作者|白小康(少塵 )
出品|阿里巴巴新零售淘系技術部
傳統內容增強通過濾鏡、標籤、貼紙等手段豐富和提升內容的表現力,在抖音快手短視頻大行其道的信息快速消費時代,如何通過有趣的玩法,好玩的特效降低用戶的創作成本,提高內容表現形態和張力,是目前內容社區可以借鑑和思考的方向之一。
什麼是可交互內容
在千篇一律的社區內容Feed流裡,Timeline上的一切都是機械的呈現,通過交互創新的玩法來實現內容卡片的個性化、場景化,給用戶更多新鮮和趣味的互動方式。對用戶來說,內容不是死的,是沉浸式的,可交互的,可把玩的,以給用戶新穎的體驗。
可交互玩法是一種視覺強化的方式,通過交互創新進行內容重建,賦予靜態內容更多的空間表現力。主要手段有:
1、提升維度:深度圖,維度重建;裸眼3D,維度突破。
2、視角變換:視覺圖,視角轉換;形變圖,平面變換。
3、整體相關性形變,包括人物,年齡,妝容等。
4、局部相關性形變,局部晃動,局部流動。
5、其他變換,物理變換,粒子變換,天氣變換。
6、場景合成,場景增強等。可以在圖片場景,相冊場景,視頻場景結合具體案例進行玩法創新。
具體案例介紹
▐ 深度圖
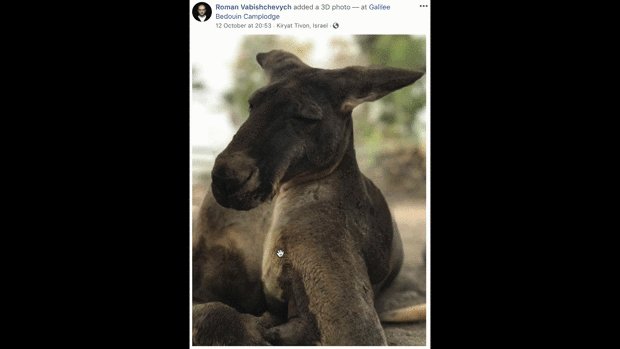
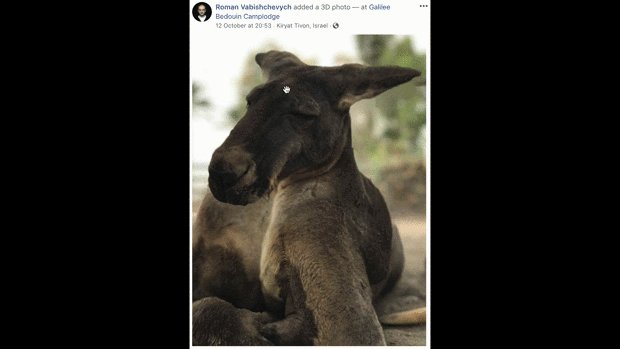
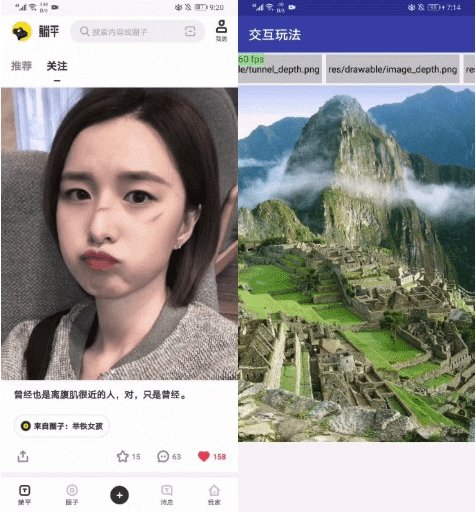
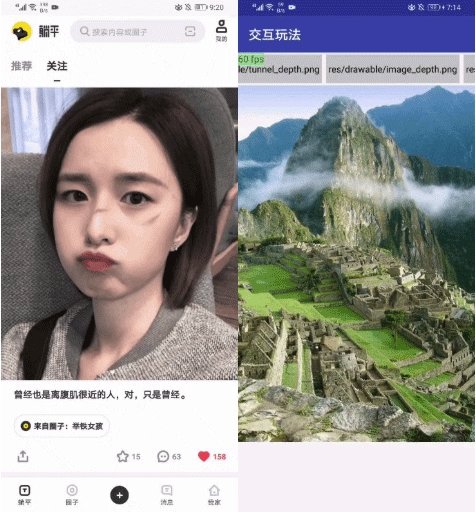
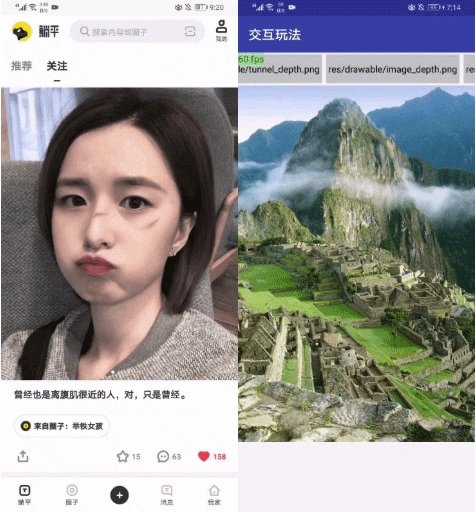
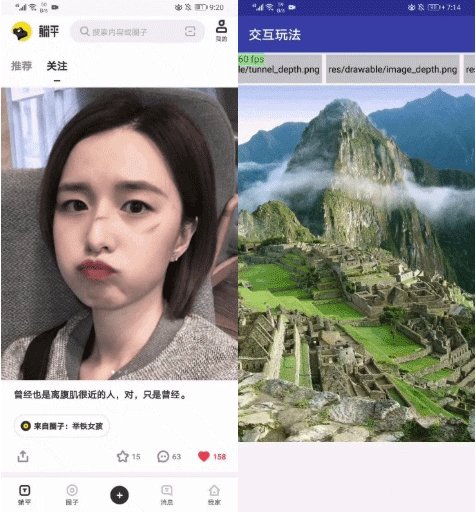
人物,靜物,風景,通過對二維圖片進行深度信息提取,再根據陀螺儀進行深度視角變換,產生一種偽 3D 交互效果,經典案例如 facebook 的 3D 圖片。

