Fish開發與使用
fish官網:https://fish.iwhalecloud.com/fish-show/
fish的各種API:https://fish.iwhalecloud.com/fish-desktop/api/index.html
審批系統使用es5,現在fish組件裡面,用了大量的bind(this)方法,bind解決了this作用域問題,es6有箭頭函數解決這個問題 es5沒有箭頭函數。
正常的js文件中必須包含的幾個內容:
1.在文件的開始,要引入當前js文件需要用到的html文件,調接口使用到的action文件,或者特定樣式的css文件,
引入HTML文件,格式是:”hbs!”+對應文件的整個路徑,
引入js文件,格式是:對應文件的整個路徑,文件名不需要加後綴名js,
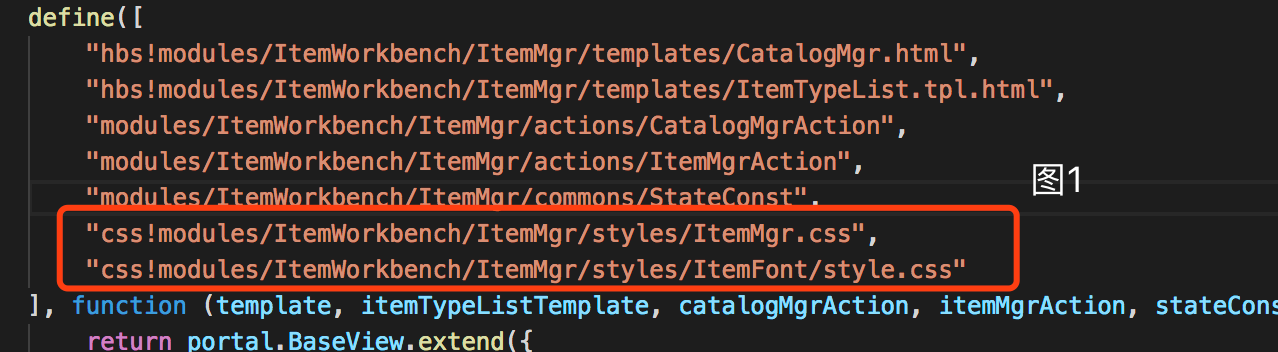
引入css文件,格式是:”css!”+對應文件的整個路徑,如:圖1

