Android Studio 3.6 發佈了,又有新的特性可以讓人感覺熱血沸騰了,小M開開心心地點完「Check for Updates」按鈕,把 Android Studio 安裝完,開啟了新一輪探索之旅。
① 多次「邂逅」
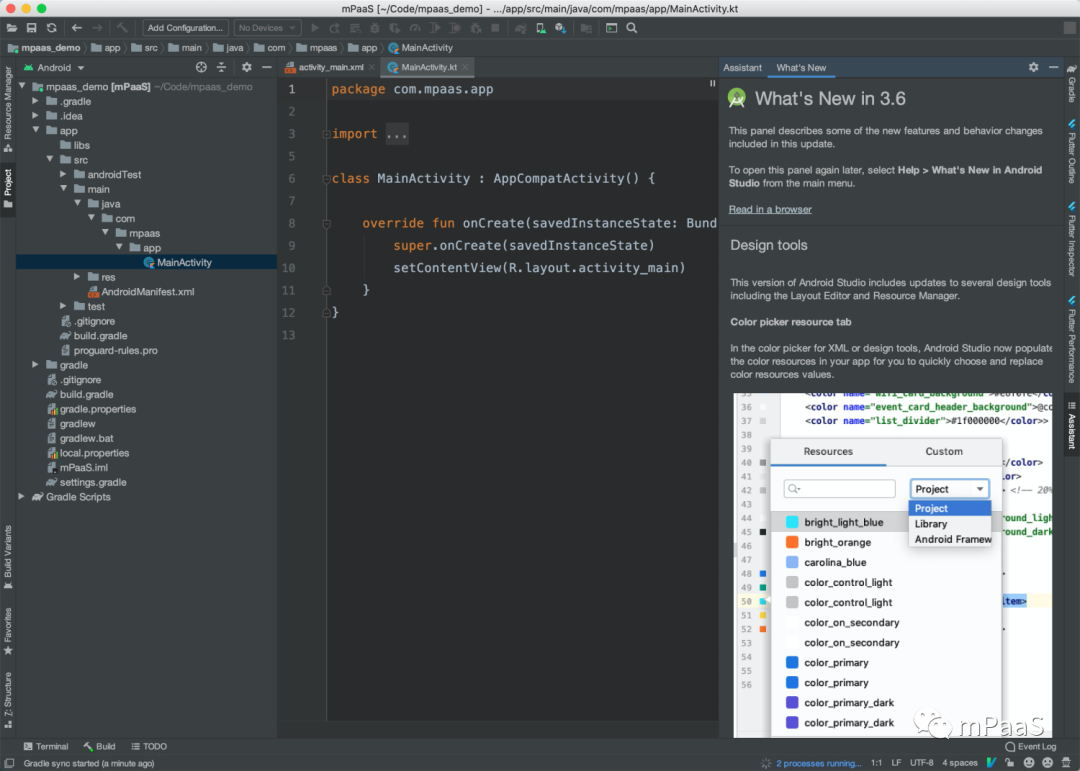
“咦, Google 到底更新了什麼呢?聽說優化了很多內容,可是一下子也想不起來啊,要是錯過了某些特性會讓人很遺憾。”小M心裡這樣想著,他打開了他剛更新完的 Android Studio:
What's New in 3.6 哇,這不是就是小M要的東西嗎?趕緊瀏覽下。這裡面提到了 Design tools/Android Gradle plugin 3.6.0 updates/Emulators/... 等等內容。這個 Assistant 有點好玩呀,嵌入式的類 WebView 的信息展示體驗給小M留下了非常好的印象。
② 攀談甚歡
今天,小M接到一個任務,公司要為海外用戶開發的 App 接入 Google Firebase 組件。印象裡 Firebase 依靠 Google Play Services 提供了許多能力,這麼多內容,接入會不會很複雜呢?國內的一些公司提供的單業務 SDK 全部是靠分發 gradle 座標依賴的方式提供給用戶接入,Firebase 不會也這樣吧?
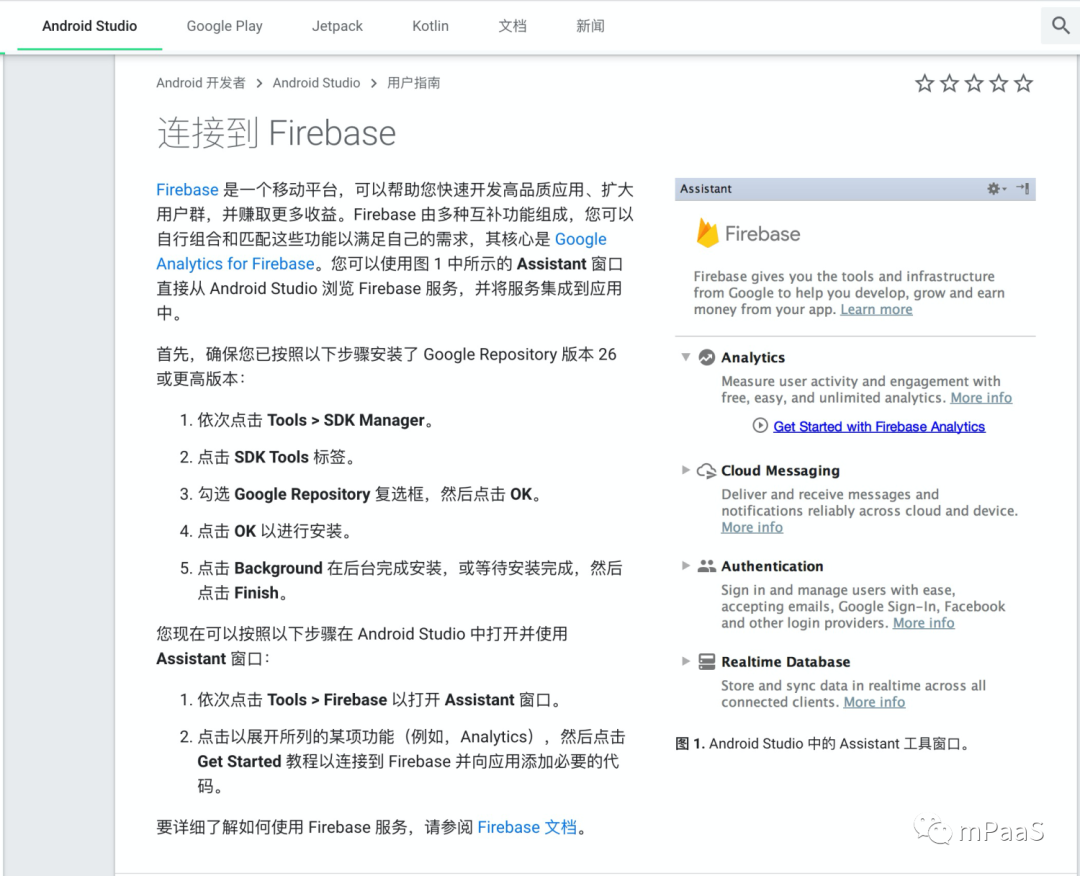
小M打開了 Android Developer 官網,想查詢下如何接入 Firebase SDK,找到了如下內容:
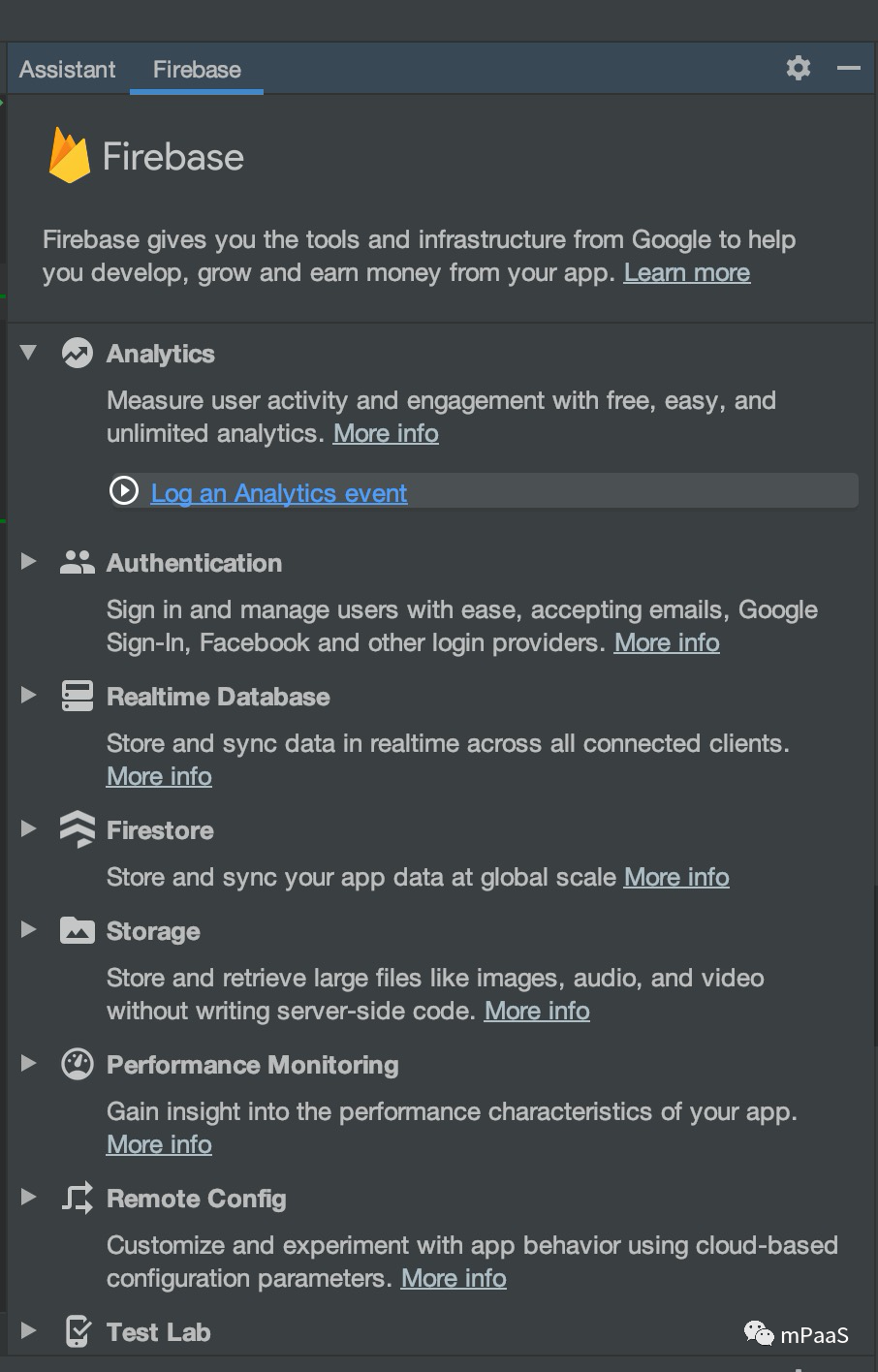
哈!又是 Assistant,和剛剛的東西是一樣的嗎?於是根據以上指南,小 M 打開了 Firebase 提供的 Assistant:
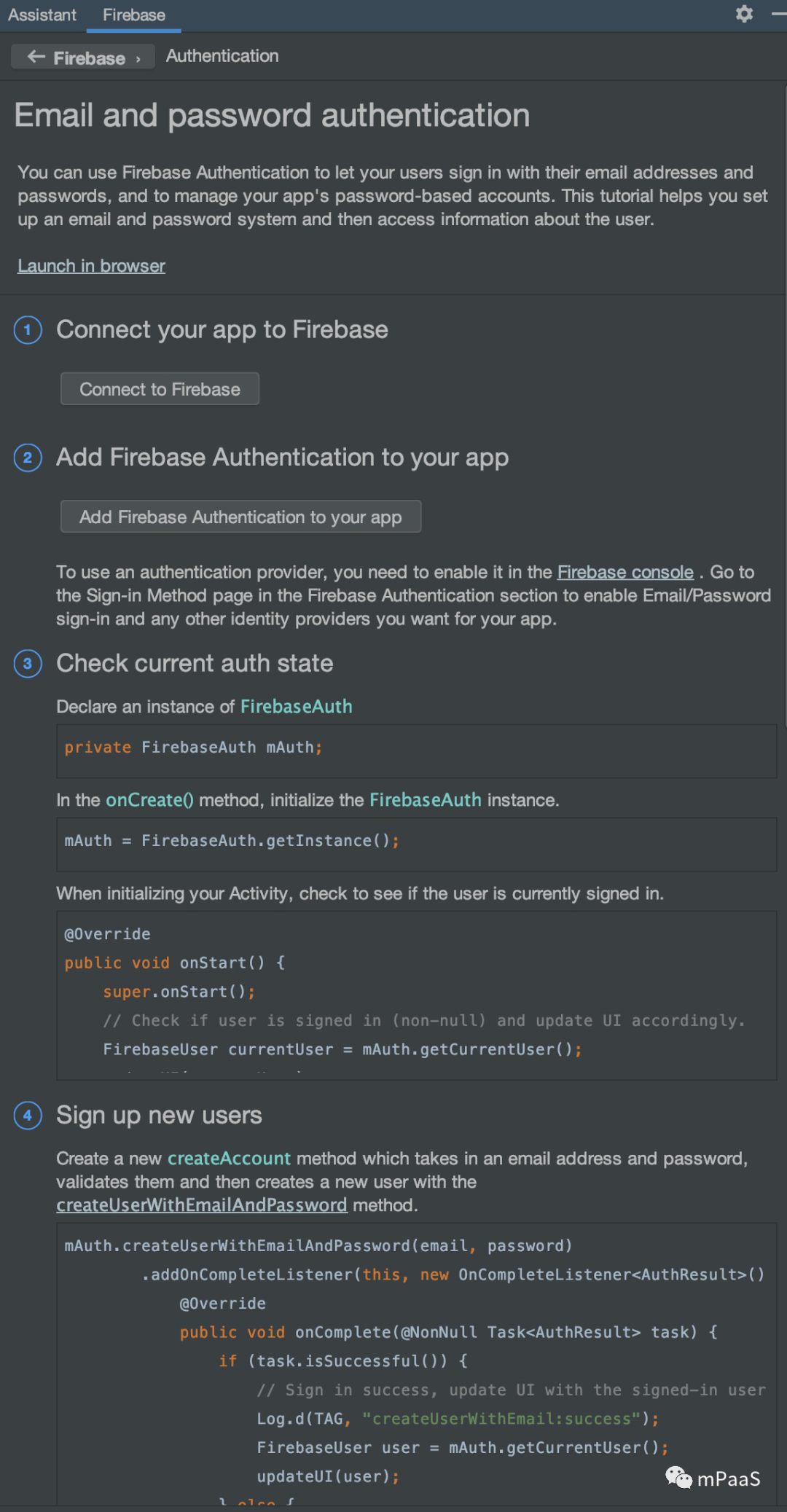
哇,這次的內容比剛剛的 What's New 豐富多了,還有鏈接可以點擊。每一節都是不同的組件,點開一個組件後,我們可以看到如下的教程:
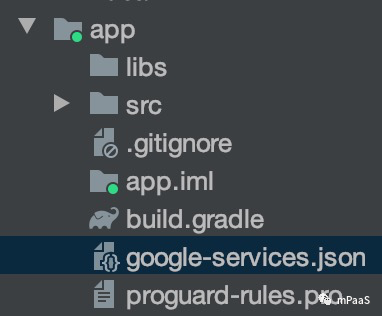
這裡的交互就豐富多了,不僅有按鈕,還有代碼片段,Step 1/2/3/4 的結構很清晰,簡直像 Google 在手把手教你接入 Firebase,這種體驗比我們看只有乾貨的文檔要舒服多了。首先要在 Android Studio 中登錄好 Google 賬戶,然後點擊「Connect to Firebase」,選擇好項目之後,我們發現我們的 App 工程下面就多了本來需要手動接入的 google-services.json
回來看下 Assistant 中,第一步顯示完成了:
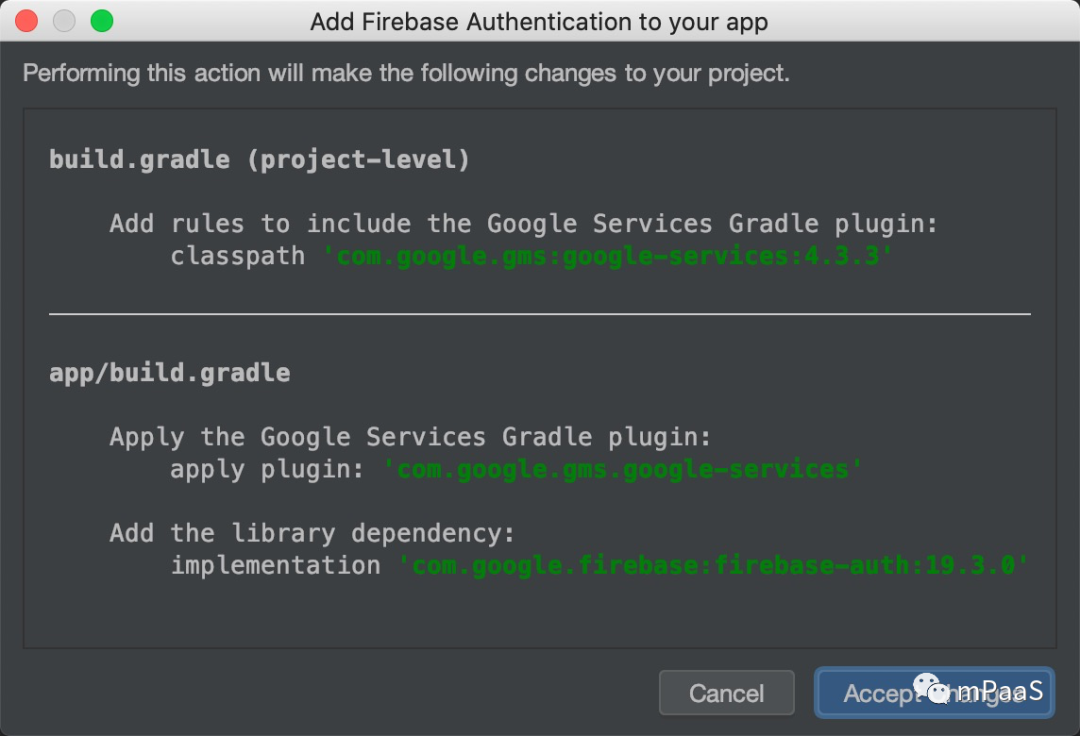
