從步入崗位以來,時至今日前端開發已過半載,技能上雖沒有飛躍性的提升,但相比最初的時候也是積累了一些開發經驗,現做個總結並分享給大家,同時記錄下個人的成長經歷,其中不對或不準確的地方希望大家指正批評。
在項目正式著手寫代碼前,首先要對需求有一個明確的理解,把整個項目功能串起來,才能更好的理解個人承擔的模塊。後端開發關注的是業務功能邏輯,而我們前端開發更注重的是頁面交互邏輯與呈現出的視覺效果,對UED圖有更高的依賴性。
分支管理規範,雖然可以使用一個分支完成開發,但假如有什麼失誤操作,處理起來會很繁瑣,因此應嚴格按照規範進行分支管理。比如一個需求id,就是一個feature分支。嚴格按照規範開發,雖然有些麻煩,但總體是利大於弊的,應養成這個良好習慣。
熟悉一下項目的基本配置,由於開發過程中會遇到各種各樣的情況,每種情況可能又要更改不同的配置,比如調試過程中是測試環境還是預發環境,或者打包時用的哪個打包後綴等,反正我第一次接觸這些時,真的是一臉懵。
接下來就是關於日常開發的,寫出的都是一些比較基本的內容,如果有不對的地方還望指正批評。
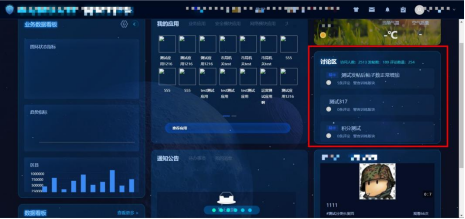
關於靜態頁面:當拿到ued圖後,要熟悉整體的設計風格,然後重點關注自己要著手開發的模塊。模塊的最外層寬度儘量不要寫固定數值,如果用固定寬度,當後期拉取別人代碼後,整體佈局可能會發生意想不到的效果。
比如上圖中框選部分,此處使用width100%,撐滿架構預留的右側部分即可,最外層使用百分比佈局可粗略實現自適應的效果。使用html中已有的語義化標籤,例如,繪製某一列表頁,循環遍歷某一元素時,應該使用:
- 元素
- 元素
,
這種形式,更加一目瞭然,提高代碼的易讀性。
還有就是應該多熟悉css的現有屬性,有很多情況可以使用內置的方法實現,而不是從頭手動實現,遇到陌生的屬性養成多查多記的良好習慣。
關於框架:react是一款高效的單頁面應用開發框架,熟練使用可做到事半功倍的效用。現今對個人的使用做一下總結與分享。state,保存變量的地方,這裡定義的變量對於當前文件來講屬於全局變量,只要使用之前將其解構出來就可以讀取該值。無論哪裡將state值改變,引用他的地方都會拿到最新值,但也有特殊情況,比如this.setState(),如果想在this.setState()的所在函數內取到最新值,應在setState的第二個參數寫回調函數才能實現,例如:this.setState({ newNum: 666 }, () => console.log(this.state.newNum)),
這樣才能打印出666,如果不寫在這個位置,所得到值會是上一次變化的值。
然後是react的生命週期,拿較為常用的componentDidMount與componentDidUpdate進行舉例,componentDidMount:該方法會在組件已經被渲染到 DOM 中後運行,但我個人比較簡單粗暴的記憶方法是當你看到頁面內容之前執行一次。比如頁面需要某些數據時,在這個方法中執行獲取數據的具體方法並交給state對象,當頁面完全加載完成後就會展示出這些數據。(官方文檔原話:componentDidMount() 會在組件掛載後(插入 DOM 樹中)立即調用。依賴於 DOM 節點的初始化應該放在這裡。如需通過網絡請求獲取數據,此處是實例化請求的好地方);
componentDidUpdate:這個方法是當某一props或state發生變化時調用,最常見的用法是componentDidUpdate(prevProps) {
if (this.props.userID !== prevProps.userID) {
this.fetchData(this.props.userID);}
