1.安裝依賴
win10安裝node.js
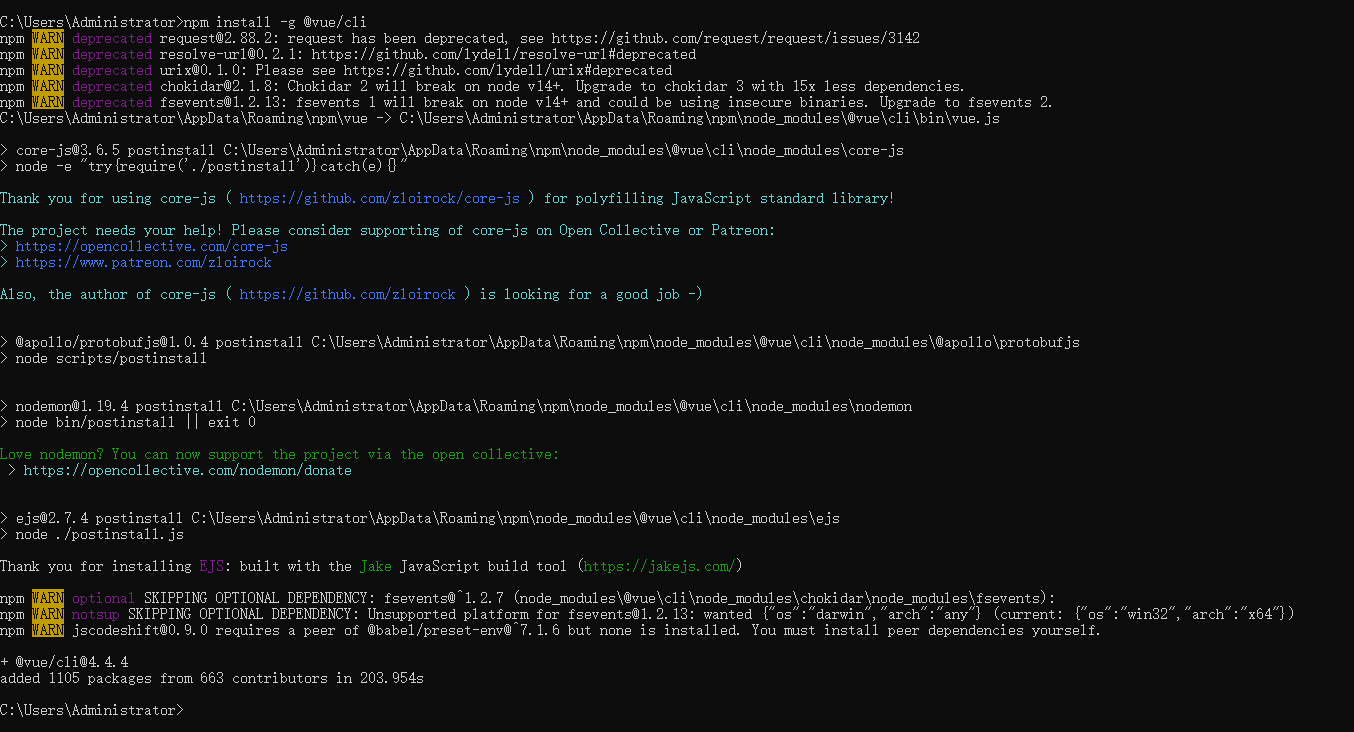
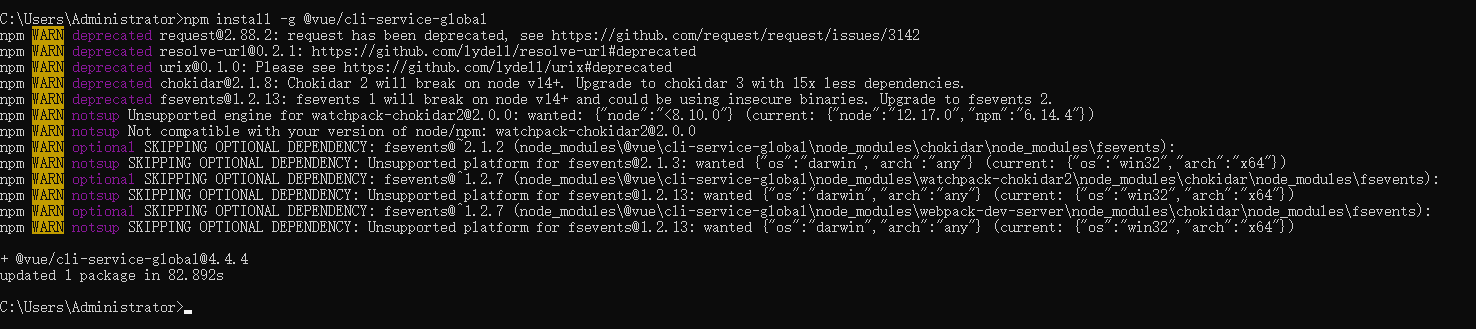
2.安裝vue/cli和vue/cli-service-global
npm install -g @vue/cli
