1.安裝node.js和vue/cli
參考https://developer.aliyun.com/article/765620
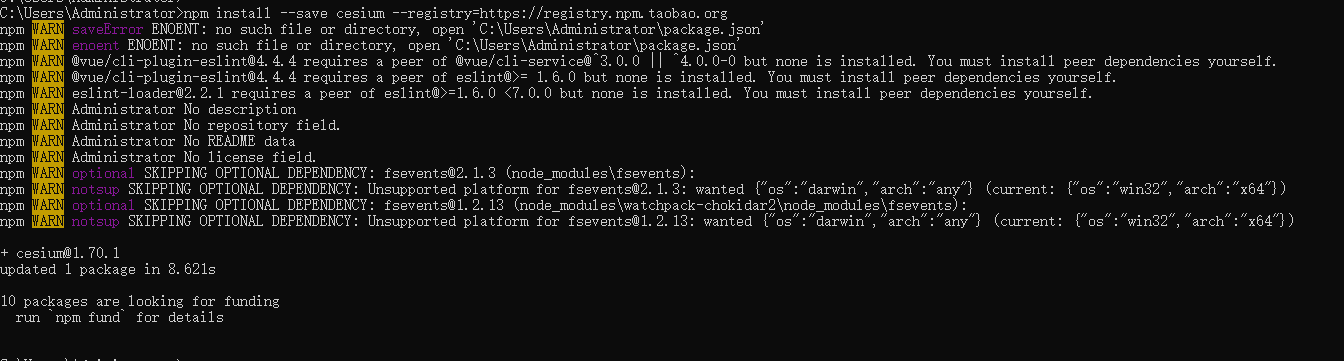
2.安裝cesium
cesium是一個開源的世界級三維地理JavaScript庫,它具有性能優異、精度高、可視化效果好和容易上手等特點,來自航空、智慧城市和無人機等各行業的開發者都在使用cesium來創建可交互的互聯網應用,分享動態的地理數據
npm install --save cesium --registry=https://registry.npm.taobao.org
3.安裝vs code和vs code插件
安裝VS Code插件:ESLint、Prettier - Code formatter、Vetur、Path Intellisense
4.vscode打開上一篇文章(https://developer.aliyun.com/article/765620)創建的test項目文件夾
