
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
這個插件允許我們在容器中運行 Visual Studio Code。
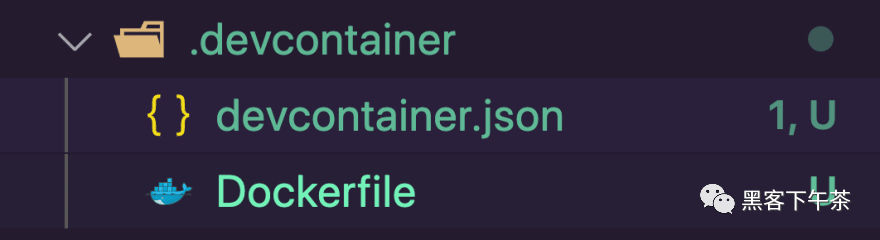
在項目的根目錄中,您需要創建一個名為 .devcontainer 的文件夾。我們將在此處存儲環境設置。
然後在此文件夾中創建兩個文件,devcontainer.json 和一個 Dockerfile。
命名很重要,因為 Visual Studio Code 希望我們提供一些文件夾和文件名才能成功運行容器。
您的文件夾結構應如下:

在 Dockerfile 中,我們選擇 Docker 鏡像並在安裝鏡像後運行所需的任何命令(例如全局安裝)。
FROM node:12.14.1-stretch
RUN npm install -g eslint prettier

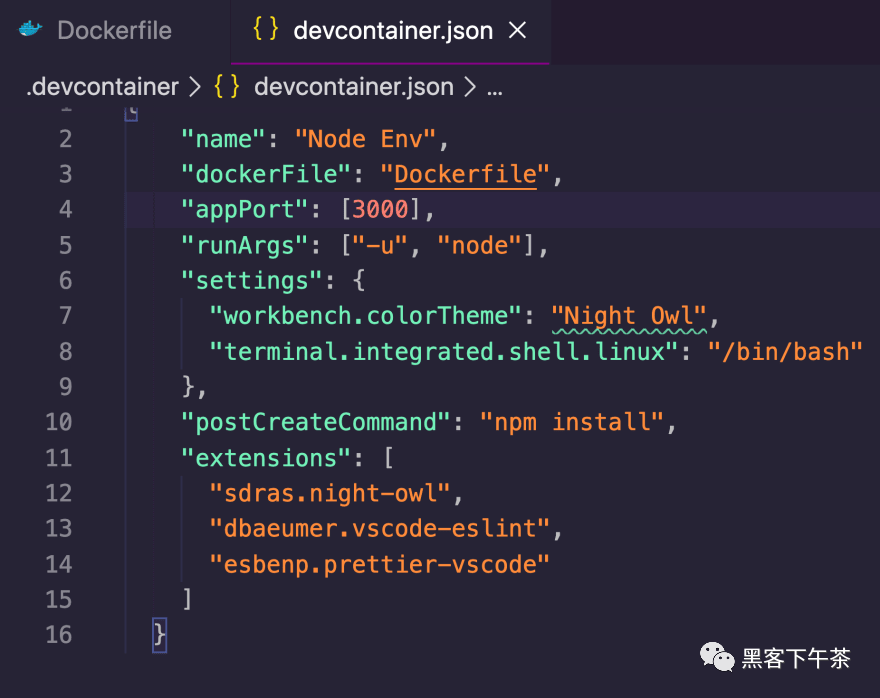
然後,在 devcontainer.json 中,我們可以配置所有設置。
devcontainer.json 基本上是一個配置文件,該文件確定如何構建和啟動 dev 容器。
{ "name": "Node.js Sample", "dockerFile": "Dockerfile", "appPort": 3000, "extensions": ["dbaeumer.vscode-eslint"], "settings": { "terminal.integrated.shell.linux": "/bin/bash" }, "postCreateCommand": "yarn install", // Comment out the next line to run as root instead. Linux users, update // Dockerfile with your user's UID/GID if not 1000. "runArgs": ["-u", "node"] }
- dockerFile - 您要用作鏡像的 Dockerfile 的路徑。
- appPort - 在容器運行時應在本地提供的端口或端口數組。
- extensions - 擴展 ID 的數組,這些 ID 指定創建容器時應在容器內部安裝的擴展。
- settings - 將默認 settings.json 值添加到特定於容器/機器的設置文件中。
- postCreateCommand - 創建容器後要運行的命令字符串或命令參數列表。
- runArgs - 運行容器時應使用的 Docker CLI 參數數組
這是 devcontainer.json 選項的完整列表。

檢查一下
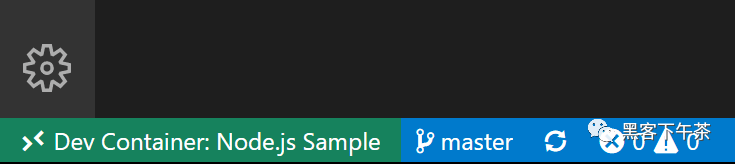
容器運行並連接後,您應該在狀態欄的左下方看到遠程上下文(remote context)更改:


安裝了“Remote — Containers”擴展後,您將在最左側看到一個新的狀態欄項目。

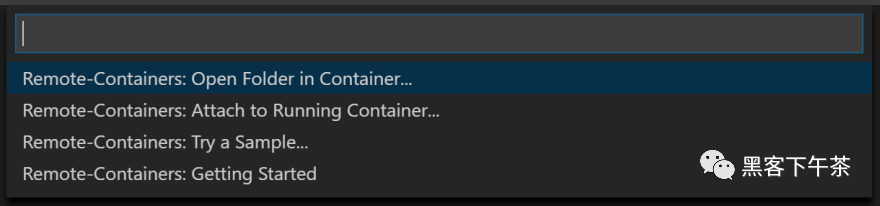
遠程狀態欄項目可以快速向您顯示在哪個上下文中運行VS Code(本地或遠程),單擊該項目將彈出“Remote — Containers”命令。

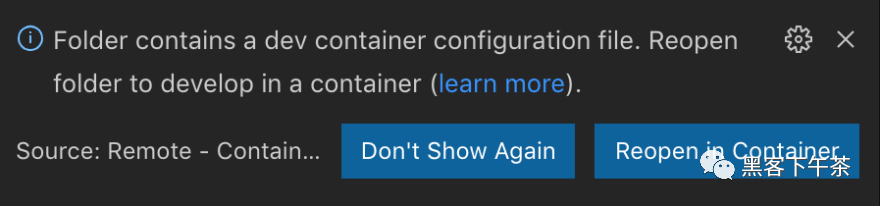
選擇在容器中重新打開。

等待容器構建
如果這是您的第一次連接,則將下載並構建 Docker 鏡像,並將啟動運行 VS Code Server 副本的容器。第一次可能需要幾分鐘,但以後的連接僅需幾秒鐘。

檢查環境
在容器中進行開發的有用的事情之一是,您可以使用應用程序所需的特定版本的依賴關係,而不會影響本地開發環境。
node --version npm --version