本章內容出自《小程序開發不求人》電子書,點擊下載完整版
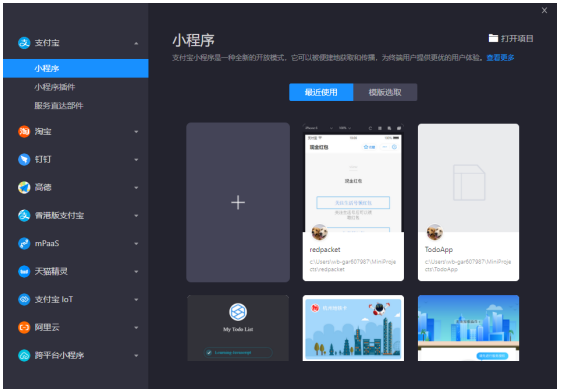
啟動界面
在小程序開發者工具(簡稱 IDE)的啟動界面,開發者可以新建項目、打開現有項目、刪除最近項目記錄。

新建項目
新建項目類型分為兩類:示例模板 與 空白腳手架。
示例模板項目
開放平臺提供入門、UI、開放能力三類模板,內含大量示例代碼(仍在持續更新中),為開發者演示如何實現小程序各項能力(參見 快速示例)。新建步驟如下:
- 點擊 模板選取 標籤。
- 點擊需要創建的模板,然後點擊 下一步;或者直接雙擊所需模板卡片。
-
在 新建項目 頁面:
- 設置 項目名稱 與 項目路徑;
- 點擊 完成,進入主界面。
空白腳手架項目
空白腳手架僅包含最基礎的文件結構。新建步驟如下:
- 在左側邊欄選擇 項目類型(例如支付寶小程序、淘寶商家應用等類型)。
- 在 最近使用 列表中,點擊 ➕ 卡片。
-
在 新建項目 頁面:
- 設置 項目名稱 與 項目路徑;
- 選配 後端服務:不啟用雲服務、小程序 Serverless 或 小程序雲應用;
- 點擊 完成,進入主界面。
打開項目
本地現有項目也有兩種打開方式:選擇最近項目 與 選擇項目文件夾。
選擇最近項目
在啟動界面 最近使用 列表中,點擊需要打開的項目,然後點擊 打開;或者直接雙擊所需項目卡片。
選擇項目文件夾
- 點擊右上角的 打開項目,彈出文件窗口。
- 導航至項目文件夾,點擊 選擇文件夾。
-
在 打開本地項目 頁面:
- 確認或修改 項目名稱 與 項目類型;
- 點擊 打開,進入主界面。
刪除最近項目記錄
如需維持啟動界面整潔,首先右鍵點擊希望清理的項目卡片,然後點擊 刪除。
注意:此項操作僅會清理啟動界面記錄,不會實際刪除硬盤中的項目文件。
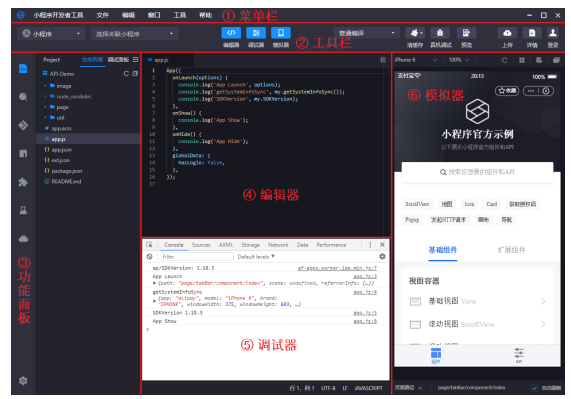
主界面
小程序開發者工具的主界面由 菜單欄、工具欄、功能面板、編輯器、調試器、模擬器 組成。

