作者: 揚遠
雲鳳蝶是螞蟻的建站平臺,雲鳳蝶中臺應用使用帶自由拖拽功能的 IDE 製作頁面,內置了 Ant Design、AntV、TechUI 等 UI 資產,內建大量最佳實踐等,讓開發者快速開發出高質量中臺應用。
低代碼是什麼?
現在業界低代碼的概念猶如當年的 H5 一樣被炒的火熱,但低代碼平臺到底該具備什麼特質呢?是隻要少些代碼就是低代碼了麼?
本文主要探討我心中的低代碼平臺的特質以及雲鳳蝶平臺在低代碼方面的一些探索。
可視化設計器
可視化設計器在低代碼領域可謂是必備功能,為什麼大家一提到低代碼第一印象就是可視化設計器?
對於程序員來說,程序算法雖然比較抽象,但是是描述機器執行的過程,用流程圖、偽代碼還是可以表達,無非就是算法/工程角度的優劣而已。但 UI 他不講邏輯,如果用代碼來描述將會是 “頁面左上角 x:8, y:8 有一個寬高 100 的容器”、“容器內有一個紅色警告按鈕”,如果涉及到視口自適應,還會加入層級結構、寬高類型等概念,變的更為複雜,很多時候只有跑起來才知道是否符合預期,對非專業前端/客戶端的開發來說不容易上手。
可視化設計器通過所見即所得的形式大大降低了 UI 佈局的上手門檻,提升 UI 的開發效率,不過,回顧整個應用開發領域,可視化設計器可謂是歷史悠久,從早到 1995 年的 Delphi,到後來的 WinForm(2002)、Flex(2004)、WPF(2006) 等等,可視化設計器的體驗越來越好,並不是新東西。可見,可視化設計器本身很難作為與 ProCode 對比的獨特優勢,在應用開發領域,拖拖拽拽還經常處於鄙視鏈底端。



Delphi 7 (左), WinForm (右)
BaaS 服務/服務集成
平臺提供一體化的後端服務以及服務集成能力應該是集成開發平臺最吸引人的特性。平臺可以一站式使用各種服務端能力,不需要再去開通服務,並進行配置。宇宙 IDE Visual Studio 與 Azure 深度集成,可以直接操作 Azure 中的服務、資源,體驗非常好,比如可以自動收集應用性能、埋點數據的 Application Insights。再看特定領域的傳統軟件,CRM、ERP、OA 類的軟件都歷史悠久,無論是自建版還是 SaaS 雲版也提供了服務集成,配套服務也一樣可以服務於 ProCode。
當然,以上只是說可視化設計器和服務集成不是低代碼與 ProCode 相比差異化的優勢,並不是說這些不重要。相反,這些功能是非常重要的研發提效手段,而且也不僅限提到的這兩方面能力。
第四代編程語言
C++/C#/Java/JavaScript 等被視為第三代編程語言(3GL),3GL 隱藏了機器碼、中斷等概念,代碼量有數量級的減少,從對機器友好轉變為對程序員友好,開發的效率也有了本質提升。
第四代編程語言(4GL)被定義為非過程編程語言(聲明性語言),比如 SQL,作為其中一種在數據處理方面與第三代相比抽象程度更高,當然,代碼量比 3GL 也有明顯減少,效率自然提升明顯。
低代碼平臺也符合 4GL 的特點——抽象層級更高、代碼量更少、效率更高,所以低代碼開發環境也被算入了 4GL。提取其中的關鍵點:
- 聲明性,隱藏過程,表達抽象需求,從高層抽象的一到低層級的多,是減少代碼量,提升效率的根本。
- 語言,語法、結構、糖,語法簡潔,結構清晰,含糖量適中。其實語法糖就有簡化作用,就是在一定領域的更高層級的抽象。而 4GL 代表的應該是成體系的、完整的抽象。SQL 就是很好的例子,SQL 作為 DSL(領域專用語言)不再描述具體的數據庫操作過程,而是直接表達數據需求。
低代碼相比於 ProCode 來說核心的提效思路就在於領域抽象,這是最根本的底層邏輯,低代碼想要有代差的提效,就需要在領域範圍內,相對於 ProCode 提供更高層級的抽象,隱藏具體的實現細節。基於這個邏輯,低代碼平臺做可視化設計、服務集成、前後端邏輯混排、多端發佈等等,都是自然而然的選擇。而抽象的完善程度決定了低代碼平臺的能力上限。
雲鳳蝶的探索
佈局系統
對於低代碼平臺來說,可視化搭建是最重要的核心能力,畫布能力的上限直接關係到操作體驗和最終產出的頁面效果。特別是前端的 CSS 是不正交的,對於沒有 UI 開發經驗的開發者來說想要快速開發出符合要求的 UI 難度很高。
在佈局方面,雲鳳蝶針對中後臺場景做了抽象和簡化,主要支持兩種佈局方案,自由佈局和彈性佈局。
自由佈局
自由佈局結合了絕對定位和相對定位的優點,在編輯時類似絕對定位,更符合直覺,用戶可以隨意擺放,但不支持組件重疊覆蓋。而在渲染時則會根據佈局信息劃分行列並進行渲染,這樣可以保留相對定位適配內容、自動伸縮尺寸的特性。


