
隨著小程序技術的愈發成熟,不同平臺的優勢和典型使用場景各有側重,同時越來越多的開發者可以結合自身的業務特色,通過小程序作為業務載體,形成單一平臺或多平臺的協同關係。
而今天,小程序技術的開放,mPaaS 小程序框架作為一款 App 通用框架,幫助開發者面向自身的 App 實現小程序投放。不止如此,小程序代碼僅需撰寫一次,便可多端投放至自有 App、支付寶、釘釘甚至其他小程序開放平臺。
本文將圍繞支付寶在移動端架構的演進逐步展開,分享我們在“App 動態性”“提升研發效率”等方面所做的思考和具體實踐。同時,針對 mPaaS 小程序能力的開放,也將展開介紹我們如何實現“小程序代碼只寫一次,多端投放”,而這將給開發者帶來完全不同的開發體驗。
支付寶 App 發展歷程
首先讓我們先回顧看看支付寶 App 在近幾年的具體發展歷程。

支付寶一開始僅僅只是一個單體應用的工具型 App,讓用戶可以在手機完成支付寶相關的業務查詢和操作。2013 年後,支付寶逐步轉型為平臺型 App, 平臺型 App 具有“服務化、模塊化、工具組件化”的特點。這個時候支付寶的業務不僅僅是支付,還需要給客戶提供很多生活相關的服務,例如餘額寶、繳電費等。2015 年後支付寶成長為超級 App,此時支付寶裡面需要支持大量複雜的業務。2018 年,隨著小程序的推出,支付寶開始開放自己的商業能力,用自己流量助力合作伙伴,因此整個 App 面臨開放、動態化、高可用的挑戰,面對這些挑戰,我們把它總結為以下三個方面:
1.動態性及體驗
• 面對多樣的需求,如何保證業務的快速迭代?
• 保證 App 動態更新的前提下,如何保障用戶體驗?
2.研發效率
• 如何做到代碼一次編寫,多端複用?
• 沒有客戶端開發經驗,如何提升開發效率?
3.開放生態
• 如何將能力開放給更多開發者?
• 如何連接更多生態平臺,豐富自身 App 場景?
有了問題,我們會通過技術手段,來解決這些問題,我們從上面的三個方向出發,來進行技術選型。

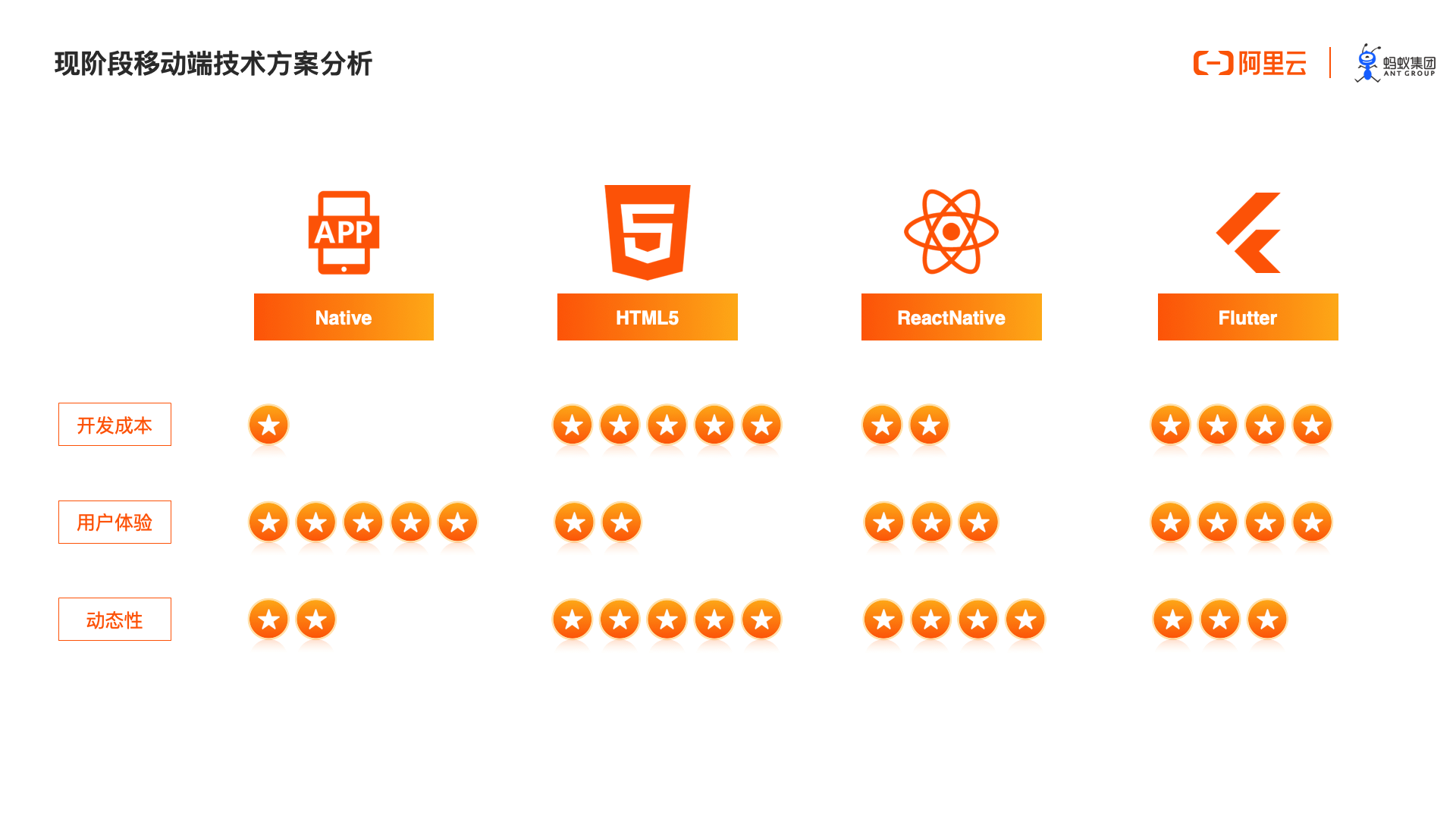
首先我們從業務開發成本角度來看:
• 原生作為最基礎的開發模式,需要雙端都進行開發,無疑成本是最高的;
• 其次是 ReactNative/Weex,即使是一次開發,同時運行在雙端,但由於是 JS 轉成 Native 組件渲染,實際運行起來仍然存在些許差異,導致開發者在寫業務界面時,部分差異需要通過 Native 端定製開發來解決。整體而言,ReactNative/Weex 已幫助業務方大幅降低開發成本,但還是存在不小的端適配工作;
