Grafana數據可視化工具安裝與應用
關鍵詞:Grafana、Elasticsearch、Table、Gauge、BarGrauge、Graph、PieChart、Variables。
Grafana是開源的可視化和數據監控分析工具軟件。
支持查詢、呈現、告警和瀏覽指標。
無視數據存儲位置與數據庫類型,只要Grafana能夠訪問到數據則可支持呈現。
可通過簡單的配置,將時間序列數據庫數據轉換為圖形和可視化效果。
本文中示例數據以Elasticsearch數據庫為主,其他類型數據設置方式類似。
1、安裝和配置
1.1、工具安裝
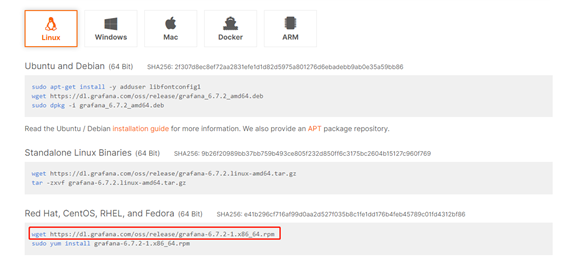
登陸Grafana官方下載地址https://grafana.com/grafana/download 獲得安裝文件。
1.1.1、在線安裝
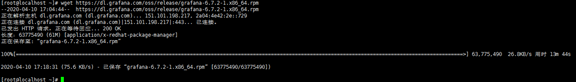
(1)下載源碼包wget https://dl.grafana.com/oss/release/grafana-6.7.2-1.x86_64.rpm
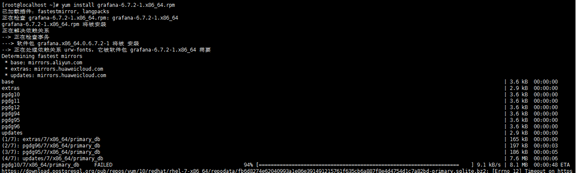
(2)YUM安裝sudo yum install grafana-6.7.2-1.x86_64.rpm
(3)初始化
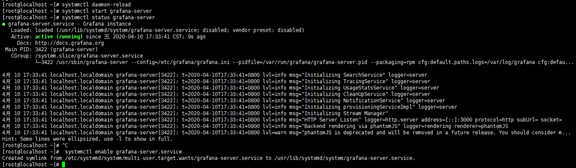
重載systemd配置:systemctl daemon-reload
啟動服務:systemctl start grafana-server
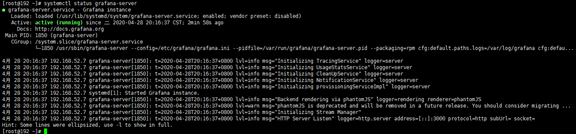
查看狀態:systemctl status grafana-server
設置開機啟動: systemctl enable grafana-server.service
(4)測試
注:需關閉防火牆或放開3000端口
地址:http://IP地址:3000
默認賬號密碼:admin/admin

1.1.2、離線安裝
(1)下載源碼包
選擇系統類型並通過下載鏈接下載rpm包:https://dl.grafana.com/oss/release/grafana-6.7.2-1.x86_64.rpm
(2)YUM指定源碼包安裝
下載完成後將rpm包上傳至linu服務器,並通過yum命令安裝rpm包:yum install -y grafana-6.7.2-1.x86_64.rpm
(3)初始化
啟動grafana服務:service grafana-server restart
將grafana服務器配置為在開機時啟動:chkconfig grafana-server on
(4)測試
注:需關閉防火牆或放開3000端口
地址:http://IP地址:3000
默認賬號密碼:admin/admin

1.2、配置管理
1.2.1、環境配置
(1)常用路徑
二進制文件/usr/sbin/grafana-server
啟動腳本/etc/init.d/grafana-server
環境變量/etc/sysconfig/grafana-server
配置文件/etc/grafana/grafana.ini
systemd服務grafana-server.service
日誌/var/log/grafana/grafana.log
(2)常用命令
加載配置文件systemctl daemon-reload
啟動grafana服務systemctl start grafana-server
設置開機啟動systemctl enable grafana-server.service
重啟grafana服務service grafana-server restart
查看運行狀態systemctl status grafana-server
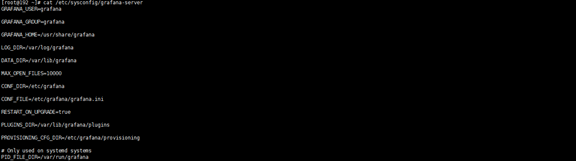
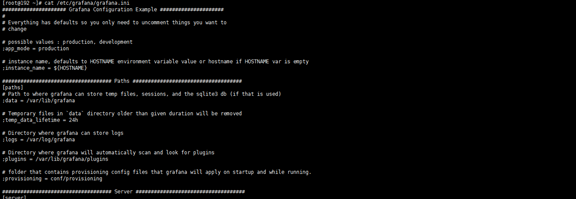
(3)配置文件說明
配置文件/etc/grafana/grafana.ini內容:
【paths】
data=/var/lib/grafana#用來存儲sqlite3、臨時文件、會話等路徑
logs=/var/log/grafana#日誌路徑
plugins=/var/lib/grafana/plugins#插件路徑
【server】
protocol=http#訪問協議,默認http
http_addr=#監聽的ip地址,默認是0.0.0.0
http_port=3000#監聽的端口,默認是3000
domain =localhost#通過瀏覽器訪問grafana時的公開的domian名稱,默認是localhost
enforce_domain =false#如果主機的頭不匹配domian,則跳轉到一個正確的域上,默認是false
root_url=http//localhost3000#訪問grafana的全路徑url
router_logging =false#是否記錄web請求日誌,默認是false
static_root_path=public#前端文件(HTML,JS和CSS文件)的目錄路徑默認為public
enable_gzip =false
cert_file=#SSL變量,使用用https時需要設置
cert_key=#證書,使用用https時需要設置
【database】
type=sqlite3#數據庫,默認是sqlite3
host=127.0.0.1:3306#mysql,postgres需要,默認是127.0.0.1:3306