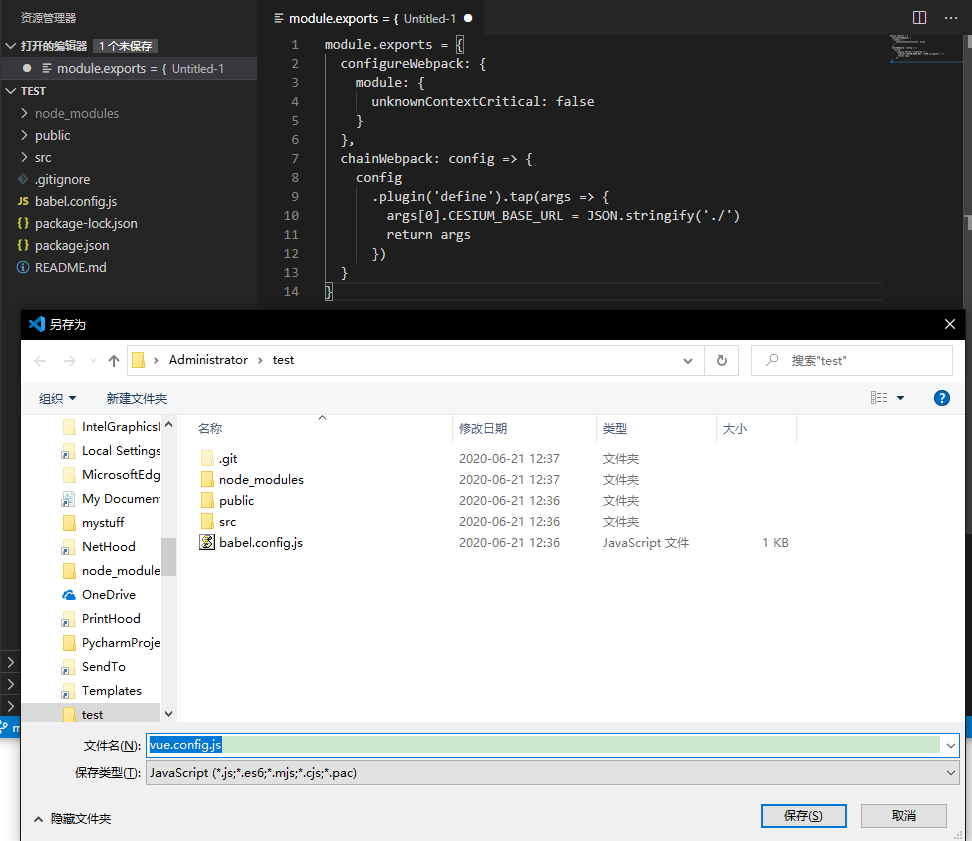
**5.在test項目根目錄創建vue.config.js.輸入以下內容並保存為vue.config.js
module.exports = {
configureWebpack: {
module: {
unknownContextCritical: false
}
},
chainWebpack: config => {
config
.plugin('define').tap(args => {
args[0].CESIUM_BASE_URL = JSON.stringify('./')
return args
})
}
}

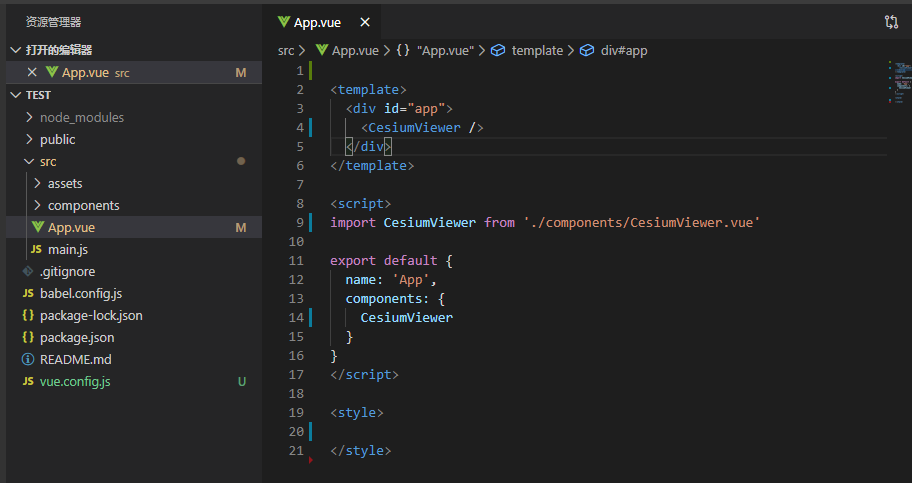
6.在test項目的src文件夾下修改App.vue.內容如下
<template>
<div id="app">
