一、MinIO簡介
1、基礎描述
MinIO是一個開源的對象存儲服務。適合於存儲大容量非結構化的數據,例如圖片、視頻、日誌文件、備份數據和容器/虛擬機鏡像等,而一個對象文件可以是任意大小,從幾kb到最大5T不等。
MinIO是一個非常輕量的服務,可以很簡單的和其他應用的結合,類似 NodeJS, Redis 或者 MySQL。
2、存儲機制
MinIO使用按對象的嵌入式擦除編碼保護數據,該編碼以彙編代碼編寫,可提供最高的性能。MinIO使用Reed-Solomon代碼將對象劃分為n/2個數據和n / 2個奇偶校驗塊-儘管可以將它們配置為任何所需的冗餘級別。 這意味著在12個驅動器設置中,將一個對象分片為6個數據和6個奇偶校驗塊。即使丟失了多達5個((n/2)–1)個驅動器(無論是奇偶校驗還是數據),仍然可以從其餘驅動器可靠地重建數據。MinIO的實現可確保即使丟失或無法使用多個設備,也可以讀取對象或寫入新對象。最後,MinIO的擦除代碼位於對象級別,並且可以一次修復一個對象。
二、MinIO環境搭建
1、安裝包下載
https://dl.min.io/server/minio/release/linux-amd64/minio建議使用某雷下載,速度會快點,下載包上傳到/opt/minioconfig/run目錄下。
2、創建數據存儲目錄
mkdir -p /data/minio/data3、服務啟動
啟動並指定數據存放地址
/opt/minioconfig/run/minio server /data/minio/data/輸出日誌
Endpoint: http://localhost:9000 http://127.0.0.1:9000
AccessKey: minioadmin
SecretKey: minioadmin這裡就是登錄地址和賬號密碼。
三、整合SpringBoot環境
1、基礎依賴
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>3.0.12</version>
</dependency>2、基礎配置
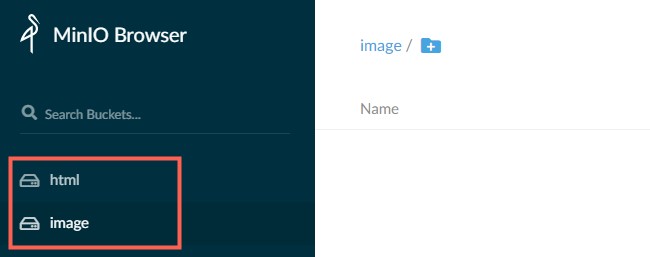
配置要素:地址和端口,登錄名,密碼,HTML存儲桶,圖片存儲桶。

minio:
endpoint: http://192.168.72.133:9000
accessKey: minioadmin
secretKey: minioadmin
bucketNameHtml: html
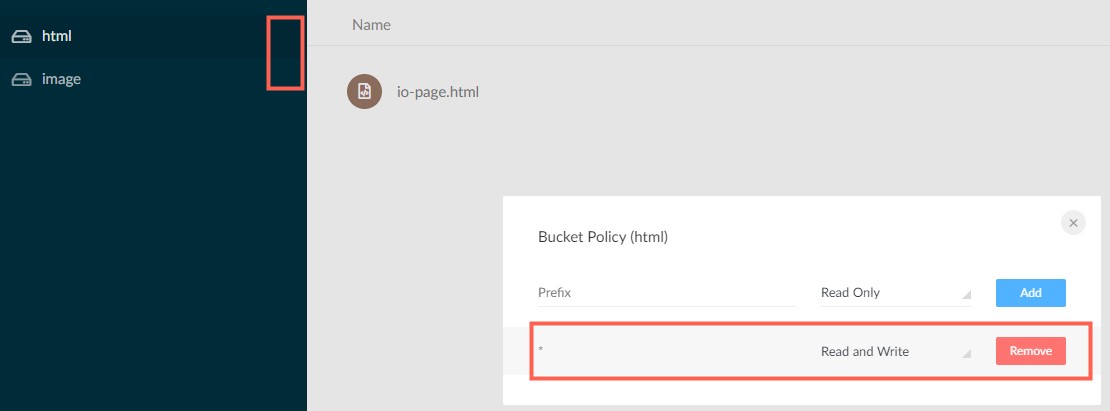
bucketNameImage: image文件上傳之後,可以基於文件地址直接訪問,但是需要在MinIO中配置文件的讀寫權限:

3、配置參數類
@Component
@ConfigurationProperties(prefix = "minio")
public class ParamConfig {
private String endpoint ;
private String accessKey ;
private String secretKey ;
private String bucketNameHtml ;
private String bucketNameImage ;
// 省略 get 和 set方法
}4、基於MinIO配置類
封裝MinIO客戶端連接工具,文件上傳的基礎方法,返回文件在MinIO服務上的URL地址。
import io.minio.MinioClient;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.annotation.PostConstruct;
import javax.annotation.Resource;
@Component
public class MinIOConfig {
private static final Logger LOGGER = LoggerFactory.getLogger(MinIOConfig.class) ;
@Resource
private ParamConfig paramConfig ;
private MinioClient minioClient ;
/**
* 初始化 MinIO 客戶端
*/
@PostConstruct
private void init(){
try {
minioClient = new MinioClient(paramConfig.getEndpoint(),
paramConfig.getAccessKey(),
paramConfig.getSecretKey());
} catch (Exception e) {
e.printStackTrace();
LOGGER.info("MinIoClient init fail ...");
}
}
/**
* 上傳 <html> 頁面
*/
public String uploadHtml (String fileName, String filePath) throws Exception {
minioClient.putObject(paramConfig.getBucketNameHtml(),fileName,filePath);
return paramConfig.getEndpoint()+"/"+paramConfig.getBucketNameHtml()+"/"+fileName ;
}
/**
* 上傳 <img> 圖片
*/
public String uploadImg (String imgName, String imgPath) throws Exception {
minioClient.putObject(paramConfig.getBucketNameImage(),imgName,imgPath);
return paramConfig.getEndpoint()+"/"+paramConfig.getBucketNameImage()+"/"+imgName ;
}
}5、服務實現
提供兩個基礎方法:HTML和圖片上傳,存儲在不同位置。
import com.minio.file.config.MinIOConfig;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
@Service
public class UploadServiceImpl implements UploadService {
@Resource
private MinIOConfig minIOConfig ;
// 上傳 <html> ,返回服務器地址
@Override
public String uploadHtml(String fileName, String filePath) throws Exception {
return minIOConfig.uploadHtml(fileName,filePath);
}
// 上傳 <img> ,返回服務器地址
@Override
public String uploadImg(String imgName, String imgPath) throws Exception {
return minIOConfig.uploadImg(imgName,imgPath);
}
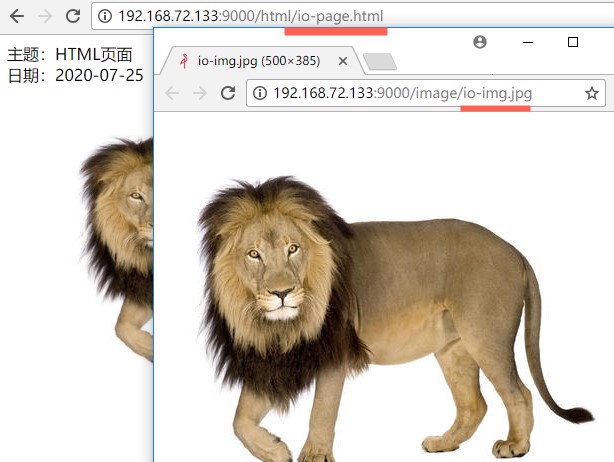
}上傳之後,基於瀏覽器訪問接口返回的url,查看效果:

四、源代碼地址
GitHub·地址
https://github.com/cicadasmile/middle-ware-parent
GitEE·地址
https://gitee.com/cicadasmile/middle-ware-parent