npm install -g @vue/cli-service-global
3.安裝驗證
vue --version
4.命令行創建項目
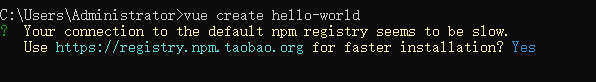
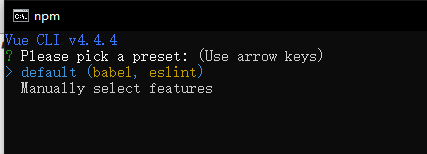
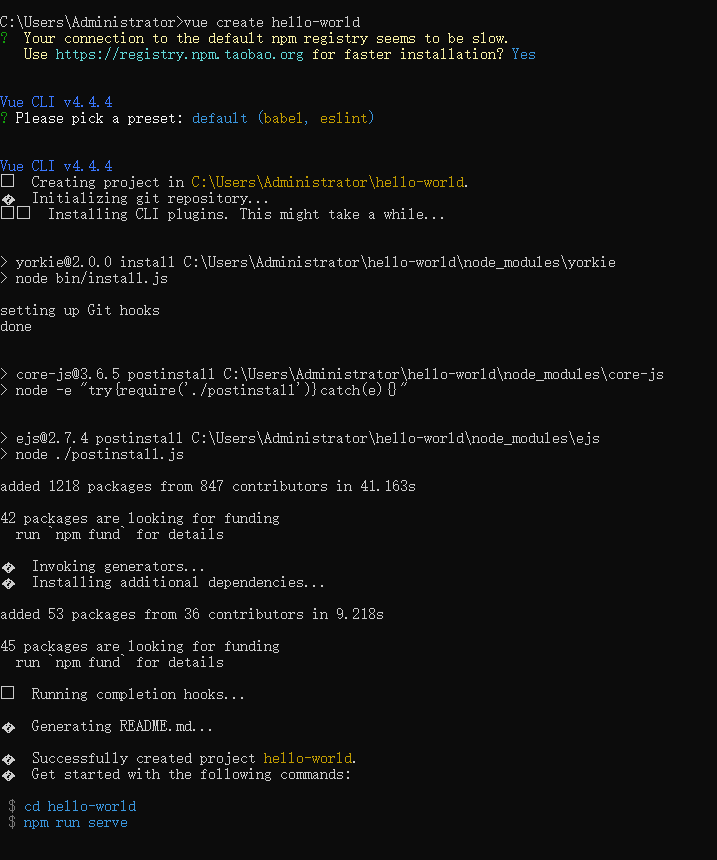