• 接下來是 Flutter,從業務開發的角度來說,Flutter 針對雙端對齊真的下了大功夫。在大多數場景下,Android 端開發完畢之後能無縫跑在 iOS 端,當然這和它自研的引擎有關。只不過 Flutter 需基於 Dart 語言開發,因此對於開發者而言,部分老業務移植的工作量需考慮在內;
• 最後是 HTML5,帶著成熟的語言,成熟的開發模式,雙端幾乎一樣的表現等特性標明 HTML5 仍然是目前我們能落地的開發成本最低的方案。
接下來我們討論用戶體驗:
• 首先,原生的體驗毋庸置疑是最好的;
• 其次是自有渲染引擎的 Flutter,無論是性能還是控件的展現形式,可以說是不亞於原生的體驗;
• 接下來便是 ReactNative/Weex 方案,通過將前端代碼渲染成本地 Natvie 控件。在早期版本中,由於部分控件優化不到位導致 App 卡頓,因此用戶體驗的表現不足;
• 最後是 HTML5,完全通過瀏覽器內核進行渲染,藉助預置資源、內核優化等技術,HTML5 可以做到接近原生的體驗,但總體性能仍有差異。
接著是動態性的支持:
• 首先,動態性最優的就是 HTML5 方案:可以訪問在線頁面,服務端即時生效,也可以通過下發資源的方式,進行動態更新;
• 其次是 ReactNative/Weex 方案,通過一定的定製,開發者可以將前端包熱部署、熱更新。不過相較於 HTML5 具備的“在線+離線”的動態性,該方案仍然存在一定差距;
• 接下來是 Flutter,雖然有很強大的熱重載機制,不過由於 Google 的限制,正式版本 iOS 無法做到熱更新,目前的話,可以通過修改引擎,修改JIT和AOT方式來做到iOS熱更,或是採取運行時解析渲染來做到動態化,但相比於上面兩個方案,在動態性上,flutter略差一些。
• 最後原生,Android/iOS 雙端均可以通過一些黑科技手段,進行動態更新,不過由於 iOS 政策禁止,因此在動態性上,原生方案暫時不推薦;
分析完四種方案的不同的幾個方向,那麼 mPaaS 帶來的答案是:
「兼顧動態性、體驗、開發效率、開放性的 Hybrid 架構方案,即 mPaaS 小程序」。
mPaaS 小程序技術解析
什麼是小程序呢?
