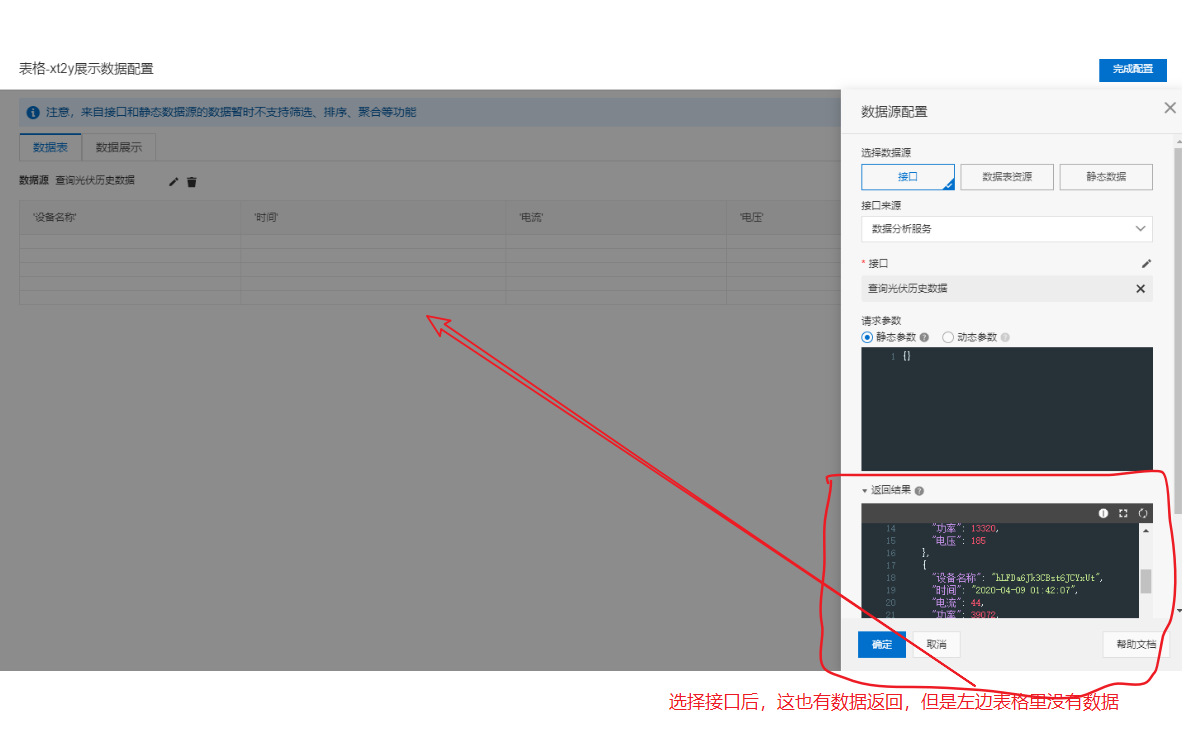
【】 “表格”組件,數據源配置選擇接口,調用我們自己定義的接口,接口測試有數據返回沒有問題,但是表格上沒有數據。
給表格配置數據源,調用自己定義的接口,數據源格式要求有匹配需要的參數從頁面組件動態獲取。
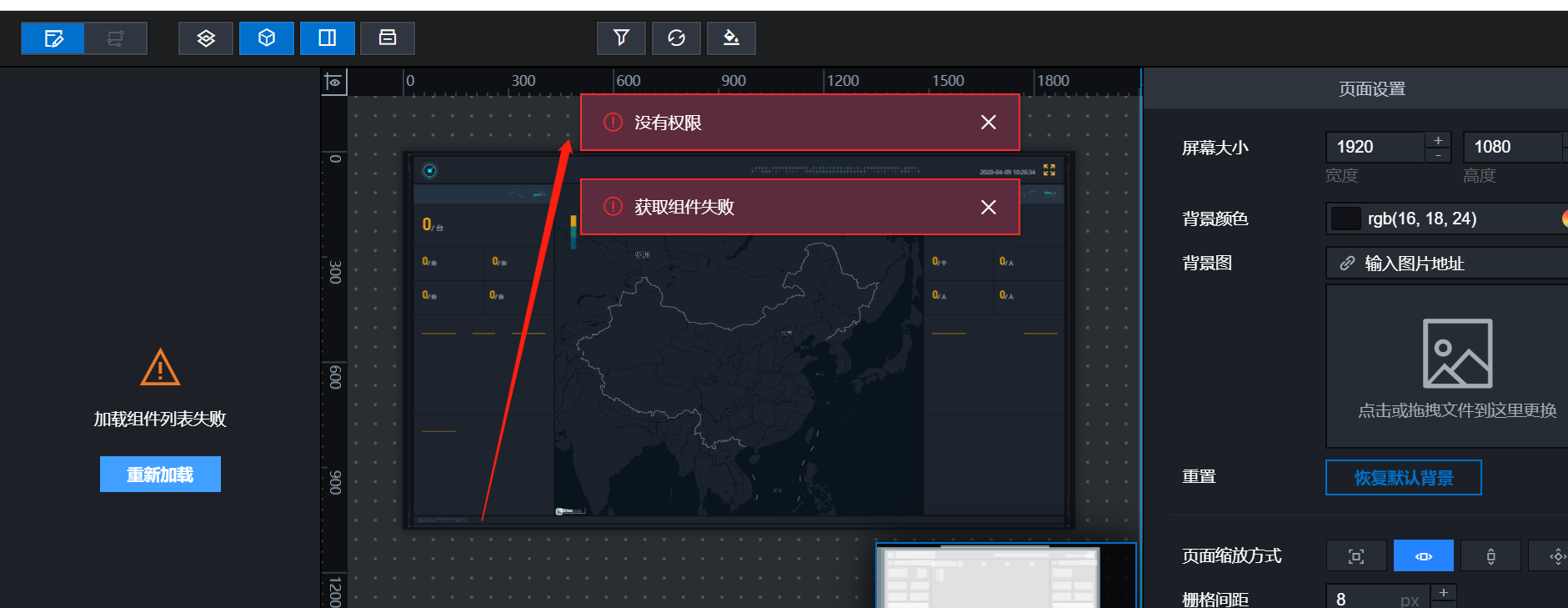
【】 IOT大屏編輯 顯示沒有權限,加載組件失敗
首先使用最新版的chrome瀏覽器
DataV這個校驗規則一直都有。
- 這個http接口是不是剛加的。
- 以前是用http打開的。
解決方案:使用http訪問dataV頁面。
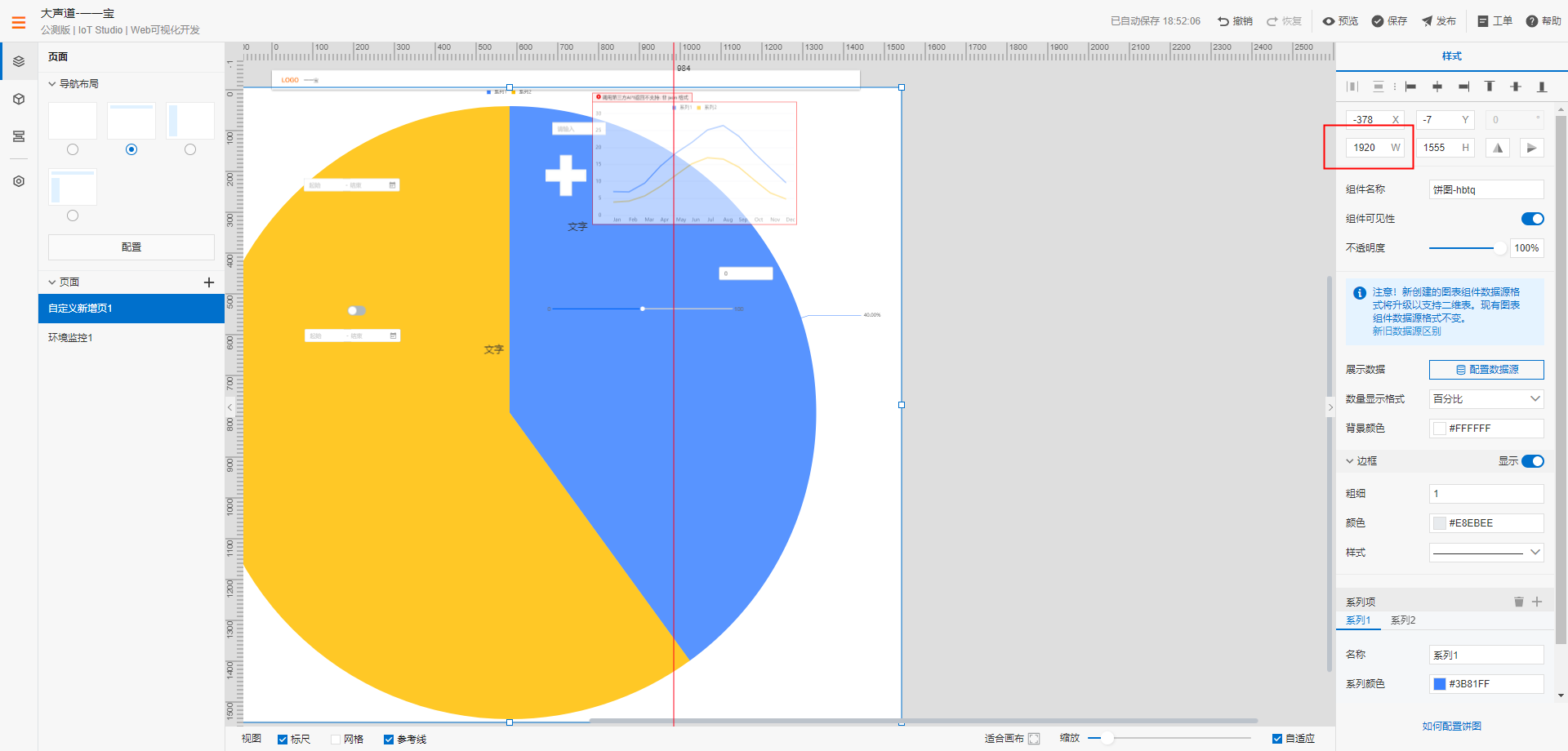
【】web可視化開發的組件大小無法輸入數值調整,只能用拉拽的方式改變大小,但是這樣改變大小的數值達不到需要的精確度
在拖拽的時候可以調整下畫布。
最好可以拖拽也可以輸入,可以反饋給開發。
【】物聯網平臺的WEB可視化開發工具,裡面的表格組件或者柱狀圖組件等,如何顯示存儲在RDS數據表內的數據
可以使用服務開發的 rds節點 獲取。
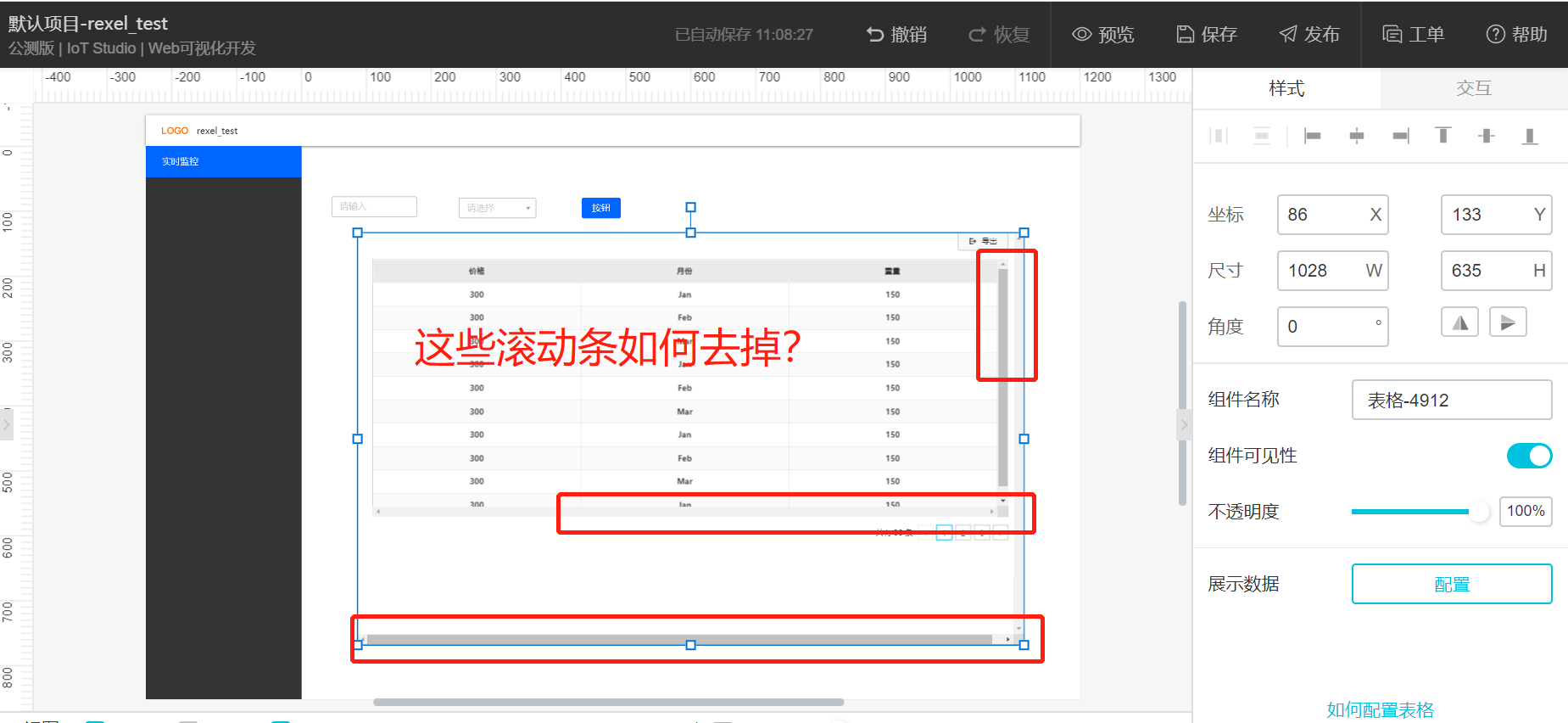
【】IOT studio表格自帶的滾動條如何去掉?