主界面各區域簡要說明:
- 菜單欄:文件、編輯、窗口、工具、幫助等基礎功能。
- 工具欄:更改小程序類型與關聯、顯示/隱藏界面區域、真機調試與預覽等功能。
- 功能面板:切換文件樹、搜索、git 管理、npm 管理、插件市場、實驗室、雲服務等邊欄。
- 編輯器:輸入與修改代碼的區域。
- 調試器:用於模擬器調試、真機調試、性能調試。
- 模擬器:模擬運行小程序,便於快速預覽、初步調試。
說明:使用工具欄中部三個按鈕,可以顯示或隱藏界面主要區域,其中 編輯器與 調試器 無法同時隱藏。
工具欄
小程序開發者工具(簡稱 IDE)的工具欄位於主界面頂部,包含 IDE 中最常用的主要功能。本文檔從左至右介紹各項功能。
小程序
選擇小程序的運行環境類型(默認為支付寶小程序),此外還支持淘寶、釘釘、高德等運行環境(參見 多端支持)。
關聯小程序
每個開發者賬號可以擁有多個小程序的開發權限,因此需要關聯具體小程序,決定小程序代碼的上傳位置。
在此項下拉列表中,點擊 + 創建小程序,進入小程序管理頁面,可以創建小程序供後續關聯。
說明:在創建小程序命名時,注意遵循名稱規範。
如需關聯其他賬號中的小程序,但開發者賬號還沒有開發權限的話:
- 使用主賬號登錄小程序開發中心,點擊所需小程序,跳轉至開發管理頁面。
- 在左側導航欄選擇 成員管理,點擊 添加,按照提示添加開發成員。
- 使用開發者賬號在支付寶客戶端 朋友 > 服務提醒 中接受邀請。
- 使用開發者賬號登錄 IDE,關聯小程序。
關聯雲服務
說明:在最初新建項目環節,如果後端選用雲應用,此項功能才會顯示。
如果未啟用雲服務或者選用 Serverless,此項功能則會隱藏。
每個小程序可以創建多個雲應用,而云應用又包含測試與正式環境。因此需要關聯具體的雲應用環境,決定雲應用代碼的上傳位置。在關聯雲應用環境之後,此項下拉列表右側會出現 ⚙️ 按鈕,用於上傳代碼與管理雲應用。
在此項下拉列表中,點擊 + 創建新服務,進入雲服務管理頁面,可以創建雲應用後續關聯。

顯示/隱藏界面區域
點擊 編輯器、調試器、模擬器,可以分別顯示與隱藏這三個區域。
說明:功能面板/編輯器 會同時顯示/隱藏,而 編輯器/調試器 無法同時隱藏。

編譯模式
在普通編譯模式下,小程序初始的啟動頁面是 app.json 文件 pages 列表的首個頁面,且不帶任何參數。
如需快速調試其他頁面 或 設置參數:
- 在此項下拉列表中點擊 + 添加編譯模式。
- 在彈窗中填寫 模式名稱、頁面參數、全局參數,選擇 啟動頁面,點擊 確定。
- 隨後模擬器將會改用新的啟動頁面,同時自動傳入設置好的參數。
說明:彈窗中如果勾選 下次編譯時模擬更新,可以模擬小程序更新效果,詳情請參見 UpdateManager。
清除緩存
清除 數據緩存、授權數據、文件緩存、構建緩存、網絡緩存。
真機調試
通過 IDE 遠程至真機,設置斷點、查看運行信息。詳情請參見 真機調試。
說明:如不希望頻繁掃碼,可以使用 自動預覽 選項。
預覽
使用真機預覽小程序,初步查看 API 真機調用效果。
說明:如不希望頻繁掃碼,可以使用 自動預覽 選項。
上傳
上傳項目代碼至關聯小程序的後臺空間。在小程序完成開發之後,項目代碼需要打包上傳至開放平臺,然後才能提交審核與發佈上線。目前只能上傳圖片不支持上傳視頻。
前提條件
在上傳代碼之前,本地項目需要關聯至後臺小程序,用於確定上傳位置。如果尚未關聯,點擊工具欄右側的 上傳 菜單時,會有彈窗提示進行關聯。IDE 中選擇的小程序與後臺查看版本詳情的小程序需要保持一致。
上傳方法
- 在工具欄右側的 上傳 菜單欄中,點擊 上傳 按鈕。
- 上傳成功之後,後臺會生成新的開發版本條目。查看方法:登錄 小程序開發中心,點擊所需小程序,版本條目會在開發管理頁面的 版本詳情 區域顯示。
上傳之前的選項:
- 上傳版本:每次上傳時版本默認遞增 0.0.1(本次版本必須大於線上版本),從而確保後臺每份代碼版本唯一。
- 創建預審核任務:免費調用一臺真機進行測試(每天 5 次限額),詳情請參見 預審核。
配置域名白名單
在上傳之前階段(模擬器預覽/調試、真機預覽/調試),小程序默認不會限制域名訪問;但在上傳之後階段(體驗版本、審核版本、灰度版本、線上版本),小程序只能訪問白名單域名。若未成功配置白名單,可能會導致小程序頁面白屏。詳細操作可參見 配置 H5 服務器域名白名單。
配置步驟:
- 登錄 小程序開發中心,選擇所需小程序。
- 在左側導航欄點擊 設置,進入設置頁面。
- 點擊 開發設置 標籤,在 服務器域名白名單 區域點擊 添加。
- 填寫所需域名,點擊 確定。
注意:添加的域名必須支持 HTTPS 協議,而且已經完成備案。
詳情
- 查看關聯應用名稱、項目本地目錄、線上版本。
- 選擇是否啟用自定義組件 component2 編譯、axml 嚴格語法檢查。
- 查看 my.request、web-view 域名白名單信息。
設置是否忽略這兩項域名檢查。
注意:小程序 體驗版 與 提審之後版本 無法繼續忽略檢查,屆時請務必設置域名白名單!
域名白名單設置入口有兩處:
- 在詳情頁面,點擊 域名信息 右側藍色按鈕,進入設置頁面,點擊 開發設置。
- 登錄 我的小程序,選擇所需小程序;從左側邊欄進入 設置 > 開發設置。
登錄/用戶頭像
- 在開發者未登錄時,顯示 登錄 按鈕。
- 在開發者登錄後,顯示開發者頭像。可以查看消息通知,或者退出登錄。