根據 w3c 小程序白皮書對小程序的定義,小程序,是一種依賴 Web 技術,集成了原生能力的,新的移動應用程序格式。它具有獲取「便捷、連接穩定、安全可靠、性能優異」這四個特點。
mPaaS 小程序,基於 Web 技術,學習成本低。
一套小程序代碼,同時支持 iOS 和 Android,接近原生體驗。
同時提供豐富的組件和 API,如獲取用戶信息、本地存儲、支付功能等。
接下來我們來拆解小程序完整的技術架構,試著通過「運行階段、開發階段、發佈階段」將小程序整體的架構展開。

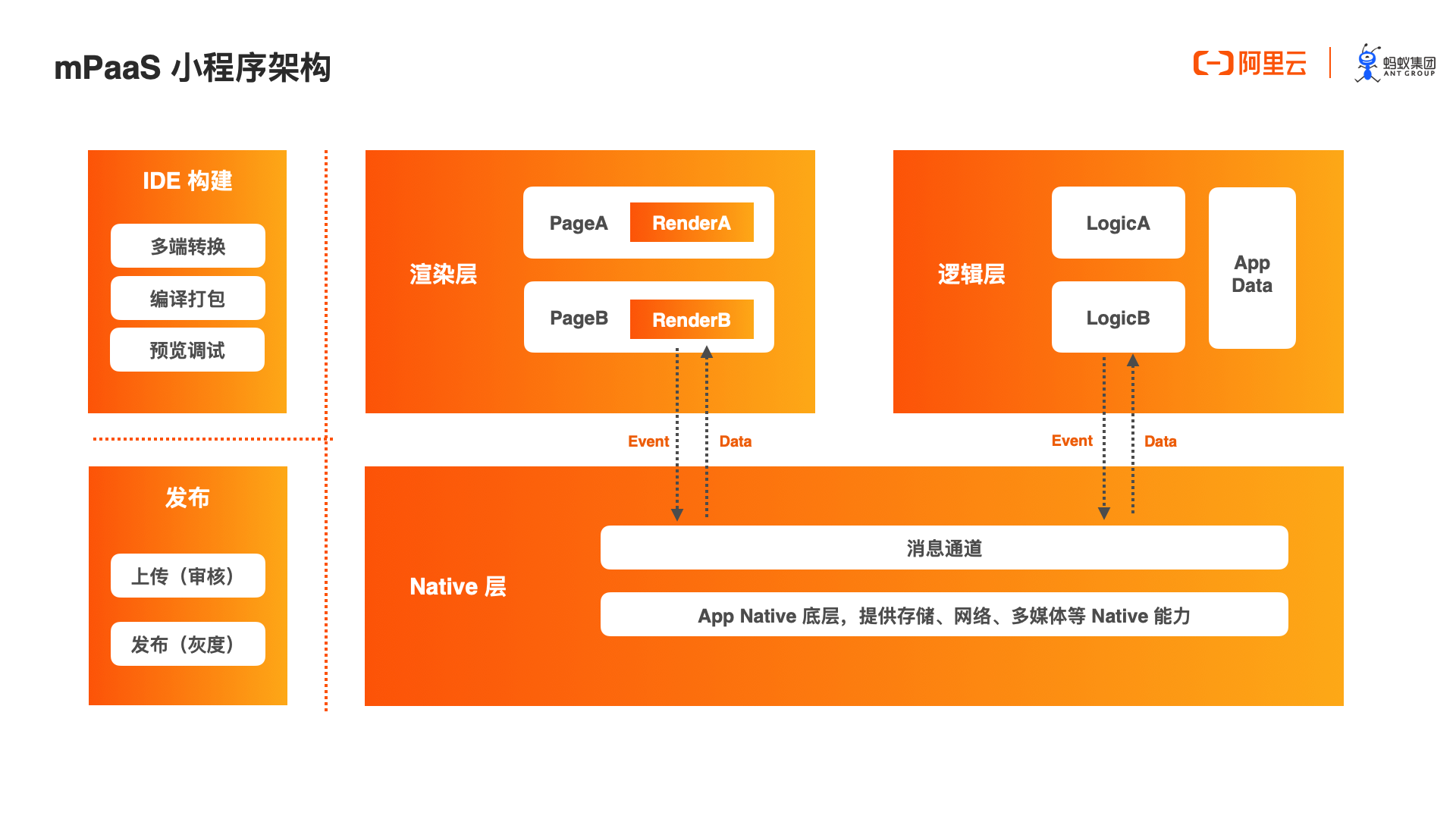
• 運行階段
小程序採用雙線程模式將頁面渲染和業務邏輯分別放在兩個單獨的線程中,renderer 運行在 WebView 中,負責渲染界面;小程序業務邏輯運行在單獨的 worker 線程,負責事件處理、API 調用和生命週期管理。兩個線程之間通過postMessage 以及 onMessage 進行數據交換,數據可以從 worker 線程傳遞到 render 重新渲染界面,同時renderer也可以將事件傳遞給對應的 worker 處理。一個 worker 可以對應多個 renderer,方便頁面間數據共享和交互。
對於渲染速度、交互響應要求高的場景,如地圖,小程序將原生地圖組件嵌入到 WebView 上,相比在 Canvas 上渲染地圖,繪製速度和效率更高。