玩法解析:
1、先根據原圖提取深度信息圖,iOS的雙目可以拍出帶深度信息的圖片,也可以使用深度學習技術直接從原始圖片中提取深度信息。

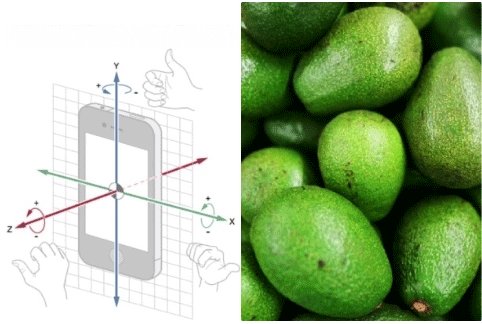
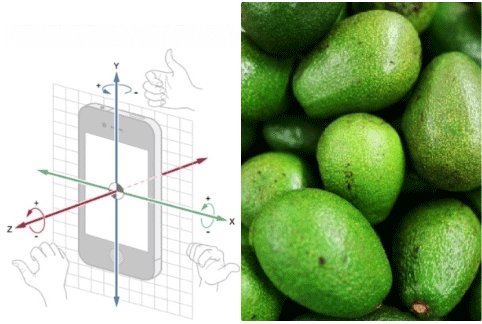
2、使用陀螺儀輸出的位姿角attitude表徵用戶視角的變化,根據對應的深度圖,以及由pitch和roll兩個位姿角確定的視角變化值。

核心實現:根據深度圖信息,結合焦點和深度,隨著陀螺儀產生像素偏移變化視角的效果。
vec4 dep = texture2D(depthMap, vTextCoord);
vec2 disCords = vTextCoord + offset * (dep.r * -1.0 + params.x) * params.y;
gl_FragColor = texture2D(colorMap, disCords);效果展示:

玩法意義:
深度圖其實是一種偽 3D 特效(2D-plus-depth),根據陀螺儀輕微旋轉視角,給瀏覽者一種身臨其境的感覺,讓千篇一律的靜態圖片內容中出現一些充滿驚喜的交互,讓圖片不僅僅是滑動瀏覽消費,視角變換帶來的感官讓瀏覽者身臨其境,富有控制慾,可以反覆把玩每一個有趣的細節。
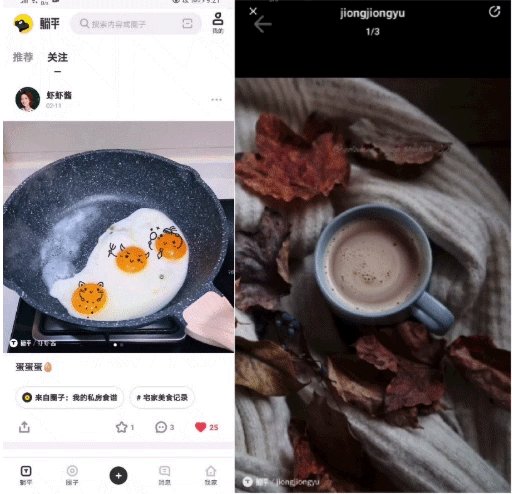
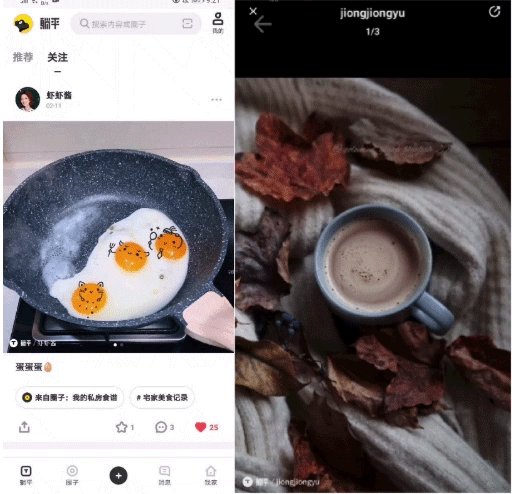
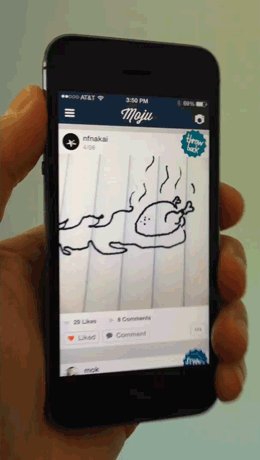
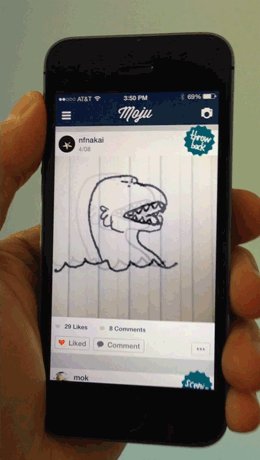
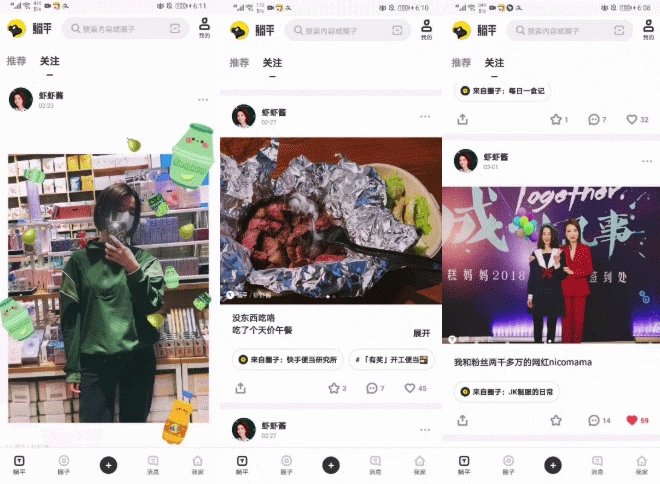
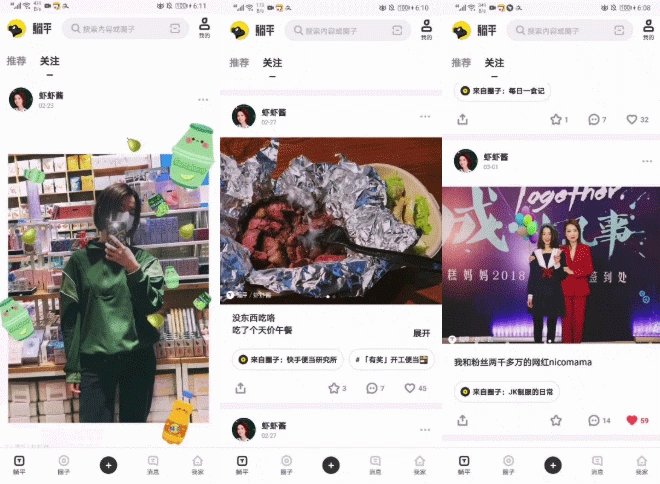
▐ 晃動玩法
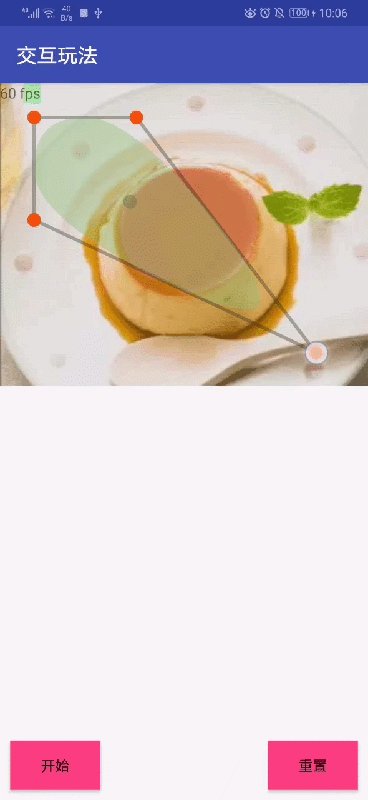
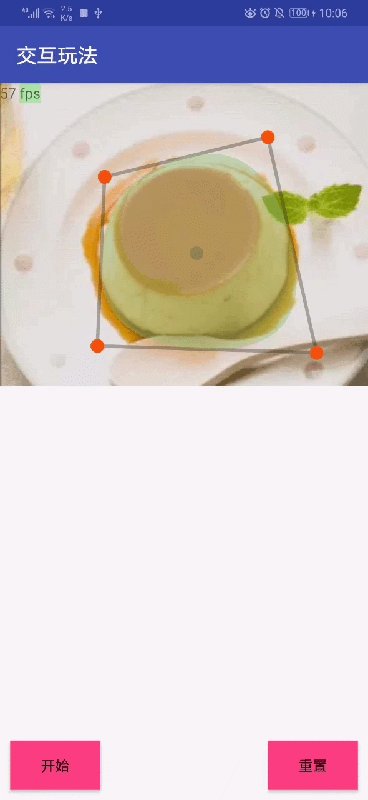
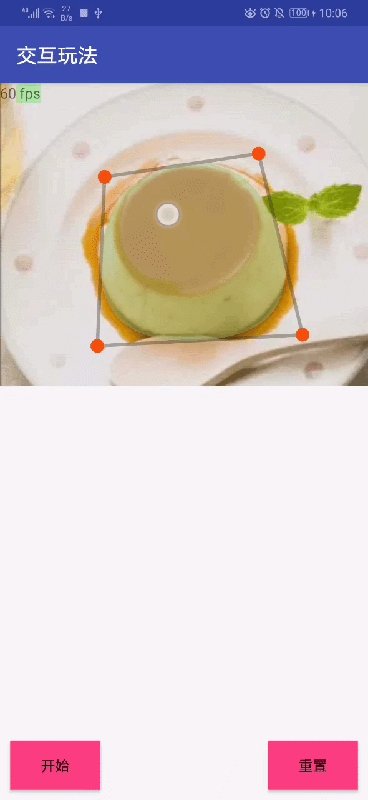
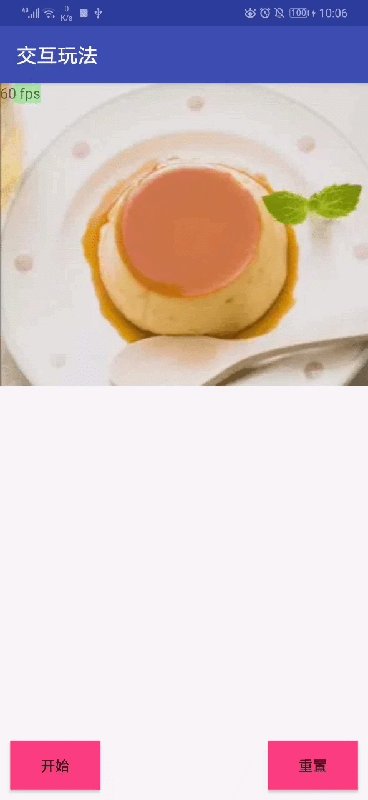
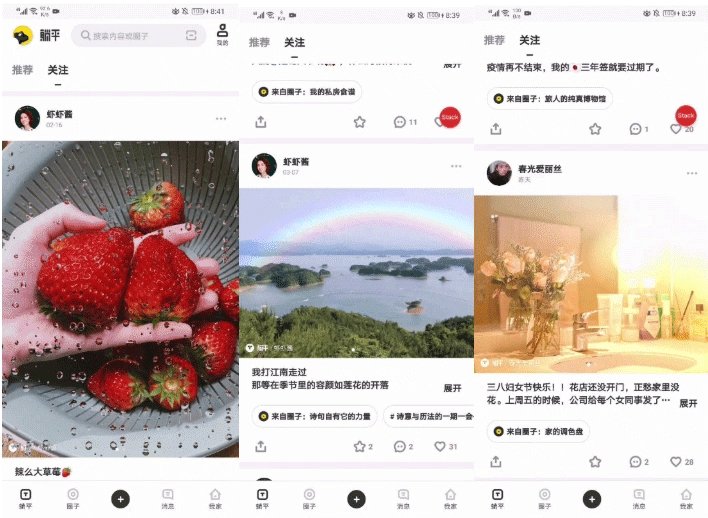
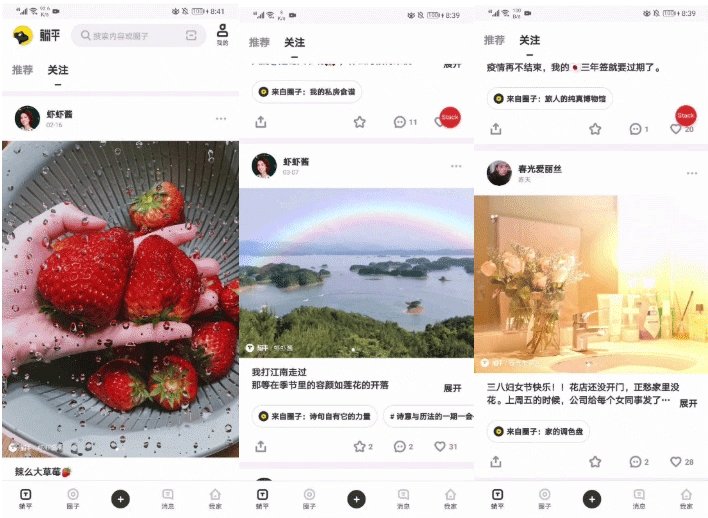
根據局部圈選的可晃動區域,讓內容部分在feed流中跟隨手勢產生抖動效果的交互,咖啡、蛋糕、布丁、煎蛋、臉蛋,寵物,還有各種新奇有趣的創意玩法。
玩法解析:
1、通過控制點生成的貝塞爾曲線圈選可晃動區域。
2、根據每個點到中心的位置隨著陀螺儀運動而產生像素偏移。
3、隨著與中心點距離的增加,位移呈非線形遞減,偏移幅度隨時間逐步衰減。

核心實現:根據點到偏移中心的位置,結合陀螺儀的晃動產生週期性像素偏移:
vec2 offset = getOffset(sketch.PointLT, sketch.PointRT, sketch.PointRB, sketch.PointLB, sketch.Center, sketch.Time, TextureCoordsVarying, sketch.Direction, sketch.Amplitude);
vec4 mask = texture2D(Texture, TextureCoordsVarying + offset);
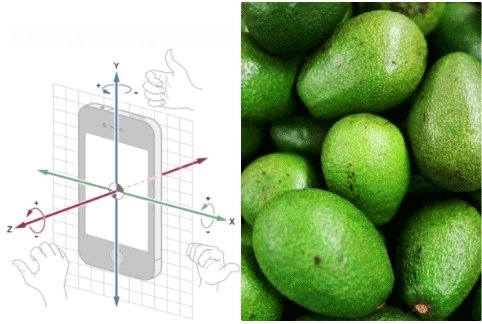
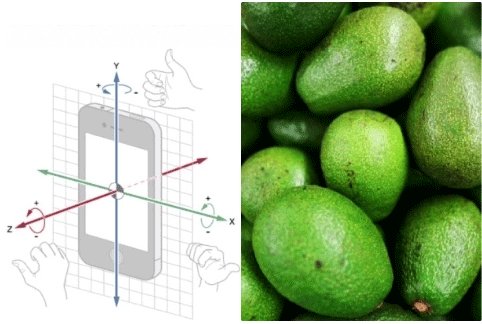
gl_FragColor = vec4(mask.rgb, 1.0);效果展示:

玩法意義:
通過對局部內容的形象化加工,在瀏覽消費時產生更加真實有趣體感,能夠比標籤濾鏡更能體現出素材內容的核心表達力。通過手勢晃動引起內容晃動,讓用戶對內容細節更加有體感。
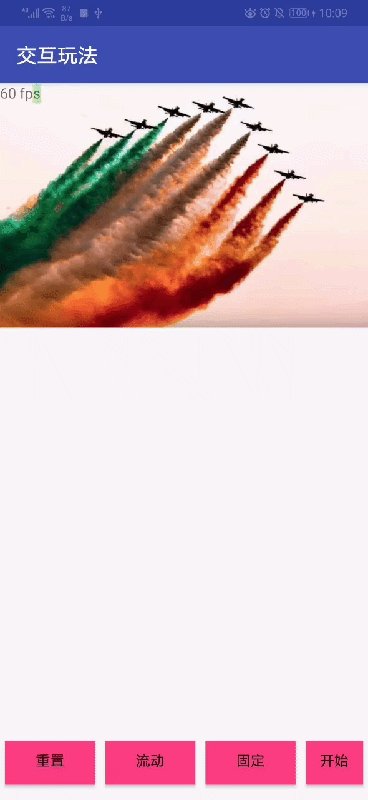
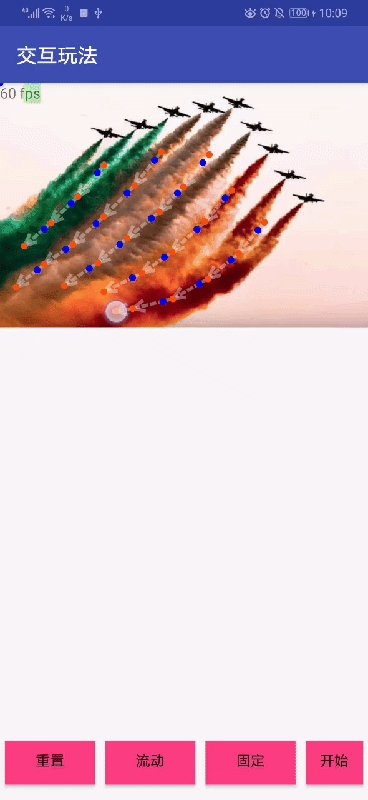
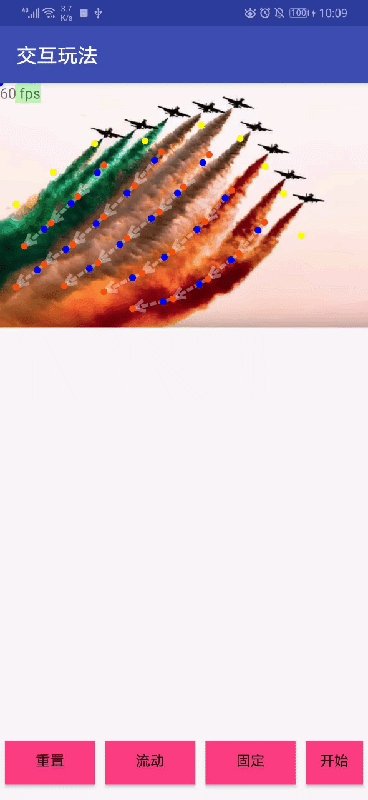
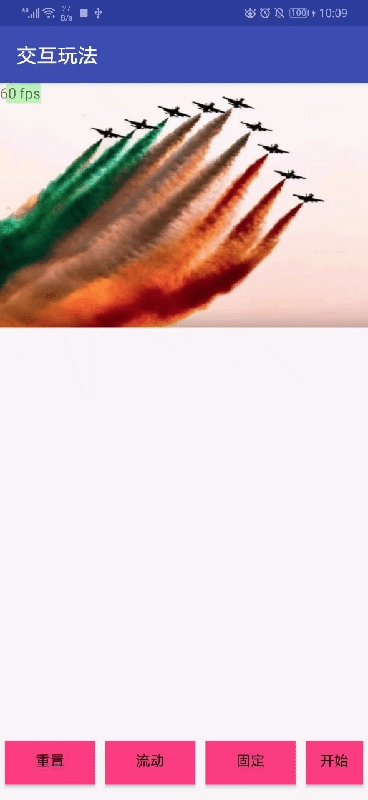
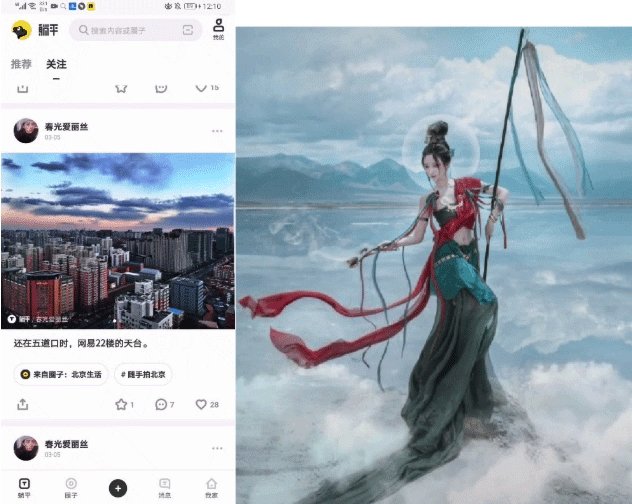
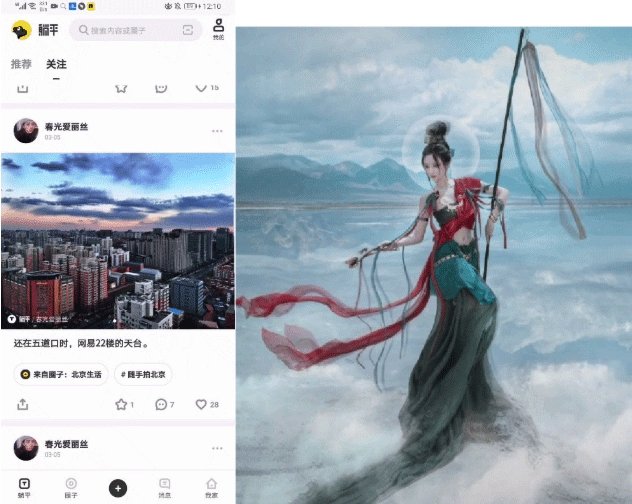
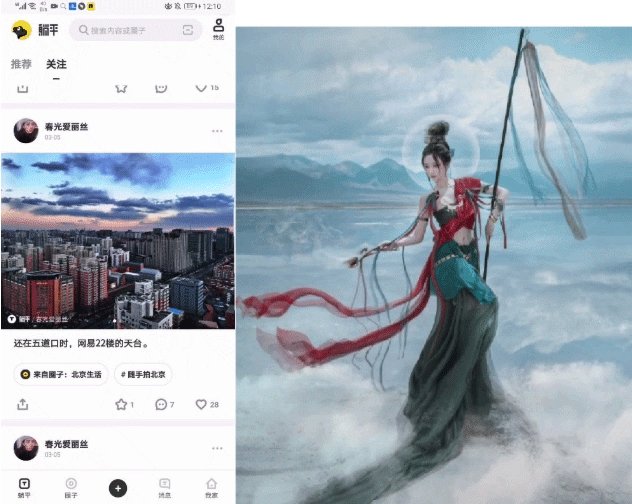
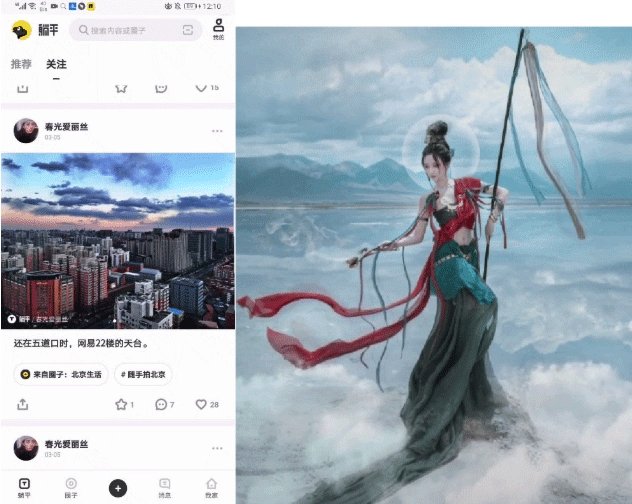
▐ 流動玩法
藍天白雲,海邊天空,頭髮毛絨、水流、沙灘、衣服裙襬、煙霧等材質都通過動態化的流動,讓內容更加生動和具有表現力。