name=grafana#grafana的數據庫名稱,默認是grafana
user=grafana#數據庫用戶名
password=grafana#數據庫密碼
url=#使用URL配置數據庫
ssl_mode=禁用#mysql,postgres使用
path = grafana.db#只是sqlite3需要,定義sqlite3的存儲路徑
【session】
provider=file#session存儲類型
provider_config=sessions
cookie_name=grafana_sess#grafana的cookie名稱
cookie_secure=false#是否依賴https,默認為false
session_life_tim =86400#session過期時間,默認=86400秒
【log】
mode=console file#日誌模式
level=info#日誌級別
filters=#可選設置為特定的記錄設置不同的級別
【log.console】
level=#日誌級別
format =console#日誌格式
【log.file】
level=#日誌級別
format=text#日誌格式
log_rotate=true
max_lines =1000000#單個日誌文件的最大行數
max_size_shift=28#單個日誌文件的最大大小
daily_rotate=true
max_days =7#日誌過期時間單位天
【users】
allow_sign_up=true#是否允許普通用戶登錄
allow_org_create=true#是否允許用戶創建新組織
auto_assign_org=true#是否自動的把新增用戶增加到id為1的組織中
auto_assign_org_role=Viewer#新建用戶附加的規則
login_hintdisable_login_form=false#是否隱藏登陸框
default_theme=dark#默認頁面的背景
【auth】
disable_login_form=false#是否隱藏登陸框
【auth.basic】
enabled=true#是否開啟HttpApi基本認證
【smtp】郵件服務器設置
enabled=false#是否開啟
host=localhost25#ip和端口
user=
passwd=
cert_file=
key_file=
skip_verify=false
[email protected]#發送郵箱名
from_name=Grafana#發送人
【dashboards.json】
enabled=true#是否開啟自定義dashboards
path=/var/lib/grafana/dashboards#自定義dashboards路徑
【Alerting】
enabled=true#是否啟用警報引擎
execute_alerts=true#是否執行報警規則
【auth.proxy】
enabled=false#允許在HTTP反向代理上進行認證設置
header_name=X-WEBAUTH-USER
header_property=用戶名
auto_sign_up =true#是否開啟自動註冊
ldap_sync_ttl=60
whitelist=#白名單
【analytics】
reporting_enabled=true#是否匿名發送使用分析stats.grafana.org
check_for_updates=true#更新檢查設置
google_analytics_ua_id =#使用GA進行分析,填寫GAID1.2.2、插件安裝
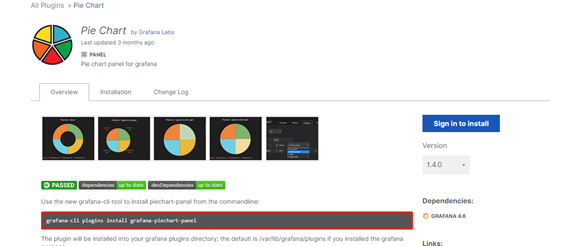
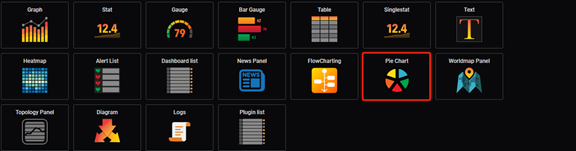
注:以餅圖插件(PieChart)為例。
(1)查找插件
點擊進入圖標進入選中圖形插件。
通過install Plugin按鈕可實現在線安裝(需登錄)。
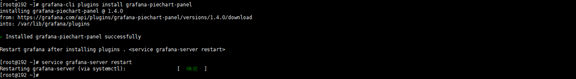
(2)命令安裝
安裝插件(上圖中標記部分)grafana-cli plugins install grafana-piechart-panel
安裝完成重啟服務service grafana-server restart
安裝成功,grafana插件列表中顯示餅圖插件。
(3)源碼包安裝
下載源碼包wget -nv https://grafana.com/api/plugins/grafana-piechart-panel/versions/latest/download -O /tmp/grafana-piechart-panel.zip
解壓安裝包unzip -q /tmp/grafana-piechart-panel.zip -d /tmp
移動到目標路徑mv /tmp/grafana-piechart-panel-* /var/lib/grafana/plugins/grafana-piechart-panel
重啟服務service grafana-server restart
1.3、用戶管理
1.3.1、添加用戶
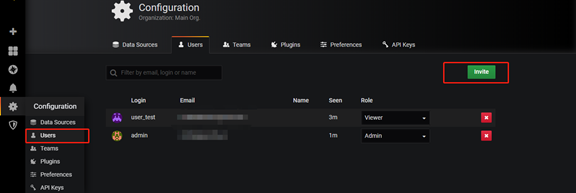
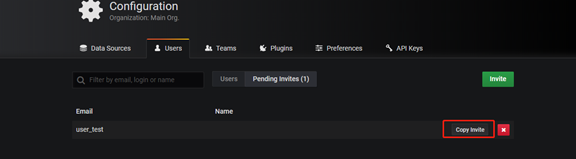
1)進入用戶管理並選擇添加用戶
Configuration->Users->Invite
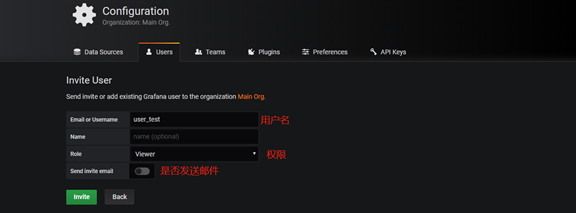
2)編輯需要添加的用戶信息:
Email or Username:輸入用戶郵箱
