作者:牧瞳

「開發全流程在線化」近些年來熱度不斷攀升,比如 AWS 在 C9 的實踐、開源屆比較出名的 TheiaJS,到後起之秀 code-server、行業佼佼者 VS Online 等。我個人以及我們團隊對於「開發流程在線化」也做了較為深入的探索實踐,從開始的懵懂迷茫到現在的目標清晰。
從 WebIDE 講起
整個集團對於 WebIDE 的建設可以說起步較晚,當業界有了 Theia-IDE 的完整解決方案、coding.net 自己 CloudStudio 的商業模式,我們還在內部建設階段。但好的方面,我們基於 IDE 技術領域及相關工具平臺在近期如雨後春筍般湧現:Studio、IDE、K* 以及更廣義的可視化搭建設計器等。
我們團隊在 18 年調研過後決定基於 Ds 的 **Studio 來進行上層封裝滿足業務需求,後面由於種種原因不再適合放棄了。
19 年中,基於開源的 code-server和雲原生 Kubernetes 的加持,我們自己打造了一款 YunIDE,由於需要花費大量的精力去調度運維 IDE 底層,這對於一個業務團隊來說也是很難變現的,在第一版本迭代完成之後也選擇遷移了。
最後我們基於 **IDE 並結合 XCloud 平臺、Dawn 工具、雲查詢,打造了更加垂直易用的在線開發工具,打通了整個 I2P(Init to Publish)在線開發流程,對特定場景化及外包同學開發提效起到了關鍵性作用。

自建的過程與挑戰
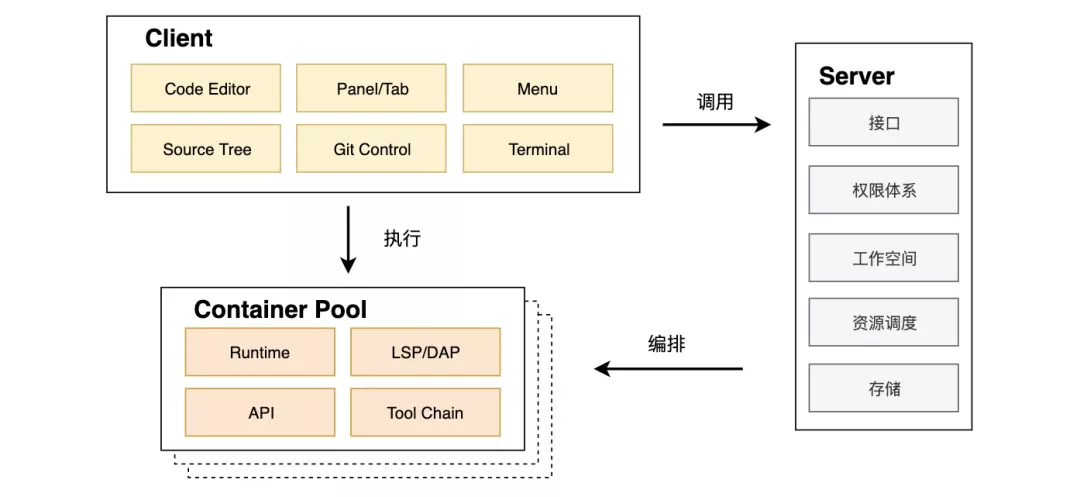
基本上 WebIDE 由三部分構成:
- Client: 客戶端也是最重要的端,將代碼編輯等本地功能移植到瀏覽器中。
- Server: 服務端也是控制端,包括管理數據交互及資源調度。
- Container Pool: 運行時,用戶代碼真正運行的容器環境。
三者之間最典型的架構如下圖所示:

code-server 在很大程度上解決了 Client 端的問題,其本身基於 VSCode 二次開發,在體驗及一些編輯器基礎性問題上,我們不再去花時間重構,將重點精力放在 Server 端和 Container Pool。
服務端設計
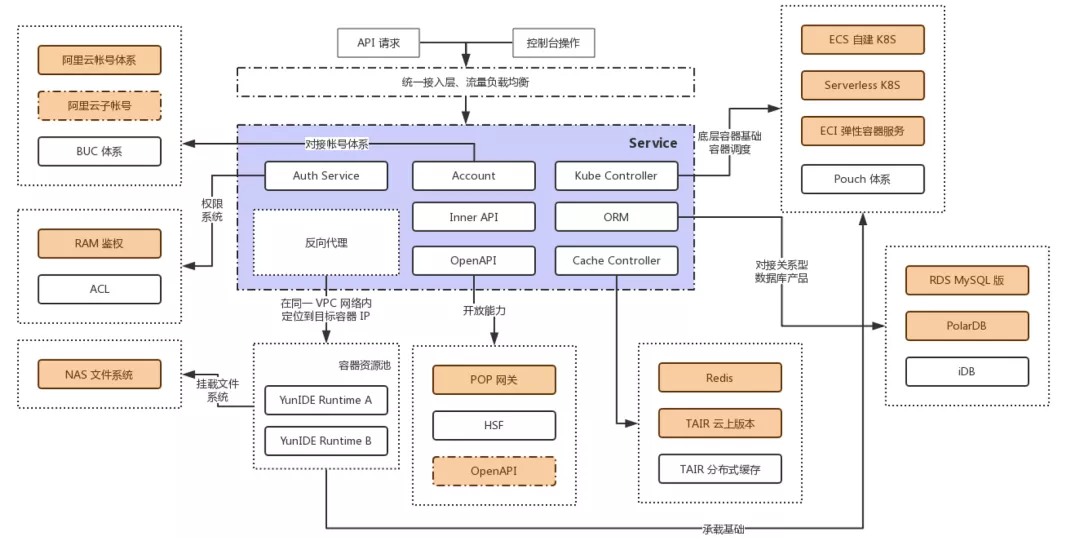
YunIDE 從一開始就是面向雲上設計的,所以在真正討論架構的時候,更多的話語權在於使用雲上基礎設施 & 業界開源工具,所以在用戶權限體系、容器資源調度、代碼文件持久化方式等問題上,都與彈內的大部分 WebIDE 實踐有所區別,一張早期的架構大圖:

截止 YunIDE 第一個版本迭代,整個服務端開發對我個人而言挑戰還是蠻多的,尤其是「資源調度 & 編排」這部分,需要對容器、Kubernetes 有足夠深入的理解,對雲資源、網絡環境、集團現有基礎設施中間件有一定的瞭解和經驗。WebIDE 資源調度本身就是一個追求極限的過程(誰不想自己的 IDE 冷啟動快一些呢),一丁點知識上的盲區都會帶來雪崩版的負面影響。
編輯器 & IPC
編輯器端我們最大化的沿用了 Coder/VSCode 的實現,也就是這個原因,YunIDE 在最初的體感上要比 TheiaIDE 更舒服更接地氣,而且通過對 VSCode 擴展體系的繼承,可以獲得幾乎無限的想象空間。
我們擴展的功能也通過 vscode extensions 來實現,區別於三方擴展,內建的插件無法被移除。
IPC 這一層除了 code-server 所做的工作,YunIDE 在 HTTP 應用層對 socket IPC 做了代理和 Hack,做了相應的鑑權與應用層適配。

關鍵性問題
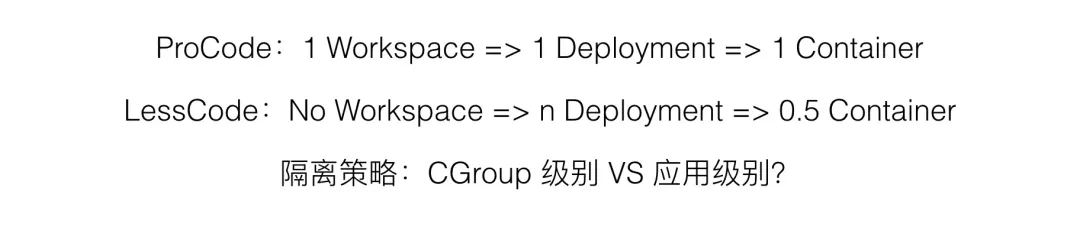
資源利用率:資源的合理編排以及最大化利用永遠是我們追求的目標,在弱編輯場景(只編碼不調試預覽)如何在保證隔離性的基礎上共享資源:

保證高可用性:縮短運行時生命週期,同時也要保證用戶代碼文件不丟失。最理想的狀況是按 socket 連接數來動態的配置運行時容器,但技術上目前實現成本過高,只能以「小時/天」計算銷燬週期。通過 NFS 掛載用戶工作空間,用戶數據不依賴運行時條件,做到數據可恢復。
啟動速度優化:
- 完全冷啟動:未知鏡像的情況很難優化,但垂直場景下可以做到 1 分鐘內。
- 預置容器池 + Container Buffer:體驗很好,但造成一定的浪費。
插件生態:VSCode 官方插件體系已經足夠完善,但也還有精進的餘地,而且在集團前後端技術百花齊放的大背景下,界面的可定製性不夠強等缺陷就凸顯出來了(基於 TheiaIDE 的方案則更加靈活),vsc 官方插件市場是公開使用的,但由於協議等問題不能被直接使用。
自此而終,自建 WebIDE 的路上有過太多機遇與挑戰,也有了相當程度的技術沉澱,逐漸的我們考慮快速將業務場景落地到集團基礎設施,也就有了後面基於 *IDE 的 I2P 全流程在線化戰役*。
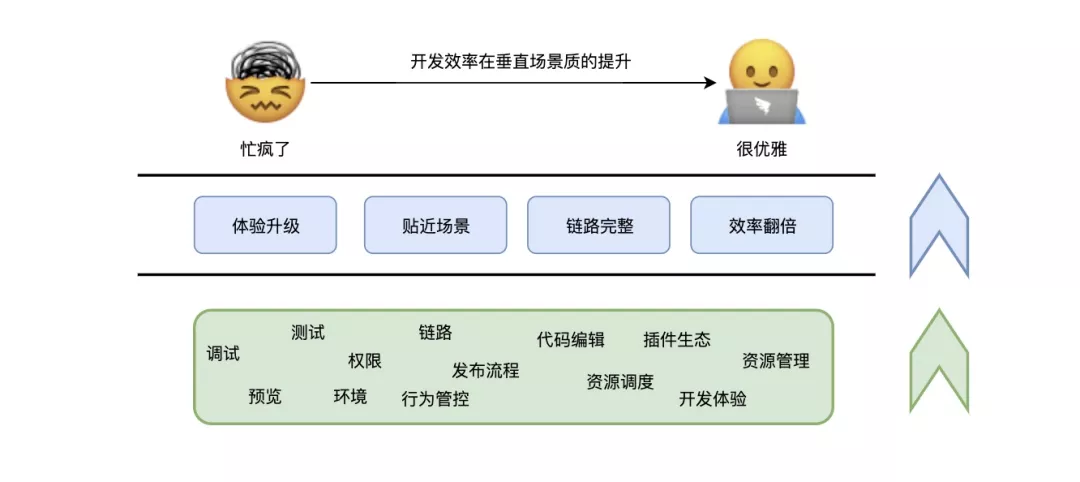
全流程在線化戰役
基於集團現有基礎設施如 IDE/K* 等可以很快構建垂直場景的在線開發環境,後面主要分享下我們的相關經驗沉澱與提效成果。
環境定製
跟幾乎所有 WebIDE 的環境準備一樣,開發運行時開箱即用通過構建相應的 image 來實現。由於我們團隊在前端基礎建設上有了很多沉澱,比如 Dawn 腳手架、雲查詢、XCloud 等,在定製環境時要求變得更加苛刻。
通過在 Web 端前置雲查詢的 QTOKEN 授權體系,我們可以在 WebIDE 的終端環境拿到用戶身份,甚至可以通過用戶身份調用很多需要權限校驗的接口。這極大的拓展了我們的可操作性,舉個例子,通過用戶身份可以很容易實現構建發佈管控、日常錯誤收集、問題精準答疑等等:

同時鏡像中集成了團隊公共賬號的一些公共權限,很多弱權限行為都通過統一公共賬號管理和維護,比如:GitGroup 授權、npm package 發佈、迭代關聯工作項等等。
插件開發
基於 **IDE 封裝的 IDE SDK 進行深度的 UI & 功能定製,如下圖所示,封裝了常用 dawn/命令行 操作:

在點擊預覽的時候我們做了很多優化處理:
- 由於插件運行在瀏覽器端,所以點擊「預覽」時通過 socket 向容器端發送指令查詢當前可用端口。
- 排除 **IDE 及插件自身使用的端口,排除外部不可訪問的(0.0.0.0),排除非 Node 進程開放的端口,剩下的基本上是我們的目標端口,實際使用下來體驗也是比較好的。
- 通過內置的規則(倉庫、人員信息、項目信息)來判斷實際預覽需要用到的域名,感謝 **IDE 團隊的支持,目前我們可以在三個域名下進行預覽開發。
對接 **IDE 的過程中,前端項目的有效預覽問題我們這邊算是做了些小小的貢獻,推動了通過「泛域名解析」來完整的模擬本地預覽體驗。
本地方案:
- 啟動 dev server
- 綁定 hosts local.foo.aliyun.com 來獲取官網登陸狀態聯調接口
- 打開瀏覽器
WebIDE 方案 1:
- 容器運行時啟動 dev server
- 綁定 hosts local.foo.aliyun.com 到容器的 IP
WebIDE 方案 2:
- 容器運行時啟動 dev server
- 提供統一的域名 preview.ide.alibaba-inc.com 並通過 pathname 區分不同空間
WebIDE 方案 3:
- 容器運行時啟動 dev server
- 提供可變的泛域名來隔離不同空間 [uniqueId]-[port].id*io.aliyun.com
方案 1 可以有效解決問題,但非常麻煩,需要用戶手動綁定 Hosts 而且每次容器 IP 改變後都需要重新綁定,從產品的角度來說這個方案很不成熟,但也不失為一種降級方案。
方案 2 不能解決前端開發的問題,無法處理 HTML 中資源引入方式的多樣性問題,比如 src="/index.js" 和 src="index.js" 行為就會不一致,很容易導致資源無法正常加載、頁面無法正常預覽。
方案 3 比較完美的解決了上述幾個問題,但擴展性有所限制,每次新增一個業務域就要多申請一個泛域名。
最終,項目預覽的效果如下圖:

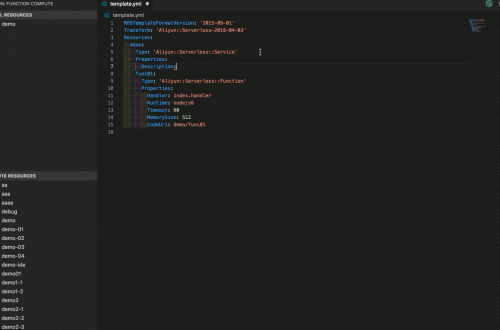
項目初始化
既然是 I2P 戰役,自然少不了重中之重的 init 環節,本來在本地是很簡單一行命令的事,在雲端卻不簡單。
- 最開始的刀耕火種時代,我們自己維護了測試環境的 K8S 集群,使用 Jobs 來完成 init 操作。
- 後面由於太麻煩,遷移到了 ECI。
- 最後由於 ECI 沒有走「鏡像預熱」,導致初始化時間太長(1-3 min),又從 ECI 遷移到了其他編排系統。
最終,這套 I2P 的成功實踐也被複用到了其他 BU、其他團隊,幫助其他業務場景快速實現「全流程在線化」。
場景化落地
從懵懂到篤定的過程中,我們搞清了這件事:找到你垂直的場景併發光發熱。我們避免把 WebIDE 設想成一個大而全的系統,而是一個小而美的工具。下面是我們已經紮根的領域:
- XCloud VC 組件開發:中後臺低代碼物料
- 鴻蒙 ACE/國際站 組件開發:營銷搭建物料
- Dawn 工程:服務於外包同學及其他快速開發場景
- 雲查詢 FaaS:Serverless 場景快速項目開發
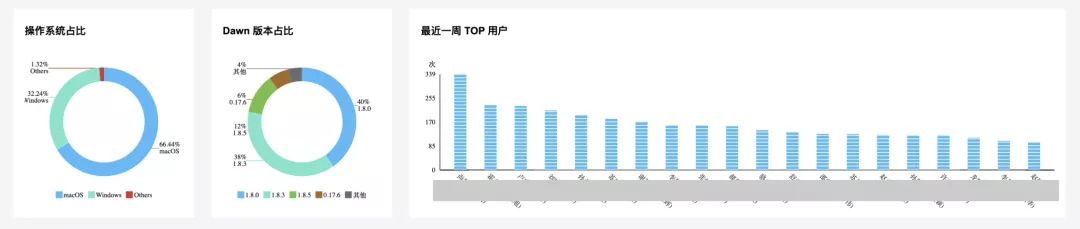
每個不同領域在鏡像、插件等層面做不同的兼容,整體入口收斂到 XCloud,最終完成 WebIDE 的場景化落地,同時也收到了許多肯定的讚許:

戰疫情,我們在行動
受疫情影響,很多同學不能正常復工,WebIDE 對於解決外包同學的開發環境問題顯得尤為重要,我們也非常重視,積極改善功能、維持穩定、隨時答疑,外包同學不再擔心電腦安裝各種環境的問題,從之前「幾乎一整天都在裝環境」到現在「打開瀏覽器 WebIDE 就能開發上線」,真正做到了「開箱即用」。
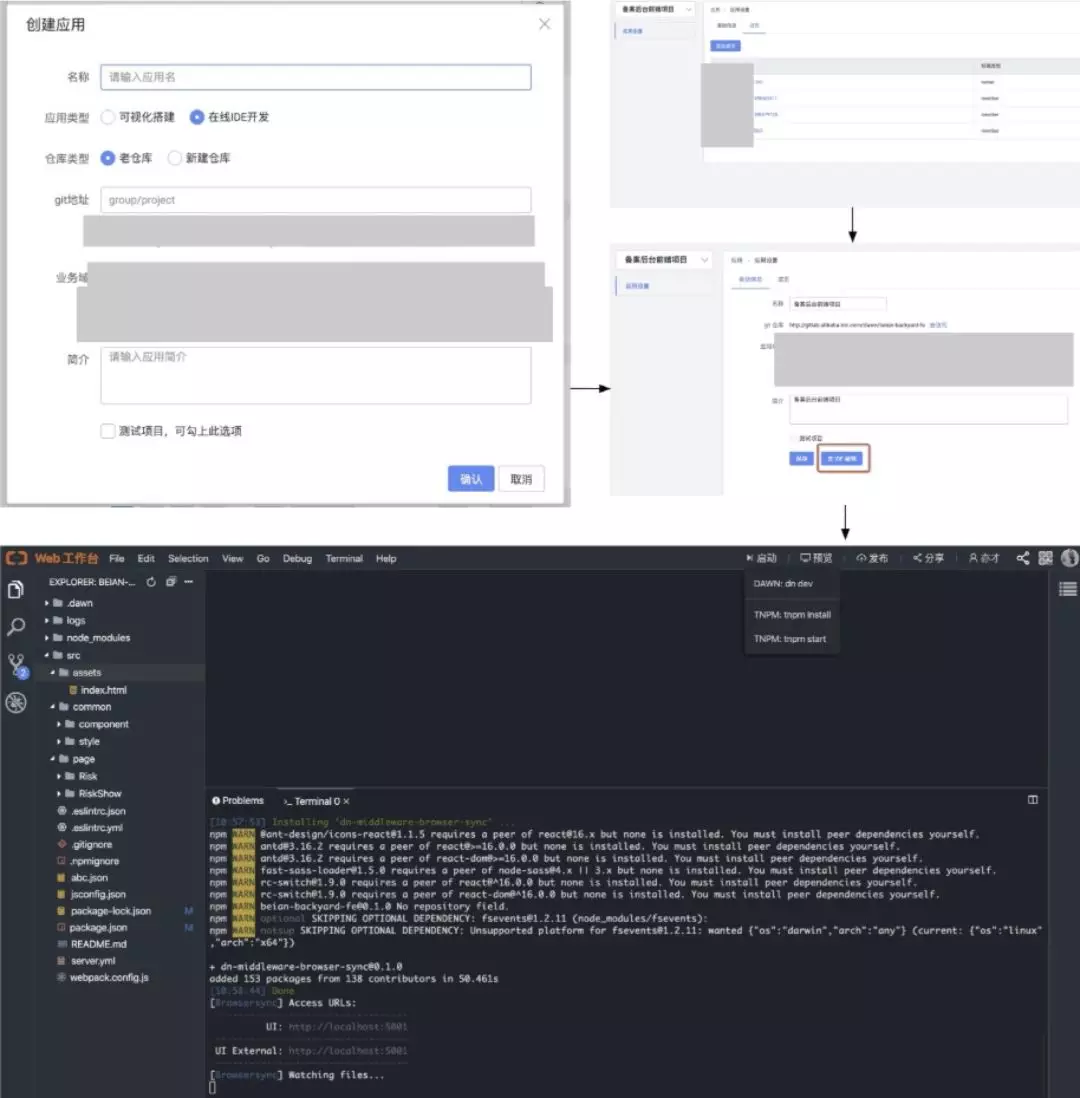
下圖展示了從 XCloud 進入開發項目的過程:

最後
對文中內容有任何異議歡迎各位斧正,歡迎交流:[email protected]。
Happy Hacking Online.

關注「Alibaba F2E」
把握阿里巴巴前端新動向