哇,這樣我都不用自己去檢查了,那麼繼續點擊第二步,出現了一個對話框:
這個是告訴了我們,如果我們應用變更後,我們的項目會發生哪些變化,點完「Accept Changes」之後,我們看一下 build.gradle,發現已經全部都應用好了
//其餘配置省略
apply plugin: 'com.google.gms.google-services'
android {
...
}
dependencies {
implementation 'com.google.firebase:firebase-auth:19.3.0'
}這樣,我們想接入的 auth 組件就完成了,直接運行跑就好了。
這樣的接入方式也太舒服了吧?
③ Say Hi
小 M 今天接到了一個任務,公司有一個 SDK 需要輸出到外網,小 M 再次想起了 Assistant 工具,要是我們也能提供一個 Assistant 界面,那該多好呀,和 PD 討論了下,PD 非常贊成,於是小 M 開始調研如何利用 IDEA Plugin 開發方式開發一個 Assistant 界面。
首先,IDEA Plugin 開發環境按照這個文檔(https://www.jetbrains.org/intellij/sdk/docs/basics/getting_started.html )配置好,因為 Assistant 機制是由 Android Studio 提供的,因此在開發過程中需要添加對 Android Plugin 的支持,也就是在 intellij 這個 DSL 中添加
intellij {
//.....省略
setPlugins("java", "gradle", "groovy", "terminal", "android")
}添加完成之後,我們就有了所有為 Android Studio 開發插件的環境,同時要有個心理準備,因為 IDEA 插件開發的環境比較惡劣,除了官方提供的 Plugin Development Guide 之外,沒有其他詳細的資料可以參考,對於 Assistant 相關的開發更是隻能查看相關源碼提供參考。
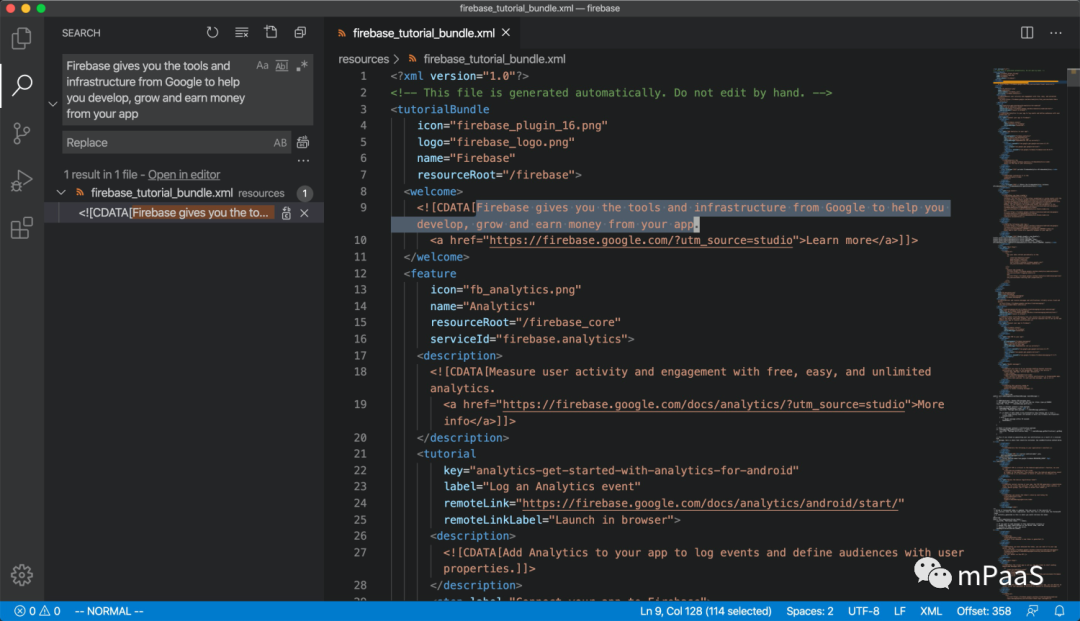
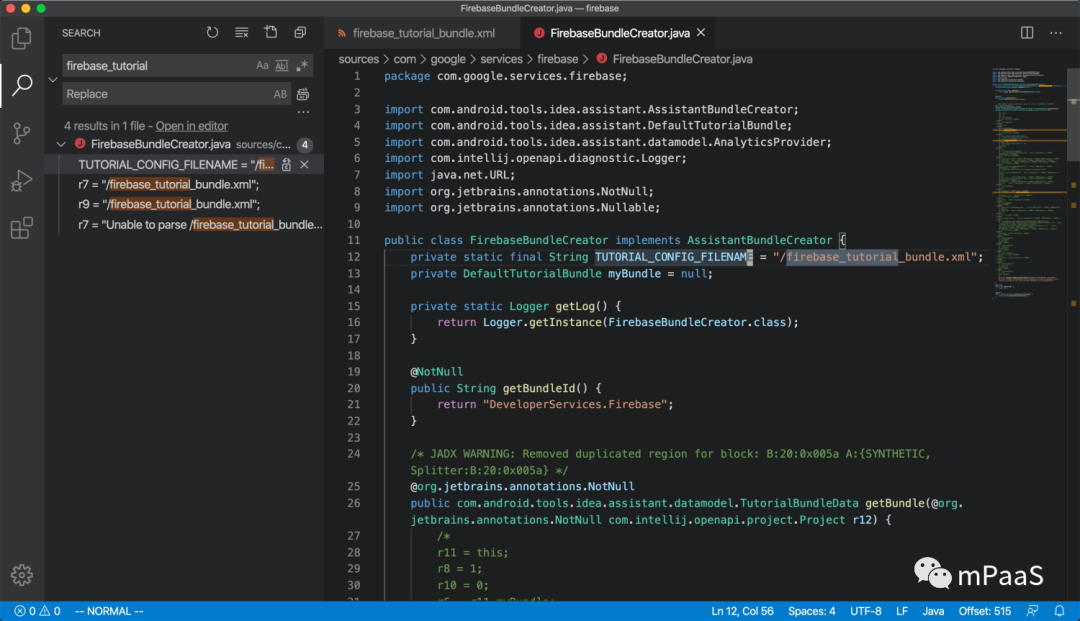
那麼我們參考兩個源碼,一個是 Firebase Plugin 的反編譯源碼,另外一個是 Android Studio 裡面的源碼來實現,我們先來看 Firebase Plugin 的反編譯源碼,把 Firebase Plugin 的 jar 包反編譯後,然後只用查裡面的關鍵字我們就能找到 Assistant 界面描述的資料了,比如我們搜“Firebase gives you the tools and infrastructure from Google to help you develop, grow and earn money from your app”
