前言:更多關於數智化轉型、數據中臺內容可掃碼加群一起探討
阿里雲數據中臺官網 https://dp.alibaba.com/index
團隊經過一年探索,已經實現了多終端可視化埋點方案,包含 Web / App / 小程序等終端,基本操作流程就是將原運行在終端的應用,映射到PC瀏覽器上,通過瀏覽器做配置埋點,相較於H5,App終端因技術棧及訪問環境等條件不同,在界面投屏及元素識別上有一定的難度,下面分享我們實現的像素識別方案。
埋點,簡單說就是對指定位置埋上指定的值,以便監控到該位置是否做了點擊、曝光、跳轉等操作,從而得到數據以做分析使用。
該數據通常被PD、運營等同學使用,但埋點卻由編碼的開發同學完成,且埋點的值還會不定時的更新,增加開發人員工作。
以此為訴求,團隊著手實現可視化埋點方案,可視化埋點核心在於 如何以平臺的形式不經開發人員來對頁面埋點,比如由制定埋點規劃、使用埋點數據的PD人員來操作。
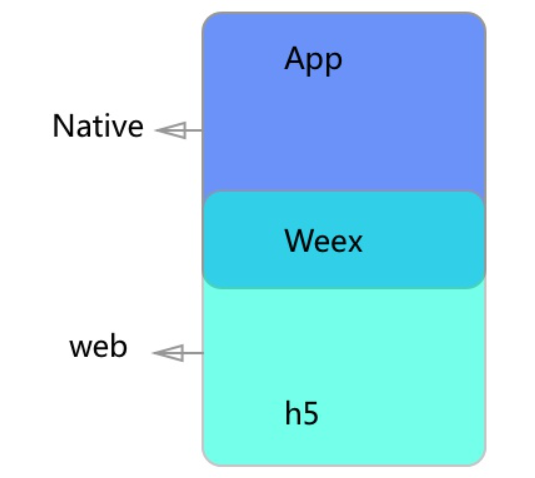
可視化埋點 從使用終端及技術棧上可劃分為兩類,native和web,而weex、小程序則兩端都覆蓋
開發完全不參與,當然是非常理想,實際上難以操作。簡單來說做埋點管理的平臺通常是在web端,而PD很難通過web平臺來操作native app的頁面元素。相比之下web端的埋點可視化因終端及技術的一致性,我們已經實現。
退而求其次,由開發人員在代碼中標明需要埋點的位置,由PD來配置、更新需埋點的值,也可以很大程度上減少開發人員工作,提升工作效率,我們就以這種思路來實際App可視化埋點。
下面主要分享下,如何在PC平臺對App實現可視化埋點解析,實際的實現行為更復雜,這裡精要講下思路、流程。
方案
web端的可視化埋點,用戶可以通過js實現對html操作,從而直接在PC上對web頁面做元素的圈選、分析。
而web不具備操作native的能力,通過埋點規範、Native截屏、解析約定等,共同實現了一套完整的方案。
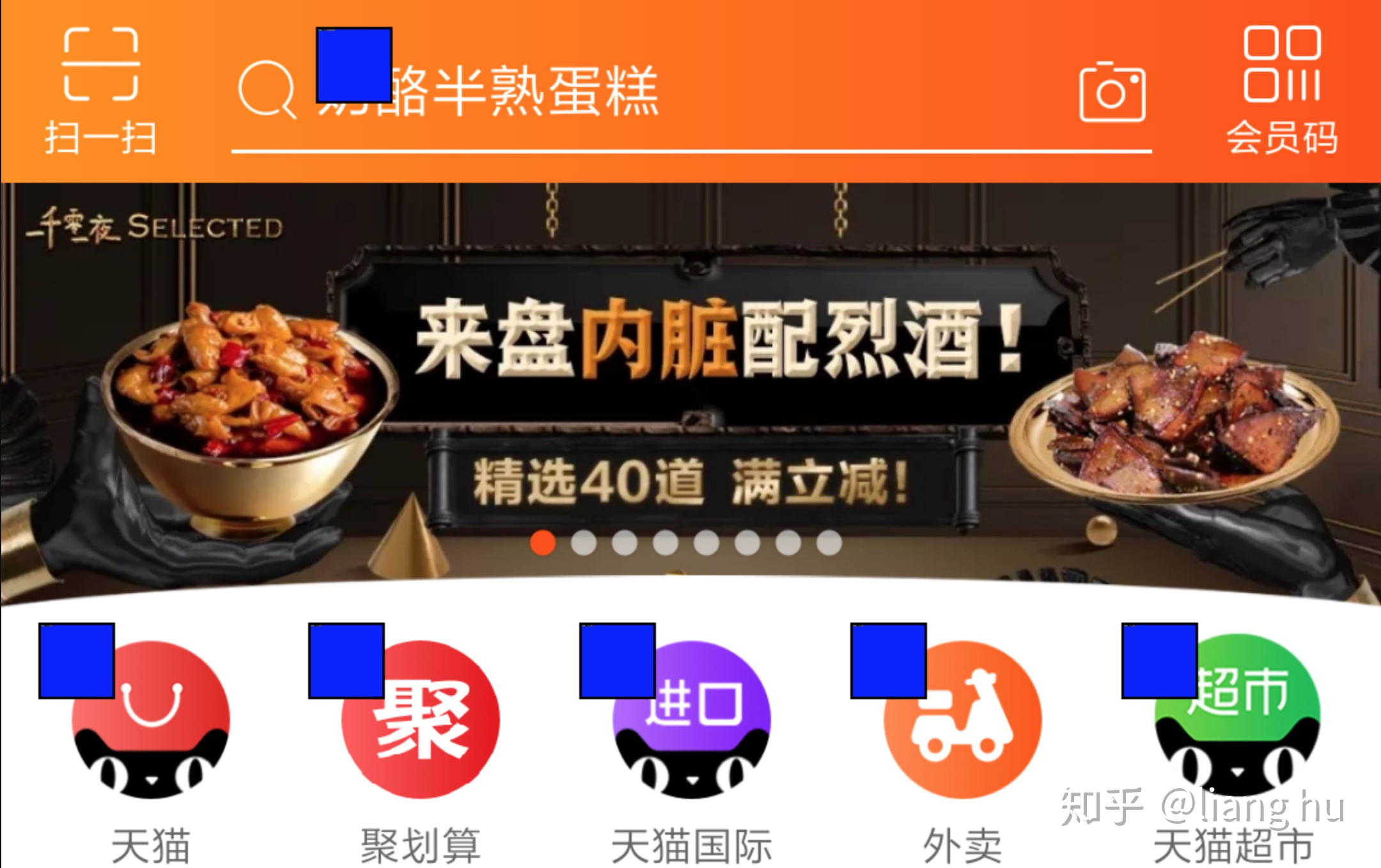
首先Native開發人員做硬編碼向需要埋點的元素定義id,native接入sdk,以識別此類元素,截應用圖,並將圖元素繪製在對應位置,保存為RGB色值的png圖像,如下圖。
上圖中帶黑色邊框的藍色正方形的區塊,標明瞭需要埋點的元素及ID都隱藏這個區塊裡。
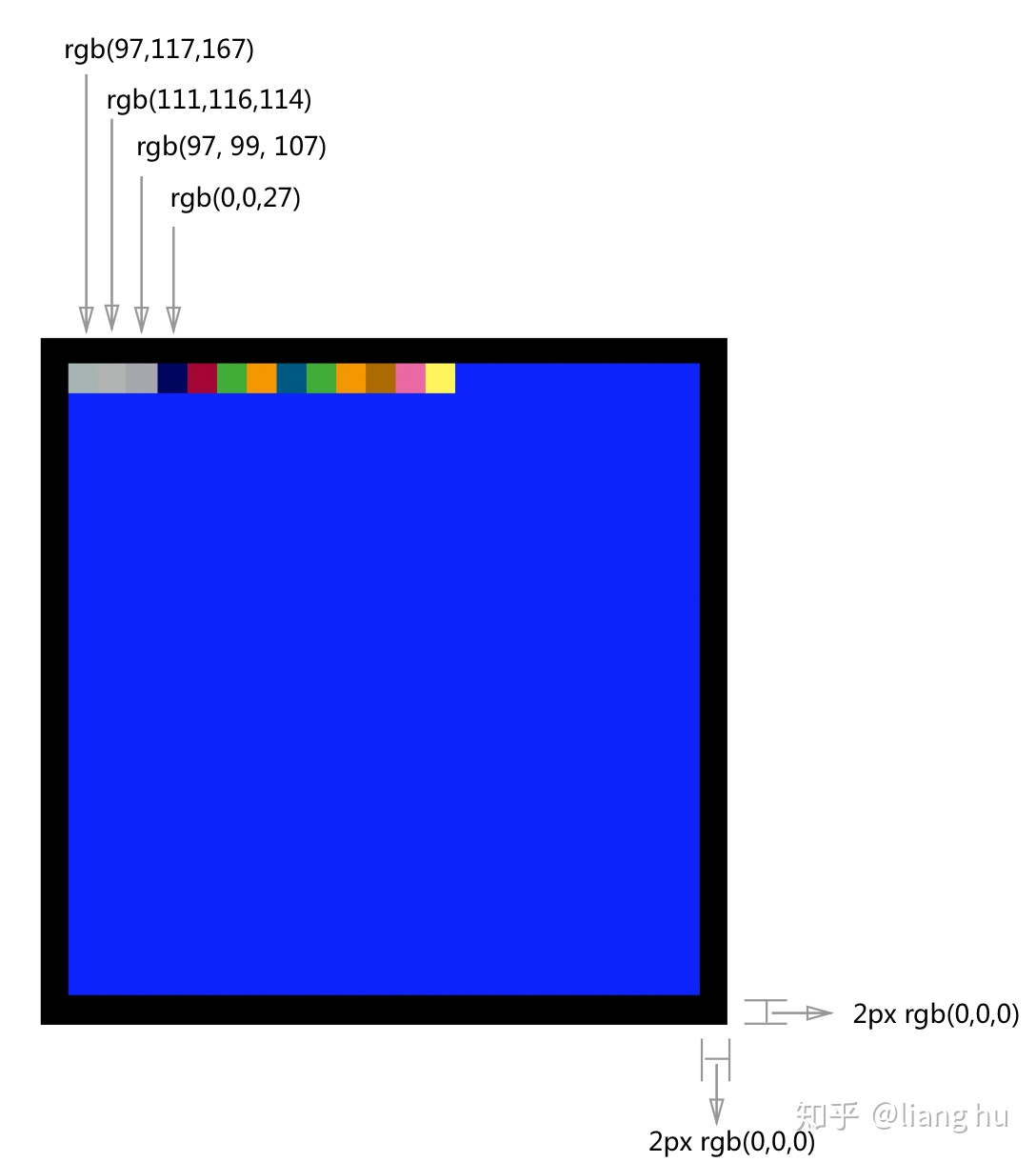
我們放大該區塊
可以看到黑框內的左上角,有一些彩色像素,這些像素就是用來標識埋點元素的位置及id。
web端的工作重點就是解析這張圖片的Data。
web端下載該圖並得到其像素數據
const canvas = document.canvas;
const ctx = canvas.getContext('2d');
const img = new Image();
img.setAttribute("crossOrigin", "anonymous");
img.crossOrigin = "Anonymous"
img.src = src;
img.onload = function() {
ctx.drawImage(img, 0, 0);
let imageData = ctx.getImageData(0, 0, this.width, this.height); // imageData即 該圖片的所有像素點
}
得到所有像素點,如
[255, 144, 0, 255, 255, 144, 0, 255, 255, 144, 0, 255, 255,...]
我們知道,一個像素點,由四個值組成,分別為RGBA,如第一個像素點
- 255 - R
- 144 - G
- 0 - B
- 255 - A