vue create hello-world
建議修改國內源(y)和使用默認設置(回車)創建項目


5.命令行運行項目
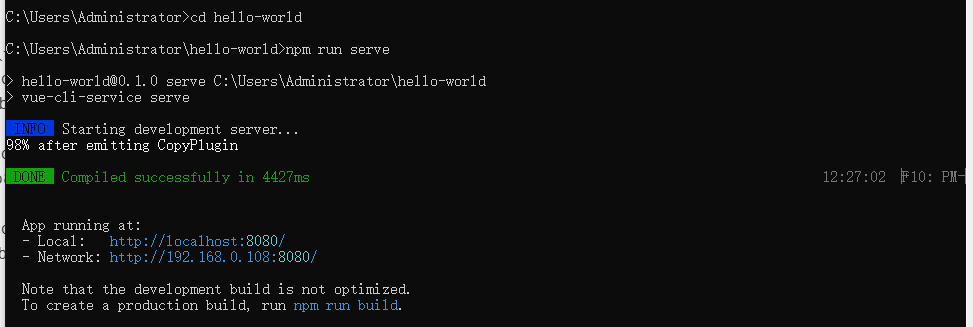
cd hello-world
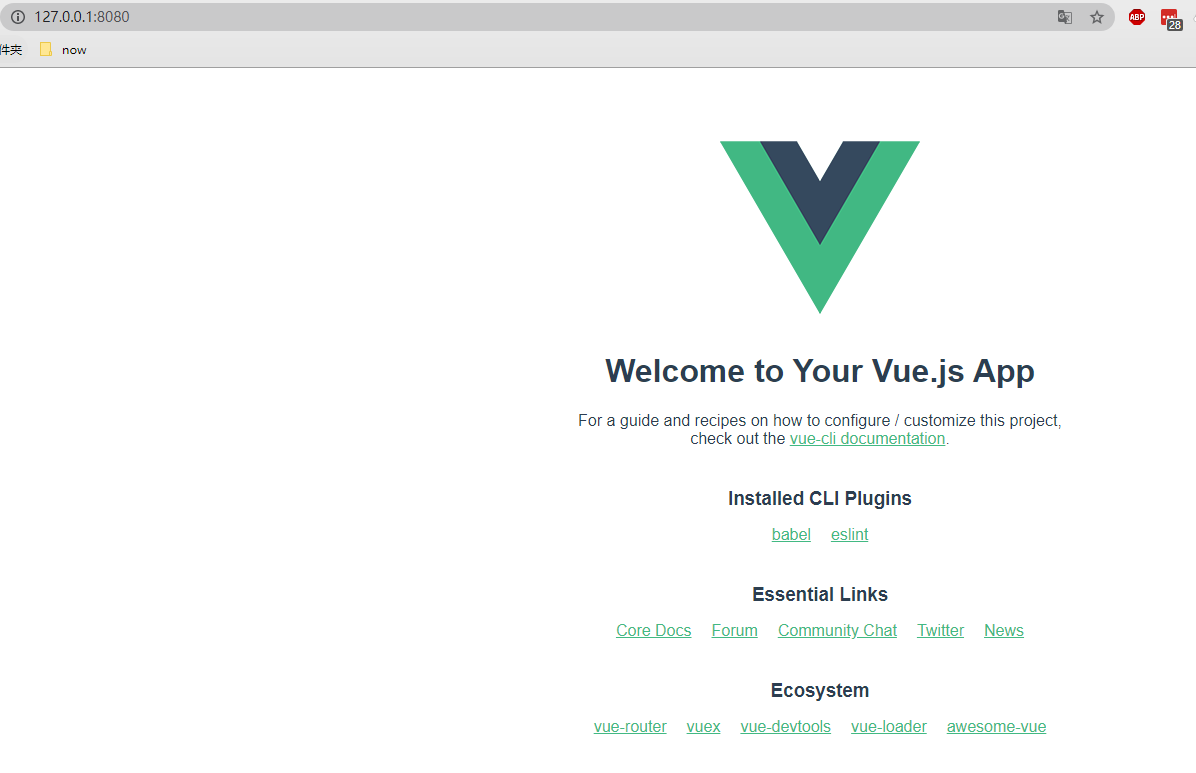
npm run serve

