*本文獲得原作者授權轉載
*
上班摸魚逛論壇時, 無意中看到一個叫剛上線不久的, 叫巖鼠的雲測平臺,作為一個混跡於各個平臺的資深雲真機用戶, 並且自己也在負責公司內部同類型的的雲測平臺, 自身對stf也比較熟悉, 於是很好奇地去深入挖掘了一些裡面的技術細節, 發現該平臺十分牛逼.
第一感覺
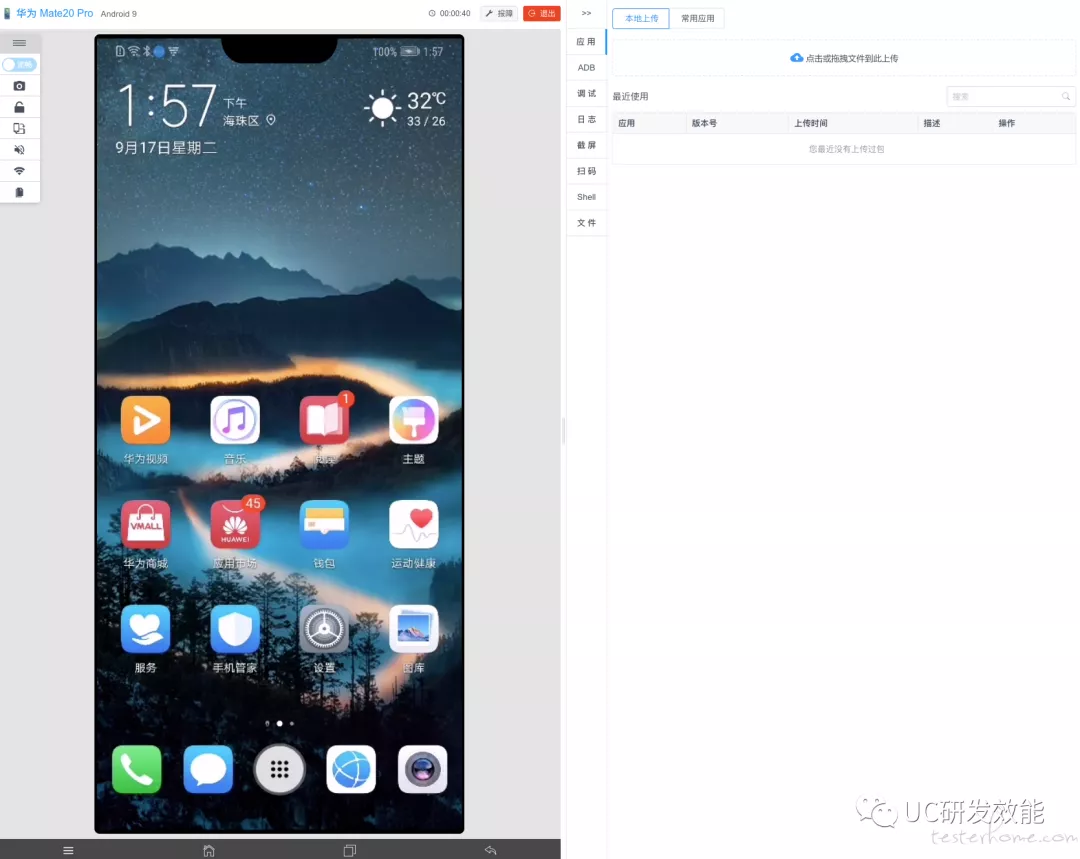
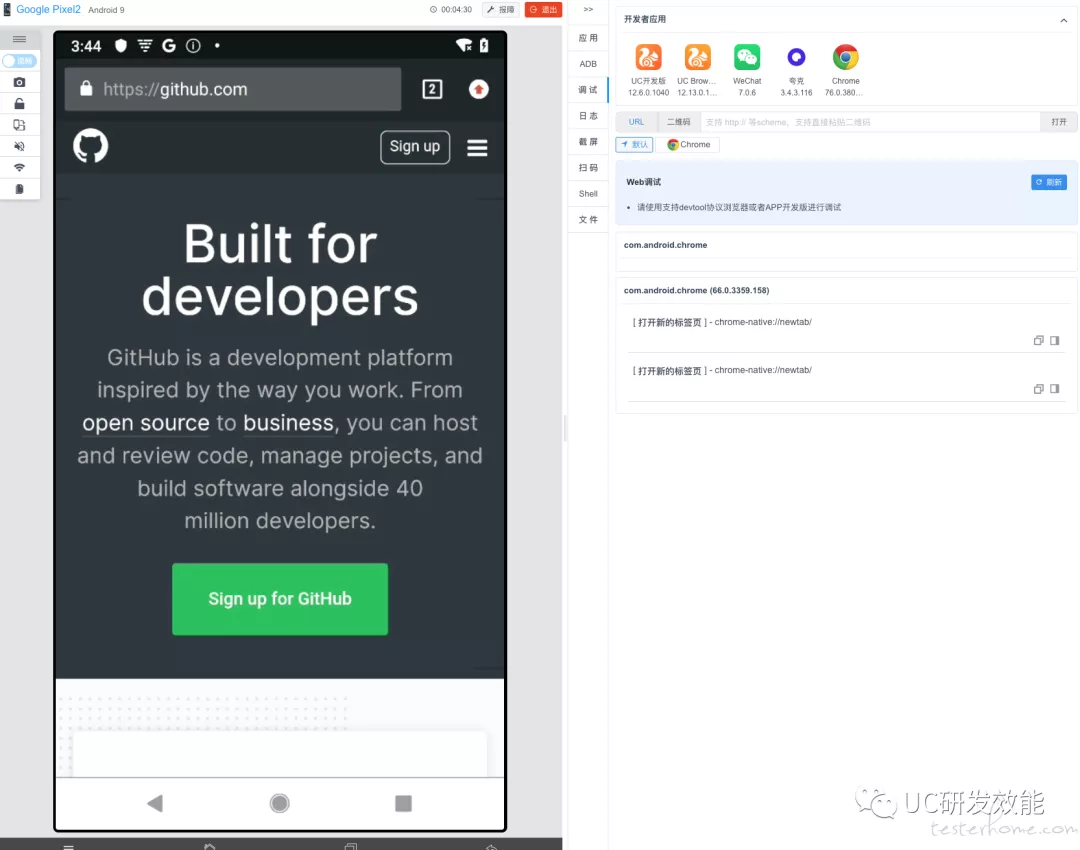
第一眼看下去, 非常清爽, 使用起來非常流暢, 進入真機幾乎是秒開, 操作響應也非常及時, 而且右邊的菜單區域還有不少他們擴展的功能, 他們家的iPhone使用起來還比較流暢, 總體使用起來, 感覺非常棒.
