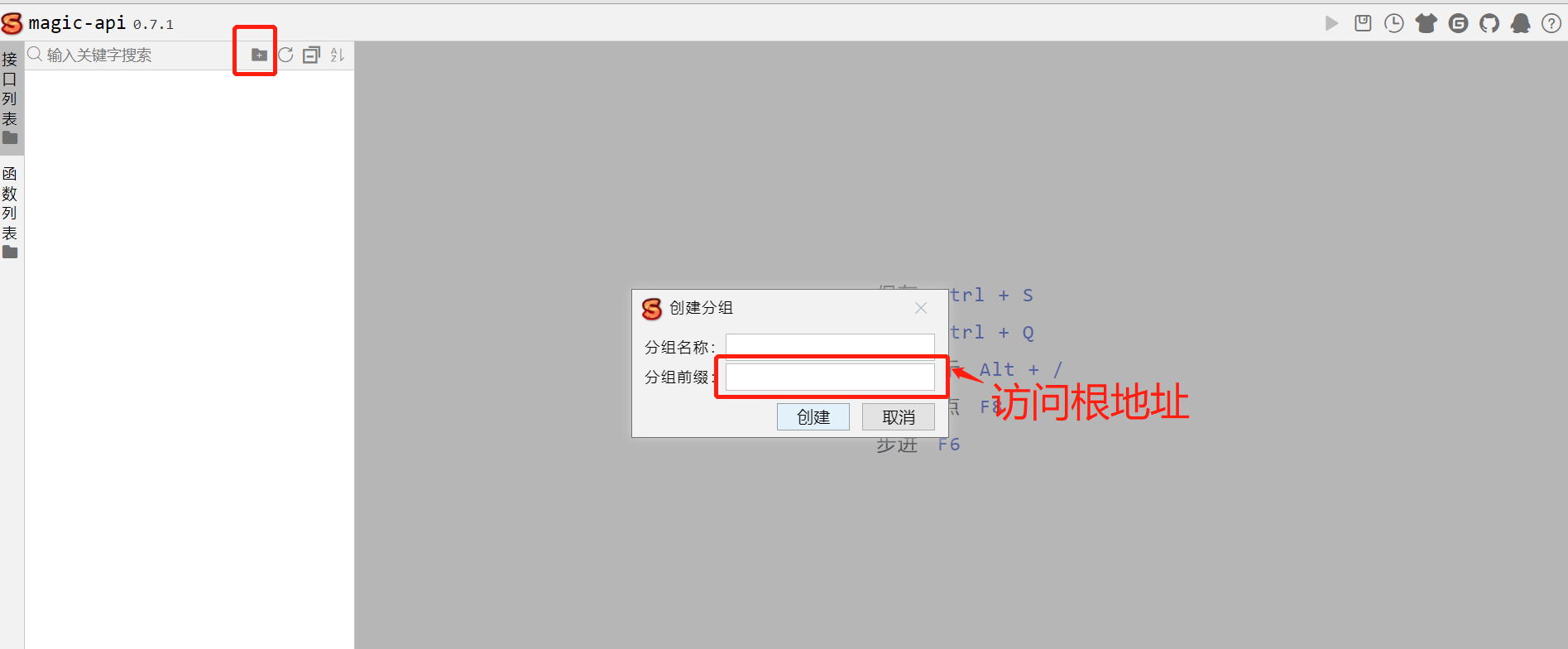
創建一個分組,其中分組前綴為一組API接口的訪問根目錄,相當於@Controller("/order")註解。
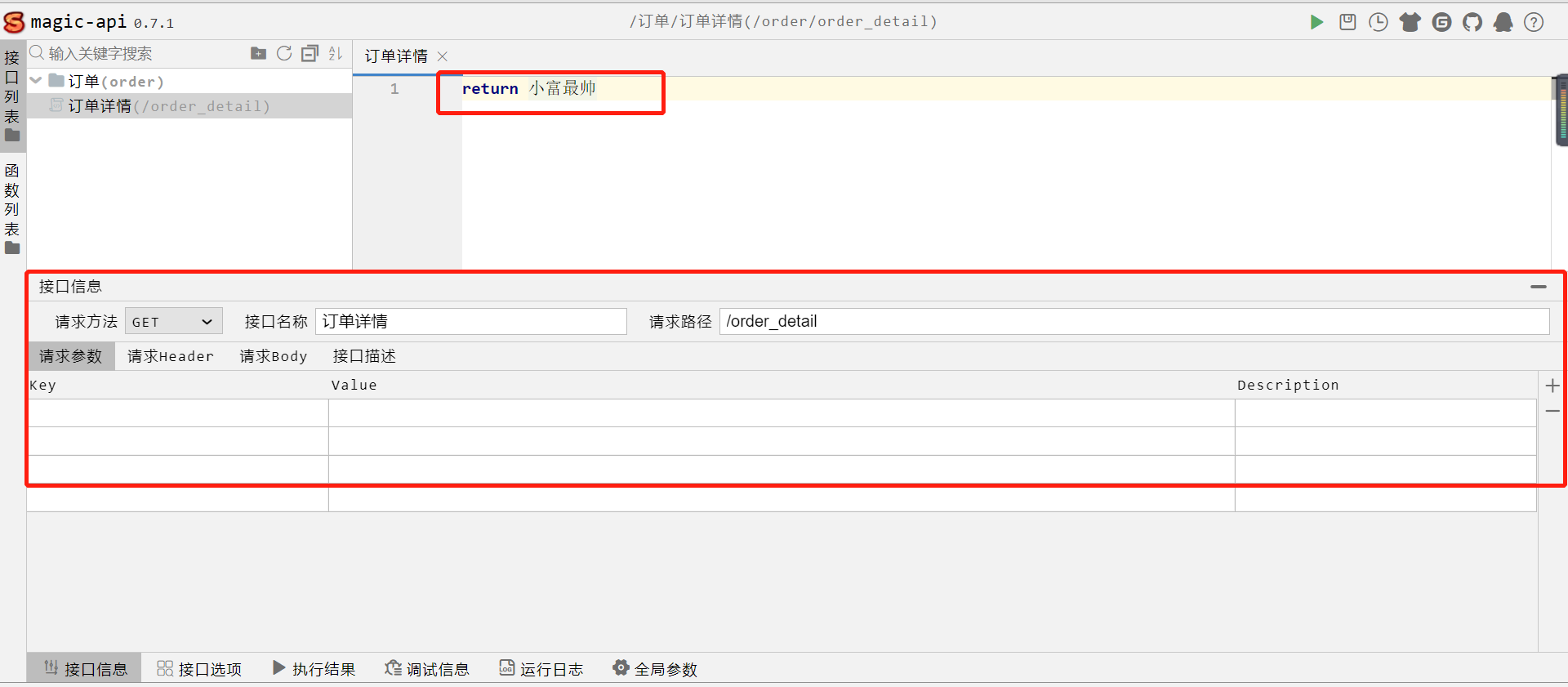
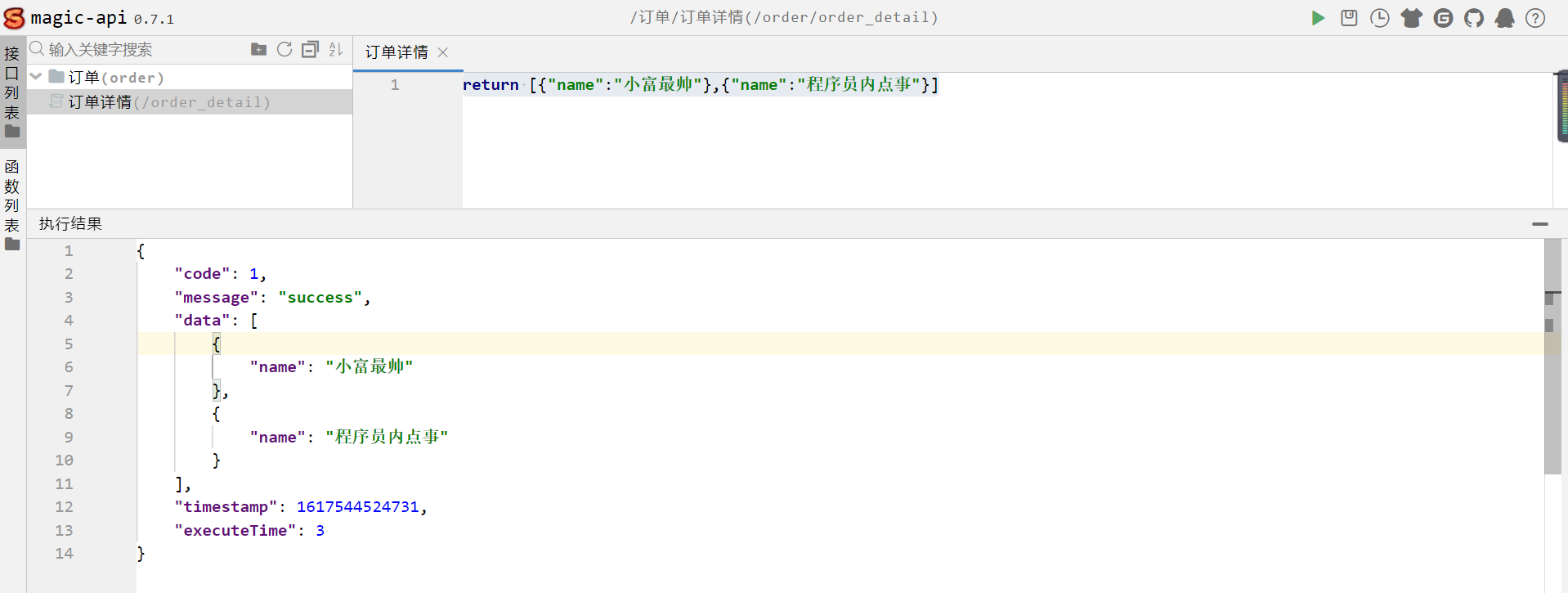
接著在分組中創建接口 order_detail,頁面配置接口的基礎信息,接口名稱、請求路徑、請求方法、請求參數、請求header等,接口直接return返回內容
return ‘小富最帥’
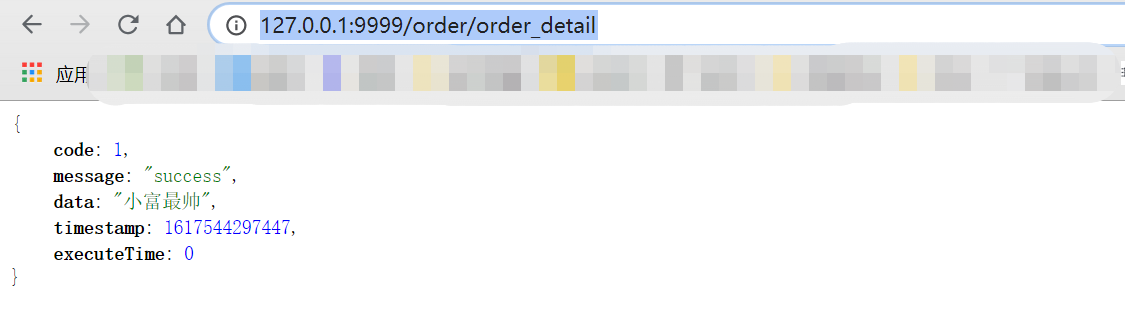
