靜態網站的全生命週期實戰
雲開發平臺官網:https://workbench.aliyun.com/
創建應用
這裡我們使用默認的產品,就不再創建產品了


然後會有一些依賴服務,沒開通的話開通一下就好了

然後就可以看到我們剛創建的demo了

開發部署

然後就會跳轉到一個雲端的 IDE

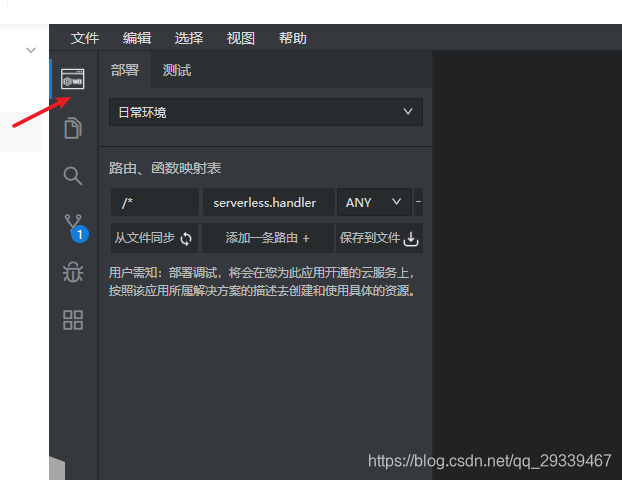
左上角這個是提供的workbench插件,有部署和調試功能
.workbench文件是來做一些默認的配置
{
"fcRouteDefault" : [ // 可以理解為路由表
{"apiUri":"/*", // 匹配路徑
"fcHandler":"serverless.handler", // 請求處理
"httpMethod":"ANY"
}
],
"cicd": { // 部署要執行
"package": "mkdir zip && rsync -a --exclude node_modules/ --exclude package-lock.json --exclude zip/ . ./zip && cd zip && npm install --production && zip -r ../code.zip ./ -x '*.git*' -x '*.zip' -x '.DS_Store' && cd ../ && rm -rf zip"
}
}開發一個最簡單的頁面
新建一個index.html文件
隨便寫一寫
我們可以調試一下
可以看到,控制檯輸出了調試的日誌信息

我們可以點擊控制檯的url進行訪問,也可以勾選預覽模式,這樣直接在IDE中就可以看到網頁

處理請求的代碼在serverless.js文件中,可以看到默認訪問的文件
然後我這邊使用一個案例demo,大家需要的話可以訪問 https://github.com/royalrover/demo 進行下載,我將下載好的文件直接拖到 IDE,如下
然後我們再進行調試,可以看到靜態html頁面顯示出來了
然後進行部署,直接點擊部署即可

部署完成後,我們會得到一個測試域名,這個域名就可以公網訪問,但是這個域名是有時效的,我們可以在應用頁面進行查看
我們訪問測試域名看一下
然後還有一個二級域名,二級域名需要綁定到我們自己的域名上,在域名解析中添加一條記錄即可【記錄值填二級域名就好了】
然後在雲開發平臺綁定我們的域名與二級域名的關係,在應用列表頁點擊應用配置
把自己的域名輸入到綁定域名即可
最後重新部署一下就ok了
下線&刪除應用
在應用列表點擊一下就好了
刪除應用如下