從技術的角度看看, 首先可以看出他們應該是基於openstf的
從消息的命名和前端的幾個websocket連接, 看起來也是基於openstf去做的, 但可以看出他們在openstf的基礎上做了很多擴展和優化.
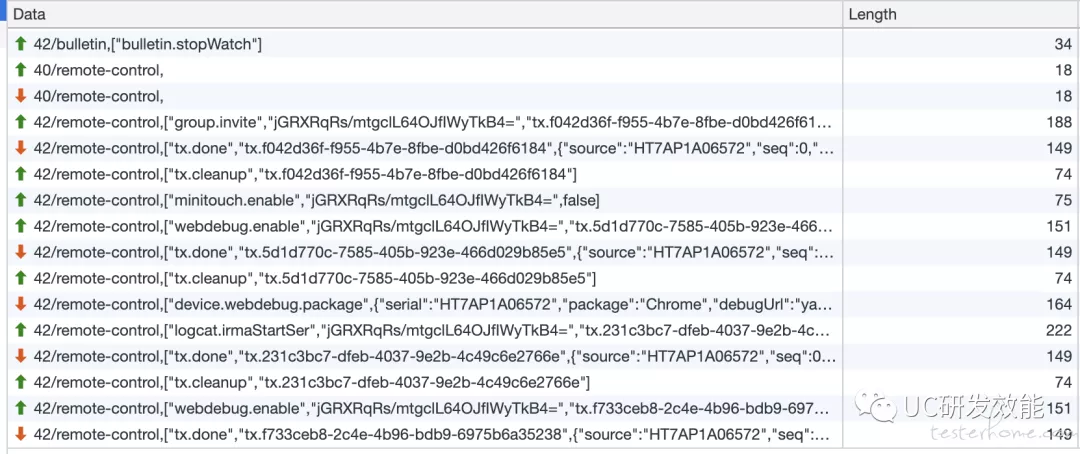
例如這個stf後端與前端通信的主要的websocket:
wss://yanshu.effirst.com/socket.io/?EIO=3&transport=websocket
裡面有十分多他們自己擴展的信息, 例如 webdebug.enable logcat.irmaStartSer 等.. 似乎都是對應雲真機裡面他們擴展的web調試 和 日誌的功能的.
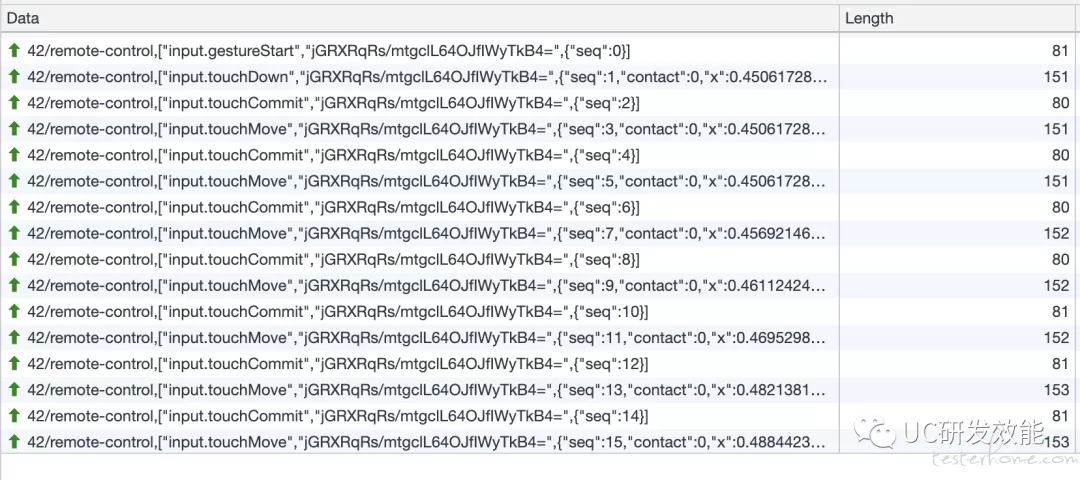
而且touch的消息也是與openstf一模一樣, 可以斷定, 他們也是基於openstf或者使用了openstf裡面的minitouch.
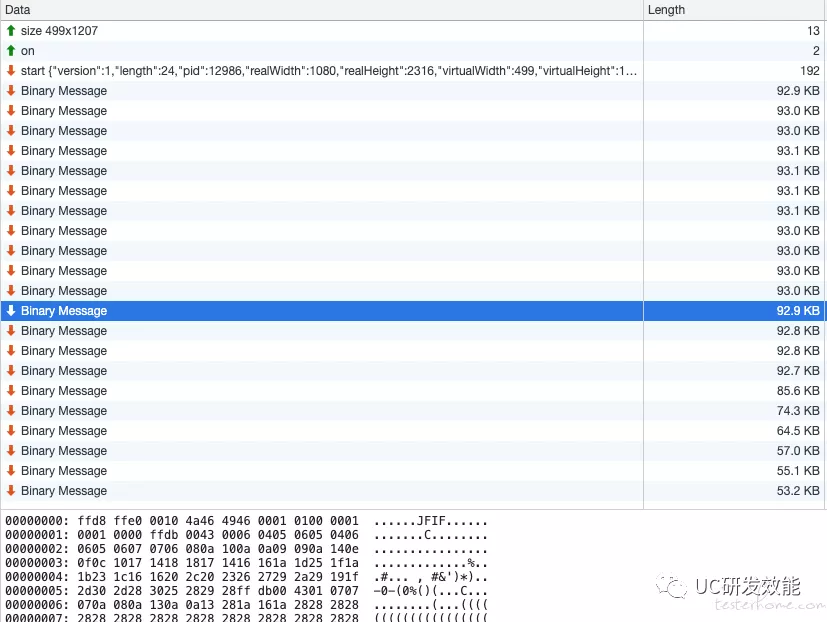
另一個傳輸手機屏幕的websocket, 更驚喜了..
他們的屏幕數據傳輸量非常小...
對比我們自己的, 簡直是差距太大了啊...
從devtools下面的16進制數據可以看出, 數據中都是0 0 0 1開頭, 應該是使用了H264或者H265, 對比我們公司內部雲測平臺使用openstf的原生的方案, 數據量實在相差很大.
當前我們內部的雲測平臺, 手機屏幕的傳輸, 現在遇到的瓶頸主要有2個, 幀率和帶寬. 我司的渣渣WIFI, 絕大部分情況下最大的下載速度, 也就只有2.5MB/s左右, 即使我們調低了minicap輸出的圖片質量, 在我們可以接受的畫質下, 最終輸出的圖片質量一張也50KB左右, 如果到達30幀時, 就已經吃掉了我們的電腦一大半的帶寬了, 再連個adb調試, 也比較吃力, 另外我們有一些國產機型, minicap的幀率最高只有不到16幀, 日常用起來體驗還是能感覺到卡.
看到巖鼠的方案, 應該是和https://github.com/Genymobile/scrcpy的方案一樣, 直接通過反射調用安卓的SurfaceControl私有API, 把屏幕傳給MediaCodec, 由系統去做錄屏, 最終編碼成H264, 通過websocket發送給前端的video做展示. 使用這樣的方式, 在畫面快速變化時, 基本都可以達到60幀, 並且流量能通過編碼器的碼率控制, 由於視頻的壓縮方式優勢, 視頻流能極大的減少了帶寬, 並且提供高達60幀, 也不用考慮帶寬過大的問題. 這塊對於我們優化minicap的方案, 提供了一個新的思路.
我也要把這個方案搬到我司的內部雲測平臺上~~~
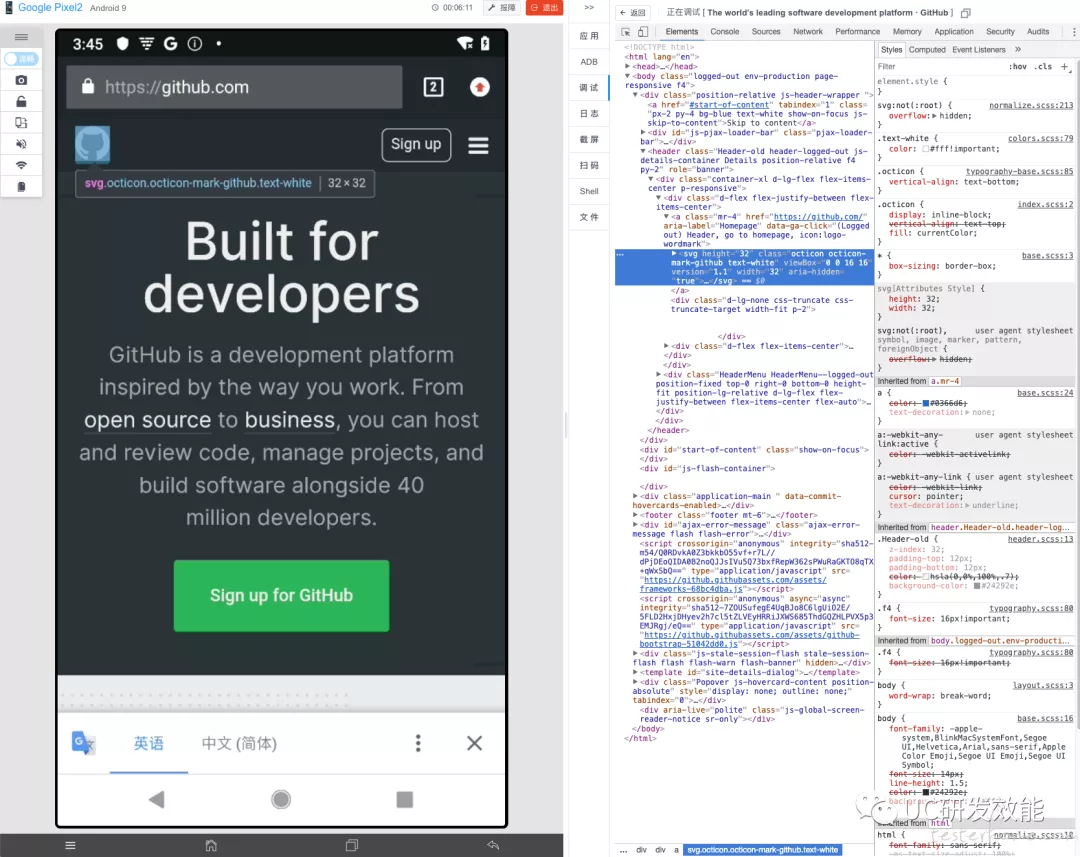
非常方便的Web調試
另外很吸引的我功能就是調試的tab裡面的內容, 細玩了一下, 居然能直接在在右邊區域, 調試手機裡面的網頁... 這波操作非常6, 對於前端開發者來說, 非常方便.

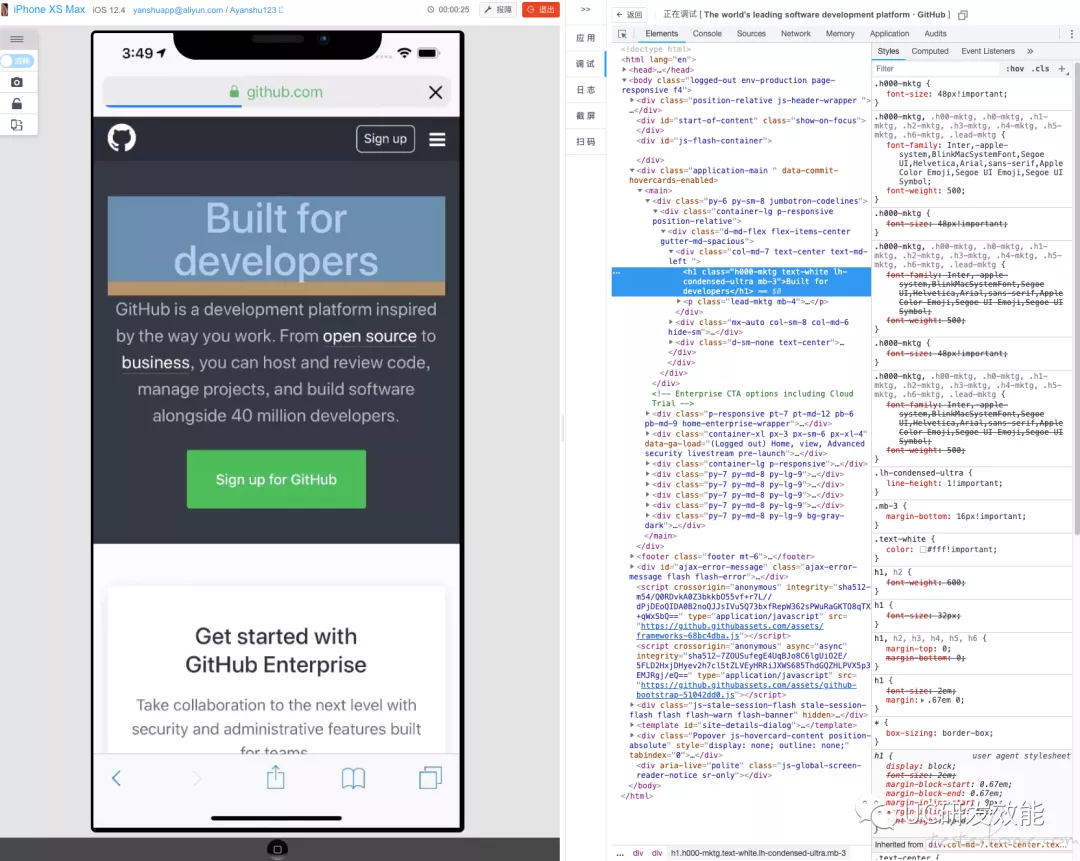
更神奇的是, 居然iOS也能直接在網頁通過devtools調試...而且體驗還不差, safari該有的功能他也有.
平時我們調試iOS的網頁, 都需要把手機插到自己mac, 使用mac的safari才能調. 至於他怎麼做, 我不熟悉iOS, 還真不知道了...
這個web調試功能, 我絕對服氣, 市面上還沒看到有競品可以做到.
先說這麼多了, 下次再深挖一些巖鼠裡面的一些更深入的技術細節, 我也要去規劃一下我司內部的雲測平臺的優化計劃.
免費試用巖鼠雲設備平臺
看了小編轉載的文章,想不想趕快試用下巖鼠雲真機呢?每天都有免費試用體驗額度哦。複製下面鏈接到瀏覽器瞭解詳情!
>>>點擊訪問巖鼠雲設備平臺<<<