一、安裝 @midwayjs/faas-cli 工具。
npm i @midwayjs/faas-cli -g二、生成示例代碼
f create --template-package=@midwayjs-examples/faas-with-react終端輸出如下:
Generating boilerplate...
√ The directory where the service should be created · my_new_serverless
1...
2...
3...
Enjoy it...
Successfully generated boilerplate for template: "@midwayjs-examples/faas-with-react"
Usage:
- cd my_new_serverless
- npm install
- npm run test
- and read README.md
Document ❤ Star: https://github.com/midwayjs/midway記得在vscode安裝 alibaba midway 研發助手
Midway Serverless 研發助手
語雀/Alibaba MidwayJs Team/Midway Serverless 使用文檔/React 一體化項目
三、安裝依賴並運行
npm install
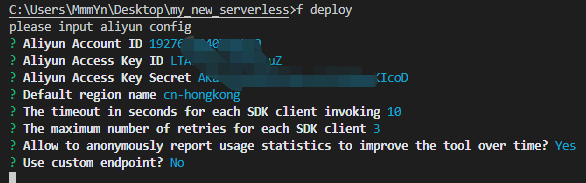
npm run dev四、部署
f deploy需要注意的是,第一次部署需要配置 Aliyun Account ID、Access Key Id、Access Key Secret 等
配置項如下:
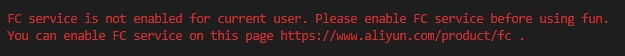
如果報錯如下:
FC service is not enabled for current user. Please enable FC service before using fun.
You can enable FC service on this page https://www.aliyun.com/product/fc 
那是你沒有開通阿里雲函數計算服務,到 此鏈接-函數計算 開通即可
顯示如下即部署成功:
但實際上你訪問提示信息裡給的鏈接時,實際上是觸發了文件下載,這是由於阿里雲默認提供的域名為了避免網絡黑灰產等情況,直接通過瀏覽器訪問會自動添加下載header,表現出來的行為就是下載了一個文件。
五、域名設置
如果要部署為可以正常訪問的站點或接口,那麼需要在f.yml裡面配置您的域名,配置規範如下
custom:
customDomain:
domainName: 'example.com'由於國內個人域名要求備案,因此選擇部署區域為國內(如 cn-hangzhou / cn-zhangjiakou )等,所配置的域名均需要備案。
如果您的域名沒有備案,請選擇部署到 cn-hongkong 等非大陸區域。
如上配置成功後,先不著急執行f deploy部署,
因為如果你直接部署的話,不出意外你會報錯如下:
domain name 你配置的域名 has not been resolved to your FC endpoint, the expected endpoint is '%s'這是因為你的域名沒有設置
CNAME到指定的Endpoint
當然你也可能報錯如下:
domain name 你配置的域名 has not got ICP license, or the ICP license does not belong to Aliyun這是因為你的域名沒有備案,或備案未接入阿里雲。
所以
你還需要在在域名解析裡配置域名CNAME指向剛剛部署成功給出的域名,如下所示:
至此,大功告成!
訪問自有域名即可成功查看部署項目!
更多內容請查看官方文檔:語雀-midwayjs
最後,7-25 阿里淘系 midway 技術團隊在上海召開了 workshop 沙龍,慶祝自己參加了人生第一個沙龍~
並簽到獲取了 Alibaba T恤 一件~
撒花~ ★,°:.☆( ̄▽ ̄)/$:.°★ 。
對了,已經部署成功的服務可以在阿里雲函數計算找到哦~
無論是監控還是部署都及其簡單!serverless 就是這樣膩害!