Name:輸入用戶名
Role:配置用戶權限(只讀Viewer 編輯Editor 管理員Admin)
Send invite email:勾選時,會將新用戶的設置密碼的鏈接發到郵箱。
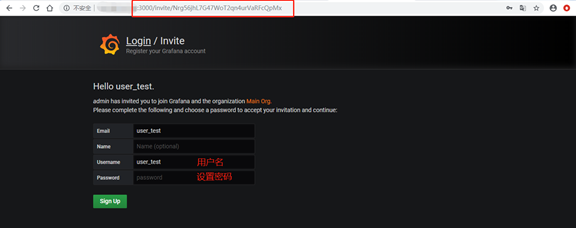
3)用戶信息設置:
複製鏈接到瀏覽器的地址欄中訪問(也可從郵件中收到鏈接)。
設置用戶郵箱、賬號、密碼等信息。
完成後,系統自動跳轉為新設置的用戶登錄。
1.3.2、權限管理
(1)權限規則
1)多用戶管理規則:
Grafana通過支持創建多個組織、支對用戶賦予不同權限。
支持通過將用戶分配到不同組織,對其權限進行分隔,以此實現多租戶功能。
每個組織都包含自己的儀表板,數據源和配置,並且不能在組織之間共享。
每個組織的數據源是不能複用的。即每個組織創建的數據源和DashBoard等資源為該組織獨有,其他組織及其成員不可應用或訪問。
同一個賬號可關聯不同組織,但不支持同時使用不同組織的內容。
用戶賬號登錄的時候只看到其關聯的組織的,且自己有權限的Dashboards。
與多個組織關聯的賬號需要使用歸屬不同組織的內容時,需要通過左上角的按鈕切換組織。
默認僅允許具有管理員權限的賬號創建新的組織,可以通過修改配置文件以允許非管理員用戶創建組織。
普通賬號可以被賦予管理員權限,管理員可對其他用戶授權。
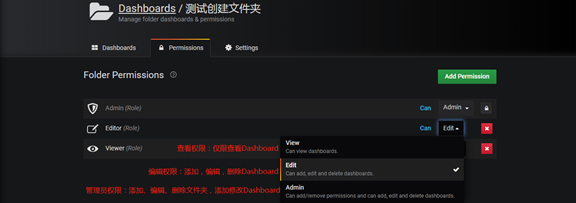
2)用戶權限類型:
Admin:管理員。添加和編輯數據源,添加和編輯組織用戶和團隊,配置插件並設置組織設置。
Editor:編輯。創建和修改儀表板和警報規則,可以在特定文件夾和儀表板上禁用此功能,無法創建或編輯數據源,也無法邀請新用戶。
Viewer:查看。查看儀表板可以在特定文件夾和儀表板上禁用此功能,無法創建或編輯儀表板或數據源。
(2)應用示例
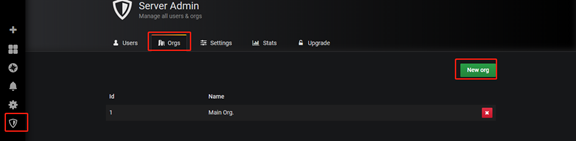
1)添加組織org:
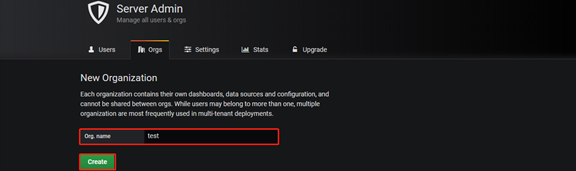
添加組織。Server Admin->orgs->New org。
創建組織。選擇Create創建組織,窗口主動跳轉值組織設置。
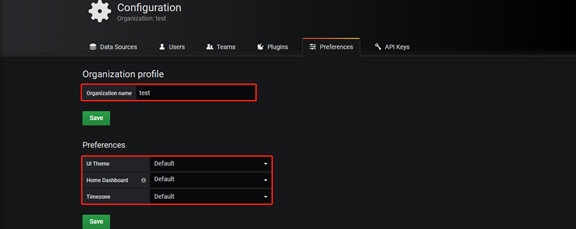
組織設置,組織名稱與顯示設置,包括Grafana顯示的主題、用戶默認主頁等。
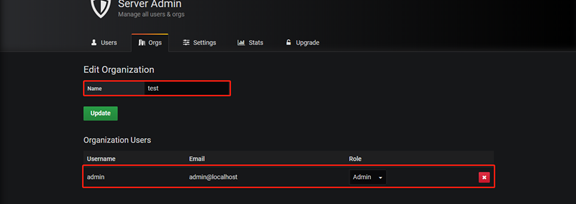
組織設置,可以更新組織名稱或踢出組內成員。
將用戶添加到組織。添加用戶到組織後,該用戶可使用該組織的資源(資源另有權限限制除外)。
2)Dashboard訪問授權:
文件夾授權參考下文“管理文件夾”部分。
Dashboard的使用權限可繼承自其歸屬的文件夾,也可主動設置。
2、添加數據源
Grafana呈現數據圖表的前提是需要將Grafana與待呈現的數據表(或者索引)連接。
每個數據源為可視為一個數據表或索引,即通過配置將Grafana與對應的數據庫連接,並制定對應的表或者索引。
當數據源創建完成或已存在後,方可以此為基礎進行數據的統計與呈現。
數據源設置流程:Configuration->Data Sources->Add Data Sources->選擇對應數據庫類型->配置連接並保存。
以下通過添加Elasticsearch數據庫中某索引為例。
2.1、選擇數據源類型
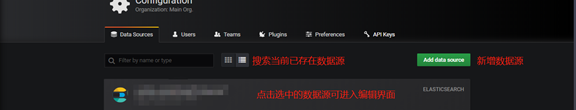
(1)進入數據源設置界面並選擇需要添加的數據源的數據(庫)類型:
Configuration->Data source->Add data sources。
(2)添加指定數據庫類型的數據源:
Add data sources->選擇數據源類型->select進入編輯界面。
2.2、數據連接配置
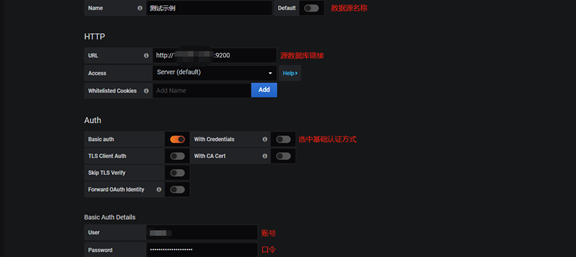
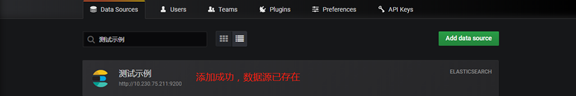
進入數據源配置界面,添加數據源並測試。
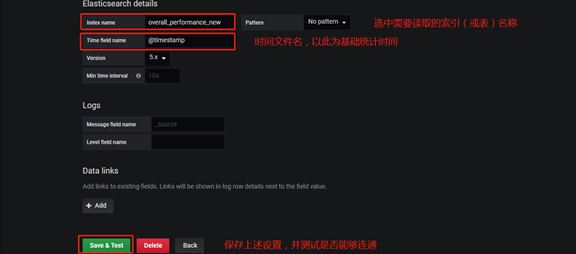
設置數據源名稱、連接方式、以及具體的數據索引或數據表。

(2)選擇保存並測試(Save & Test),當系統顯示“Index OK. Time field name OK”則說明設置成功。
3、創建儀表板
3.1、創建文件夾
注:文件夾為非必須存在的內容,即是否設置文件夾不影響使用。
用戶可以通過Create功能直接創建文件夾,或在創建的Dashboard時同時創建文件夾。
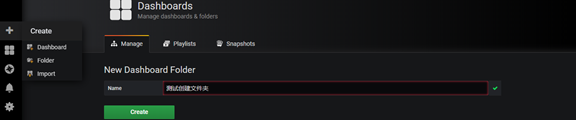
3.1.1、直接創建文件夾
直接選擇創建文件夾:
Create->Folder->Manage->New Dashboard Folder->添加Name->Create。
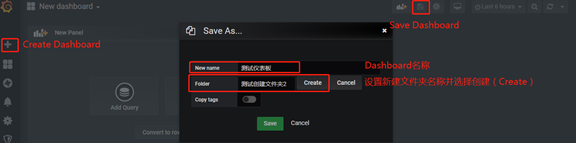
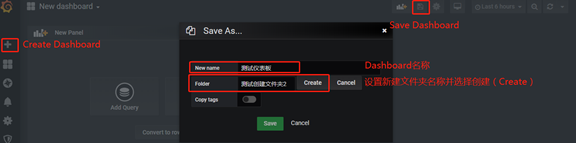
3.1.2、同時創建文件夾
在創建Dashboard的同時創建文件夾,並將該Dashboard自動歸類在該文件夾:
Create->Dashboard->Save Dashboard >Save As->添加Dashboard名稱->Folder選擇New Floder->設置文件夾名稱->創建文件夾Create->Save保存設置。
3.2、管理文件夾
3.2.1、 進入文件夾管理方式
(1)直接創建文件夾成功後,自動跳轉至管理界面。
(2)通過“設置”按鈕進入。
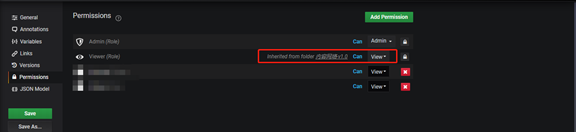
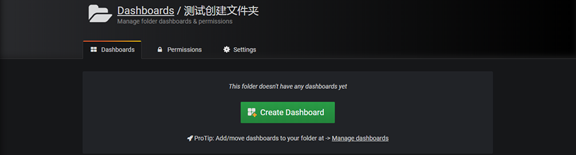
3.2.2、管理文件夾
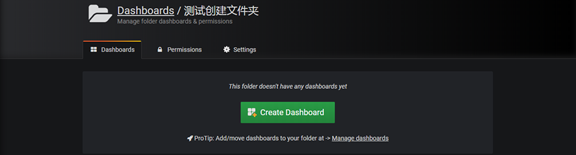
(1)在文件夾中添加DashBoard。
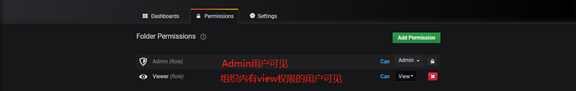
(2)配置當前文件夾的用戶權限。
注:也可通過AddPermission來添加Team或User。
(3)設置當前文件夾(例如更名、刪除)。
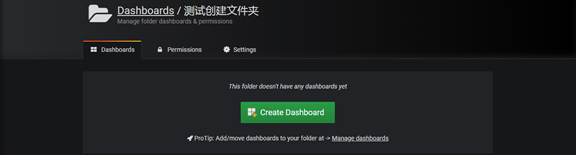
3.3、創建儀表板Dashboard
3.3.1、通過文件夾(Folder)創建Dashboard
在文件夾管理界面創建Dashboard:
Dashboards/文件夾名稱->Dashboards->Create Dashboard。
3.3.2、直接創建Dashboard
直接創建Dashboard並選擇其歸屬的文件夾:
Create->Dashboard->save dashboard-> Save As->New Name設置dashboard名稱->Folder設置歸屬文件夾(此處可不設置)->Save保存設置。
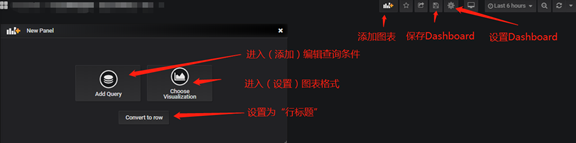
4、常用圖表
在DashBoard界面,點擊上沿工具欄中“柱形圖標add panel”,生成編輯選項“New Panel”。
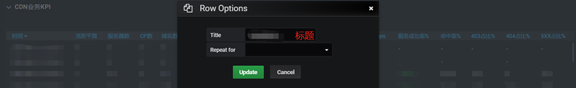
4.1、行標題
行標題為用於提示或分割圖表區域的標籤,添加方式為:
add panel-> New Panel->convert to row
可以點擊“設置”圖標(齒輪),編輯設置選項“Row Options”。
4.2、表格Table
4.2.1、選擇添加表格
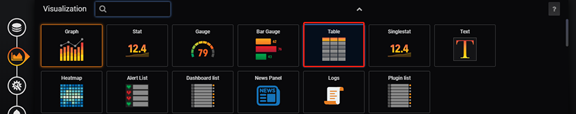
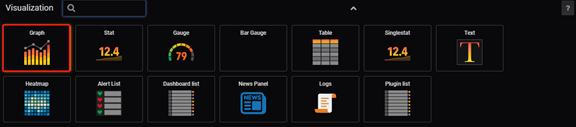
添加圖表並選擇圖表類型:
add panel ->New Panel->Chooes Visualization->選擇表格“Table”;
點擊進入圖表編輯或設置選項。
4.2.2、進入查詢編輯Queries
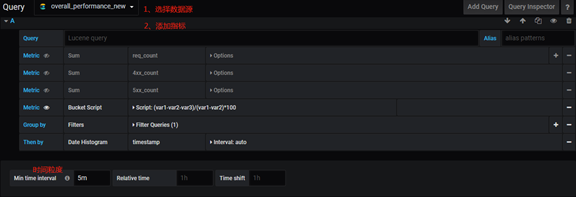
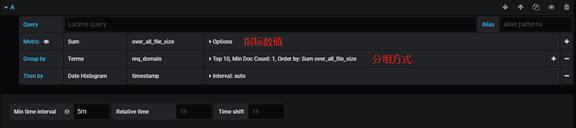
進入Queries,選擇數據源並配置所需字段,配置選項說明如下示例。
(1)添加數據源與指標
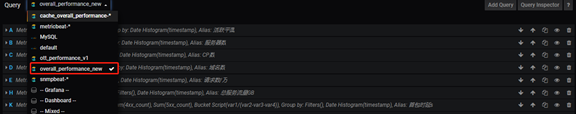
A、數據源選擇:
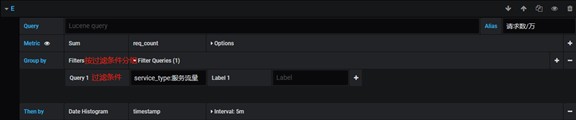
B、指標配置:
若不存在預置查詢則通過Add Query添加查詢,查詢選項條目如下列所示。
Metric:設置指標以及其計算方式。
Group by:設置分組方式。
Then by:添加分組方式。
Query:查詢條件選框。其中可以加入語句用作過濾條件,與Group by中的Filters類似。
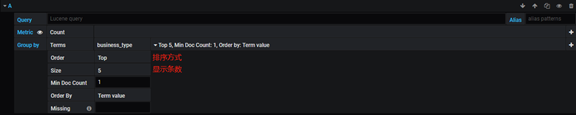
C、分組(Group by)方式:
1)分組方式eq1:以時間直方圖(Date Histogram)分組
2)分組方式eq2:以篩選條件(Filters)分組
3)分組方式eq3:以條款(Terms)分組
此分組方式只在“Data>Table Transform”為“Table”時生效,此時Terms對應的字段將作為表頭呈現。
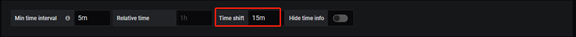
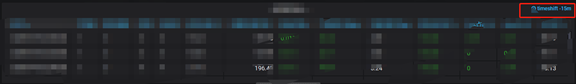
D、時間設置
由於數據延時,圖表中(特別是Table類),所顯示的最近的時間點的數據可能為空,此時可通過“時移Time shift”設置來將顯示的最近時間向前移動。

(2)常用函數
count:統計數據源中符合要求的記錄數。
Average:均值。
Sum:求和。
Max:最大值。
Min:最小值。
Percentiles:百分位,用於計算分析數據的K百分比數值點。
Unique count:唯一計數,即某內容的出現次數。
Logs:日誌。按照日誌原有樣式顯示。
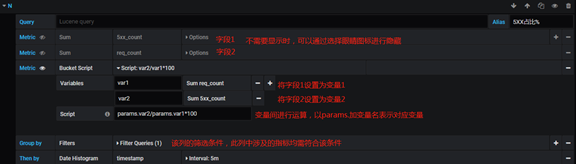
(3)Bucket Script函數
通過Bucket Script(分桶腳本)函數,對多個指標進行聚合運算,例如對多個指定的指標進行數學運算。
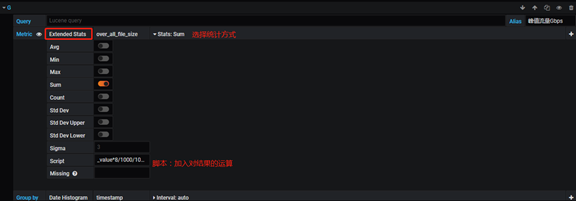
(4)Extended Stats函數
通過Extended Stats(聚合拓展)函數,可以對聚合的結果進行更近一步的分析,例如獲取均值、最大值、最小值等。
4.2.3、進入視圖編輯Visualization
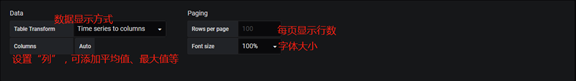
(1)數據設置Data
設置數據顯示方式,決定了表格以哪種方式呈現:
Visualization->Data-> Table Transform。
其中數據顯示方式(Table Transform)選項包含以下選項:
1)time series to rows:按時間分行顯示。同一行內顯示“時間”“指標名”“指標值”。
2)time series to columns:按時間分列顯示。同一行內顯示“時間”“指標值”,“指標名”為“指標值”所對應對的列名。
