DataV作為大屏可視化構建工具,提供了豐富的組件和靈活的配置。
BUT……設計者在面對浩如煙海的可選方案時仍然會覺得手足無措,實現起來也費時費力。針對這個問題,DataV在去年推出了馬良功能,利用智能化的能力,可以迅速學習和識別手繪草圖、信息圖表、大屏截圖等資料,在DataV中自動生成可配置的可視化應用。詳情參見這個貼子:手繪稿如何1秒變身數據大屏?深度學習讓人人成為可視化專家
是不是很鵝妹子嚶?但是感覺還缺點什麼?
在設計大屏可視化時,數據的添加、圖表的選擇、佈局的設計和顏色風格的統一,缺一不可。除此之外,還需要添加諸如標題、邊框、背景色塊等細節輔助加強美感、強化用戶認知。馬良解決了圖表的選擇和初步的佈局設計,而這次我們推出美化工具箱,專注於完善顏色風格和佈局細節。
美化工具箱秉承馬良人機智能融合的設計思路,通過自動化、智能化降低用戶所需的專業技能,同時還能減少工作量。其核心理念在於,發揮雲計算作為基礎設施的便捷和優勢。
“人工很貴,而機器計算能力很強大”
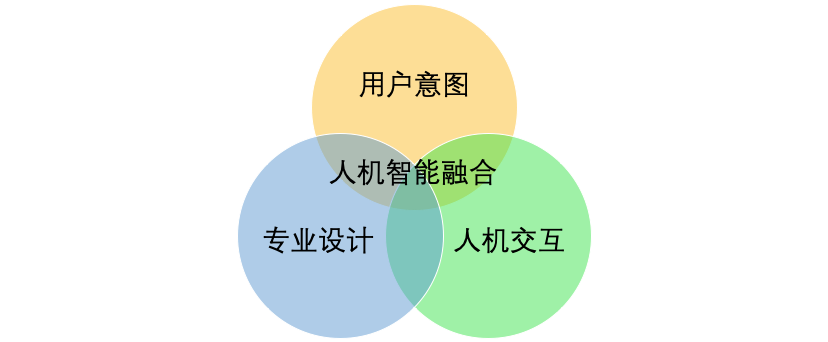
方法上,我們通過智能化算法結合人機交互技術融合用戶意圖和專業設計。
具體來說,我們首先對大屏可視化設計步驟進行抽象概括;以此為指導,解析通過人機交互手段獲取的用戶設計意圖;基於從中得到的關鍵信息,然後以專業設計模型對其進行重構和補全。
這樣,用戶只需要進行部分指定(partial specification)便可以得到完善的設計結果。在用戶意圖的識別上,我們支持多種人機交互手段,除了常規的WIMP(Window/Icon/Menu/Pointer)模型和嵌入畫布的交互外,還支持手繪草圖、以圖片表達顏色風格等。
那麼,我們到底該如何構建一個好看的大屏可視化結果呢?