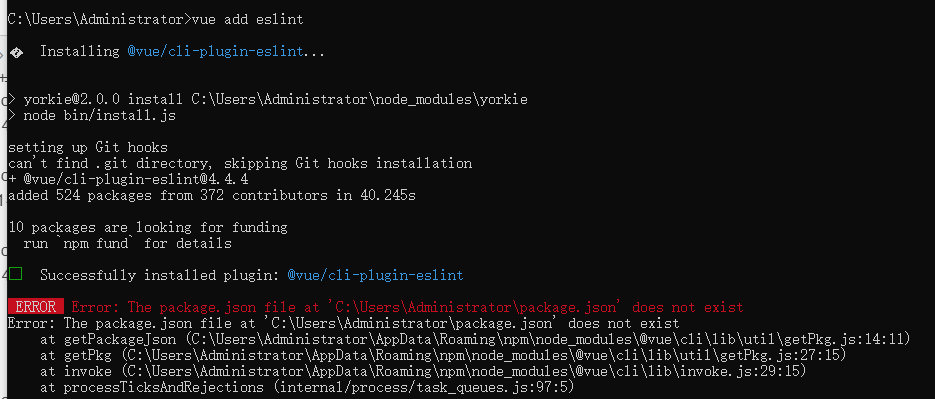
6.安裝eslint(失敗)
vue add eslint
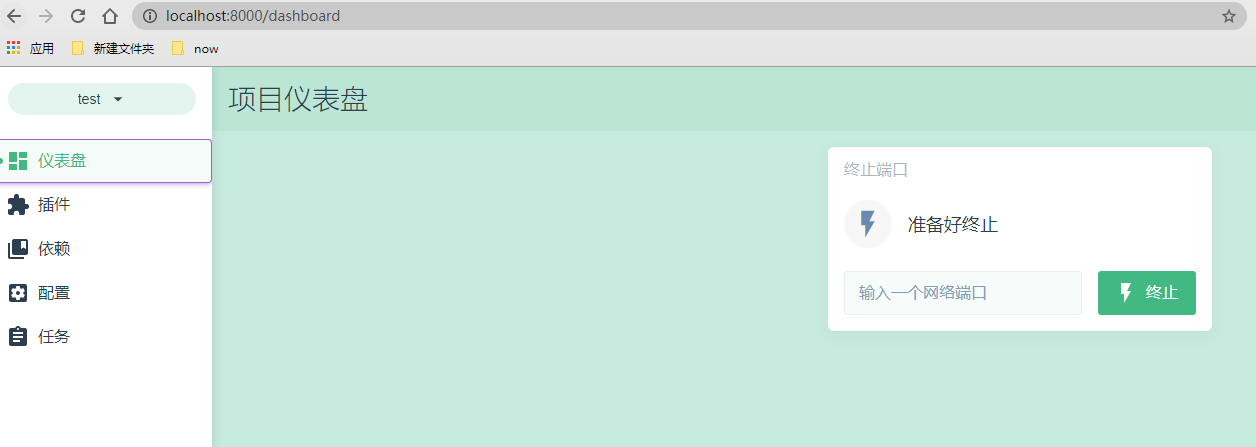
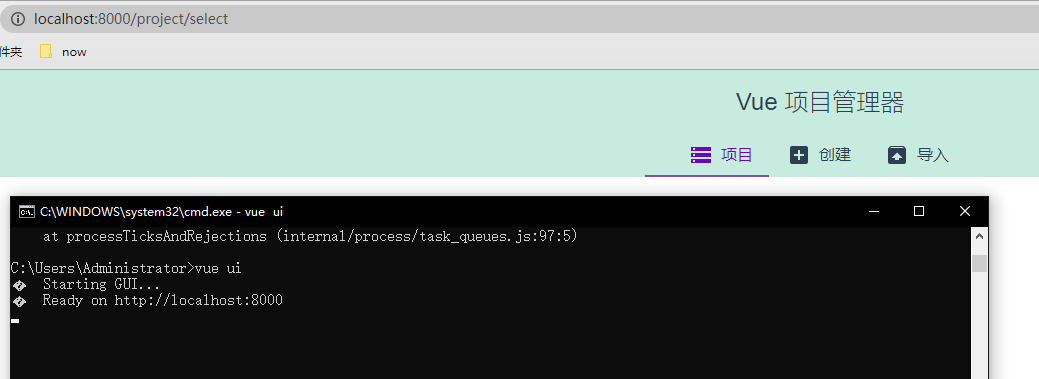
7.圖形界面創建項目
vue ui
手動創建測試項目