},
這個方法在比較變量更新變化應該做什麼處理時,更為好用。
關於react的hook寫法,個人比較推薦這種寫法,雖然不至於完全取代class類的寫法,但這是react的大體趨勢,這裡與class沒有過多的區別,本人認為最大的區別就是對生命週期的使用。Hook的生命週期用法更加簡單簡潔,
useEffect(() => {
console.log(6666)
}, [count]); // 僅在 count 更改時打印6666
這個useEffect的第二個參數更加好理解,react會監聽這裡的‘count’,只有它發生變化時才會執行裡面的主題代碼,當然不只監聽一個變量,可以是很多個。
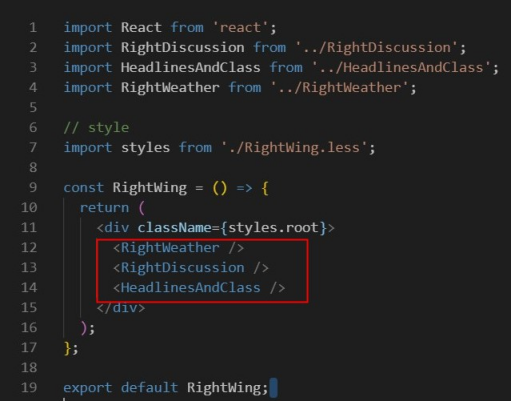
關於組件化開發:react最強大的地方就是組件化開發。日常開發中,比如某一工具會在多處使用到,就可以把這個工具單獨寫成一個組件,在使用時直接導入該組件並配置上所需的一些屬性或方法就可以直接使用了。或者是開發某一較為複雜的頁面時,可以將同一部分或內容獨立抽離成一個組件,在另一文件下進行開發,如下圖:
這樣的風格充分利用了react的組件化開發,不僅閱讀與維護更加簡潔明瞭,同時也提高了多人協作時的效率。
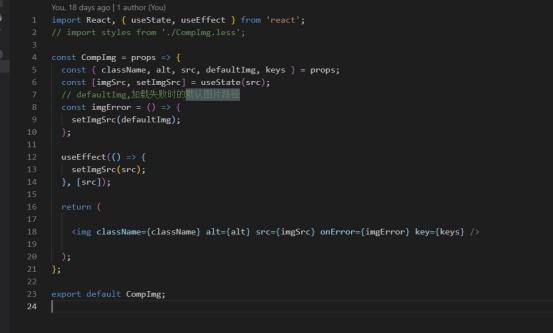
善於封裝全局高頻率使用的小組件:比如‘img’。使用img標籤時,經常要考慮到當路徑錯誤或無法正常加載圖片時,如何設置默認的兜底圖,雖然處理該事件較為簡單,但是每用到一次就要配置一次,還是比較麻煩的。所以封裝一個全局的img組件是有必要的。比如下面代碼:
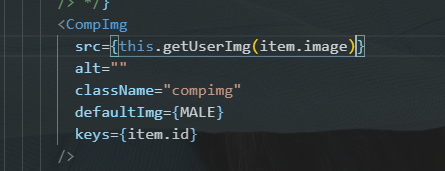
該組件會監視傳進來的圖片路徑,配合key屬性,會保證當前顯示的為最新數據的圖片路徑,使用時也更加便捷,使用示例:
只需傳入動態路徑、兜底路徑已經唯一的標識鍵就可以放心使用了,減少了每次引用原生img標籤時的容錯操作。
關於antd:這是一個封裝好的插件工具,提供了大量項目中會用到的各類常見插件,當然,像這種插件,沒有必要各個都非常熟悉,但一些通用的常用屬性或方法還是應該多記一記的,或者是把感興趣的東西寫個demo,以便記憶與理解。平時多看一看,心中有個印象,用的時候就很自然的有‘有個東西好像和我要用的是一樣的’印象了。
關於具體功能開發:以前有段時間光顧實現目的,而忽略了代碼本身,比如明明可以20行完成,而我繞來繞去50行寫完,即使意識到這種寫法不好,也不願意主動去優化,從而導致被項目負責人多次提醒。應杜絕這種陋習,當實現與驗證功能後,做一次優化,寫一下該有的註釋,否則就是給自己挖坑,同時也給他人帶來一定的不必要的麻煩。
關於前後端的聯調,當進行到這裡的時候,靜態頁面與邏輯方法也基本寫完,但自己造的假數據與後臺返回的真實數據還是有一定的出入的,因此聯調是一個很重要的開發環節。關於聯調,主要關注這兩個地方:想要的數據與返回的數據是否對齊、請求參數與請求的時機是否正確。如果數據沒有對齊,要麼我們自己進行數據處理,要麼由後端同學處理好後再返回給我們;什麼條件下調什麼接口,傳參的格式正確配置。如果保證這兩點,那麼基本就不會出現什麼錯誤情況了。在這裡推薦一個小工具,就是JSON在線解析,有些情況後端同學會直接給一個JSON格式的字符串,我們調試的時候閱讀很麻煩,用這個在線解析,就會顯示出具有層級關係的數據格式,比較好用。
以上就是本人半年來積累的一些實際經驗,雖然含金量不高,但也算情真意切哈哈,大佬們看到這些可能會想起剛入職的情形,入職不久的同學們讀後也是一個相互學習的過程,如果有表述不對的地方也希望大家不吝賜教,一起共同進步,感謝有你,期待相遇!