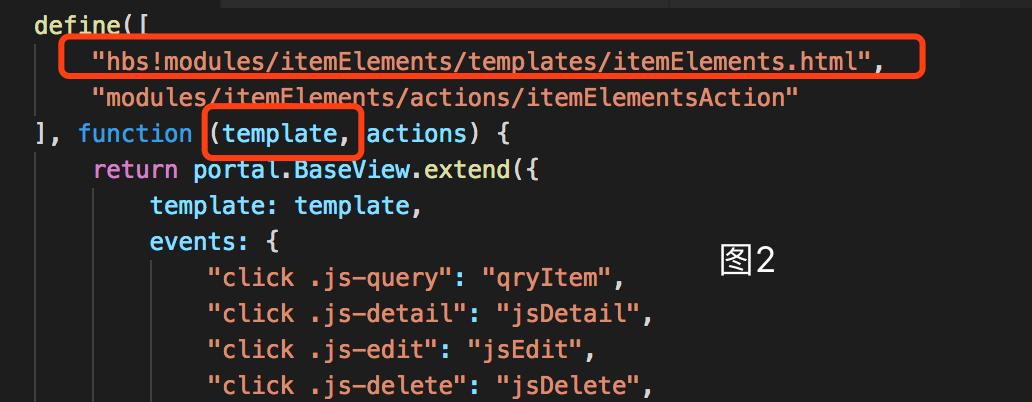
在引入HTML文件和js文件的時候,需要在function中進行定義,如:圖2

對於css文件,只需要引入即可,
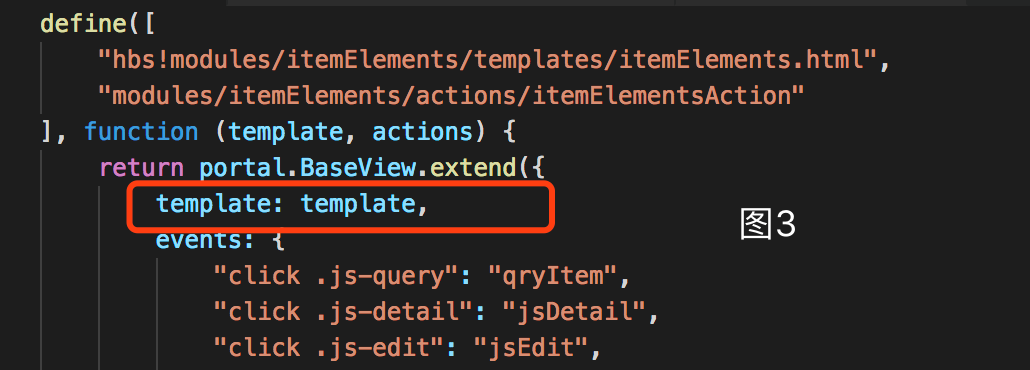
而對於html文件,在function中進行定義,還需要引入模板,如:圖3

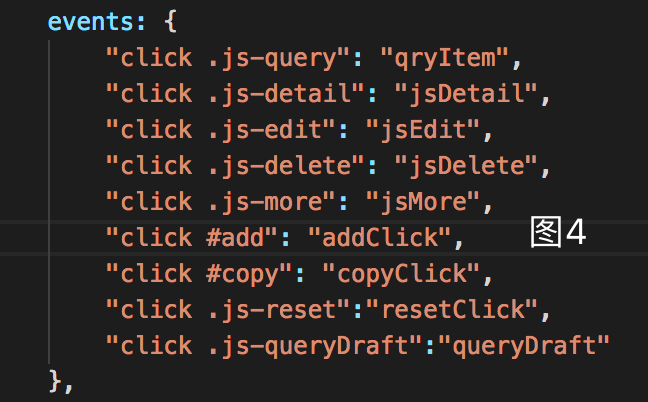
2.events:視圖事件定義,大部分用來定義點擊事件,或者移入移出事件,如:圖4

3.initialize:初始化定義,如:圖5
其中包括從上一個界面傳的值過來的,或者定義的grid表格的列,或者定義當前js中需要用到的全局變量。

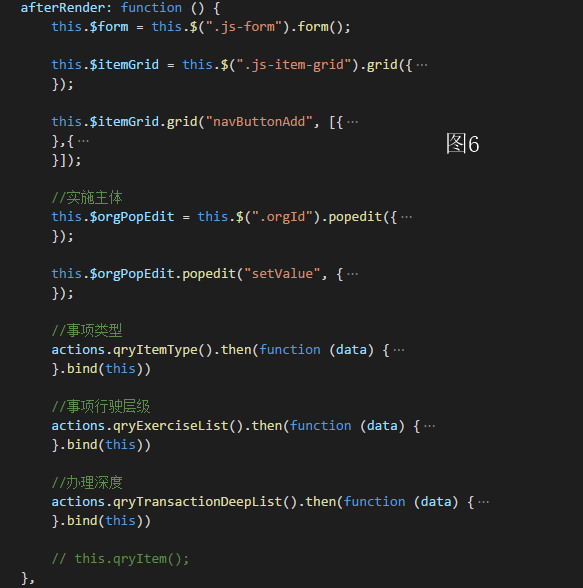
4. afterRender:渲染之後處理函數,如:圖6

以上4點就是正常的js文件中需要包含的內容,除此之外,在js中正常定義需要的函數,
還有一個js是比較特殊的,是actions文件夾中的,一般是放調用接口的,如:圖7