彈性佈局
有些場景對元素具體位置並不十分關心,只需保證相對位置,或者是一個列表,元素的個數是動態的,這時候使用自由佈局就變的麻煩了。所以雲鳳蝶還提供了與前端 Flex 一致的彈性佈局方式,可以快速實現表單、列表等場景。

不足
1、佈局
我們目前的佈局系統有三種佈局類型,自由佈局、彈性佈局和靜態佈局,其中靜態佈局的含義是,雖然是一個容器類型的組件,但容器部分樣式行為由組件自己控制,在系統層面沒有配置項。對用戶來說主要是自由佈局和彈性佈局。
從需求出發,使用彈性佈局主要的場景在於無需關心具體的尺寸、可以自動擠佔以及不定子元素個數的情況下自動折行折列。這兩個特性有沒有可能納入到自由佈局體系下呢?
自動擠佔
其實自由佈局在運行時是能做到的,自由佈局在運行時不是絕對定位,而是相對定位。主要問題在於編輯時聯動調整的能力比較弱,我們在規劃中也有自適應調整佈局的功能,如果可以在編輯時做到自動擠佔,那麼這個場景是否就可以不使用彈性佈局了?
折行折列
這個問題與自動擠佔類似,自由佈局實際上也有一定的折行折列的能力,如果在編輯時也提供完整的佈局關聯調整的能力,整體來看也有覆蓋彈性佈局這一場景的可能性。
目前粗略的統計,彈性佈局佔 37%,其中表單場景佔了不少。總體來說,如果我們的自由佈局能夠健壯,不再需要再定義一個彈性佈局的話,對用戶來說就消減了一個概念、一個決策點,甚至不再需要感知彈性這個事情都是有可能的。
2、交互
我們通過佈局系統解決了靜態設計問題,但對於交互——動態設計,我們沒有提供更多支持,我們提供的是最基礎的,數據驅動的概念,讓用戶通過修改數據來控制視圖變化。
在交互方面,業界其實已經有了不少實踐,比如 Flash、WPF(Blend)。這兩個技術棧在視圖方面都有狀態的概念,並且支持可視化錄製,頁面的視圖狀態可以看做是是一個狀態機,交互是觸發源,驅動著狀態機流轉。


功能角度來說,有了狀態的概念,也可以用於設計師的分鏡和講稿功能。而從開發用戶角度來講,頁面交互就可以直觀的表述為從 A -> B 的狀態轉移,提供了一個範式,只要搞清楚轉移條件、轉移方程就可以了。
小結
雲鳳蝶在佈局方面最大的特點是有一套自由佈局體系。自由佈局是在中後臺建站場景下大部分佈局需求的抽象,在編輯時採用符合直覺的類似絕對定位的方式,而在運行時又通過算法按照合理的相對對位的方式進行渲染。可以讓用戶不再關心到底是該先做一個行還是列容器。
邏輯代碼
雲鳳蝶提供的是數據驅動的開發模式,主要圍繞頁面模型展開,用戶可在頁面模型上定義屬性、方法,並從視圖進行綁定,圍繞頁面模型還提供了連接器(HTTP API、TR)、模型服務、NPM 導入模塊等。