通過這套數據,四個一組 來篩選找到 web與native 約定好的起始點(即 [97, 117, 116, 255, 111, 116, 114, 255, 97, 99, 107, 255]) ,找到後,再取5656px的區塊,且該區塊外有 22px的黑色邊框,符合這個條件的,即是雙方約定標識的有效區域,如下圖示意
比如我們在第10000個像素找到了符合條件的區塊,經過簡單計算我們可以得到每個像素在圖片上的位置
const pi = 10000; //如對第10000個像素點
const width = 1000; //該圖片的寬度為1000
const pos = {
height: pi*width,
width: parseInt(i / width, 10)
}
得到有效區域後,再分析該區域像素數據,可以得出,如下像素值
[
97, 117, 116, 255, #起始標識 a,u,t
111, 116, 114, 255, #起始標識 o,t,r
97, 99, 107, 255, #起始標識 a,c,k
0, 0, 27, 255, #id 長度 27
97, 50, 49, 255, #id值 a,2,1
52, 49, 46, 255, #id值 4,1,.
49, 46, 115, 255, #id值 1,.,s
101, 97, 114, 255, #id值 e,a,r
99, 104, 98, 255, #id值 c,h,b
97, 114, 46, 255, #id值 a,r,.
115, 101, 97, 255, #id值 s,e,a
114, 99, 104, 255, #id值 r,c,h
98, 111, 120, 255, #id值 b,o,x 0, 0,
255, 255, 0, 0,
255, 255, 0, 0,
255, 255, 0, 0,
255, 255, 0, 0,
255, 255, 0, 0,
255 ...
