本文來自於千鋒教育在阿里雲開發者社區學習中心上線課程《SpringBoot實戰教程》,主講人楊紅豔,點擊查看視頻內容。
SpringBoot整合WebSocket
HTTP 協議是一種無狀態的、無連接的、單向的應用層協議。它採用了請求/響應模型。通信請求只能由客戶端發起,服務端對請求做出應答處理。這種通信模型有一個弊端:HTTP 協議無法實現服務器主動向客戶端發起消息。
這種單向請求的缺點,如果服務器有連續的狀態變化,客戶端要獲知就非常麻煩。大多數 Web 應用程序將通過頻繁的異步JavaScript和XML(AJAX)請求實現長輪詢。輪詢的效率低,非常浪費資源(因為必須不停連接,或者 HTTP 連接始終打開)。
WebSocket 連接允許客戶端和服務器之間進行全雙工通信,以便任一方都可以通過建立的連接將數據推送到另一端。WebSocket 只需要建立一次連接,就可以一直保持連接狀態。這相比於輪詢方式的不停建立連接顯然效率要大大提高。
那麼如何使用呢?
添加依賴:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>WebSocket的配置類:
//WebSocket的配置類
@Configuration
//開啟對WebSocket的支持
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer{
//註冊一個STOMP協議的節點,並映射到指定的URL
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
//註冊一個STOMP的endpoint,並指定使用SockJS協議
registry.addEndpoint("/endpointSocket").withSockJS();
}
//配置消息代理
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
//配置一個廣播式的消息代理
registry.enableSimpleBroker("/topic");
}
}新建包:com.qianfeng.pojo:
瀏覽器向服務器發送消息實體類:
public class SocketMessage {
private String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}服務器向瀏覽器響應數據的封裝實體類:
public class SocketResponse {
private String responseMessage;
public SocketResponse(String responseMessage) {
this.responseMessage = responseMessage;
}
public String getResponseMessage() {
return responseMessage;
}
}新建包:com.qianfeng.controller
控制類:
@Controller
public class WebSocketController {
private SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
//當瀏覽器向服務器端發送STOMP請求時,通過@MessageMapping註解來映射/getServerTime地址
@MessageMapping(value = "/getServerTime")
//當服務端有消息時,會對訂閱了@SendTo中的路徑的客戶端發送消息
@SendTo(value = "/topic/getResponse")
public SocketResponse serverTime(SocketMessage message) throws InterruptedException {
return new SocketResponse(message.getMessage() + sf.format(new Date()));
}
@RequestMapping("/index")
public String toPage() {
return "webSocket";
}
}創建頁面templates:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<title>集成集成WebSocket示例</title>
</head>
<body>
<div>
<button id="connect" onclick="connect();">連接</button>
<button id="disconnect" onclick="disconnect();">斷開連接</button>
<button id="serverTimeId" onclick="getServerTime();">獲取服務器端時間</button>
<hr/>
<span id="showServerTime"></span>
</div>
<script type="text/javascript" src="sockjs.min.js"></script>
<script type="text/javascript" src="stomp.min.js"></script>
<script type="text/javascript" src="jquery-3.1..min.js"></script>
<script src="http://cdn.sockjs.org/sockjs-0.3.min.js"></script>
<script type="text/javascript">
var stompClient = null;
$(function(){
setConnect(false);
});
function setConnect(connected) {
$("#connect").attr({disabled:connected});
$("#disconnect").attr({disabled:!connected});
}
function connect() {
var socket = new SockJS('/endpointSocket');
//創建STOMP客戶端連接,目標地址為/endpointSocket的STOMP代理
stompClient = stomp.over(socket);
//打印stomp輸出信息
stompClient.debug = function(str) {
console.log(str+ "\n");
};
//建立連接
stompClient.connect({},function(frame)) {
setConnect(true);
//連接成功後訂閱/topic/getResponse目標發送的消息,該地址在Controller中用@SendTo指定
stompClient.subscribe('/topic/getResponse',function(response) {
showResponse(JSON.parse(response.body).responseMessage);
});
});
}
function disconnect() {
if(stompClient != null) {
stompClient.disconnect();
}
setConnect(false);
}
function getServerTime() {
var message = "The server time is : ";
//發送消息到服務端,/getServerTime地址是由Controller中的@MessageMapping指定
stompClient.send("/getServerTime",{},JSON.stringify({'message':message}));
}
function showResponse(message) {
var response = $("#showServerTime");
response.html(message);
}
</script>
</body>
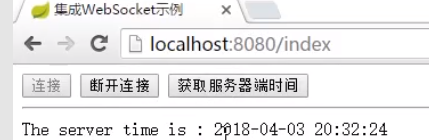
</html>執行結果: