之前不少同學一直說,什麼時候,能有一個結合前端的示例,這就來了。
Midway FaaS 不僅僅在函數側提供了能力支持,也在前端部分整合了體驗。經過我們一段時間的實踐,發現前端代碼 + FaaS 代碼真是天然的絕配,比傳統應用輕量許多,同時, 由於函數本身的特性,也更容易和前端配合起來。
一體化來了
首先,我們介紹一下一體化的概念,什麼是一體化呢?我們所描述的一體化,就是前後端代碼,在同一個項目中開發,調試,測試和部署,讓整個流程在統一的開發形態中完成。
那麼,為什麼要做 Serverless 體系的一體化呢?我們這裡給出了一些答案。
前後端一體,開發/調試/發佈更加簡單了
基於函數的高密度部署更加節省機器資源
不需要投入很多精力搞運維
這一回,我們的一體化拿 React 舉例。
開始淺出
首先,安裝 Midway FaaS 的 @midwayjs/faas-cli 工具。
$ npm i @midwayjs/faas-cli -g
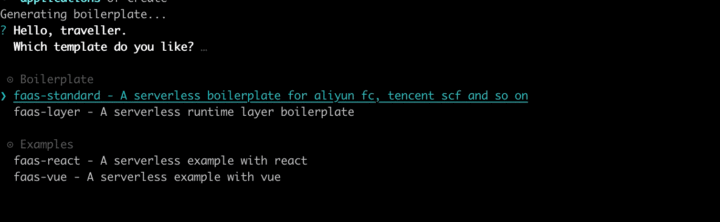
我們將腳手架和示例都加到了 f create 命令中,選擇 faas-react 示例。(新菜單,好不好看,快誇我。)

然後,敲回車,數個 1, 2, 3 ,示例就 down 下來啦。
本地開發和調試
整個示例代碼是從 create-react-app 創建而來,加上了我們 midway faas 特有的一體化開發結構,樹狀結構如下。
➜ react_xxx tree
.
├── README.md
├── f.yml # 函數配置文件
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src # react 源碼目錄
│ ├── App.test.tsx
│ ├── App.tsx
│ ├── Detail.tsx
│ ├── Home.tsx
│ ├── Layout.tsx
│ ├── List.tsx
│ ├── apis # 函數代碼目錄
│ │ ├── config
│ │ │ └── config.default.ts
│ │ ├── configuration.ts
│ │ └── index.ts
│ ├── common.css
│ ├── home.css
│ ├── index.css
│ ├── index.tsx
│ ├── layout.css
│ ├── logo.svg
│ ├── react-app-env.d.ts
│ ├── serviceWorker.ts
│ ├── setupProxy.js # 自定義 webpack dev server
│ └── setupTests.ts
└── tsconfig.json # ts 編譯配置
4 directories, 29 files
整個結構以前端視角為主,函數的代碼作為 api 放在了 src/apis 目錄中。(一體化的完整思考我們將在後面的系列文章介紹)
然後 npm install 等步驟我們就略過不細講了。
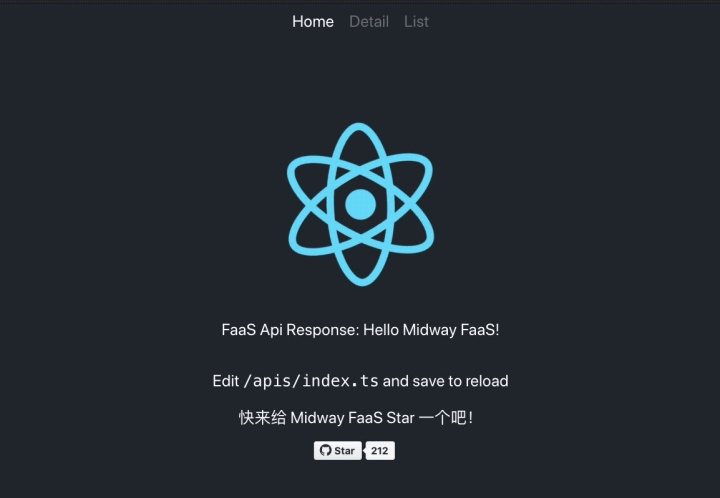
我們在本地可以通過 npm run dev 來啟動看一下效果,啟動時會自動發一個請求到函數端拿數據,渲染到頁面,訪問 http://127.0.0.1:8080/ ,整體效果如下。

切換頂部的 Tab 區域,我們設計了三個 HTTP 接口,啟動後會分別請求本地的三個函數。
在 midway faas 體系中,函數是通過 Class 的方法來承載。
通過 midway faas 的包裝,你可以簡單的返回 html,文件,設置響應頭,乃至配置 koa 中間件。你可以把邏輯進行組合複用,也可以對整個流程進行重組;由於有生命週期的存在,你也可以在函數中使用初始化連接,加載依賴;也可以按環境加載熟悉的配置文件,注入到任意邏輯中。
部署
這個示例,在部署到雲平臺前,需要提前進行構建,執行 npm run build ,前端代碼將會構建到 build 目錄,函數端已經配置了該目錄地址,會自動配置和加載。
使用 f deploy 命令,默認會發布到阿里雲,由於 midway faas 也提供了國內多雲平臺的支持,同時也可以自行修改到其他平臺,綁定域名之後即可訪問。
小結
恭喜,自此,你獲得了生產力提升技能,快來嘗試一下吧。
此開發示例已經提前接入了阿里云云開發平臺,可以在上面簡單的發發發,一個 Web 棧應用就搭建完成了,同時還提供了百萬代金券補貼,很誘人!!