<CesiumViewer />
</div>
</template>
<script>
import CesiumViewer from './components/CesiumViewer.vue'
export default {
name: 'App',
components: {
CesiumViewer
}
}
</script>
<style>
</style>
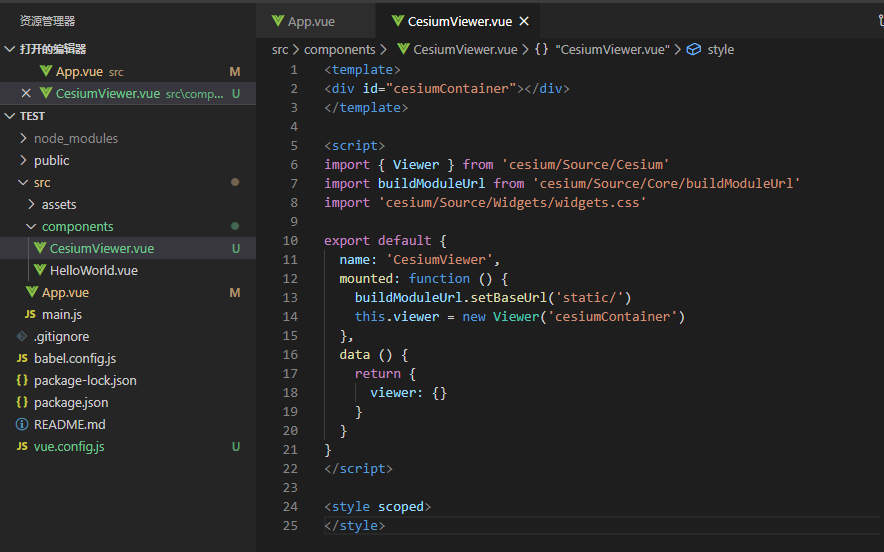
7.在components下新建CesiumViewer.vue
<template>
<div id="cesiumContainer"></div>
</template>
<script>
import { Viewer } from 'cesium/Source/Cesium'
import buildModuleUrl from 'cesium/Source/Core/buildModuleUrl'
import 'cesium/Source/Widgets/widgets.css'
export default {
name: 'CesiumViewer',
mounted: function () {
buildModuleUrl.setBaseUrl('static/')
this.viewer = new Viewer('cesiumContainer')
},
data () {
return {
viewer: {}
}
}
}
</script>
<style scoped>
</style>
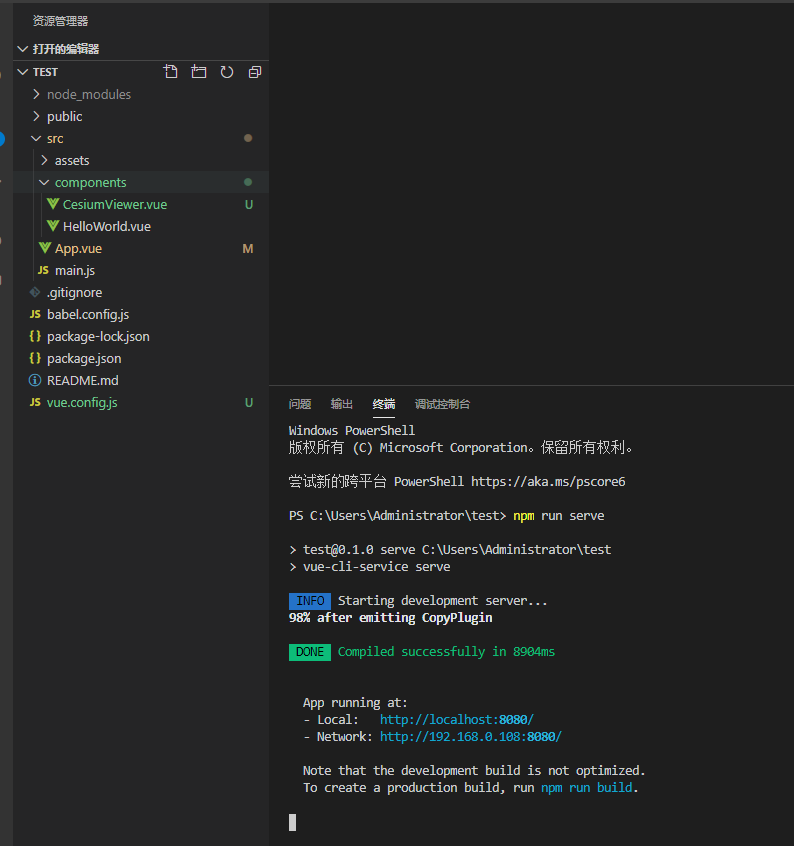
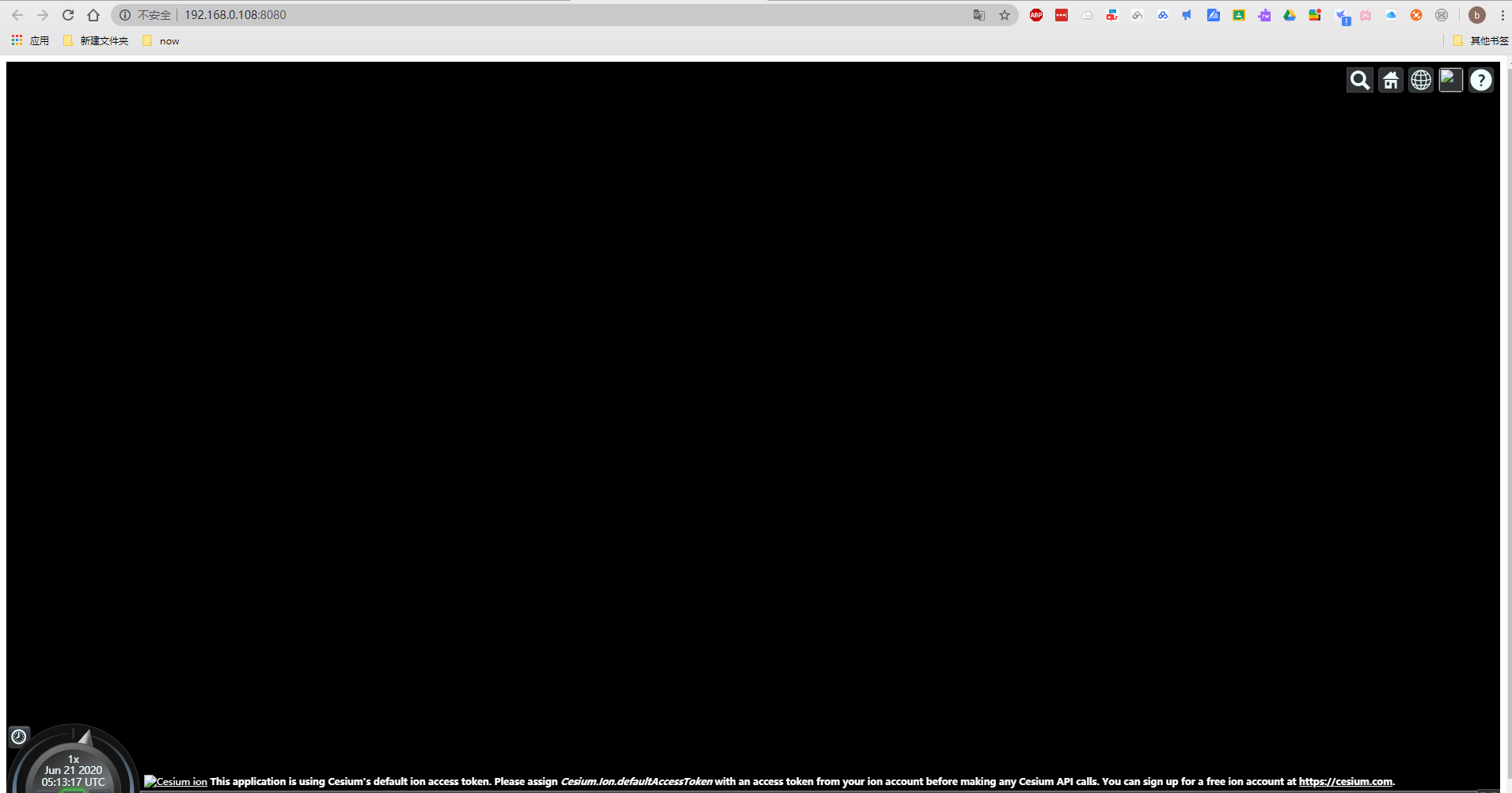
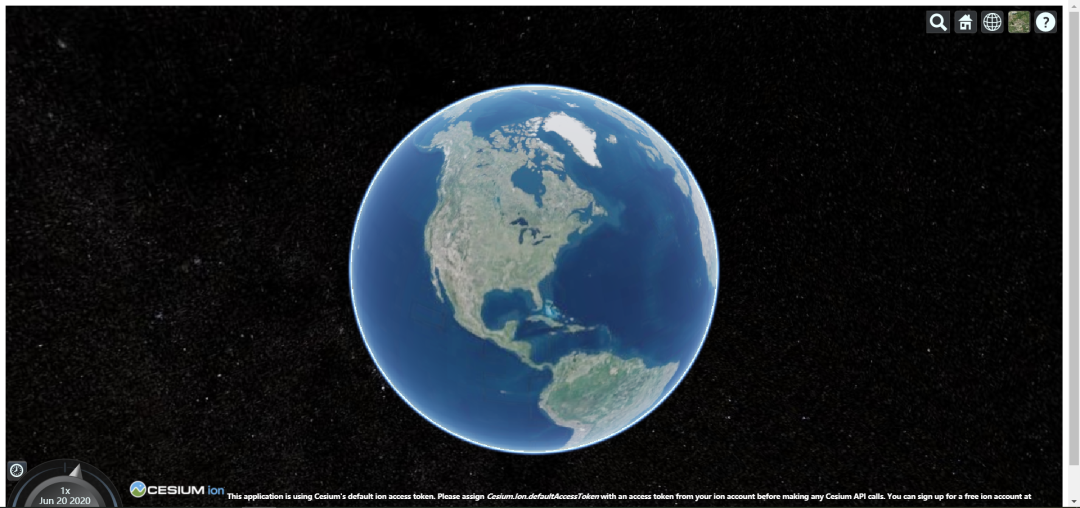
8.運行項目(原文圖形界面可以顯示地球.我運行時無法顯示地球)
vs code下npm run serve