]
前三個像素表起始標識,
第四個像素表id的長度值,即27個字符,
據這個長度讀取後面的字符
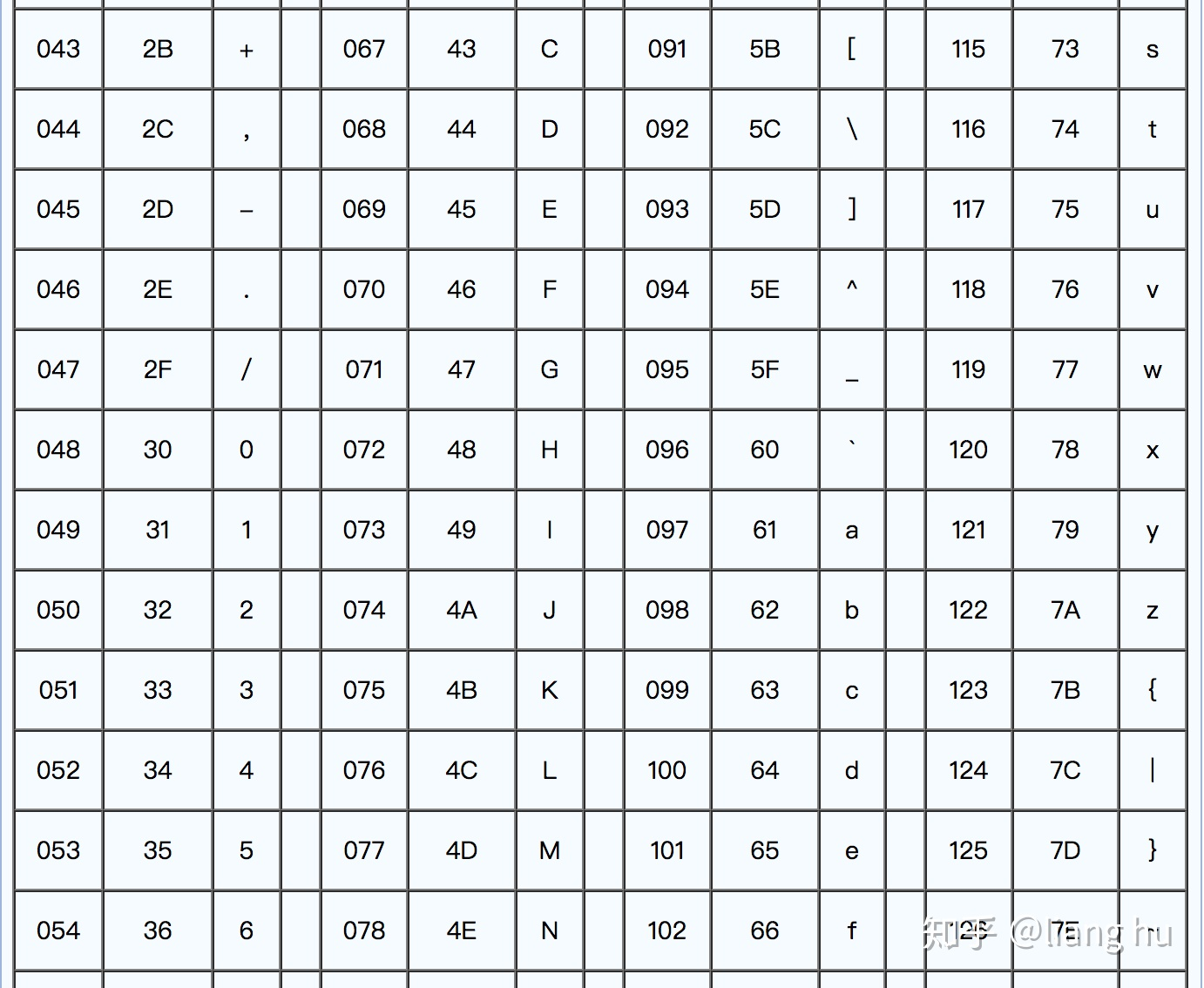
並將每個像素點除第四位外的其它值解析成asc碼
String.fromCharCode(97)//=> aString.fromCharCode(117)//=> u

我們即可得出其表示的數據含義
前三個像素的表起始標識,解析為 autotrack,
據第四像素指定長度(27)字符,解析後面的code為 a2141.1.searchbar.searchbox。
再顯示到圖像上,效果如下
為顯示友好對 "a2141.1.searchbar.searchbox",只顯示了最後一段。
這樣我們即得到了該元素的位置,又得到了其id。
監聽用戶在該圖上的點擊操作,即可輕鬆選中埋點區域並得到其id,為該id綁定配置需要的參數值。生成配置文檔並打包到該App中,通過sdk解析該份配置,通過id將配置與頁面元素對應上,就大功告成!!
數據中臺是企業數智化的新基建,阿里巴巴認為數據中臺是集方法論、工具、組織於一體的,“快”、“準”、“全”、“統”、“通”的智能大數據體系。目前正通過阿里雲數據中臺解決方案對外輸出,包括零售、金融、互聯網、政務等領域,其中核心產品有:
- Dataphin,一站式、智能化的數據構建及管理平臺;
- Quick BI,隨時隨地 智能決策;
- Quick Audience,全方位洞察、全域營銷、智能增長;
- Quick A+, 跨多端全域應用體驗分析及洞察的一站式數據化運營平臺;
官方站點:
數據中臺官網 https://dp.alibaba.com