資源加載方面,小程序採用離線化方式加載,也就是說當打開小程序時,小程序離線包必須下載到本地,由於每個版本只下載一次,一方面節省了每次請求的資源開銷,另一方面啟動速度大大提升了。當有新的版本時,發佈平臺自動比對本地安裝的版本和最新版本產生並下發差量包,客戶端不需要下載整個包即可更新小程序至最新版。
• 開發與發佈階段
應用開發必然不能缺少完善工具鏈的支持,小程序 IDE 集合了編碼、調試、預覽以及發佈等能力。客戶端經過簡單的適配,即可在真機應用中實時預覽和調試小程序。
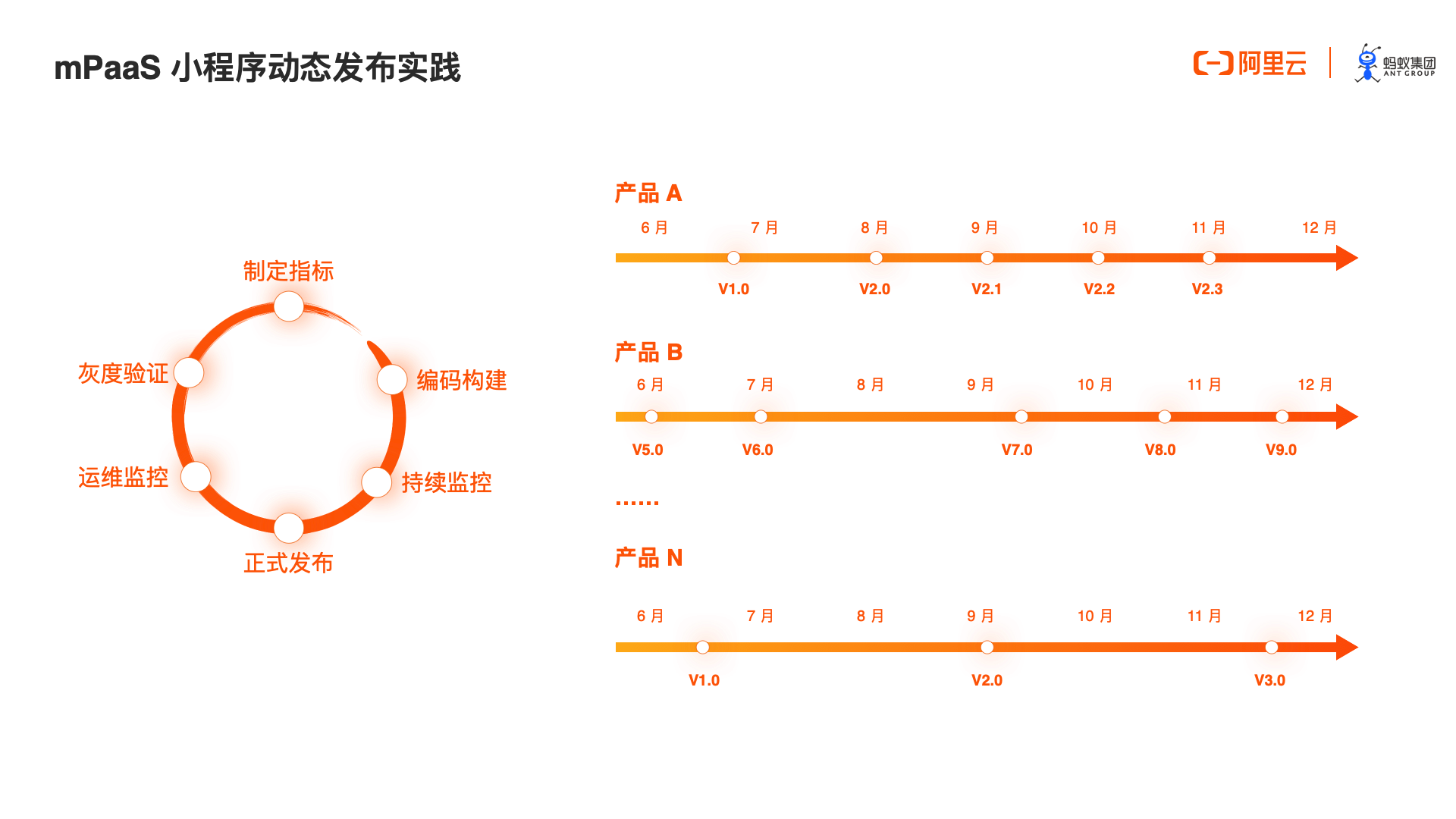
對小程序架構有了初步的瞭解之後,我們接下來看看 mPaaS 小程序將如何實現動態發佈。這恰恰是 mPaaS 小程序核心的亮點,藉助「包發佈和管理」的能力,App 的研發與迭代效率得以深度優化。

如上圖所示,我們重新定義了研發模式與發佈流程,每個小程序都可以作為獨立產品,有自己的發佈流程,無需等待其他團隊。各業務團隊進行完全拆分,每個業務獨立演進,獨立發佈。
在發佈過程中,要遵守以下流程:
1.指標線性,定義每次發佈的業務和性能指標;
2.智能灰度,內部灰度、外部灰度、指定灰度;
3.實時監控,修復循環;
4.線上運維修復手段技術兜底。
然後我們再聊下小程序的安全。