一頁顯示不了肯定有滾動條 , 可以通過每頁數量
【】表格組件配置數據,顯示的屬性只有一個屬性,設計有很多屬性,電壓,電流等等、
版本問題,看下上線的這版是否只支持的設備的整型 & 雙精度 枚舉
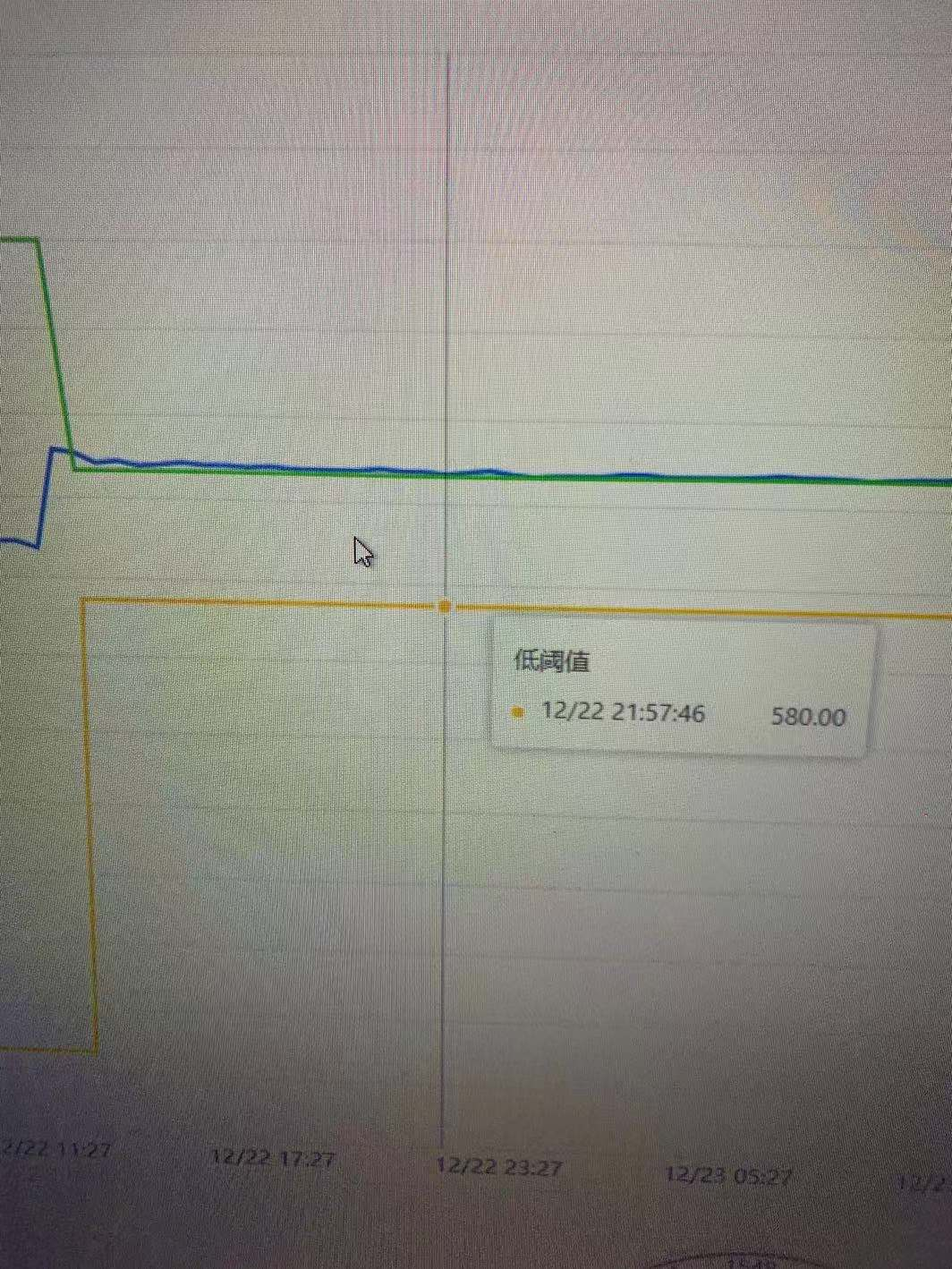
【】物聯網web端的實時曲線組件,在預覽和發佈後的網站內出現了 實際鼠標位置和組件內鼠標位置不同
顯示的光標和這個組件內顯示的位置不一樣,一般偏右下一些
在頁面開啟自適應情況下,會出現這種問題,是頁面縮放帶來的問題。
在頁面縮放情況下,暫時無法解決。
解決方式:關閉頁面自適應
【】IOT studio是否有彈出框/模態框 組件,如何實現
目前沒有彈框組件,可以用交互打開鏈接功能,打開 iframe 組件。
https://studio.iot.aliyun.com/studioweb-doc#editor-props-action.html
加上展示 隱藏動作 實現