玩法解析:
1、通過觸摸手勢採集流體方向,這些是變換過程中匹配的動點。
2、對圖片內容中靜止不動的部分進行固定錨點,防止非流體部分參與運動變換。
3、通過三角刨分和仿射變換不斷更新進度,使整個圖片運動起來。

核心實現:通過三角刨分一一對應的特徵點進行仿射變換
//1、根據輸入的特徵點進行三角刨分
Rect rect(0, 0, size.width, size.height);
Subdiv2D subdiv(rect);
for (vector<Point2f>::iterator it = points.begin(); it != points.end(); it++)
subdiv.insert(*it);
std::vector<Vec6f> triangleList;
subdiv.getTriangleList(triangleList);
//2、通過仿射變換對邊界框內所有像素點進行仿射投影,最後根據進度加權求的最終這個三角形的像素值
applyAffineTransform(warpImage1, img1Rect, t1Rect, tRect);
applyAffineTransform(warpImage2, img2Rect, t2Rect, tRect);
Mat imgRect = (1.0 - alpha) * warpImage1 + alpha * warpImage2;
multiply(imgRect, mask, imgRect);
multiply(img(r), Scalar(1.0, 1.0, 1.0, 1.0) - mask, img(r));
img(r) = img(r) + imgRect;效果展示:

玩法意義:
動態圖能夠更生動地展示圖片隱含的內容信息,讓視覺更加立體和飽滿。
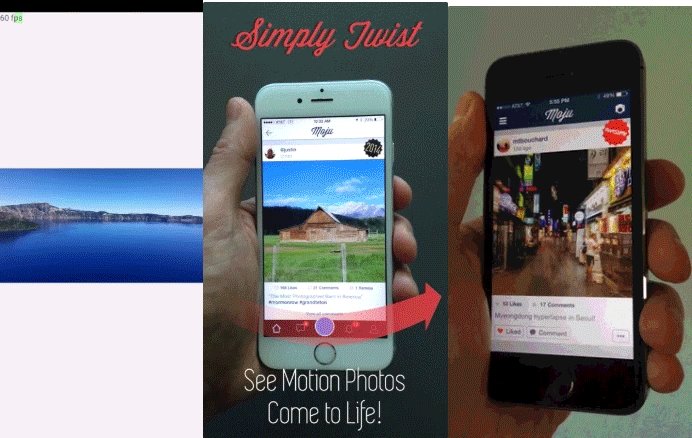
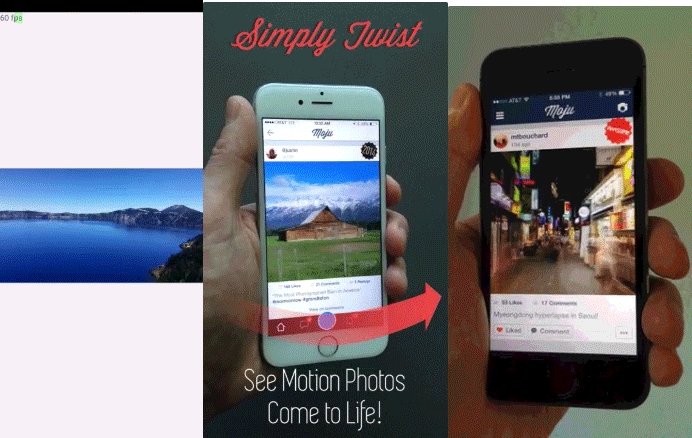
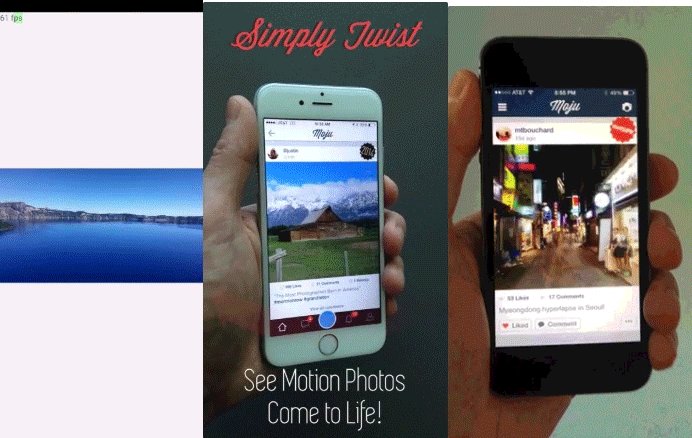
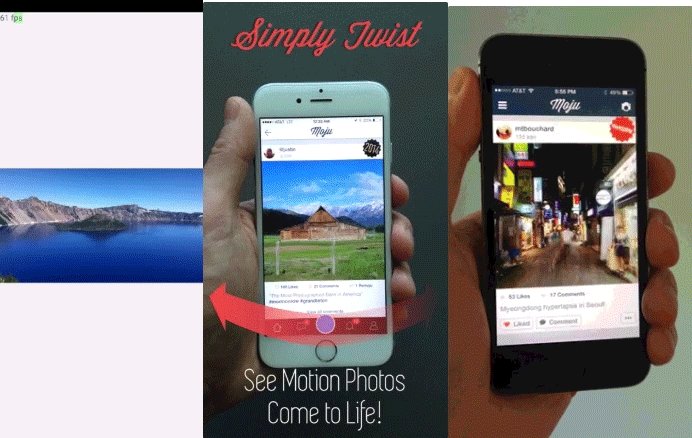
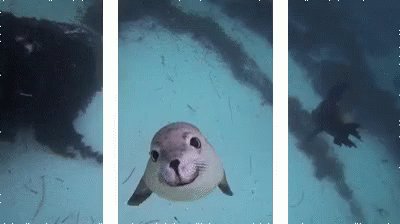
▐ 視角圖
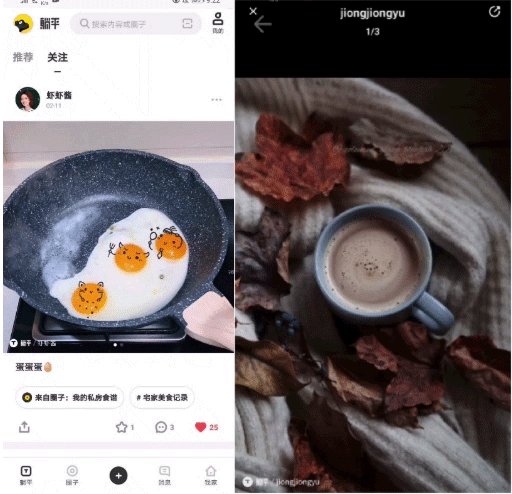
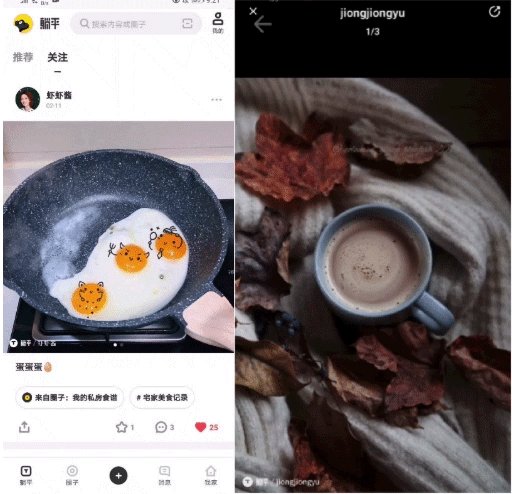
一種全新的用戶交互方式,比單張圖片更豐富,比短視頻更簡單,用戶主動掌控視角,釋放想象力,包括時光輪,長曝光,小動畫,3D 展示,全景預覽等等特效。
這種扭動手機以看到不同照片的交互,能讓瀏覽者產生一種微妙的感覺。他們會想:‘我能控制這個!’或者‘我可以看我想看的任何一張圖片!‘ 把控制的主動權交給用戶是件很簡單的事情,提高圖片把玩性,增加內容的消費形式。

玩法解析:
1、拍一個6S短視頻,每1s截取4幀,250ms獲取一張圖,跟拍照類似,轉一圈自動拍攝;或者獨立拍攝24張圖,這些照片可以是關聯的,也可以是相對獨立的,也不必是在同一時間拍攝的。用戶若想營造出一種時光飛逝或者場景的流轉裝飾過程的感覺,完全可以將老照片及新照片放在一起進行展示。
2、根據手機陀螺儀的角度變換更換不同視角的照片。
效果展示:

**玩法意義:
**
跟靜圖相比:細節表達,內容更豐富,更立體,故事性、趣味性、互動性;
跟視頻相比:內容表達,更輕量級,交互更有趣,沒有時長的概念可以反覆把玩;
跟動圖相比 :心情表達,輕量級,可交互,趣味性得到延伸,能夠承載更大的場景而不是表情動態圖,可以慢慢仔細觀察每個視角的細節,讓圖片更場景化,具有上下文和故事性。比如,時光輪:比如動態展示房屋的裝修前/裝飾後的佈局過程,室內燈光冷到暖的變化過程。3D展示:對室內檯燈裝飾掛件等 3D 展示效果,任意角度觀看細節。場景預覽:全景圖預覽模式,可以轉動手機看到整間屋子裡的格局佈局,任意角度暫停觀察。
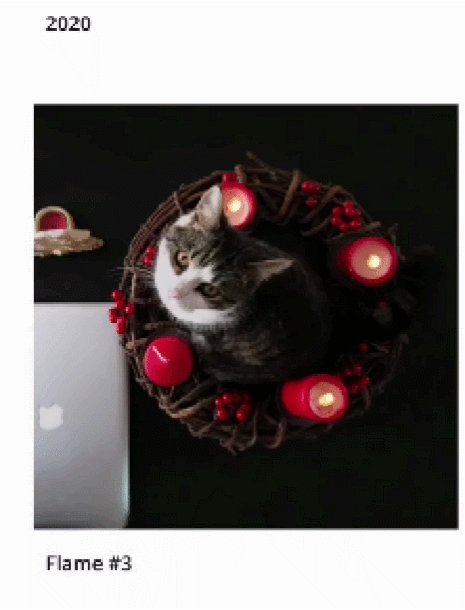
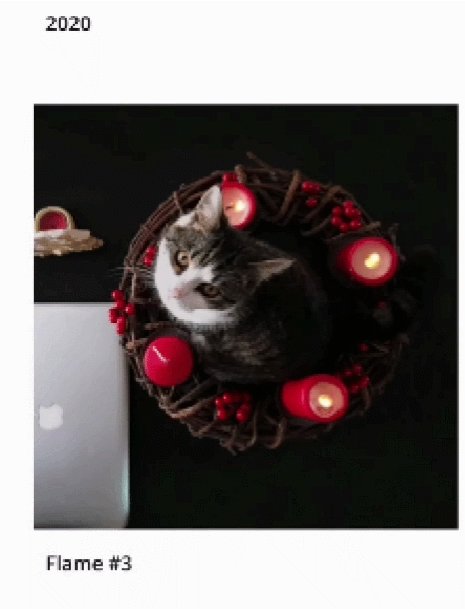
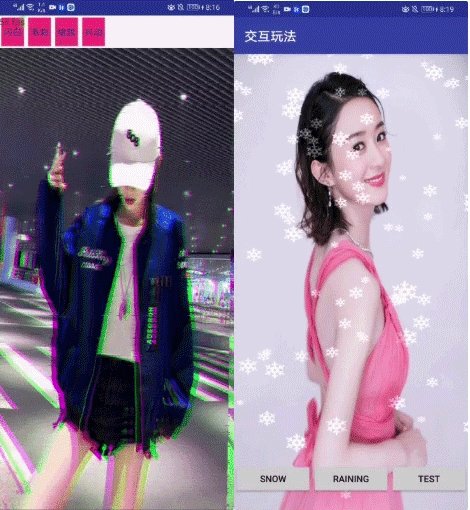
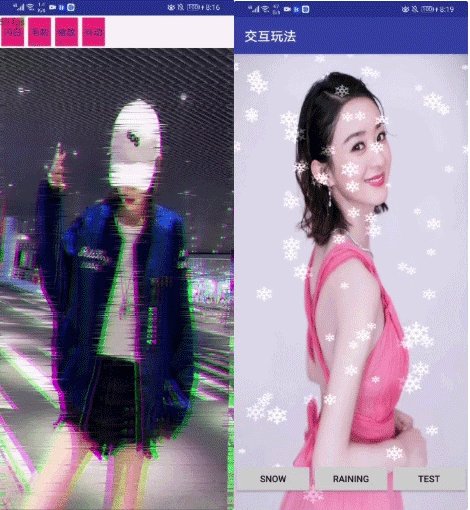
▐ 場景增強
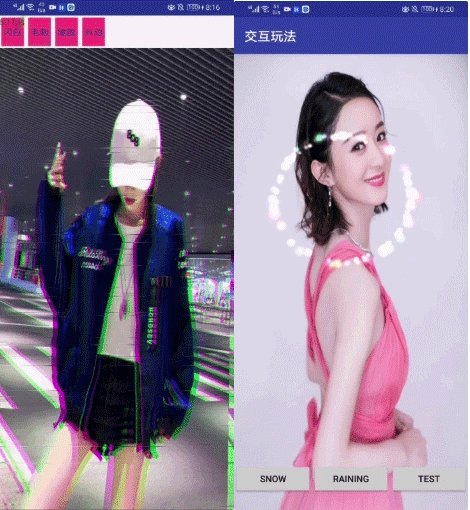
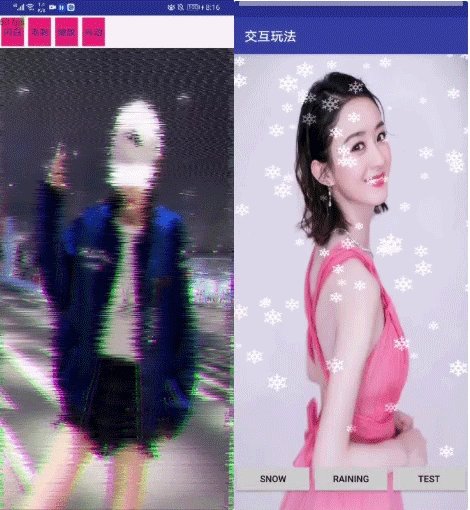
不同於實時視頻流裡的 VR 增強現實,場景增強是作為一種在靜態內容中通過場景合成,營造更多的與場景融合的元素,以增強整個畫面的動態感和微妙氛圍。水氣、水珠、蠟燭、閃光燈、火粒子,煙霧、花草樹木等場景增強,還可以與內容和活動結合出可互動的節日氛圍和場景玩法以及其他樂趣性的場景化玩法,例如煙花、聖誕、雪花等氛圍,吸引用戶互動。

玩法解析:
1、通過視頻文件對合成場景進行加工,包含原場景和其透明通道的遮罩層。
2、通過預處理將原圖通過遮罩層與真實場景根據編輯的位置進行融合。

核心實現:通過將預處理將遮罩層渲染到FBO預處理,再根據透明度做場景合成。
if(uTextureType==0){//僅輸出上半部分到FBO
vec2 topTexCoord=vec2(vTexCoord.x,vTexCoord.y*0.5);
gl_FragColor=texture2D(sTexture, topTexCoord);
}else if(uTextureType==1){ //僅輸出下半部分FBO
vec2 botTexCoord=vec2(vTexCoord.x,1.0-mod(1.0-vTexCoord.y*0.5,0.5));
gl_FragColor=texture2D(sTexture, botTexCoord);
}else if(uTextureType==2){//根據遮罩層合併FBO到主屏
vec4 bgColor=texture2D(samplerBg,vTexCoord);
vec4 topColor=texture2D(samplerTop,vTexCoord);
vec4 btmColor=texture2D(samplerBtm,vTexCoord);
gl_FragColor=bgColor * (1.0-btmColor.r) + topColor * btmColor.r;
}效果展示:

玩法意義:
通過場景合成的方式,可以擴展出成千上萬的有趣玩法,讓內容的額外表現力更加豐富。
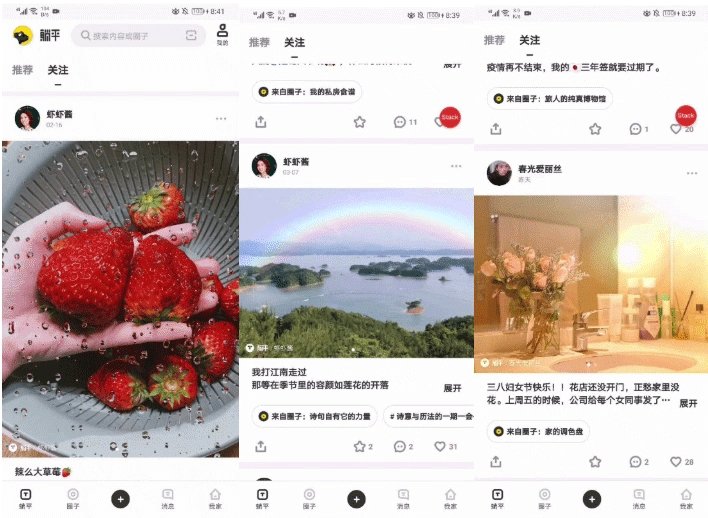
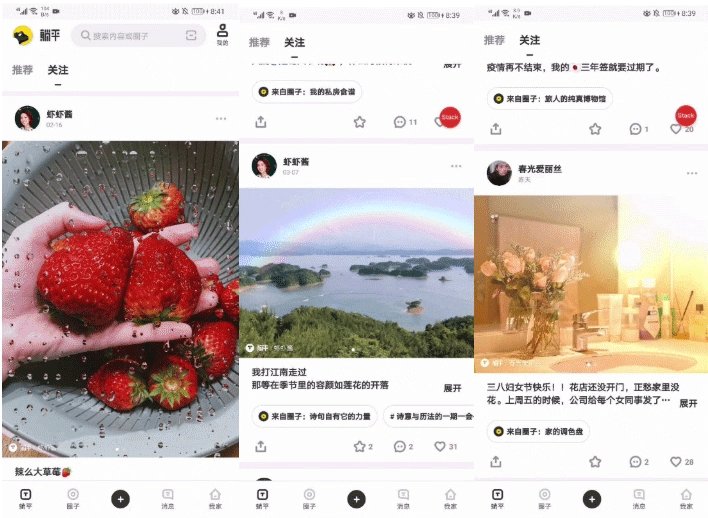
▐ 天氣仿真
霧氣,陽光、白雲、雪花、水滴地面、水霧玻璃、水紋、彩虹、氣泡,星空等仿真天氣特效。
玩法解析:
通過純 shader 實現仿真天氣效果,和原內容進行混合。
效果展示:

玩法意義:
通過原生glsl實現各種高幀率仿真天氣特效,成本低,易於線上驗證和發佈。部分天氣效果配合陀螺儀還可以產生有趣的交互玩法。
▐ 特效玩法
轉場玩法:圖片切換,視頻轉場特效
抖音特效:故障、閃爍、靈魂出竅等抖音特效
粒子系統:雪花、綵帶、光圈等標準plist粒子文件
玩法解析:
通過轉場變換特效和粒子系統,將抖音裡的特效玩法遷移到內容社區中。
效果展示:

玩法意義:
將短視頻裡常見的特效玩法,放到內容社區,動與靜的靈感碰撞,創造出更多有趣的玩法。
▐ 人物相關:
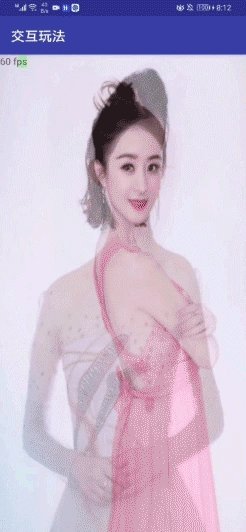
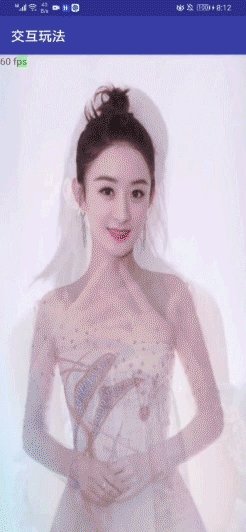
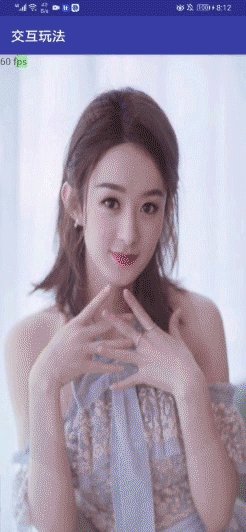
抖音大火的人臉特效包括變老變年輕,人臉變換,寶寶特效,也可以在內容社區通過合理玩法結合起來。
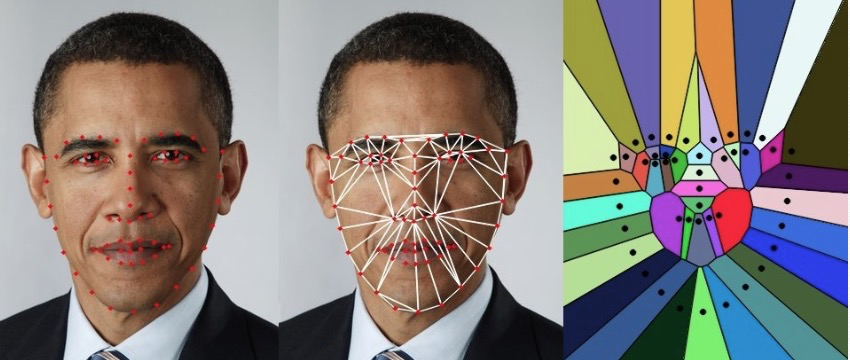
★ 人臉變換
多張不同時期的圖片人臉變換產生時光流逝的效果。
玩法解析:
通過人臉關鍵點進行三角刨分,再多圖間進行仿射變換,產生抖音的人臉變換的玩法。

效果展示:

玩法意義:
相比單獨的多張自拍,更有趣味性和可玩性。脫離抖音的視頻環境,人物圖集的變換玩法也可以搞點有趣的事情,可以跟陀螺儀結合或者圖集自動播放:人臉或者寵物圖集的動態轉場效果,例如作為嚐鮮功能讓用戶解鎖,降級時還是正常圖片 Gallery。
★ 眨眼交互
當圖片收到點贊之後,和圖片內的人物會有互動,比如眨眼的 BulingBuling 特效,豐富點讚的情感和交互。從交互細節上增強用戶體感,給用戶更多的正反饋。

玩法解析:
通過人臉識別關鍵點求出人眼位置,再通過局部紋理擠壓變形實現眨眼效果。
效果展示:

玩法意義:
通過小細節交互,產生額外的互動行為,給用戶交互行為更多的正向反饋,增加好感度和互動趣味性,促使和鼓勵用戶進行更多的交互互動行為探索。
▐ 其他探索
裸眼 3D:splitDepth 的兩種經典形式:


圖片重建,場景重建等

技術沉澱&總結展望
通過在交互玩法方向上的探索學習,沉澱了一套基於 OpenGL 的交互組件庫,為什麼是 OpenGL ,而不是用原生native來實現這些效果?
1、高性能,充分利用GPU的運算渲染能力。
2、動態化,封裝標準輸入輸出,腳本動態下發。
通過不斷的建設和完善,對外整體提供一套可擴展的交互組件庫和產品數據分析能力。
內容社交只是形式,晒才是用戶的核心需求,通過交互創新,希望能夠幫助內容社區擴展內容玩法和多元化,提升內容的表現力和趣味性,從交互細節打動用戶,建立口碑;從交互玩法打造爆點,擴大影響(打造標誌性交互:比如微信的搖一搖、探探的左劃右劃、QQ 的拖動消除氣泡等)。讓有質量有溫度的內容帶來更多的交互和留存, 希望能夠有更多有價值的落地場景。
We are hiring
我們團隊是手機淘寶內容消費與移動創作平臺,主要業務是微淘、短視頻以及社區內容發佈。歡迎 Android/iOS 以及後端人才加入我們團隊,一起創造更有趣的技術價值。
請投遞簡歷至郵箱:[email protected]