一下子就明白了,我們的 Assistant 界面事實上是 Android Studio 分析這個 xml 生成相關的 UI 組件產生的 —— 因為 IDEA 是由 Swing 構建的, Swing UI 並未提供 WebView,我們無法得到原生 WebView 的能力。
我們可以再搜索 firebase_tutorial_bundle.xml 查看哪裡使用了這個 xml
再往上查,發現這個類就在 plugin.xml 中註冊了
<idea-plugin>
<!-- 省略不重要的節點 -->
<extensions defaultExtensionNs="com.android.tools.idea.assistant">
<assistantBundleCreator implementation="com.google.services.firebase.FirebaseBundleCreator"/>
<actionStateManager implementation="com.google.services.firebase.DependencyStateManager"/>
<actionHandler implementation="com.google.services.firebase.AddDependencyAction"/>
<actionStateManager implementation="com.google.services.firebase.FirebaseConnectStateManager"/>
<actionHandler implementation="com.google.services.firebase.FirebaseConnectAction"/>
<actionHandler implementation="com.google.services.firebase.RecordRoboScriptAction"/>
</extensions>
<actions>
<action
id="DeveloperServices.Firebase"
class="com.google.services.firebase.FirebaseOpenSidePanel"
text="Firebase"
description="Add Firebase to your app">
<add-to-group group-id="AndroidToolsGroupExtension"/>
</action>
</actions>
</idea-plugin>以上已經省略了我們暫時不關心的幾個節點,可以看到註冊的相關節點和 action,FirebaseOpenSidePanel 應該就是拿來打開小助手了,我們看到 FirebaseBundleCreator 中有一行代碼:
public class FirebaseBundleCreator implements AssistantBundleCreator {
private static final String TUTORIAL_CONFIG_FILENAME = "/firebase_tutorial_bundle.xml";
@NotNull
public String getBundleId() {
return "DeveloperServices.Firebase";
}
}這裡的 BundleId 剛好對應 FirebaseOpenSidePanel 這個 action 的 Id,這樣 action 和這個 bundle 就關聯上了。
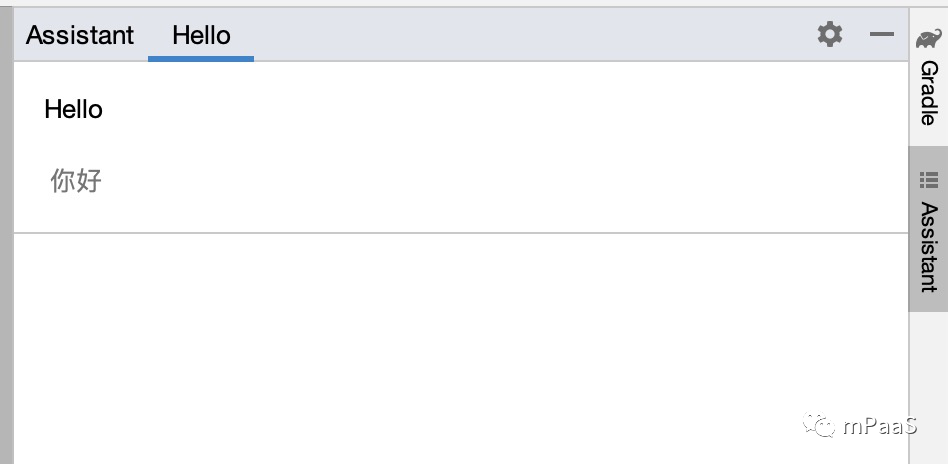
仿照這幾個類寫好後,「Hello World」 就完成了。
④ 部署「教程」
我們再回頭看 firebase_tutorial_bundle.xml 裡面有 feature/description/tutorial/step 等節點,不同的節點有不同的展現形式,等我們把文案填充好之後,就出現了一個完整的可以包含步驟的界面了。如果你想看看還有什麼結點可以用的話,可以看下 com.android.tools.idea.assistant.DefaultTutorialBundle 這個類,等我們把文案填充好之後,就出現了一個完整的可以包含步驟的界面了。
小M利用了 Android Studio 提供的 Assistant 快速開發完了 mPaaS Android 的接入方案,目前已經對外發布啦,這是我們面向公有云快速接入的最新嘗試,希望 mPaaS 提供的 SDK 能越來越符合所有開發者的胃口,mPaaS 提供的能力能更好的服務到所有的移動開發者。