雲調用使用
雲調用是基於小程序 Serverless 的雲函數來使用支付寶小程序開放接口的能力,可以方便的讓開發者在小程序中直接調用支付寶的後端開放接口,不需要關注服務端的相關配置,極大的減少了接入的流程,進一步降低了支付寶小程序的開發門檻。
目前雲調用涵蓋了支付寶開放的基礎能力、營銷能力、會員能力、支付能力、安全能力,以及阿里雲開放的短信能力。雲調用的資金能力也將在近期開放。
步驟一:開通雲調用功能
完成以下操作,在小程序雲控制檯開通雲調用功能:
1.打開小程序雲控制檯。
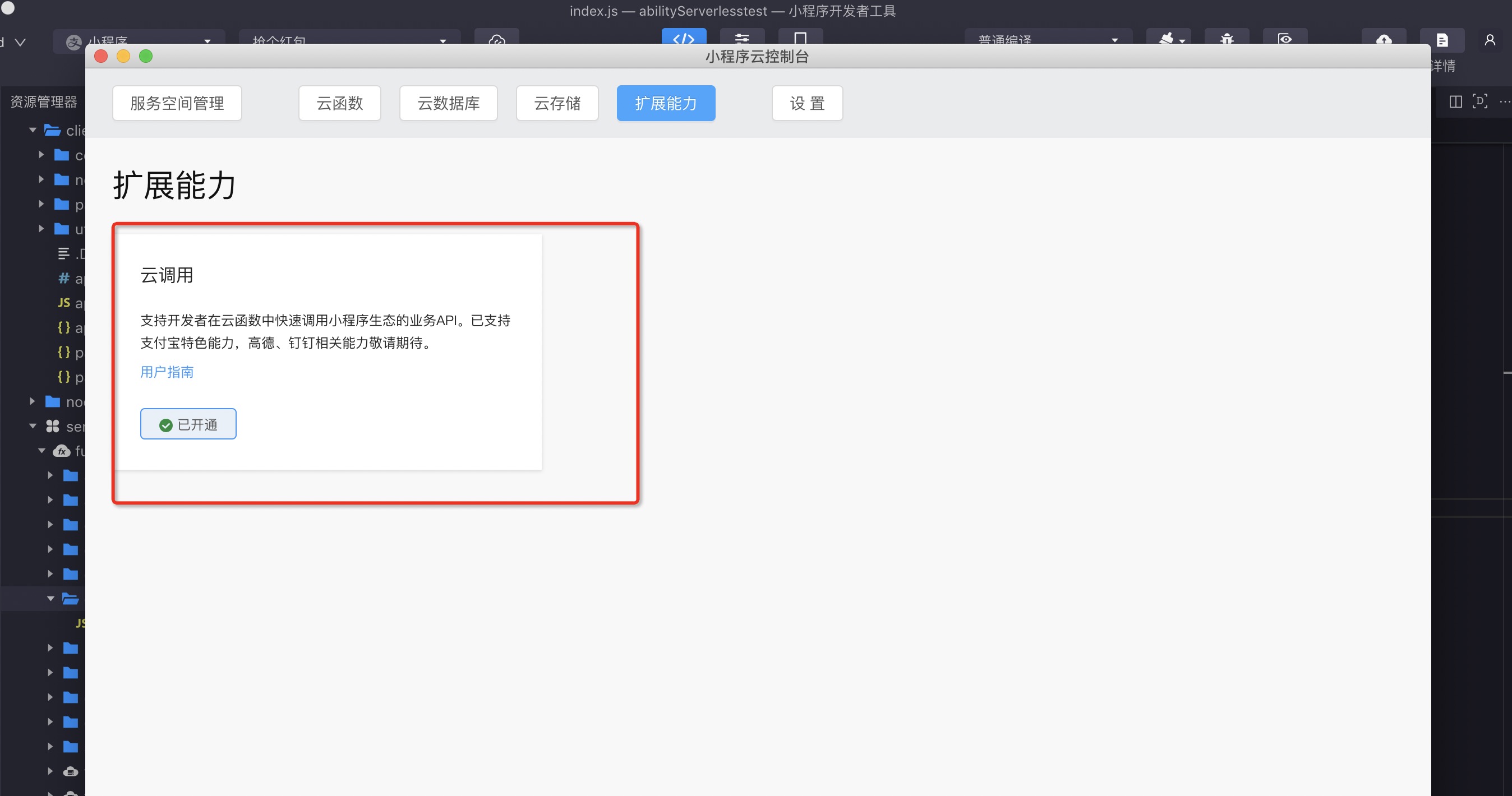
2.在導航欄選擇 擴展能力。
3.在擴展能力頁面,單擊立即開通。
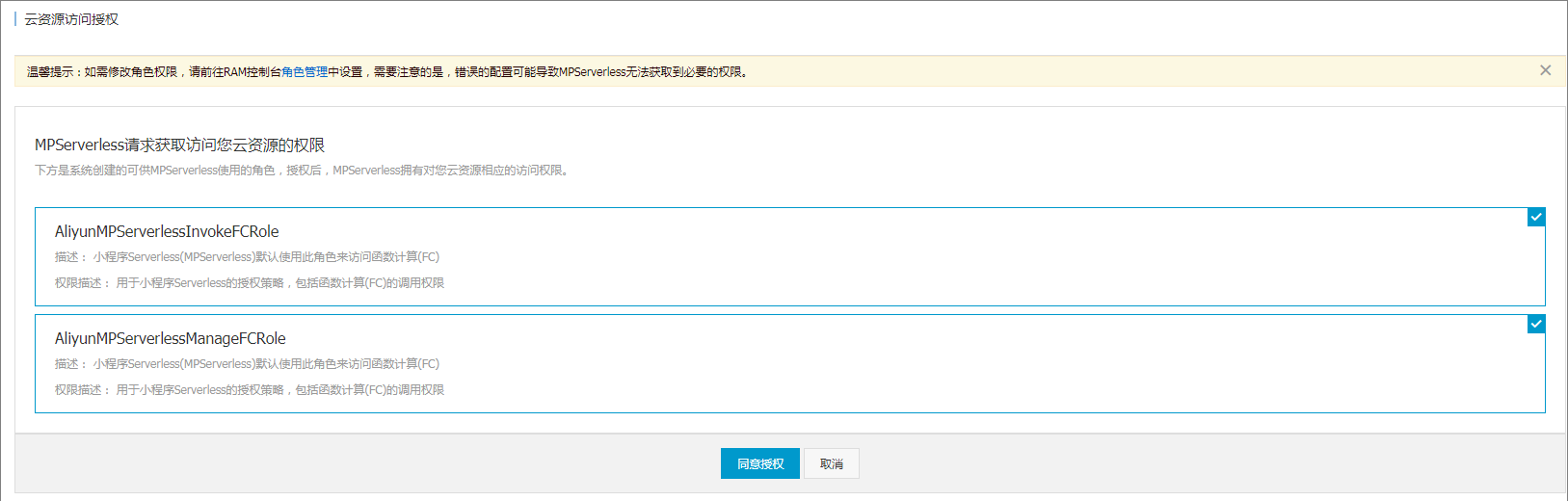
4.單擊前往 RAM 進行授權,然後單擊同意授權允許小程序訪問函數計算服務。
- 返回擴展能力頁面,查看開通狀態。

步驟二:安裝並初始化SDK
1.在小程序項目的根目錄執行以下命令安裝 SDK。
npm install @alicloud/mpserverless-sdk --save
npm install alipay-serverless-sdk --save2.在 app.js 中初始化雲調用 SDK(全局只需初始化一次)。
// 1. 引入必要的 sdk
import MPServerless from '@alicloud/mpserverless-sdk';
import cloud from 'alipay-serverless-sdk';
// 2. 在 app.js 中對 sdk 進行初始化
// 2.1 初始化 MPServerless
my.serverless = my.serverless || new MPServerless({
uploadFile: my.uploadFile,
request: my.request,
getAuthCode: my.getAuthCode,
}, {
// 2.2 參數能在小程序雲服務空間詳情中獲取
appId: '',
spaceId: '',
clientSecret: '',
endpoint: ''
});
// 2.3 初始化 alipay-serverless-sdk
cloud.init(my.serverless);
其中:
• appId 是小程序的 ID。您可以在支付寶小程序控制臺獲得。
• spaceId、clientSecret 和 endpoint 在小程序 Serverless 控制檯創建服務空間後可以獲得。
3.在想要使用 SDK 的頁面導入 alipay-serverless-sdk 即可使用。
// 比如在 page.js導入alipay-serverless-sdk
import cloud from 'alipay-serverless-sdk';
//調用對應能力的API
const res = await cloud.base.qrcode.create(urlParam, queryParam, describe);更多雲調用支持的開放能力見 https://opendocs.alipay.com/mini/cloudservice/khf843
同時我們提供了調用支付寶開放能力的通用雲調用接口,滿足你的開發需要。
var exchangeUseParams = new Object({
user_id: 2088xxxxxx',
voucher_id: '2020132xxxxxxx',
out_biz_no: 'xxxxxx'
});
const res = await cloud.util.generic.execute('alipay.marketing.exchangevoucher.use',
exchangeUseParams);今日作業
在小程序端通過雲調用的方式,為你的小程序首頁生成一個二維碼。