5.組件之間傳值,分為兩種,一種為傳值到彈框內,一種為傳值到新開的界面中
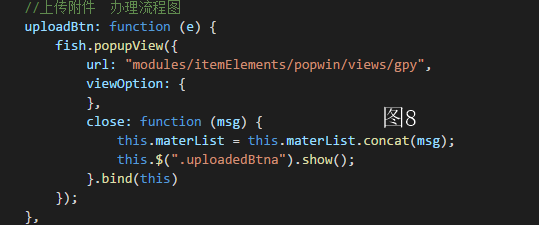
1.傳值到彈框內的話,如:圖8

PopupView為彈框,需要一個路徑URL,
viewOption中放入需要傳到彈框裡面的值,可以是單個字段,也可以是數組,
Close函數中就是對關閉彈框後,需要對當前界面進行的處理
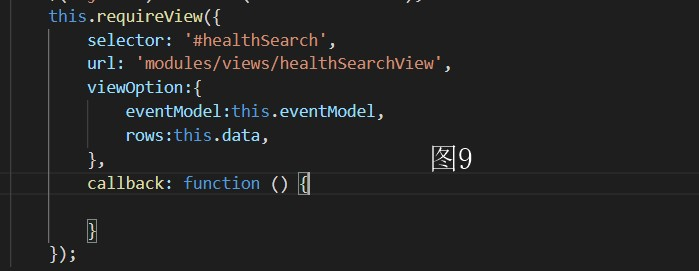
2.傳值到新開的界面中的話,如:圖9

Selector中是當前html中需要傳入的子視圖選擇器
url中傳入子視圖的路徑
callback中放視圖加載成功的回調函數
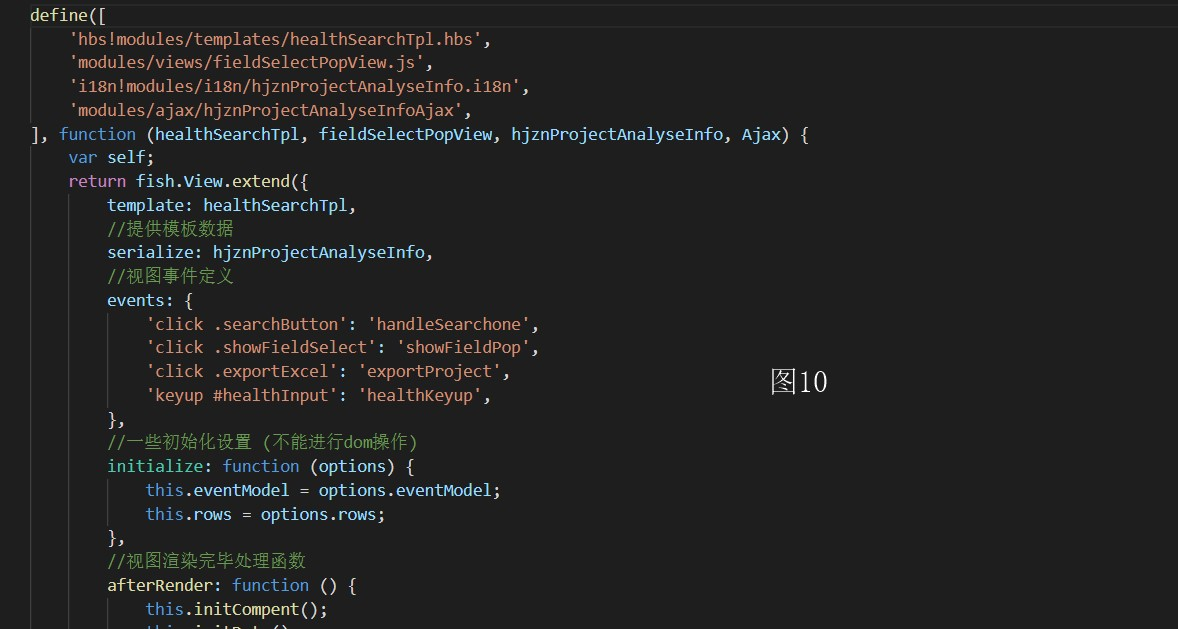
viewOption中放入需要傳到子視圖裡面的參數,在對應的文件initialize中進行接收,如圖10