模擬器
小程序項目通過編譯之後,自動在模擬器中運行,無需真機即可快速預覽。基礎互動方式是通過鼠標點擊、拖拽來模擬手指觸摸、拖動操作。
在默認設置下,每次保存已變更代碼時都會觸發模擬器自動刷新,實現準實時預覽效果。關閉自動刷新的方法:取消勾選模擬器右下角 自動更新。
模擬器佈局
模擬器頂部各項功能(從左至右):
- 設備尺寸:選擇預設的 iOS 或安卓設備尺寸,或者新建自定義的設備尺寸,用於測試適配性。
- 縮放比例:控制小程序的顯示縮放比例。
- 刷新:重新編譯代碼並刷新模擬器。
- 小工具:打開/關閉模擬器的小工具菜單。
- 模擬器日誌:在編輯器打開模擬器日誌窗口。
- 獨立窗口:改用獨立窗口方式顯示模擬器。
在獨立窗口模式下,界面新增 窗口置頂 按鈕;獨立窗口 變為 合併窗口 按鈕。
模擬器底部三項功能:
- 頁面路徑:顯示當前頁面路徑。點擊路徑,可直接打開當前頁面 js 文件。
- 頁面參數:顯示當前頁面收到的參數。點擊參數,可快速複製至剪貼板。
- 自動刷新:如需避免頻繁刷新,可取消勾選此功能。
說明:點擊 ^ 可以切換顯示 頁面路徑 或 頁面參數。
模擬器小工具
點擊圖中藍色小工具圖標,顯示/隱藏更多模擬功能:

首頁:模擬按下 Home 鍵,小程序退回後臺。用於測試生命週期函數 onShow與 onHide,參見 小程序運行機制。
定位:輸入設置 經緯度 模擬信息,用於測試 my.getLocation 獲取用戶位置端口(經緯度模擬信息需要輸入浮點數,精確至 1 位小數以上)。
掃碼:輸入設置 掃碼返回數據 模擬信息,用於測試 my.scan 掃一掃端口。
搖一搖:模擬搖一搖動作,用於測試 my.watchShake 搖一搖端口。
授權:設置 用戶信息、地理位置、相冊、相機、麥克風 模擬權限,可用於測試my.getLocation、my.chooseImage 等端口的權限請求步驟(在已獲得用戶信息授權時,還提供刪除用戶信息授權的選項)。
裁剪:模擬用戶截屏情況,用於測試 my.onUserCaptureScreen 截屏事件監聽端口。
內存警告:模擬內存不足情況,用於測試 my.onMemoryWarning 內存警告監聽端口。
mtop 環境切換:可進行環境切換,切換為 日常、預發、線上。