由於使用了 TypeScript,配合語法解析和規範限制,使得我們對用戶代碼有了一定的理解能力,比如可以分析用戶頁面模型的變量,在寫訂閱時提供類型支持,提供 decorator 可以標識自定義組件對外暴露屬性等。
隨著需求越來越複雜,邏輯代碼從最開始的純 Model 變為 ViewModel,加入了全局邏輯、頁面邏輯、組件(綁定)邏輯、交互邏輯、NPM 體系等概念。

不足
雲鳳蝶的主要用戶至少都有一定的編程能力,對於相關的概念,能夠快速學習上手,數據驅動、雙向綁定的方案,對於用戶來說還是比較直觀,有一定提效的。但這方面與 ProCode 基本一致,對用戶暴露的概念與 ProCode 類似,這就意味著使用成本、學習成本也是 ProCode 級的,有沒有什麼方式可以更好的提效呢?
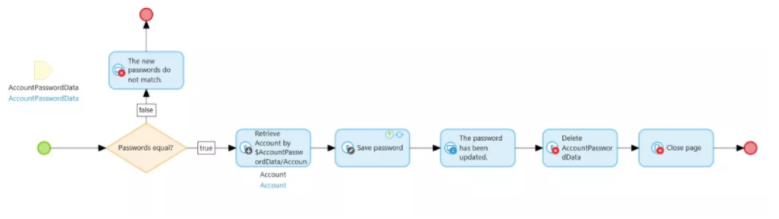
可視化流程編排
提效一定不是簡單的換一種展示方式,如果只是將編程語言的語法可視化,那只是可視化編程,與底層編程語言最大的不同就在於語法不同。如果底層是 C++ 之類的語言,可能還有一定的降低門檻的作用,但如果是高級語言、解釋型語言,優勢就有限了,畢竟對於編程邏輯能力的要求是一致的。
舉個例子:經常會有數據處理的場景,需要將數組中每項的某字段做映射,映射一般是一個函數,會用到多 if,或者 switch,寫這個函數是完成映射需求必須的麼?如果提供映射的面板(語法糖),是不是就不需要了?
雖然對應程序員來說,數據映射函數太簡單了,感覺沒啥必要,但這個的底層邏輯不是必不必要,而是需不需要,用戶可以不需要這很重要。Python,我們說他是膠水語言,優勢是可以很方便的調用其他語言提供的模塊,生態也非常豐富,如果所有的需求都有提供,寫 python 的時候是不是也有低代碼的感覺呢?


mendix 的流程編排
回到雲鳳蝶的角度,前面也說到,雲鳳蝶的用戶編程能力要更強些,所以要不要去掉/屏蔽底層語言語法不怎麼重要,思路上也需要結合目前用戶的使用方式,可以去分析用戶用代碼編寫的邏輯,抽出代碼結構而不是一一映射,生成流程圖,物料方面,封裝的功能可以生成到代碼被用戶代碼使用,從優先有基礎的開發者的角度慢慢演進。
小結
由於將 NPM 包引入到了整個用戶代碼體系,使我們的代碼能力達到與 ProCode 無異。但這也是一把雙刃劍,過渡使用代碼會降低我們對用戶代碼的理解以及掌控能力,而且作為低代碼平臺,如果因為能力不完備而過多使用代碼實現(繞過)是我們不希望看到的。
資產體系
對於可視化搭建來說,物料體系直接影響功能需求是否可以實現、視覺還原的效果,以及決定了平臺整體的可用性。