在頁面訪問剛剛創建接口的全路徑 http://127.0.0.1:9999/order/order_detail ,發現已經成功返回數據。

也可以直接拼JSON格式數據直接返回

如果URL傳參 /order_detail/{id},導入request模塊獲取參數
import request;
a = path.id到這一個簡單的API接口就開發完了,而此時我們還未在項目中寫一行代碼

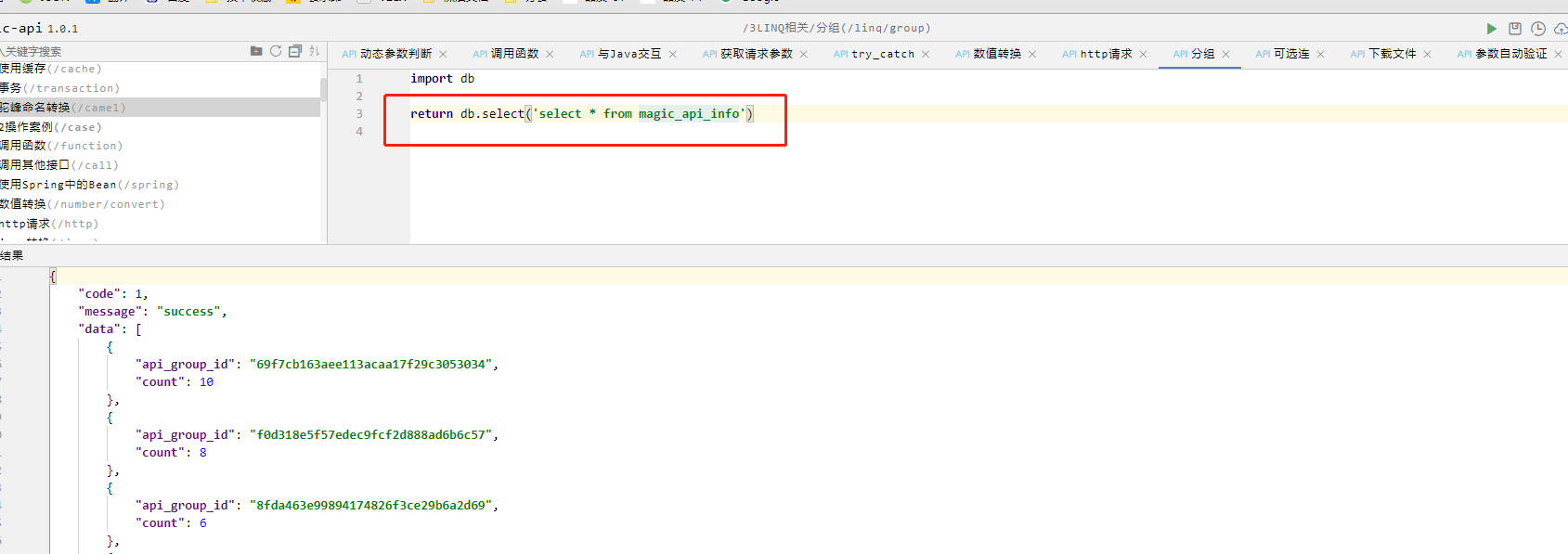
但上邊只是靜態數據,在實際開發中往往要與數據庫打交道,magic-api提供了一些類似於python開發中的模塊化組件,例如引入import db 模塊,直接執行SQL語句會返回JSON格式數據,省略了很多中間步驟。
