彈框組件
- 在HarmonyOS當中,常用的彈框主要有兩種:
- 第一種是普通彈框(
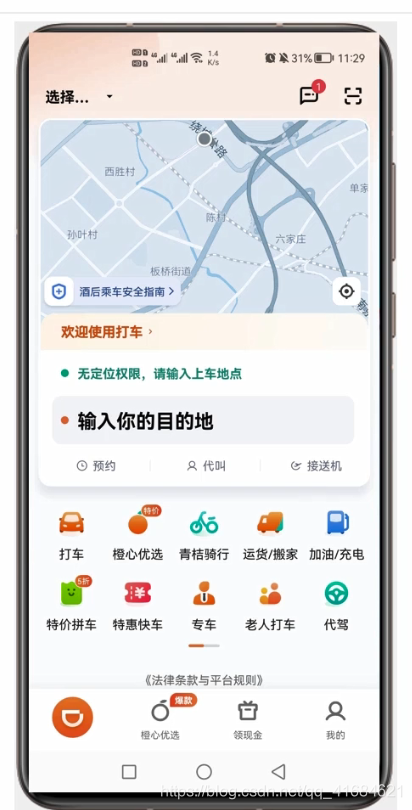
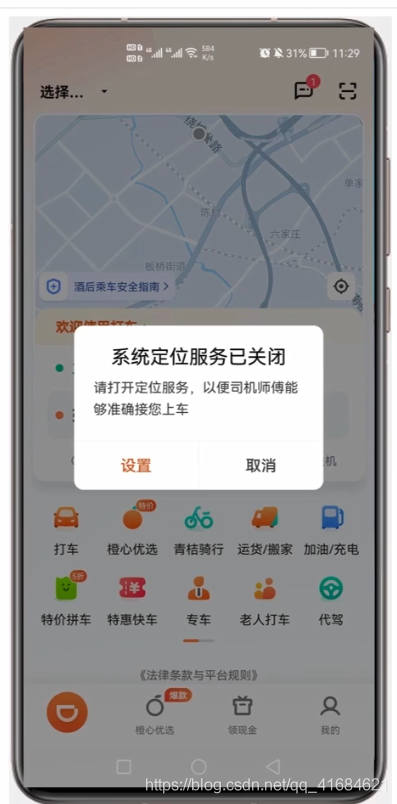
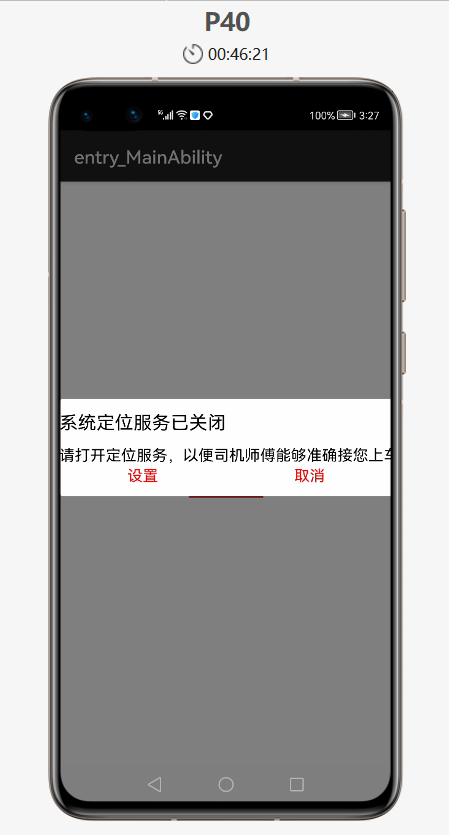
CommonDialog),提示用戶並讓用戶進行對應的操作的,比如使用打車軟件的時候,如果手機沒有開定位,就會有彈框提示,讓你在手機中開啟定位,這就是一個普通彈框,給你作為一個信息的提示,並且做一些操作。


- 第二種消息提示彈框(
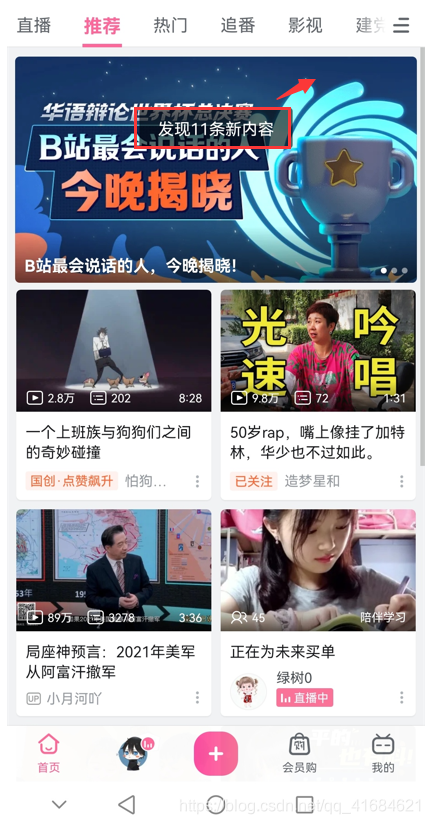
ToastDialog),如:在每次打開“小破站”APP的時候,都會彈出提示,這些也是彈框。這些彈框不需要用戶選擇的,只是告訴用戶一些消息而已

1. CommonDialog 組成和使用
- 在鴻蒙當中,這種普通和彈框其實是有默認佈局的
- 下面的選擇按鈕最多隻有三個

- 彈框並不是APP啟動時立馬彈出來的,一般會有兩種情況:
- 點擊按鈕的時候會彈出來
- 當程序滿足一定要求的時候也會彈出來
項目案例:
- 新建項目:
DialogApplication
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Button
ohos:id="$+id:but1"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="點我"
ohos:text_size="40vp"
ohos:background_element="red"/>
</DirectionalLayout>MainAbilitySlice
package com.xdr630.dialogapplication.slice;
import com.xdr630.dialogapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.window.dialog.CommonDialog;
import ohos.agp.window.dialog.IDialog;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到按鈕
Button but1 = (Button) findComponentById(ResourceTable.Id_but1);
//2.給按鈕添加點擊事件
but1.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
//把普通彈框彈出來就可以了
//1.創建彈框對象
// this:當前彈框展示在當前界面中
CommonDialog cd = new CommonDialog(this);
//2.因為彈框裡面是有默認佈局的
//設置標題
cd.setTitleText("系統定位服務已關閉");
//設置內容
cd.setContentText("請打開定位服務,以便司機師傅能夠準確接您上車");
//設置按鈕
//參數1:按鈕的索引 0 1 2
//參數2:按鈕上的文字
//參數3:點擊了按鈕之後能做什麼
cd.setButton(0, "設置", new IDialog.ClickedListener() {
@Override
public void onClick(IDialog iDialog, int i) {
//寫上點擊了之後設置,要做的事情
//如果點擊了之後不需要做任何事情,在第三個參數中傳遞 null 就可以了
//因為這裡點擊了設置還無法跳轉到設置定位的那個界面,所以先不寫,等以後學習了再補在這裡
}
});
//設置取消按鈕
cd.setButton(1,"取消",null);
//把彈框顯示出來
cd.show();
}
}
- 運行:

- 點擊後:

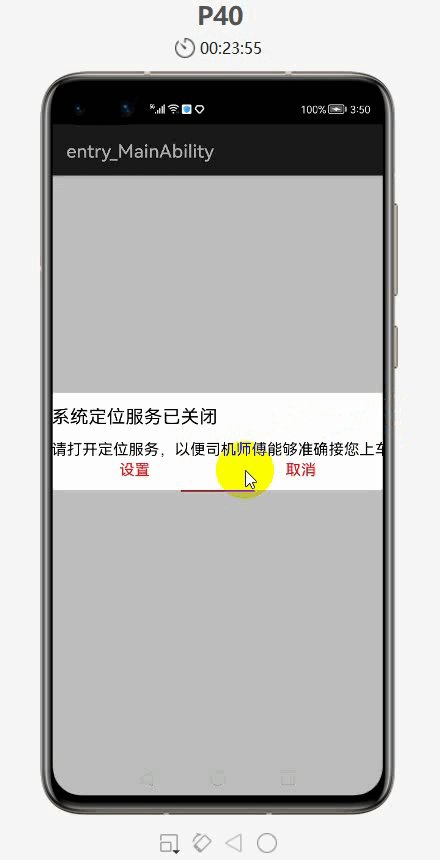
- 當再次點擊
灰色區域也沒有反應 - 點擊或
取消按鈕時沒有任何反應,因為在上面的那裡設置了null
一般點擊彈框的兩種情況:
- 點擊灰色區域也不能取消,必須點擊取消按鈕才能取消彈框
- 點擊灰色區域或取消按鈕都能達到取消彈框的效果
下面就實現上面這兩種情況:
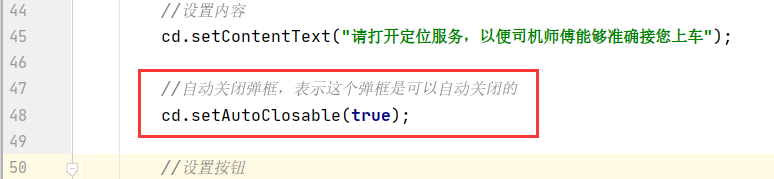
- 點擊灰色區域也能取消按鈕的情況,在上面的代碼基礎上補充如下

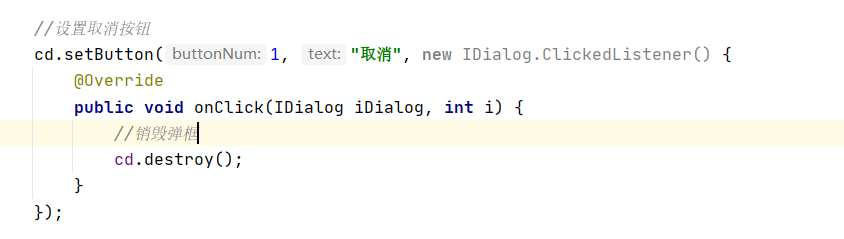
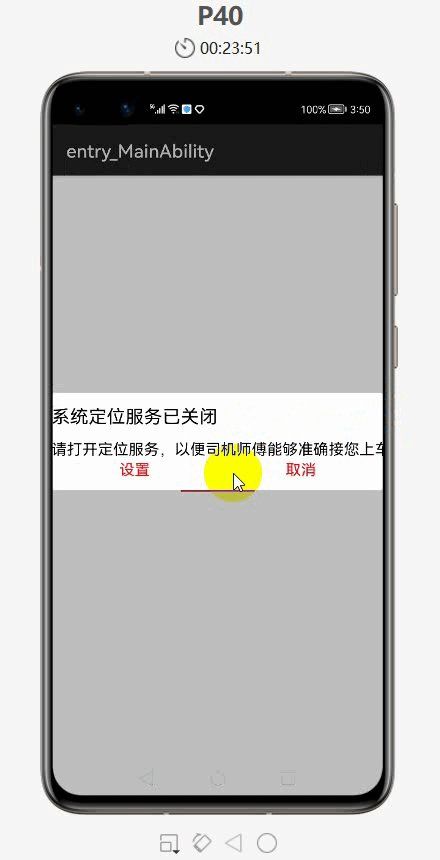
- 當鼠標點擊取消按鈕的時候也能讓彈框消失,把上面設置取消按鈕的
null設置為:

- 運行,點擊後:

- 實現了上面的兩種情況
2. CommonDialog 自定義佈局使用
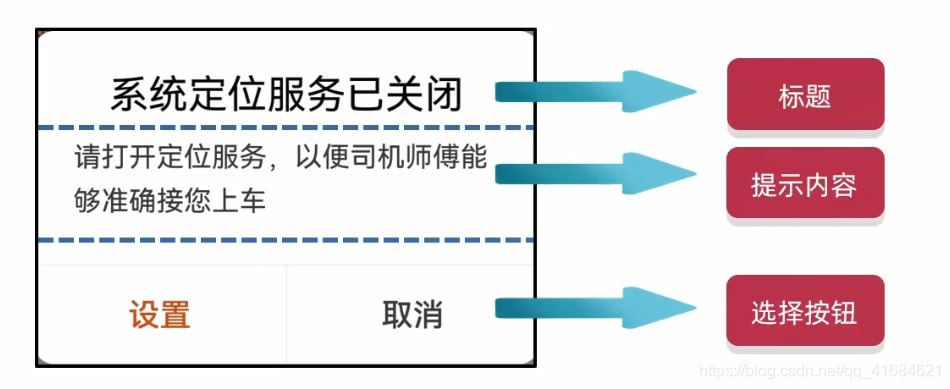
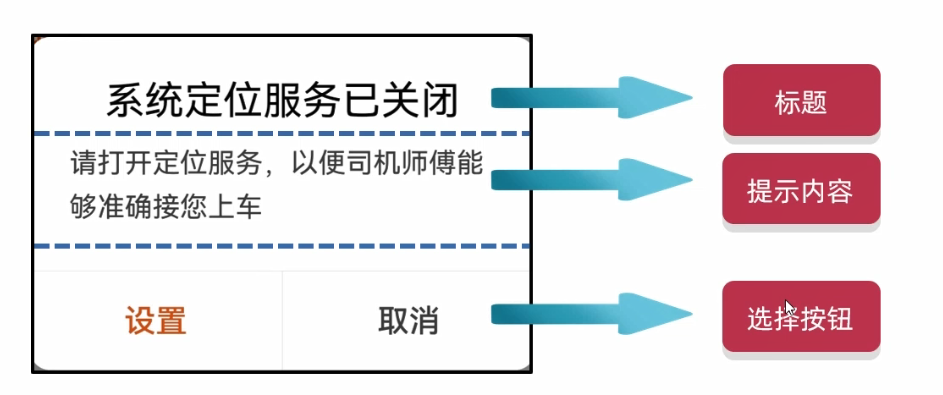
- CommonDialog 裡面有默認的佈局,佈局由如下三部分組成:

- 所以只要直接調用方法給裡面設置一些文本內容就可以了
- 下面就介紹下自定義彈框裡的內容
案例如下:在主界面上有一個按鈕,點擊了一個按鈕後會出現彈框
- 彈框裡面有三個東西:一行文本和兩個按鈕

- 當點擊了 確定 按鈕後,上面的文本就會變成“點擊了確定按鈕”,當點擊了 取消 按鈕後彈框就會消失

下面就實現下:
- 新建項目:
DialogLayoutApplication
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Button
ohos:id="$+id:but"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="點我"
ohos:text_size="40fp"
ohos:background_element="red"/>
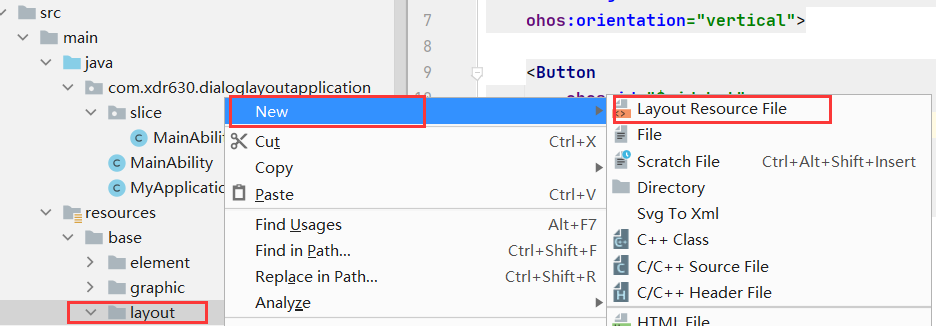
</DirectionalLayout>- 彈框裡面的內容也可以用 xml 來寫,新建一個佈局文件