• 連接安全
基於阿里巴巴無線保鏢能力,保障小程序請求安全,篡改後的請求無法通過校驗。
• 包體安全
包體經過加密、加簽,保障下載過程安全,篡改後的小程序包無法正常使用。
• 權限安全
完整的權限管理體系,針對不同小程序開放不同權限,保障用戶的隱私安全。
接著我們看下小程序框架能力擴展體系。
mPaaS 小程序本身已集成近上百個常用的 API,包括網絡、媒體、存儲、定位、掃碼、藍牙等等,這些 API 同樣可以完美的運行在支付寶中。不僅如此,應用開發者可以將自己特色的功能 mPaaS 小程序擴展能力透出給小程序開發者。這塊擴展主要包括三個方面:
**• 能力擴展:提供自定義事件能力,支持“小程序 -> 原生”,以及“原生 -> 小程序”
• 樣式擴展:提供多種原生樣式定製,包括導航欄,加載動畫,啟動動畫等原生樣式
• 組件擴展:提供自定義組件能力,擴展小程序標籤**
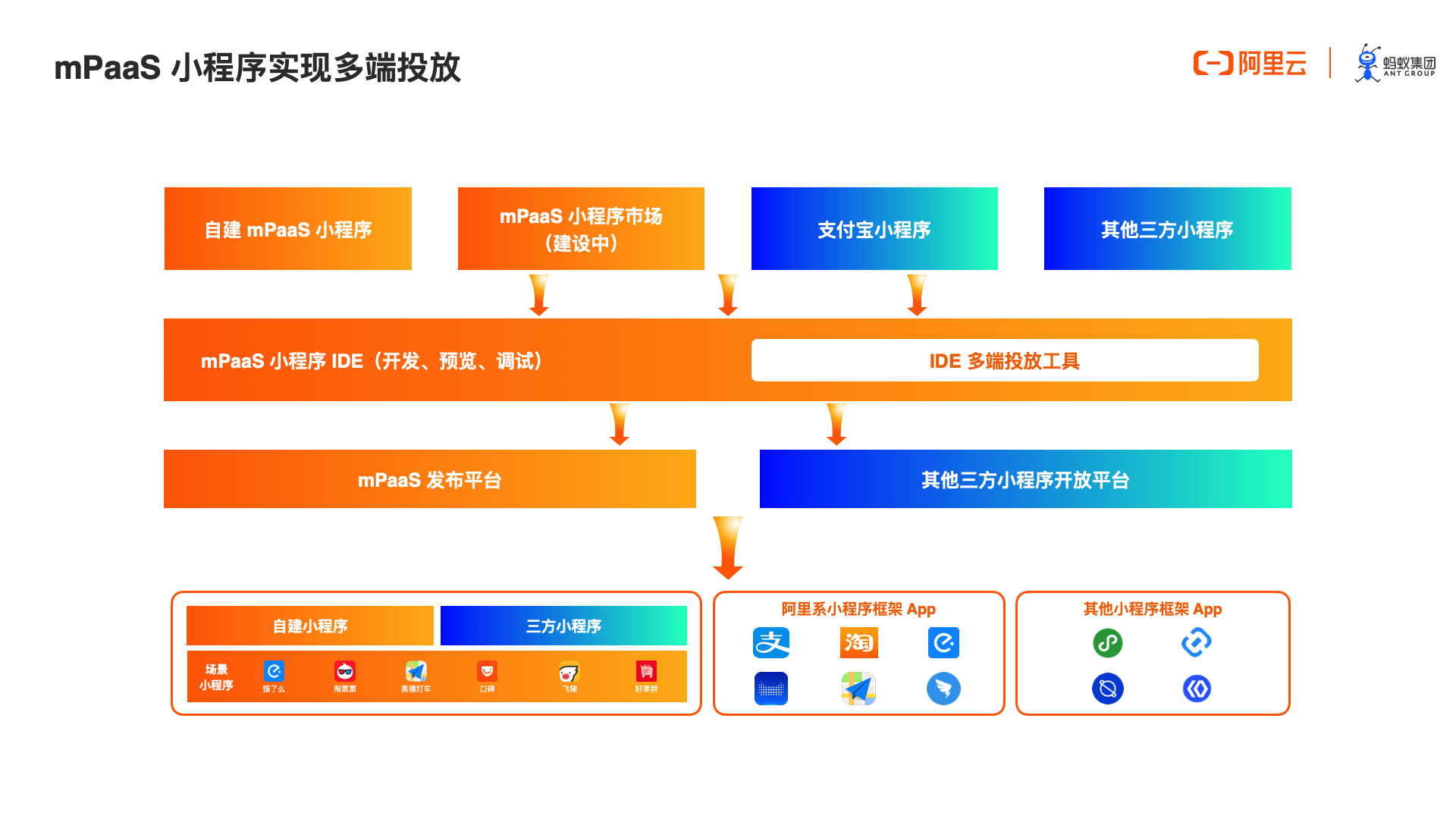
最後我們再聊聊小程序的多端投放與生態。

基於 mPaaS 小程序體系,我們可以將非常多的小程序標準,通過工具轉化成標準小程序產物,例如開發者自己寫的 mPaaS 小程序,抑或是 mPaaS 小程序市場的小程序,或者支付寶 or 其他三方小程序。通過 IDE 轉化完成後,我們可以通過兩種渠道,投放到不同的端上。使用 mPaaS 發佈平臺,即可投放到自有 App 中,使用其他三方開放平臺,即可投放到對應的端上,一次開發,僅需少量適配,即可多端投放。

