1、個人介紹
目前為大四軟件工程學生。最近在學習使用vue框架製作網站,室友推薦我使用阿里雲服務器將網站放到雲上,我因此瞭解到了“飛天加速計劃·高校學生在家實踐”活動。同時通過學生認證使用了兩週的阿里雲服務器,在通過室友的幫助下在阿里雲服務器上進行項目的部署並實現日常的運營維護。
2、阿里雲ECS使用攻略
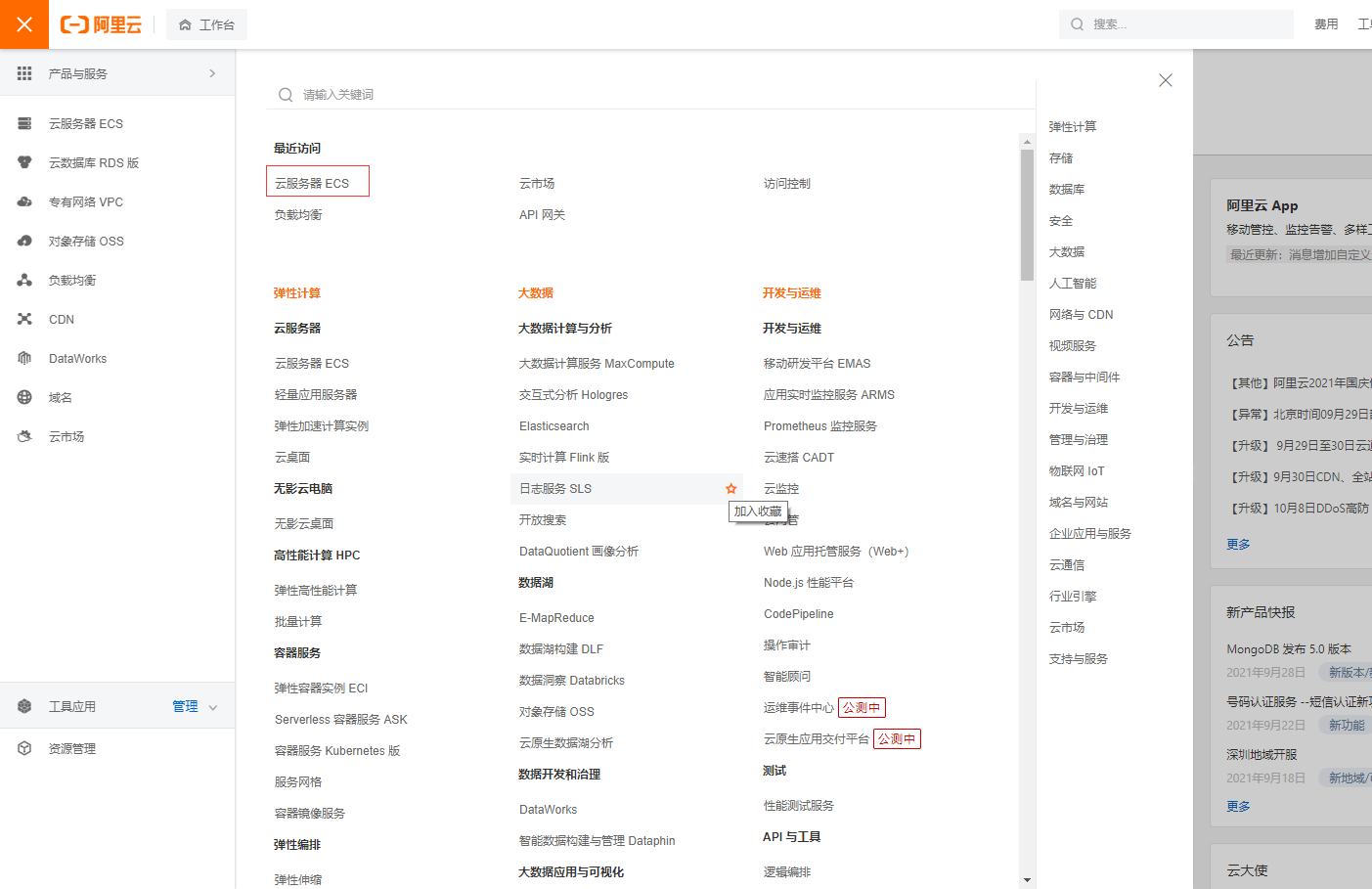
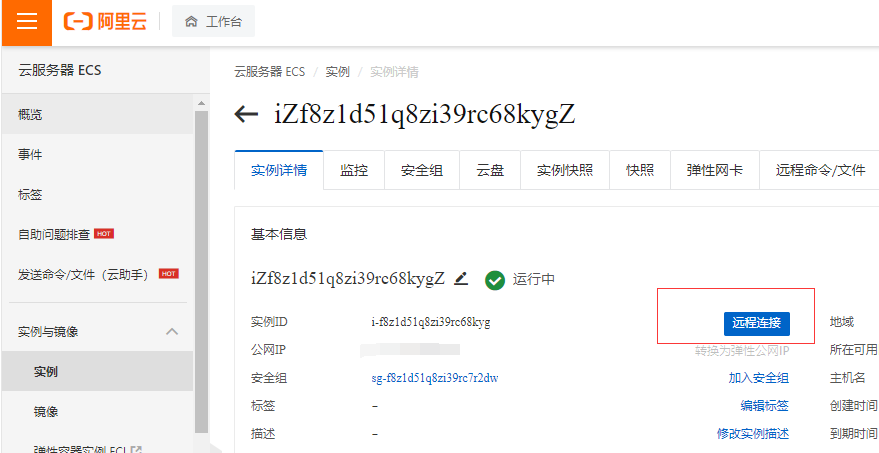
進入ECS控制檯
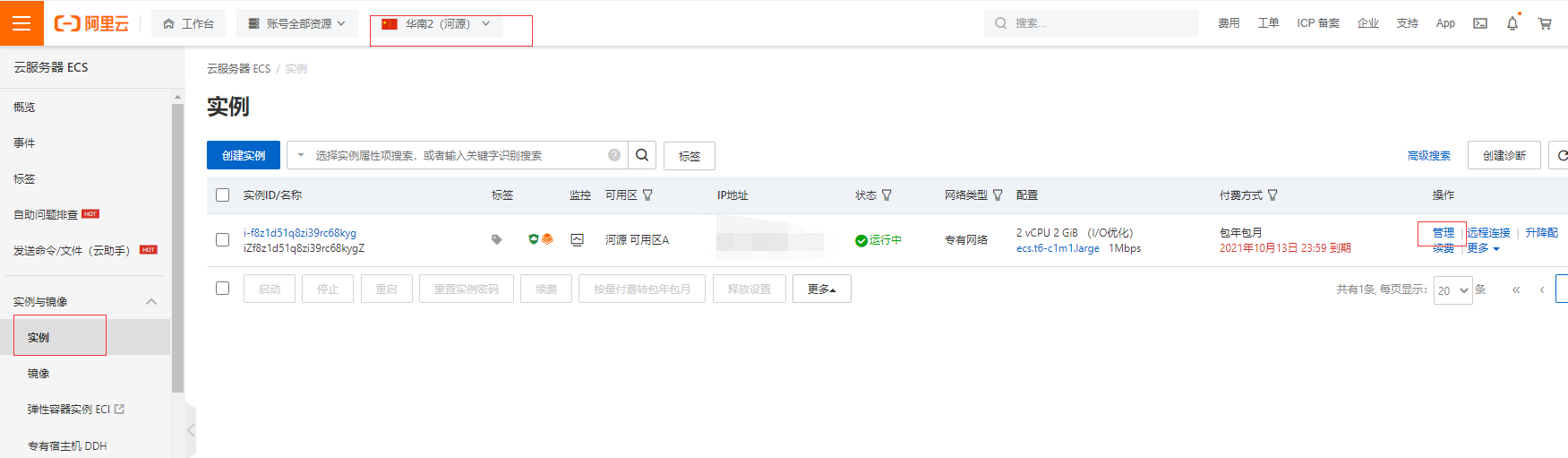
點擊實例管理頁面,選擇實例所在地區,選擇對應實例進行管理
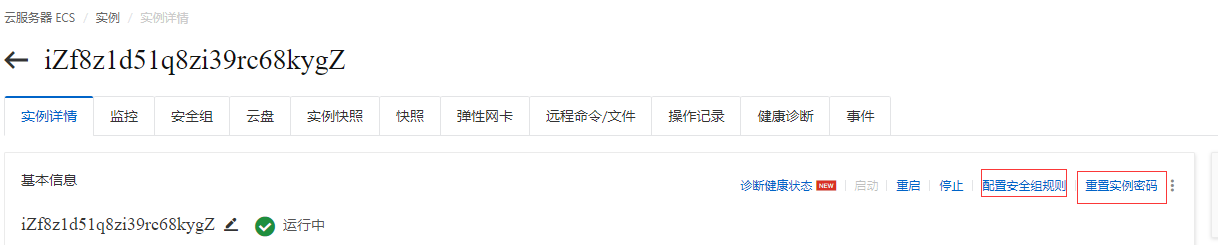
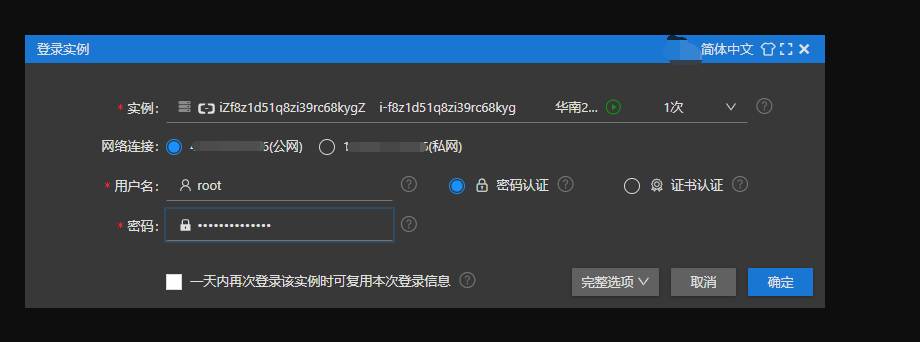
設置密碼、配置安全組規則

遠程連接

安裝Nginx以及配置Nginx域名映射
- 安裝pcre依賴:yum -y install pcre*
- 安裝openssl依賴:yum -y install openssl*
- 在根目錄也就是root這個目錄創建了一個nginx文件:mkdir nginx
- 安裝nginx服務:wget http://nginx.org/download/nginx-1.14.2.tar.gz
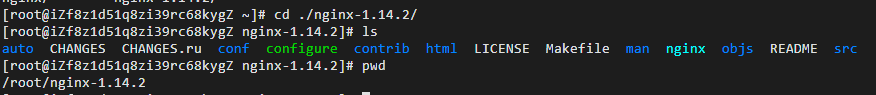
- 解壓nginx安裝包:tar -zxvf nginx-1.14.2.tar.gz
- 進入解壓的目錄:cd nginx-1.14.2.tar.gz
./configure
- 編譯:make -j4
- 安裝依賴:make install
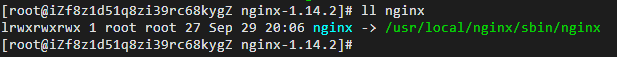
- 進入/usr/bin/的目錄下:ln -s /usr/local/nginx/sbin/nginx nginx

- 返回主界面

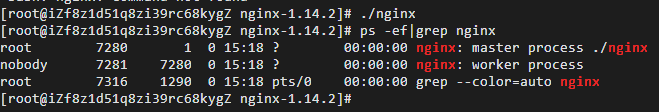
- 啟動nginx
./nginx
ps -ef|grep nginx
- 在瀏覽器地址欄輸入自己服務器的ip地址就可以了

nginx服務器自定義訪問配置
- 先在我們的根目錄通過 下面命令訪問我們的主配置文件
vim /usr/local/nginx/conf/nginx.conf
第一行修改成這樣user root;
然後在最下面中添加 include /root/nginx/*.conf,等會在nginx目錄中創建一個conf文件
修改完之後,保存退出
- 返回根目錄中,先進入nginx這個目錄,在目錄創建一個mkdir nginx.conf文件,通過命令進入這個裡面進行編輯
- server_name 是寫入自己的服務器上的ip地址或者localhosh,寫完之後保存退出
- root /root/nginx/upload這個是監聽到nginx下面的upload目錄裡面的index.html文件,等會會在nginx目錄創建一個upload目錄
- 這樣的話,我們監聽的端口號就是8080了,但是和主文件的監聽的端口號一樣了,所以需要再次修改主文件的端口號,把他改成其他的端口號就行了
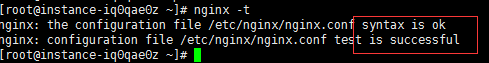
- 檢查nginx配置是否成功:nginx -t 出現下面的情況就算配置正確了

- 在nginx目錄中創建upload目錄,輸入vim index.html 創建了一個index.html文件,裡面寫一些內容,然後保存退出
- 最後配置完之後重啟一下nginx服務器 nginx -s reload
- 然後在我們瀏覽器訪問服務器的ip地址就可以看到我們寫入的內容了
- 如果我們訪問的ip地址訪問的時候,用於都是nginx歡迎頁面,說明我門配置的時候沒有配置好對應的nginx.conf文件,可以通過nginx -t查看到nginx所配置的環境是在那個目錄裡面,然後在目錄,通過 vim /etc/nginx/nginx.conf進入再次編輯一下,保存就可以了.
3、總結與收穫
本次的“高校學生在家實踐”活動,讓我瞭解到了部署雲項目的相關技巧,在使用雲服務器部署項目的過程中也讓我學會了許實用的技巧和知識,對我個人能力的提升起到了極大的幫助,同時希望能夠在後續的學習和使用中不斷提高自己的知識儲備和使用技能。