3)time series aggregations:按時間聚合。將當前所選的時間範圍內的指標聚合統計,不顯示時間列。
4)annotations:註釋。
5)Table:表格。
6)Json Data:Json數據。
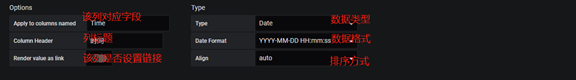
(2)列設置Column Styles
注:根據字段類型(Type)不同,可選項目不同,例如Number格式字段可以配置告警。
1)字段類型eq1:字段類型為Date:
2)字段類型eq2:字段類型為Number(此時可以設置指標值在不同區間的顏色):
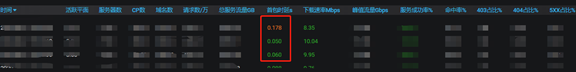
其中告警閾值設置為“0.1,0.2”即當數值小於“0.1”時為綠色,在“0.1,0.2”之間時為橙色,大於“0.2”時為紅色(顏色對應順序可調整)。
(3)添加列設置
1)點擊添加列設置“Add column style”新增列設置選項。
2)選擇添加列後,系統自動增加“Options”選擇面板,配置步驟與上述相同。
3)當“Apply to columns named”設置為“/.*/”時,意為統配除已設置好的字段之外的其他所有字段,且該設置應在此類設置的最後一條,否則在它之後的其他設置將不再生效。
4.2.4、進入圖表管理
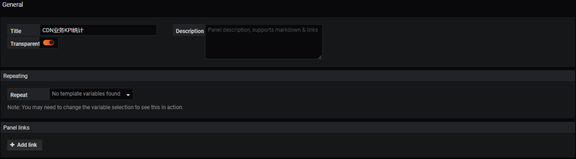
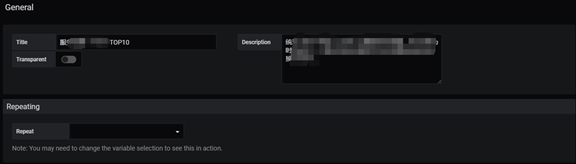
進入General,設置表名Title,也可以設置表背景是否透明Transparent,或添加表註釋(描述)Description。
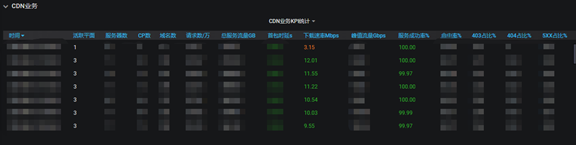
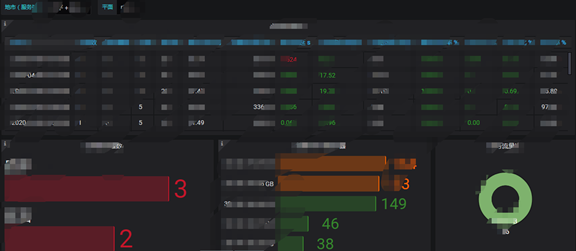
完成後圖表樣式為:
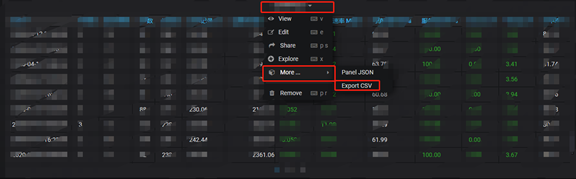
4.2.5、圖表Table導出
圖表標題->More ->Expore CSV。
4.3、儀表盤Gauge
4.3.1、選擇添加儀表盤
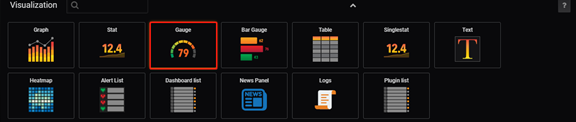
添加圖表並選擇圖表類型:
add panel ->New Panel->Chooes Visualization->選擇儀表盤“Gauge”;
點擊進入圖表編輯或設置選項。
4.3.2、進入查詢編輯Queries
進入Queries,選擇數據源並配置所需字段。數據源選擇與指標設置與上述Table步驟類似,指標函數與用法基本相同。
4.3.3、進入視圖編輯Visualization
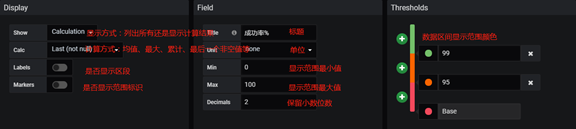
(1)呈現設置
Display:設置數據顯示方式。
1)Show為圖表顯示方式。其中Caculation為將涉及的數據統計計算後呈現;All Values為將涉及的所有數值依次全部顯示(最終顯示多個儀表盤)。
2)Calc為指標值的匯聚方式,例如顯示最後一個非空值、顯示均值、峰值等。
Field:設置圖中呈現內容,包括指標標題、數據單位、儀表盤數值的起止範圍,顯示數據的保留小數位數。
Thresholds:設置指標值在不同的取值區間內按照指定的顏色顯示。數值由低到高添加,顏色可通過調色板選擇調整。
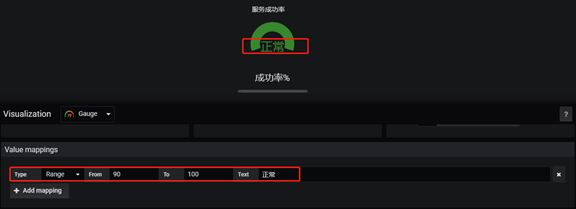
(2)設置映射值Value mappings
Value mappings:可以設置一個數值(指標類型為數值value)或者一個範圍(指標類型為百分比range),當圖中指標值在所設置的數值範圍內或相等,則圖中顯示預設(Text中)內容。
注:該設置將會影響數值的正常顯示。
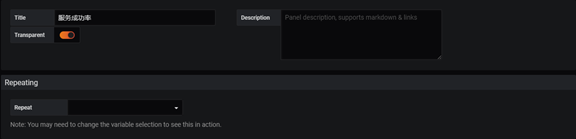
4.2.4、進入圖表管理
進入General,設置表名Title,也可以設置表背景是否透明Transparent,或添加表註釋(描述)Description。
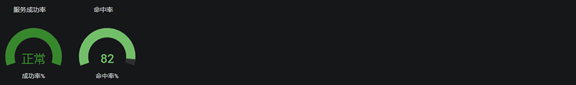
完成後圖表樣式為:
4.4、柱形圖BarGrauge
4.4.1、選擇添加柱形圖
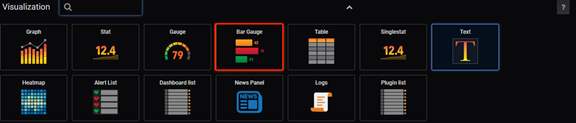
添加圖表並選擇圖表類型:
add panel ->New Panel->Chooes Visualization->選擇柱形圖“Bar Gauge”;
點擊進入圖表編輯或設置選項。
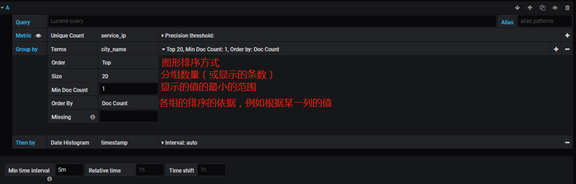
4.4.2、進入查詢編輯Queries
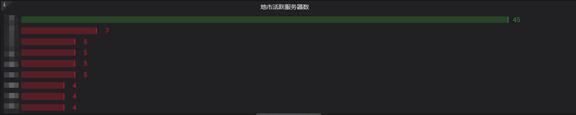
進入Queries,選擇數據源並配置所需字段。數據源選擇與指標設置與上述步驟類似,指標函數與用法基本相同。
需注意分組的設置,Order By設置中包含有DocCount根據記錄條數,TermValue分組字段的值,以及之前設置的某一計算結果。
4.5.3、進入視圖編輯Visualization
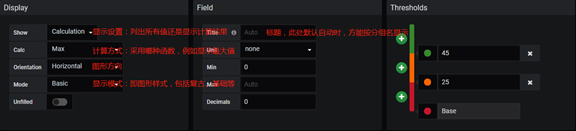
(1)呈現設置
Display:設置數據顯示方式。
1)show為圖表顯示方式。其中Caculation為將涉及的數據統計計算後呈現;All Values為將涉及的所有數值依次全部顯示(最終顯示多個儀表盤)。
2)Calc為指標值的匯聚方式,例如顯示最後一個非空值、顯示均值、峰值等。
3)Orientation為柱形圖方向。horizontal為橫向;vertical為垂直方向。
4)Mode為顯示模式。其中gradient為階梯狀;petro LCD為液晶格式;Basic為基礎格式。
Field:設置圖中呈現內容,包括指標標題、數據單位、儀表盤數值的起止範圍,顯示數據的保留小數位數。
Thresholds:設置指標值在不同的取值區間內按照指定的顏色顯示。數值由低到高添加,顏色可通過調色板選擇調整。
(2)設置映射值Value mappings
Value mappings:設置一個數值(指標類型為數值value)或者一個範圍(指標類型為百分比range),當圖中指標值在所設置的數值範圍內或相等,則圖中顯示預設(Text中)內容。效果與上述“儀表盤”類似,示例略。
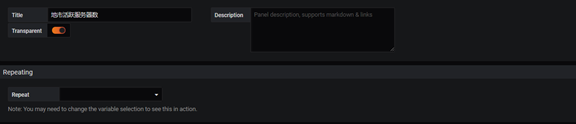
4.2.4、進入圖表管理
進入General,設置表名Title,也可以設置表背景是否透明Transparent,或添加表註釋(描述)Description。
完成後圖表樣式為:
4.5、趨勢圖Graph
4.5.1、選擇添加趨勢圖
添加圖表並選擇圖表類型:
add panel ->New Panel->Chooes Visualization->選擇趨勢圖“Graph”;
點擊進入圖表編輯或設置選項。
4.5.2、進入查詢編輯Queries
進入Queries,選擇數據源並配置所需字段。數據源選擇與指標設置與上述步驟類似,指標函數與用法基本相同。
分組設置中,Order By設置中包含有DocCount根據記錄條數,TermValue分組字段的值,以及之前設置的某一計算結果。
當圖中有多行(組)顯示且具有多條篩選條件時,其篩選條件將與分組值同時在懸浮標籤中展示,此時可通過設置Lable值來調整顯示內容,否則篩選條件將直接被原樣顯示,影響展示效果。
4.5.3、進入視圖編輯Visualization
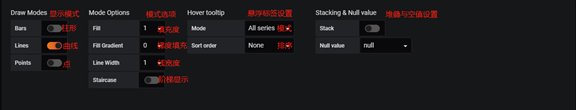
(1)呈現設置
Draw Modes與Mode Options:設置數據顯示方式。
Hover tooltip:設置懸浮選框中的顯示模式。
Stacking & Null value:設置堆棧格式和空值的處理方式。
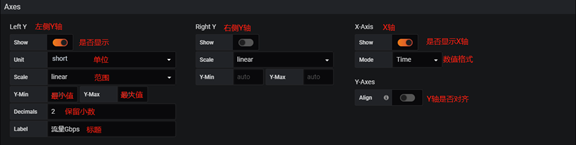
(2)座標軸設置Axes
Y軸包含左右兩個座標軸,通過show管理是否顯示。
具體設置方式如下圖。
注:此處保留小數位設置Decimals,僅控制座標軸中數值顯示,與其他懸浮和下方顯示的數值無關。
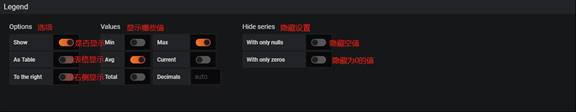
(3)說明設置Legend
圖表之外添加的指標標籤,具體選項入下圖所示。
注1:此處保留小數位設置Decimals,控制圖中標籤顯示,包括下方橫標籤和懸浮標籤的數位。
注2:此處options中Show設置僅控制下方圖例標籤顯示,不影響圖中懸浮標籤。
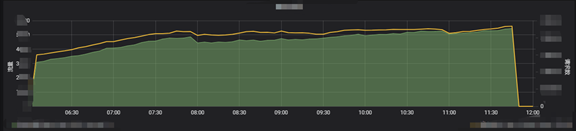
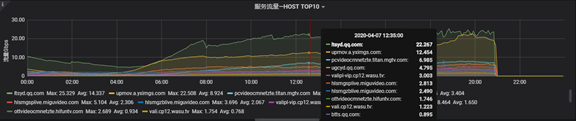
效果如下圖所示。
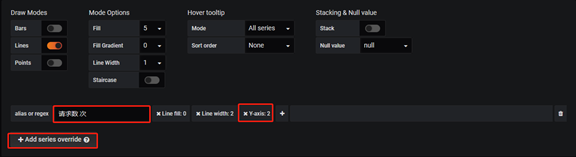
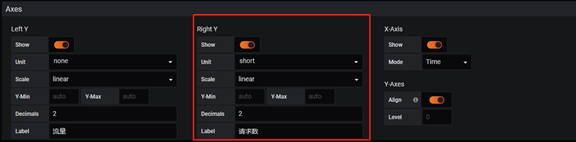
(4)擴展:副(右)座標軸Right Y設置
當存在兩條數量級差距巨大的指標曲線時,可能需要啟用右側座標軸。
使用右側座標軸時,首先需在“呈現設置選框組”中啟用“替代列series override”,即創建另一條曲線或指標的呈現規則,並在此規則中將名稱(名稱alias or regex)指向需要呈現的指標。設置該指標的呈現為第二個Y軸(Y-axis:2),同時設置其他的呈現要求。
上述設置完成後,“座標軸設置Axes”中的“Right Y”選項才能生效。
設置完成後,指標曲線由雙座標呈現。
4.5.4、進入圖表管理
進入General,設置表名Title,也可以設置表背景是否透明Transparent,或添加表註釋(描述)Description。
完成後圖表樣式為:
4.6、餅/環形圖Pie Chart
4.6.1、選擇添加趨勢圖
添加圖表並選擇圖表類型:
add panel ->New Panel->Chooes Visualization->選擇餅圖“Pie chart”;
注:此插件並非grafana初始自帶,需安裝後方可使用。
點擊進入圖表編輯或設置選項。
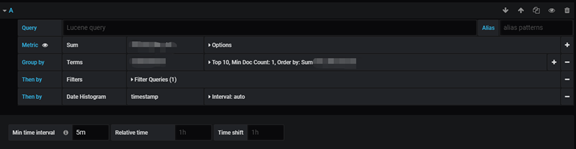
4.6.2、進入查詢編輯Queries
進入Queries,選擇數據源並配置所需字段。數據源選擇與指標設置與上述步驟類似,指標函數與用法基本相同。
當圖中提示“Could not draw pie with labels contained inside canvas”時,原因多為繪圖空間較小,圖形無法呈現,此時並非配置或語法錯誤,向下拖動下邊界擴大繪圖區域即可。
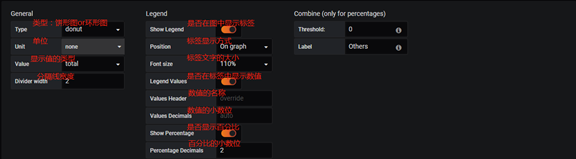
4.6.3、進入視圖編輯Visualization
Type:設置數據顯示方式。包括餅形圖pie和環形圖donut。
Value:設置顯示的數值的類型。包括總計total,最大值max,最小值min,平均值avg,當前值current。
Position:設置標籤的顯示位置。包括在懸浮在圖表上on graph,在圖表下方under graph,在圖表右側right side。
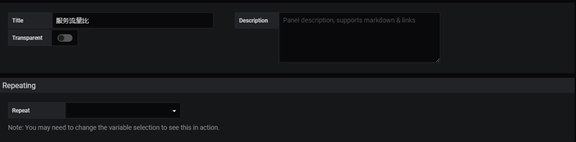
4.6.4、進入圖表管理
進入General,設置表名Title,也可以設置表背景是否透明Transparent,或添加表註釋(描述)Description。
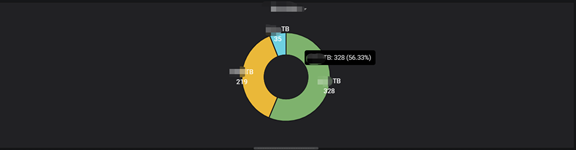
完成後圖表樣式為:
4.7、篩選條件/變量Variables
在Grafana可視化工具中,通過Variables template配置實現類似Kibana的關聯選擇鑽取,即創建“條件篩選框”或“動態級聯菜單”。
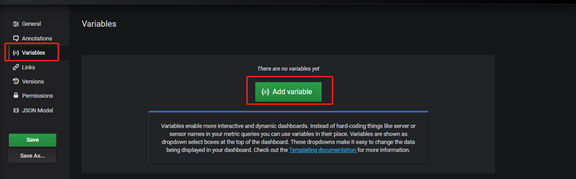
進入Dashboard設置中的變量設置:Settings->Variables->Add variable
4.7.1、創建數據源變量Datasource
如果Dashboard中圖表所需的數據分別存儲於不同的數據源中,即需的各變量單獨存儲在一個Datasource數據源中,則需要新建一個數據源變量。
若所有圖表的數據源均為同一個則可以直接創建查詢變量。
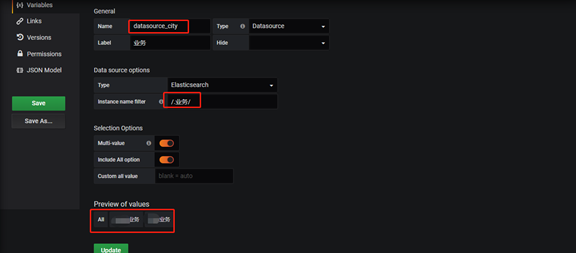
配置選項如下:
1)General=總則。
Name:變量名稱,要求變量名唯一,且不包含空白字符。
Label:變量在下拉列表中中的名稱。
Hide:隱藏該變量的下拉選擇框,即在Dashboard中不展示。
Type:定義變量類型,選擇DataSource。
Data source options=數據源選項。
Type:數據源類型。
Instance name filter:實例(數據源)名稱選擇或匹配規則,默認將會匹配所有上述類型的數據源。
2)選擇設置Selection Options。
Multi-value:是否允許多選。
Include All option:是否包括所有選項。
3)Preview of values=匹配到的數據源名稱預覽。
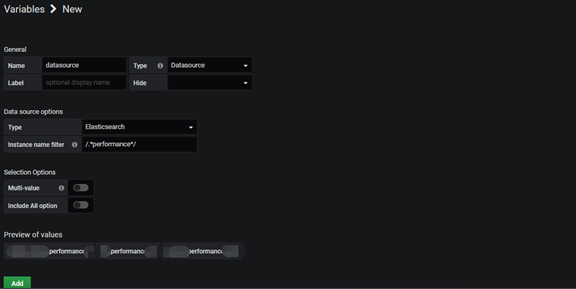
配置示例:
選擇“add”添加該變量。
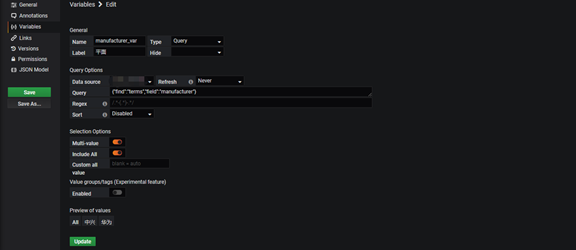
4.7.2、創建查詢變量Query
如果變量的值需要通過查詢得到,所以要新建查詢變量Query。
配置選項如下:
1)General=總則。
Name:變量名稱,要求變量名唯一,且不包含空白字符。
Label:變量在下拉列表中中的名稱。
Hide:隱藏該變量的下拉選擇框,即在Dashboard中不展示。
Type:定義變量類型,選擇 Query。
2)Query Options=查詢選項。
Data source:數據源名稱。
Refresh:更新變量選擇列表(變量下拉列表中的值)。可選值 never(從不)、On Dashboard Load(Dashboard加載完成之前更新,這會減慢加載速度) 、On Time Range Change(如果變量選項包含一個時間範圍過濾,即和時間相關,或者依賴dashboard時間範圍選擇)。
Query:查詢條件。根據數據源不同使用不同的查詢方式,表達式書寫規則因數據源不同而不同, 比如mysql,InfluxDB、ES數據庫都用各自的查詢語法。
Regex:正則表達式.用於過濾Query返回的數據(可能我們只需要Query返回中的部分數據,可選。
Sort 定義下拉選項的順序.設置為Diasble則表示保持按查詢返回的數據排序。
3)選擇設置Selection Options。
Multi-value:是否允許多選。
Include All option:是否包括所有選項.。即添加一個 All 選項,該選項表示包含所有變量值
Custom all value:默認添加的ALL選項會包含同查詢表達式綁定的所有值,這些值可能會有很多,這會帶來性能問題,這種情況下,我們可以指定一個自定義all值,比如一個通配符正則表達式(globs 或 lucene 語法的表達式),以減少all所包含的數據量。
4)Preview of values=匹配到的數據源名稱預覽。
配置示例:
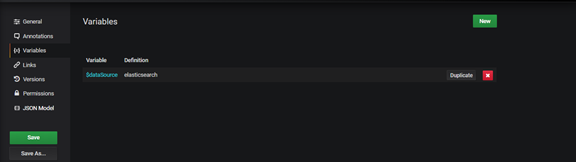
添加成功:
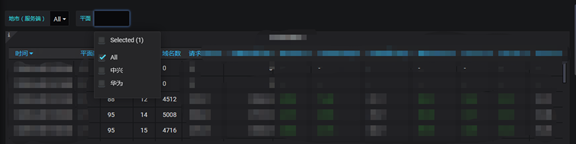
Dashboard顯示:
4.7.3、變量應用於圖表
當變量設置完成後,Dashboard上方將呈現已設置的變量選擇框。但是此時的變量並不能影響下發圖表的呈現內容。而是需要將已設置的變量在每個圖表中進行配置。
以Elasticsearch數據類型為例:
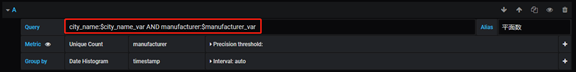
編輯圖表,在Query部分添加映射條件。即通過變量名獲取變值,並賦值給圖表中使用的字段。
例如下圖中示例為:city_name:$city_name_var
通過上述設置的變量名city_name_var,獲取變量$city_name_var,並指向本圖表中使用的字段city_name。
當有多個變量同時作用於一個圖表時,變量之間通過邏輯關係AND或OR連接(注:AND或OR需大寫)。
例如下圖中示例:city_name:$city_name_var AND manufacturer:$manufacturer_var
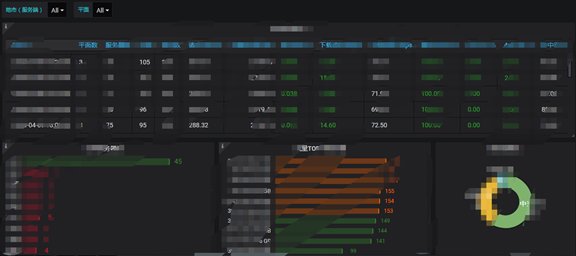
效果如圖所示:
篩選條件後:
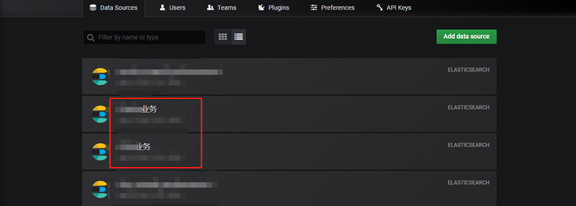
注:當需要將某幾個數據源從多個名稱相近的數據源中獨立取出使用時,不妨嘗試將需要的數據源重新接入,然後將其名稱按照一定的規律設置,然後通過設置datasource變量來實現對指定數據源的應用。