在物料數量方面,雲鳳蝶提供了 npm 導入能力,可以直接使用絕大部分 React 組件庫。雲鳳蝶對組件的要求非常少,組件的對接改造成本極低。


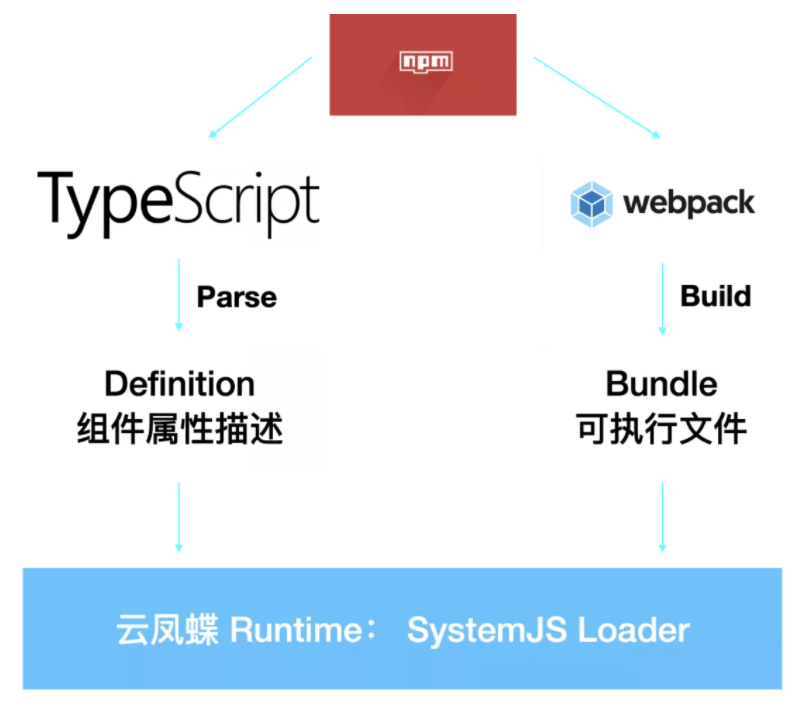
組件屬性
雲鳳蝶可以通過對 TypeScript 定義解析來提取組件屬性,並且支持 renderProps、ReactNode、function 等特殊類型的屬性,能力上與 ProCode 對齊,並且對 ProCode 代碼無侵入。

屬性上來說,除了支持組件自身定義的屬性,雲鳳蝶在平臺層面還提供了一些通用能力,比如重複、條件渲染、跳轉、錨點等。

資產包
針對組件等的跨應用複用需求,雲鳳蝶提供了資產包機制,可以完成跨應用公共資產的管理。我們默認也提供了涵蓋基礎組件、業務組件、圖表庫三方面,中後臺場景下最常用的資產包。


資產包與普通應用的區別是沒有全局邏輯和配置,沒有部署,取而代之的是發佈。
資產包採用激進的升級策略,會保證依賴資產包的站點及時升級到最新版,而資產包的不兼容更新就要靠開發者來保證。針對資產包雲鳳蝶也提供了 codemod 機制,賦予開發者自動化調整使用方應用站點數據的能力。
不足
在資產方面,物料的數量和質量至關重要,由於支持無侵入的 React 組件導入體系,可以很方便的複用 React 社區資產,以及與 antd 團隊的緊密合作,也保證了資產能力上覆蓋的複雜度。
針對 ProCode 開發的 React 組件雖然功能強大,但也意味著易用性方面就不太如人意。雖然雲鳳蝶也支持了組件可以配置多套預設值以供消費時選擇,但配置項帶來的原生複雜度沒有消解。如何兼得功能完備性和易用性還需要後續進一步探索。
後端能力
1、搭建服務 - 數據升級
隨著業務發展,領域模型的演進,不可避免的會遇到對基礎模型不兼容改造的場景,所以底層數據模型的可升級是非常重要的。雲鳳蝶採用比較激進的方式,只持續迭代最新版本,在出現數據層面不兼容變更時,使用 codemod 的形式升級到最新版本。
⚠️ 應用數據分為 應用基礎數據(標題、團隊、部署模式等)和 應用資源數據(編輯器、運行時消費的資源數據),數據升級主要針對 應用資源數據。
要想保證 Codemod 機制可以有效運行,Codemod 及應用相關的所有數據都需要遵循一定的規則:
後端不感知數據結構
如果數據有不兼容版本,則對數據消費的整條鏈路都需要區分版本,而後端分版本建立集群不合算也不現實,所以需要將數據的消費都集中在前端,後端不能獨立解析數據結構,如果確實有需要,則可以通過 Computing 機制來讀取數據。
應用數據完整性
與編輯時、運行時相關的所有資源數據都需要存儲到資源內部,而不能只保留一個引用。
2、運行時服務
雲鳳蝶還提供了服務端能力,可以支持無服務端資源的業務快速上線,替代 BFF 層。並且還提供了數據鏈接能力,可以鏈接到 TR、HTTP API、MySQL、OceanBase。對於需要數據存儲的場景還可以使用模型服務快速建模,函數服務也在開發中。
智能嚮導
雲鳳蝶智能嚮導功能是針對中後臺最常用的表格、表單、詳情場景的抽象。可以通過配置式快速開發相應的功能頁面。
默認好用
智能嚮導本質上是一個專家系統,有著非常複雜的規則樹,支持數據驅動和 UI 驅動兩種使用模式。採用策略模式從組件推斷、視圖編排、視覺規範、邏輯/數據匹配等多個維度進行推薦、生成,也支持用戶二次修改自定義配置,目前這個模塊已有 4.8w+ 代碼。