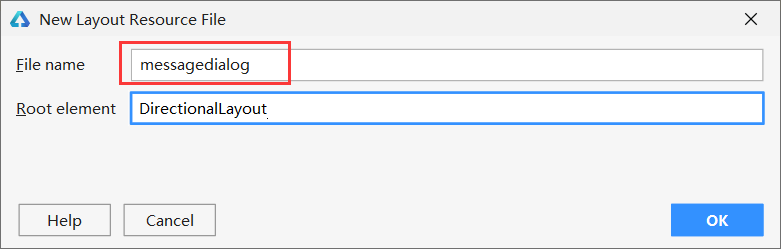
- 文件名不能是大寫的

- 上面的彈框組成:一個Text文本+兩個Button
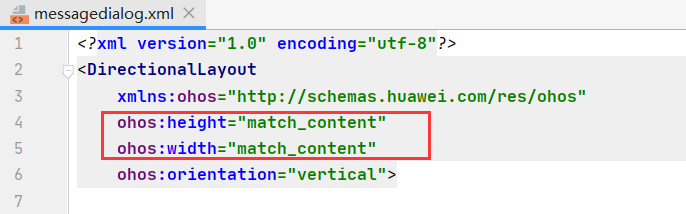
- 生成彈框的佈局文件後,首先改下佈局文件的大小,默認的就是充滿整個屏幕的,改為包裹內容的就行了

- 文本的內容因為是變化的,所以在java代碼那裡進行設置

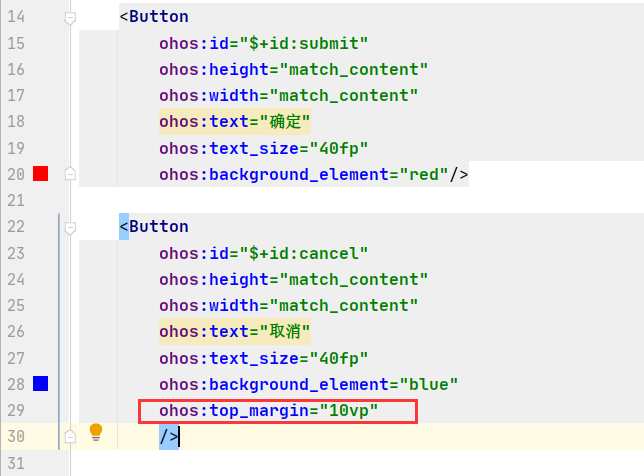
- 兩個按鈕如果不設置外邊距的話就會擠在一起,所以要加個上往外邊距

messagedialog
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_content"
ohos:orientation="vertical">
<Text
ohos:id="$+id:message"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="40fp"/>
<Button
ohos:id="$+id:submit"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="確定"
ohos:text_size="40fp"
ohos:background_element="red"/>
<Button
ohos:id="$+id:cancel"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="取消"
ohos:text_size="40fp"
ohos:background_element="blue"
ohos:top_margin="10vp"
/>
</DirectionalLayout>MainAbilitySlice
package com.xdr630.dialoglayoutapplication.slice;
import com.xdr630.dialoglayoutapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.*;
import ohos.agp.window.dialog.CommonDialog;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到佈局中的按鈕
Button but = (Button) findComponentById(ResourceTable.Id_but);
//2.添加一個點擊事件
but.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
//把彈框展示出來
//創建一個彈框對象
CommonDialog cd = new CommonDialog(this);
//大小是默認包裹內容的
//彈框默認是居中設置的
//彈框默認是透明的
//彈框默認是直角的,可以把直角設置為圓角
cd.setCornerRadius(15);
//把 messagedialog 的 xml 文件加載到內存當中,交給彈框並且展示出來
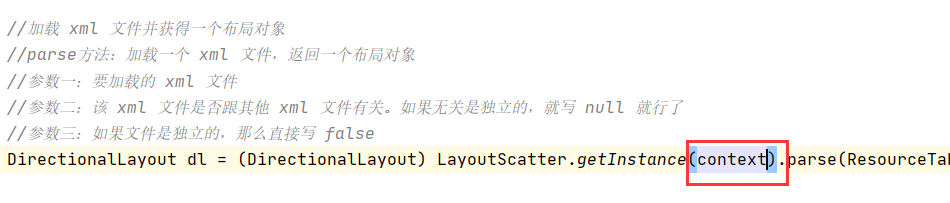
//加載 xml 文件並獲得一個佈局對象
//parse方法:加載一個 xml 文件,返回一個佈局對象
//參數一:要加載的 xml 文件
//參數二:該 xml 文件是否跟其他 xml 文件有關。如果無關是獨立的,就寫 null 就行了
//參數三:如果文件是獨立的,那麼直接寫 false
DirectionalLayout dl = (DirectionalLayout) LayoutScatter.getInstance(this).parse(ResourceTable.Layout_messagedialog, null, false);
//要給佈局裡的文本和按鈕設置事件或者修改內容
//此時需要用 dl 去調用,表示獲取的是 dl 這個佈局裡面的組件
Text title = (Text) dl.findComponentById(ResourceTable.Id_message);
Button submit = (Button) dl.findComponentById(ResourceTable.Id_submit);
Button cancel = (Button) dl.findComponentById(ResourceTable.Id_cancel);
//給title標題設置內容
title.setText("請選擇下面的按鈕並點擊");
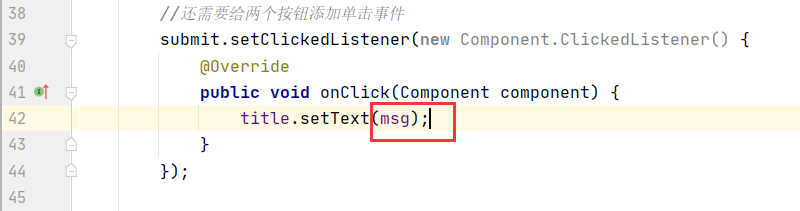
//還需要給兩個按鈕添加單擊事件
submit.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
title.setText("點擊了確定按鈕");
}
});
//取消按鈕也要添加點擊事件
cancel.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//當點擊取消按鈕之後,把彈框關閉
cd.destroy();
}
});
//此時佈局對象和彈框還沒有任何關係
//還需要把佈局對象交給彈框
cd.setContentCustomComponent(dl);
//讓彈框展示出來
cd.show();
}
}- 運行:

- 點擊後,就會彈出彈框

- 點擊彈框中的確定按鈕後,文本內容發生改變

- 點擊取消按鈕後,彈框消失,恢復到原界面

3. 優化代碼——抽取彈框工具類
- 在工作當中,如果需要用多個彈框,而每次都和上面一樣寫的話,就會造成代碼冗餘,不方便管理
- 下面就把彈框抽取成一個工具類,當用到一個彈框的時候,直接調用工具類中的方法就可以了
- 創建一個工具類

- 創建一個彈框的工具類:
MyDialog

- 當外界調用了這個方法之後,就會出現一個彈框

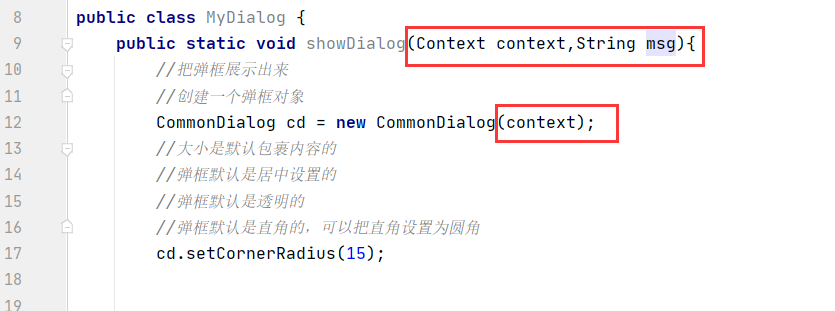
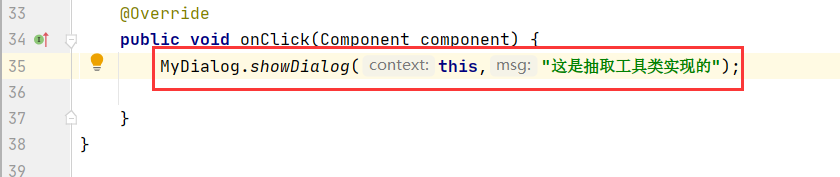
- 把上面的 OnClick 方法中的代碼剪切到上面的 showDialog 方法中

- 粘貼過來後,MyDialog類中部分代碼修改如下



- MainAbilitySlice類中修改如下,直接調用
MyDialog中的方法,傳遞參數就行了

- 運行:

- 點擊確定按鈕後,發現Text文本內容是剛剛方法中傳遞過來