當然,對於自身 App 內業務場景相對匱乏的情況,基於 mPaaS 統一的小程序框架能力,阿里系的三方業務場景,能夠實現無縫投放,從而滿足開發者豐富自身業務場景的需求。
基於 mPaaS 小程序的移動端能力構建
上面介紹完了 mPaaS 小程序的技術架構以及能力,接下來我們聊下基於 mPaaS 小程序在具體研發向的思考。
• 移動中臺能力建設

所謂移動中臺能力建設,我們希望通過整合整個 App 架構:在基礎層面,將通用的組件下沉,避免重複創造輪子,同時標準化服務接口,為更多的上層業務提供優質、穩定且標準的服務。
那麼我們就需要從兩個方面來處理這個事情。
基礎組件
我們在開發過程中可能會存在這樣一個問題,就是兩個團隊協作開發,可能大家有自己沉澱的一些經典組件,我們可以對這些組件進行沉澱,同時,還可以通過小程序的自定義組件能力,對小程序提供服務。
核心能力服務化
組件沉澱後,對於一些核心的業務能力,我們需要將這部分能力進行服務化,抽象出標準的服務接口or小程序API,供其他團隊或是第三方生態調用。比如說支付寶的支付服務、芝麻信用服務等,都是依託於服務化,最終良好的為其他業務提供服務的。
移動前臺建設