部分規則樹
智能嚮導之所以提效就在於我們對錶格、表單、詳情以及對應設計規則這些特定領域內的理解。使用戶無需關心實現對應功能頁面具體的操作過程,不需要使用平臺基礎語法(操作)去實現對應功能。

智能嚮導雖然是自動生成頁面組件,但也有著可以高度還原設計的能力,這就得益於我們底層技術棧在高可用方面的努力。在能力層面我們力求 ProCode 一致,所以智能嚮導的產物理論上也可以涵蓋絕大部分需求。特殊的定製需求也可以對產物進行打散然後二次編輯開發。
規則定製
默認的智能嚮導組件內置的是我們總結適合大部分場景的規則,但在具體的業務線可能會有一些特定的規則。針對這種情況,我們也提供了智能嚮導引擎能力,可以自定義智能嚮導的生成規則,以符合業務線的慣例。

小結
雖然智能嚮導越來越強大也越來越好用,但從雲鳳蝶的架構上來說,目前只是在產品層,我們還在探索如何把這套方法沉澱下來,指導覆蓋到更多場景。難點在於如何找到適合抽象的場景,以及如何輔助提效的套路。
另一方面來說,目前智能嚮導的規則庫也越來越龐大,規則的擴展和管理也需要找到更好的方式。從應用整體來看,類似 lint、autofix 的規則機制來做開發管控也是一種提效思路。
結語
在我的心中,目前研發有兩大類方式,ProCode 和 LowCode,ProCode 主要在於使用第三代語言以及配套技術棧研發,而 LowCode 對應用開發領域抽象,形成自治、完備的 DSL 體系,NoCode 是 LowCode 的一種理想情況,本質上與 LowCode 一致。
ProCode 與 LowCode 相輔相成,LowCode 體系比如物料等方面一定也需要 ProCode 的支持,只是在特定領域 LowCode 的研發效率應該比 ProCode 有明顯的提升。
可視化設計、服務集成、後端能力等等並不是 LowCode 專屬,自然,靠這些產品層面的功能不足以支撐代差級的提效。SQL 是非常好的例子,SQL 的提效不在於是否有強大的編輯工具、支持各種關係數據庫,SQL 提效的內核是抽象了合理的 DSL,外圍的產品功能都是水到渠成的選擇,SQL 還使得數據相關專業不在需要專業的軟件開發知識,也改變了相關領域的上手門檻和工作流程。LowCode 也應該達到相同的水平,如何在效率方面做出代差,雲鳳蝶還有很長的路要走,還需要我們進一步的探索和努力。
看到上面那一堆堆的不足了麼?如果有對雲鳳蝶、低代碼平臺感興趣的同學歡迎交流: [email protected]。我們的目標是要在研發效能方面做出代差,這需要我們進一步的探索和努力。