附錄
1、術語
| Name | Describe |
|---|---|
| Dashboard | A set of one or more panels, organized and arranged into one or more rows, that provide an at-a-glance view of related information. |
| Data source | A file, database, or service providing the data. Grafana supports a several data sources by default, and can be extended to support additional ones through plugins. |
| Graph | A commonly-used visualization that displays data as points, lines, or bars. |
| Panel | Basic building block in Grafana, composed by a query and a visualization. Can be moved and resized within a dashboard. |
| Plugin | An extension of Grafana that allows users to provide additional functionality to enhance their experience. The types of plugins currently supported are: |
| Plugin | App plugin:Extends Grafana with a customized experience. It includes a set of panel and data source plugins, as well as custom pages. |
| Plugin | Data source plugin: Extends Grafana with supports additional data sources in Grafana. |
| Plugin | Panel plugin:Extends Grafana with additional visualization options. |
| Query | Used to request data from a data source. The structure and format of the query depend on the specific data source. |
| Time series | A series of measurements, ordered by time. Time series are stored in data sources and returned as the result of a query. |
| Visualization | A graphical representation of query results. |
2、參考資料
官方文檔https://grafana.com/docs/grafana/latest/
安裝工具https://grafana.com/docs/grafana/latest/installation/rpm/
安裝工具https://blog.csdn.net/kai172142xiang/article/details/102770394
安裝工具https://www.cnblogs.com/imyalost/p/9873641.html
安裝工具https://blog.csdn.net/kai172142xiang/article/details/102770394
安裝工具https://www.jianshu.com/p/c94d3b57f529?from=timeline&isappinstalled=0
環境配置https://blog.csdn.net/qq_39135609/article/details/82418461
安裝插件https://grafana.com/grafana/plugins?utm_source=grafana_plugin_list
安裝插件https://grafana.com/docs/grafana/latest/plugins/installation/
安裝插件https://baijiahao.baidu.com/s?id=1603802149984328702&wfr=spider&for=pc
變量設置https://grafana.com/docs/grafana/latest/reference/templating/
變量設置https://www.cnblogs.com/shouke/p/10420836.html
變量設置https://play.grafana.org/d/000000015/elasticsearch-templated?orgId=1
視頻教程https://www.bilibili.com/video/BV1Vb411A7zt?share_medium=android&share_source=more&bbid=XY5D0955D216172C8DFA45ADD1B0BD2C2E1DF&ts=1585630230167