在我們完成移動中臺能力建設之後,整體的能力就已經具備了,剩下的就是結合小程序框架,建設我們的移動前臺能力。
- 核心業務體驗優化
- 針對一些非常核心的業務邏輯,比如支付報的支付,以及一些對性能要求比較高的業務,比如首頁,亦或是一些特殊交互的頁面。通常我們是希望通過使用原生頁面或是 flutter 等原生技術來實現頁面。因為這些頁面,通常不會有大改,所以對動態化能力要求不是很嚴格,同時原生又能滿足這些頁面多種多樣用戶體驗的需求。
- 複雜業務小程序化
- 對一些複雜的二級業務,可能業務本身會頻繁的進行迭代,那麼對於原生 native 將會是災難般的開發體驗,這時候,我們需將這部分業務剝離出來,通過前端技術將業務改造成小程序,再通過發佈服務將離線包發佈到應用上。這樣,就滿足了我們業務複雜多變的場景。
- 三方生態化
- 我們不僅自身提供各種各樣的服務,也需要引入第三方服務來服務更多的人群,傳統的 H5 頁面由於過於寬泛的前端標準,加上有一定的技術門檻,這裡就不如規範、簡單的小程序了。同時,在利用上面我們介紹的移動中臺建設,對第三方小程序提供多種多樣的自有中臺能力,完成場景多樣化。
圍繞著小程序如何幫助我們改造自身的業務模塊,並且逐步逐步形成動態化更新,相信大家有了更全面的認識。目前 mPaaS 小程序已開放免費試用,歡迎接入體驗。在接入測試階段,有任何答疑需求,也歡迎使用釘釘搜索“32843812”加群。