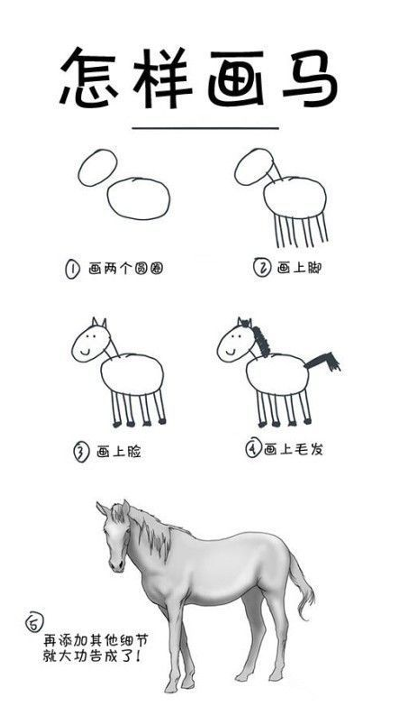
其實大屏可視化的設計實現就和繪畫一樣,是個自頂向下、逐步求精的過程。會畫畫的人都知道,進行繪畫時首先需要對整體有所把握,先添置主體,再優化細節就大功告成了!於是我們得到了著名素描教程《怎樣畫馬》。

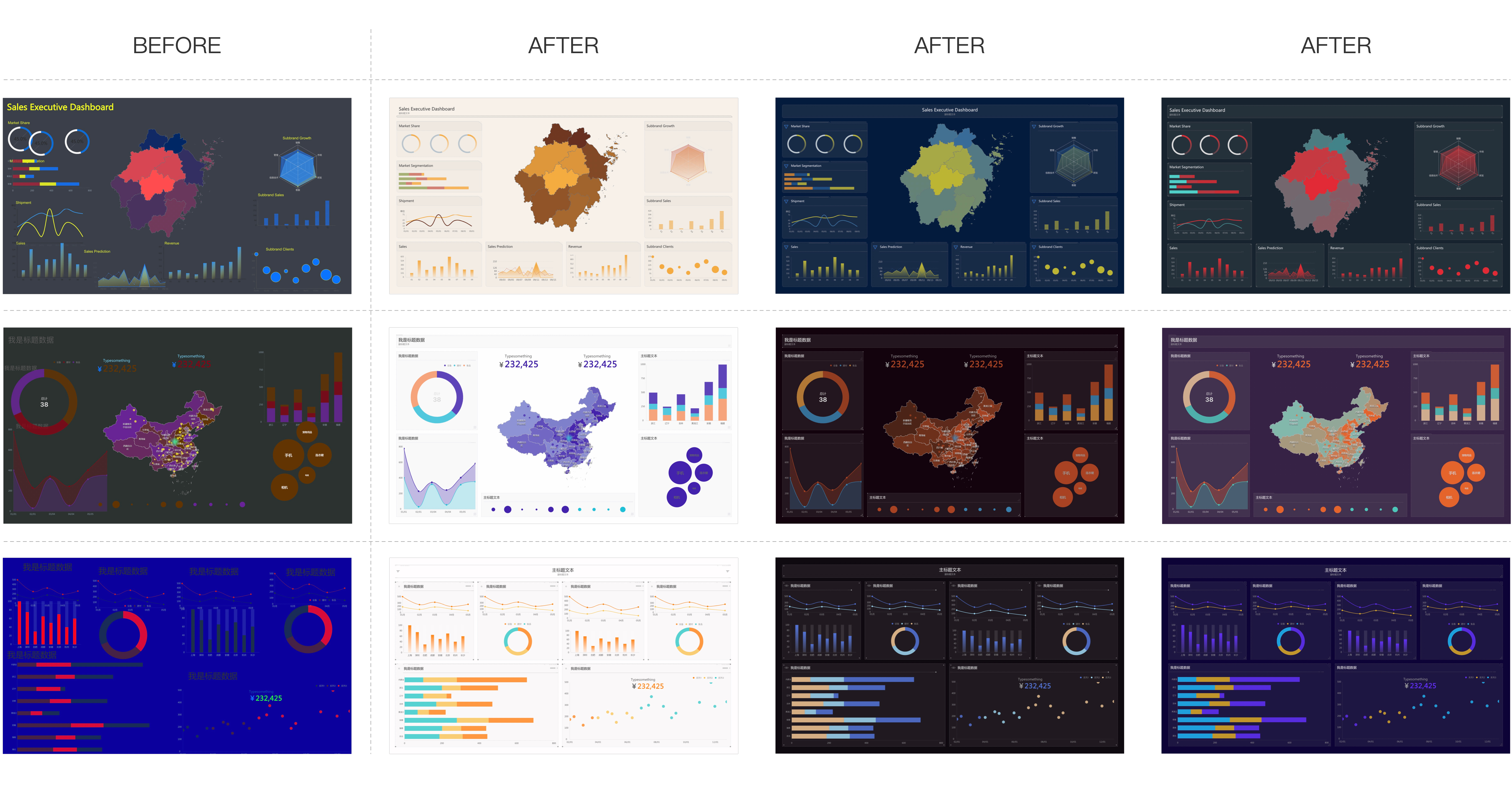
我的一個朋友表示,這個第五步太難學了,沒有十年的功夫做不好。我表示這個我幫不了你,但是如果你要做的是大屏可視化,那DataV新鮮出爐的美化工具箱可以幫你省掉十年的功夫。整個步驟比畫馬還簡單,只要三步就可以完成:

這裡的顏色設計用到了美化工具箱的智能主題功能,支持上傳圖片從中提取主色調。整個過程就是這麼簡單,一切工作都由智能算法自動完成,用戶僅需要審閱給出的備選結果,選擇最喜歡的一款,讓你輕鬆嘗試各種風格的大屏。

設計理論
實際的大屏可視化設計流程會更加複雜,需要通過不斷的迭代將模糊的設計思路提煉成最佳的解決方案。
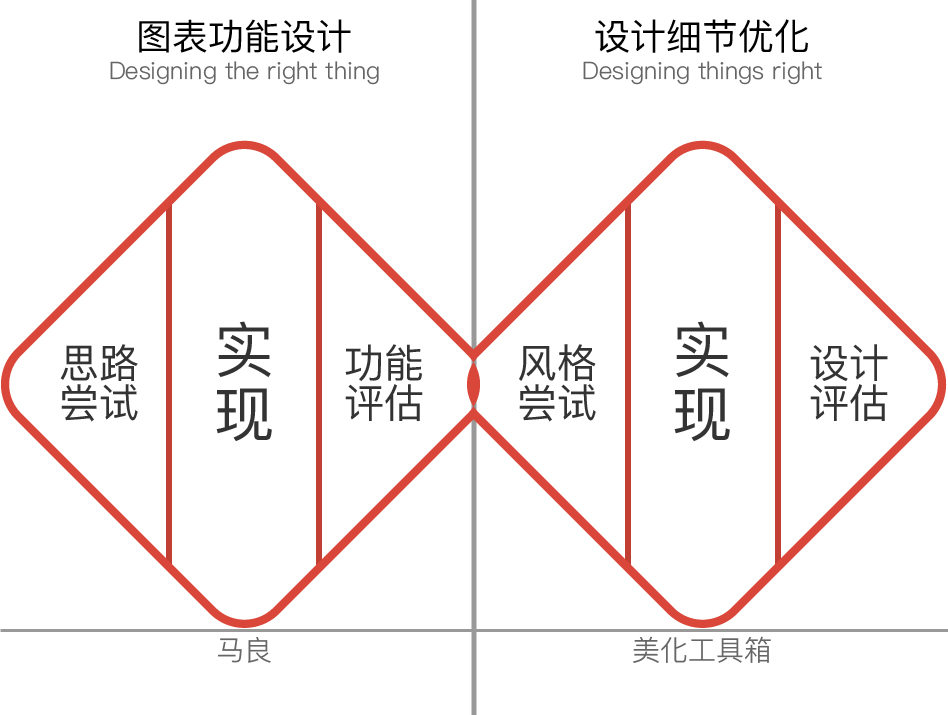
這個過程可以用英國設計協會(British Design Council)的雙鑽模型來描述。
整個過程分為四個階段,先發散,再集中,再發散,再集中。
第一個發散發現功能
通過嘗試各種圖表和佈局設計的的思路,以其找到最合適當前需求和業務的數據展示方式;而隨後通過功能評估進行集中,定義最佳的圖表佈局設計。
第二個發散優化設計
嘗試不同的細節和顏色風格,最終通過設計評估集中為實用又美觀的大屏可視化產出。
在整個過程中,最為耗時耗力的就是在菱形最寬部位的方案實現。期間,需要嘗試大量的設計思路 ⇨ 在實際可用的結果上進行評估 ⇨ 找出最正確可行的解決方案。
馬良和美化工具箱就分別針對兩個實現階段,幫助用戶減少工作量,加速設計迭代。
後續工作
未來我們還會進一步提升智能設計的能力,包括多個方面的強化。
首先,加強風格化能力,除了佈局、顏色和標題邊框等,還要涵蓋更多細節;
其次,增加基於數據的智能設計,不光考慮數據中的特徵,還包括數據語義,提供人性化的設計體驗;
最後,還要增加更多人機交互手段。
敬請期待!