magic-api語法與Java的差異不大,不過更加精簡了一些,只要寫過Java對它學習成本並不高,比如常用得for循環,也會有普通和lambda多種寫法。
var sum = 0;
var list = [1,2,3,4,5];
for(val in list){
sum = sum + val;
}
list.each(it => sum+= it + 1)這裡我只簡單的介紹了使用,還有很多高級特性,比如:調用Java API、集成redis、Mongo等,感興趣的同學自己看下官方文檔吧,它還提供了很多語法demo,拿來即用就好。
地址:http://140.143.210.90:9999/magic/web/index.html
心得
magic-api在我整個項目趕工期的過程中可謂是居功至偉,節省了一大半的開發時間,不僅後端開發接口效率顯著提升,對前端聯調幫助也很大。
前後端從開始就定義好數據結構,後端快速提供靜態數據接口,前端用真實接口聯調,後端補充完業務邏輯後無縫替換成真實數據,這樣做到同步開發,前端也不用只寫偽代碼等接口聯調了。
magic-api雖然可以提高開發效率,但是實際應用中我也只敢把它用在一些邏輯相對簡單,偏配置類接口,再有就是為前端快速提供靜態接口,核心業務還是要按“規矩”辦事,畢竟系統穩定、安全才是最重要的。
整理了幾百本各類技術電子書,有需要的同學公號[ 程序員內點事 ]內回覆[ 666 ]自取。技術群快滿了,想進的同學可以加我好友,和大佬們一起吹吹技術。